Wordpress Resume Application Form Template
- Built-In AI Form Generator
- Spam Protection
- Multiple Email Notifications
- Pre-Fill Forms with URL Parameters
- Post-Submit Actions
- Forms with Multiple Steps
- Support Multiple Languages
- Data Transfer
- Upload Files
- Mobile Adaptive
- 20+ Customizable Fields and Elements
- Float-Based Layout
- Color Palette Generator
- Several Layout Templates
- Over 5000 Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Resume Application Form Template for WordPress
In order to create your own Resume Application Form template for WordPress, use this guide:
- Pick from a list the Resume Application Form template specially made for WordPress.
- Open the chosen template.
- Press the “Use Template” option.
- Customize all the attributes and features of the Resume Application Form to match the WordPress style.
- Log in to the Elfsight account and obtain the code to insert.
How to Customize the Resume Application Form for Your WordPress Layout
It’s much easier than you think; just navigate to the “Appearance” menu in the configurator. Pick the layout placement. Customize width and position. This is it!
How to Add Resume Application Form Plugin to WordPress
In order to enter the Resume Application Form plugin to the WordPress website, complete the simple guideline:
- Modify the Resume Application Form template.
- Log in to the Elfsight admin dashboard.
- Receive the individual plugin code and copy it.
- Go to WordPress and integrate the code into your webpage HTML editor.
What to Look for When Customizing Your WordPress Resume Application Form
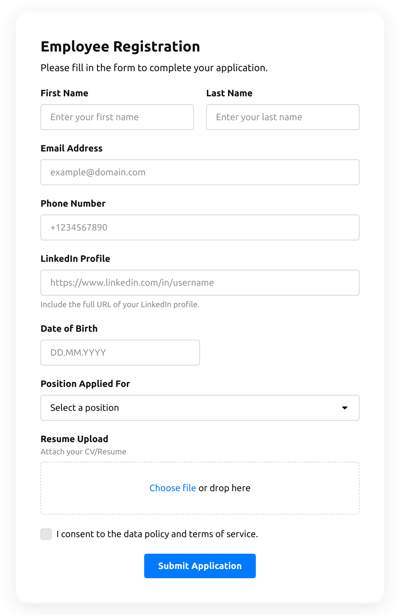
Form Title
The title should lucidly describe what visitors are filling out. Represent the brand identity by keeping the caption brief, sweet, and to the point. This will help visitors quickly understand the reason why they’re filling out the Resume Application Form and how their info will be used.
Input Fields
This is where users will enter their name, email address, feedback, as well as every additional applicable details you want to obtain from consumers.
Submit Button
This element is essential to any form due to the fact that it lets clients release when their info has been successfully submitted.
Privacy Policy
Don’t forget to add a hyperlink to your webpage’s privacy notice in your WordPress Resume Application Form so that visitors understand how their information will be utilized and secured by your business or organization.
Anti-Spam Captcha
Including a spam-preventing reCAPTCHA helps prevent spam form submissions whilst ensuring only real people are gaining access to the form information and not bots.
Confirmation Message
Once a customer has successfully filled out and submitted the Resume Application Form, ensure they get some confirmation that their submission was received and is being taken care of by your customer support or company.
WordPress Mobile Optimization
Make your form mobile-friendly for each digital display by using an adaptive layout. It’s easy to read on any display size, browser, operating system, and orientation. Additionally, correctly showcase all fields, tags, and instructions to get a clear and stylish result.
WordPress Visuals
Create a great end-user experience on your webpage by incorporating graphics. Take into account using pictures, symbols, or eye-catching colors to emphasize the submit button or call-to-action (CTA). But stay away from using plentiful colors and visuals, as it can be overwhelming and distract from the main message.
Fields Validation
Adding field validation helps reduce mistakes that might take place when consumers insert incorrect information. Validate the essential fields in real-time, so consumers understand when they have made a mistake and can modify their details before submitting.
How to Add Integration to Your WordPress Resume Application Form
To add an integration to your WordPress Resume Application Form, follow the steps from the simple guide:
- Open the “Integrations” menu tab inside the online demo editor.
- Select an integration service.
- Connect the Resume Application Form to the selected integration and authorize your profile.
What Integrations are Available for WordPress Resume Application Form
For our dearing customers, we make available Mailchimp, Google Sheets, and over 5000 integration services via Zapier! Creating a functional Resume Application Form doesn’t have to be difficult. With the right template, you can quickly make a powerful form for your particular case.
| WordPress Resume Application Form and Mailchimp Integration | This integration service lets users easily run and maintain regular email marketing campaigns, segment their contacts, and track the performance metrics. |
| WordPress Resume Application Form and Google Sheets Integration | This integration service allows users to access and modify data stored in their Google Sheets profile from other apps and services. For example, you can utilize this integration service to transfer your form results. |
| WordPress Resume Application Form and Gmail Integration | This integration lets users access their Gmail messages, contact details, and calendar events from different applications and services. |
| Resume Application Form and CRM Integration | This integration allows businesses to gain access to client information from multiple sources in one place, streamline processes, and improve client service. |
| WordPress Resume Application Form and Zapier Integration | This app integration lets users link apps and services with one another to streamline workflows and exchange data quickly. |
Help with Resume Application Form Setup and WordPress Installation
If you have read through the guide and still have a few questions, take a look at the next choices: