Google Maps widget for Webflow

Create your Google Maps widget
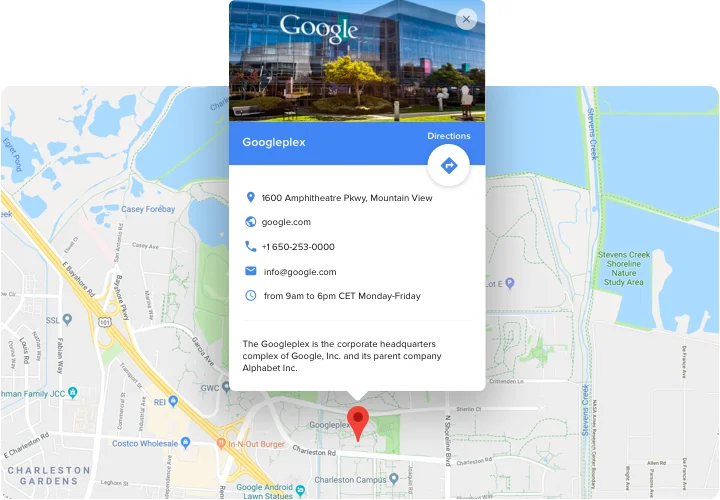
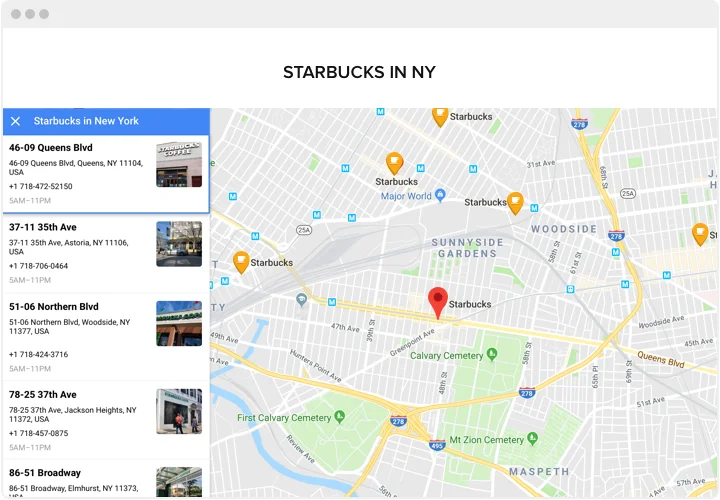
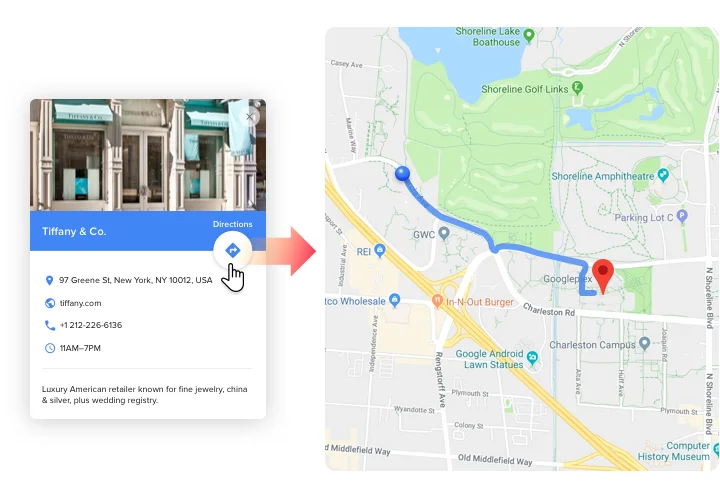
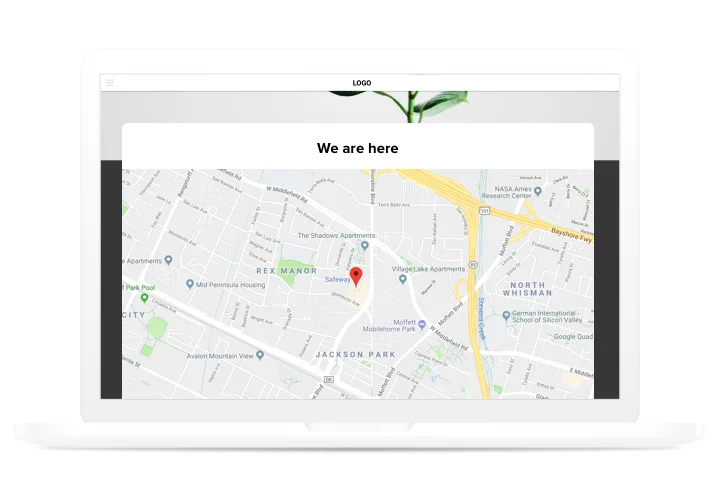
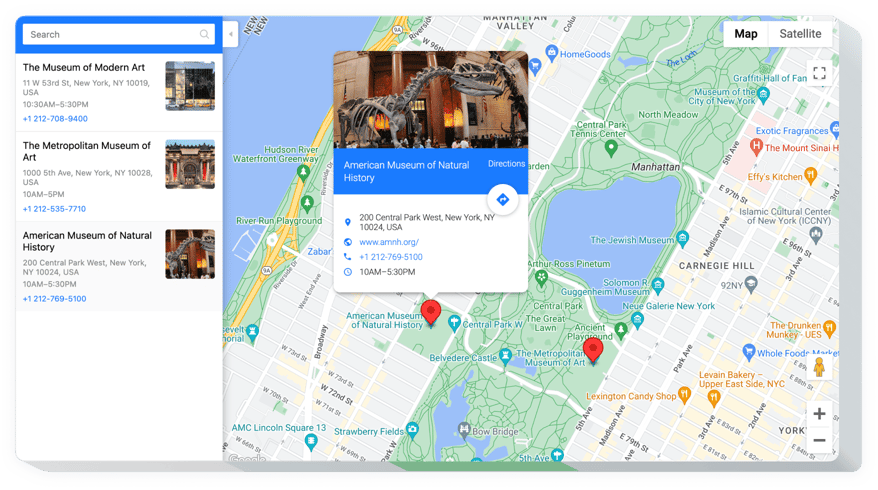
Screenshots
Embed Google Maps on Webflow with the Elfsight widget
A fast configuration, universal and entirely custom interface make it much easier for your customers to search for your map points. Successfully enticing real-life clients, fast adding to a site and configuring turn it into perhaps the best instrument for each Webflow site. Get more real-life clients using attractive maps on your website!- Maximize interaction of your customers with maps. Make a personal map comfortable for visitors and insert it into your website, so that visitors could easily use your contact information.
- Show a full list of your points on the map. Reveal on the map all available shops, locations of selling or picking goods and allow your customers to have a user-friendly map to find the closets location.
- Don’t spend your effort on constructing maps. All functions are available in 2 clicks, so you can shape the maximum powerful map for your site only in a several seconds.
Main features of the Google Maps widget
Which functions make Elfsight map the best for all Webflow sites?- Diverse location markers for interactive map;
- 4 map types: Roadmap, Satellite, Hybrid, Terrain;
- Info card pop up for each marker individually;
- 3 marker animation types;
- 60+ languages supported.
How to add Google Maps widget to Webflow website
- Generate your personal Google maps. By means of our free demo, shape a widget with necessary template and capacities.
- Copy a code for displaying the widget. After widget generating, acquire a code for Map widget from the appeared notification on Elfsight Apps.
- Display the widget on Webflow site. Integrate the widget into the needed place of the page and publish the edits.
- Installation is finished. Go to your Webflow site, to check your map.
How can I add Google Maps to my Webflow website without coding skills?
Elfsight provides a SaaS solution that lets you create a Google Maps widget yourself, see how easy the process is: Work directly in the online Editor to create a Google Maps widget you would like to see on your Webflow website. Pick one of the premade templates and adjust the Google Maps settings, add your content, change the layout and colors without any coding skills. Save the Google Maps and copy its installation code, that you can effortlessly paste in your Webflow website without buying a paid subscription. With our intuitive Editor any internet user can create Google Maps widget online and easily embed it to their Webflow website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.