Unique characteristics of HTML FAQ widget
Display solutions to the essential issues when ordering your goods or services. Enhance customer trust, and as a result earnings of your website.
The integral functions of Elfsight widget:
- Help clients;
- Increase conversion;
- Reduce Support team load.
More info about the widget can be viewed on the main page FAQ at HTML.
Video Guide
Stage 1: Generation of a widget
Don’t lose hours on web developing, you can install a widget by your own means in just a couple minutes.
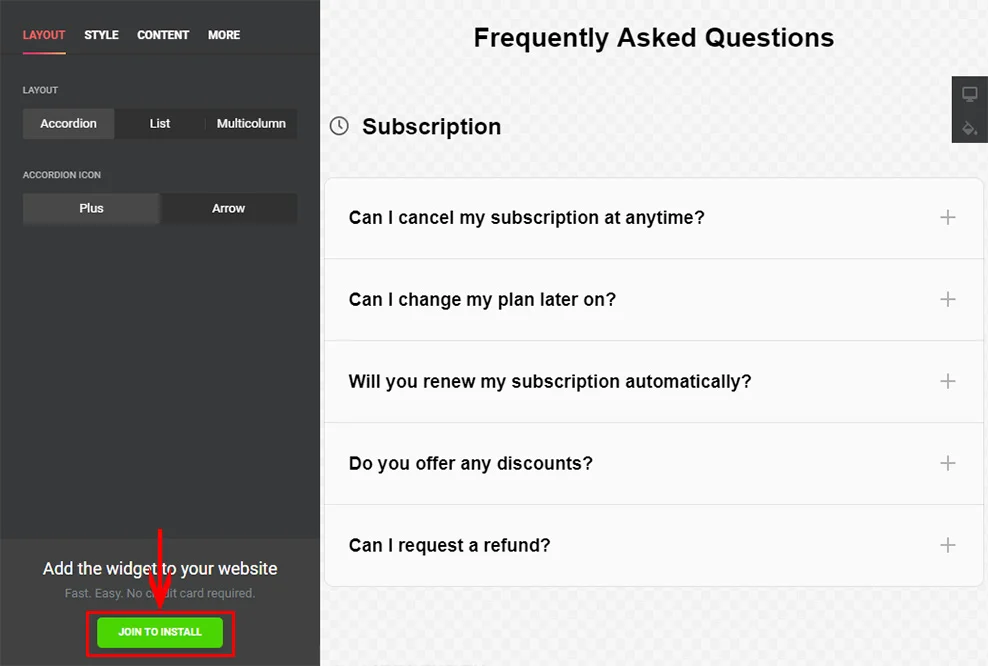
Setting up a widget
To create your widget, enter demo page and adjust the parameters in accordance with your needs.

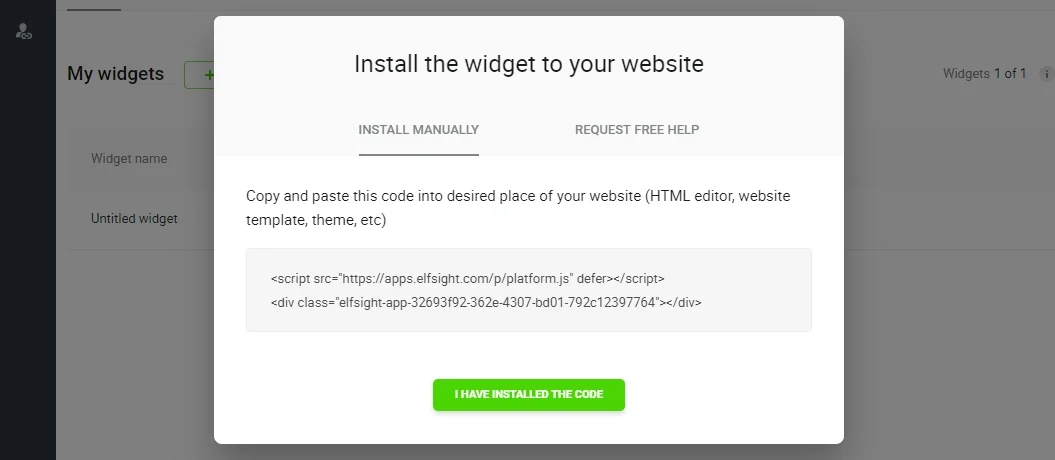
Taking a widget code
Take a code, which will be displayed in the popup, to add it to your HTML site.

Stage 2: Showing of the widget on a site
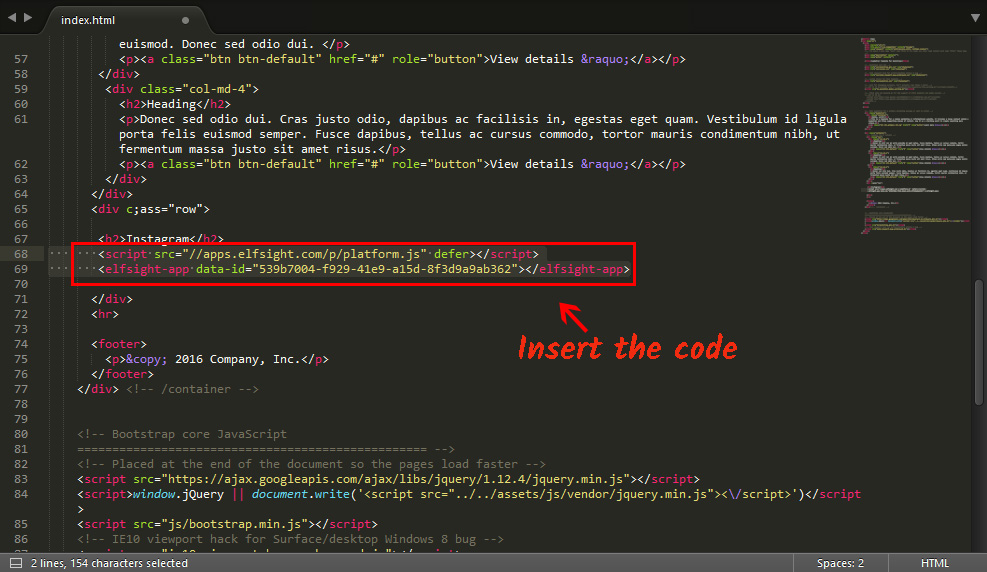
Add FAQ into the page code
Open the page in HTML editor and insert the widget code, which you received at Elfsight Apps. Save all the code changes and add the updated page file to your server.

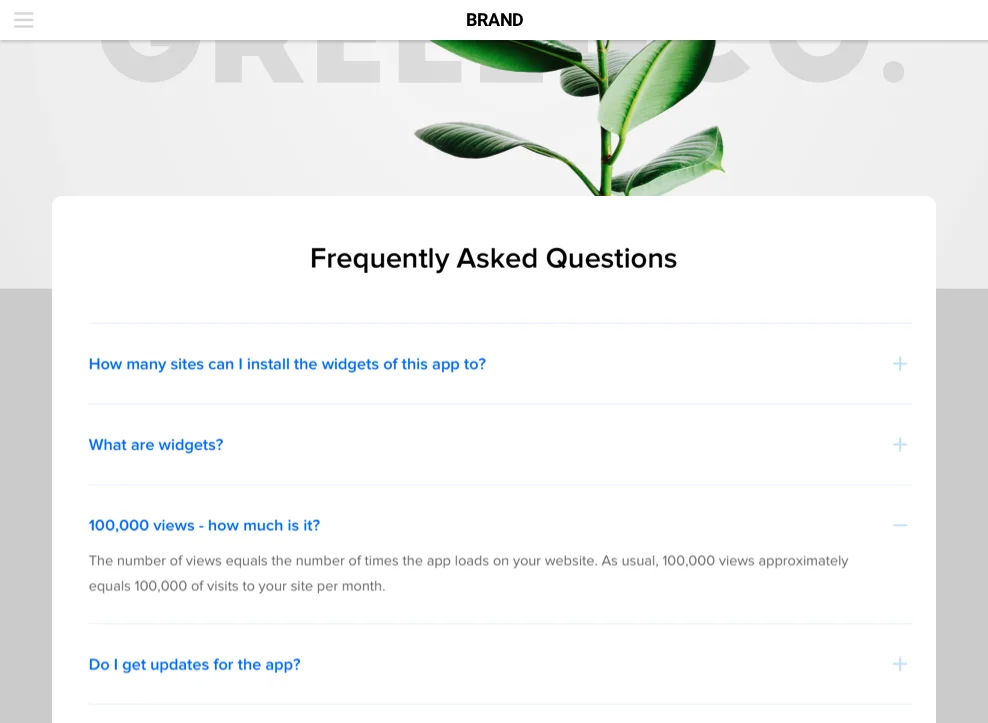
Done!
Your FAQ was successfully installed!

Editting of the widget
After you have integrated responsive FAQ widget, you may want to alter configurations or change the content? Open your profile at Elfsight Apps, choose the needed widget and change all parameters. Any changes will be automatically introduced to your widget in the website code.
More info about Elfsight Apps Service?
SaaS service for fast access to widgets for websites using which you will be able to improve your own site all by yourself, immediately and with maximum result without experience in web developing or help of developers.


