Google Maps-Widget für Webflow
Betten Sie eine responsive Google-Karte ein, um Ihren Standort oder mehrere Standorte anzuzeigen und so mühelos auf Ihrer Webflow-Website zu navigieren.
Create Widget for Free
No credit card needed

Trusted by over 2,000,000 small business, agencies and top global brands worldwide
Erstellen Sie Ihr Google Maps-Widget
Konfigurieren Sie Ihr Google Maps und fügen Sie es kostenlos zu Ihrer Webflow-Website hinzu!
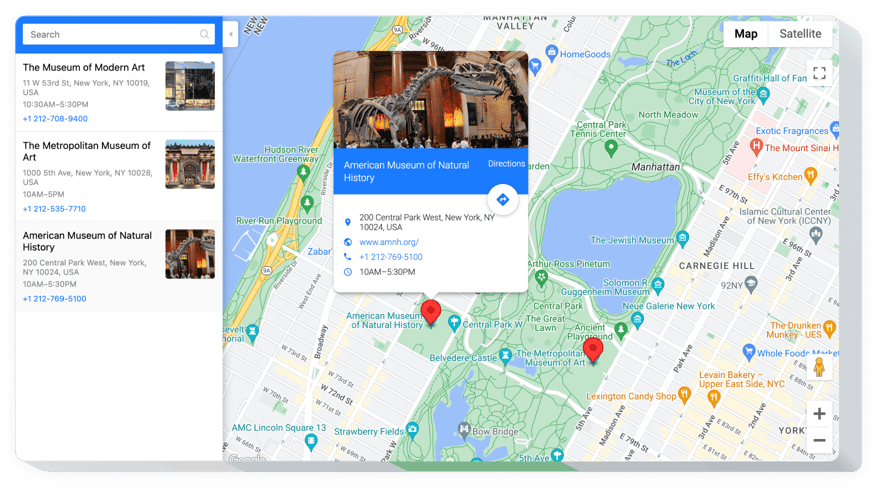
Screenshots
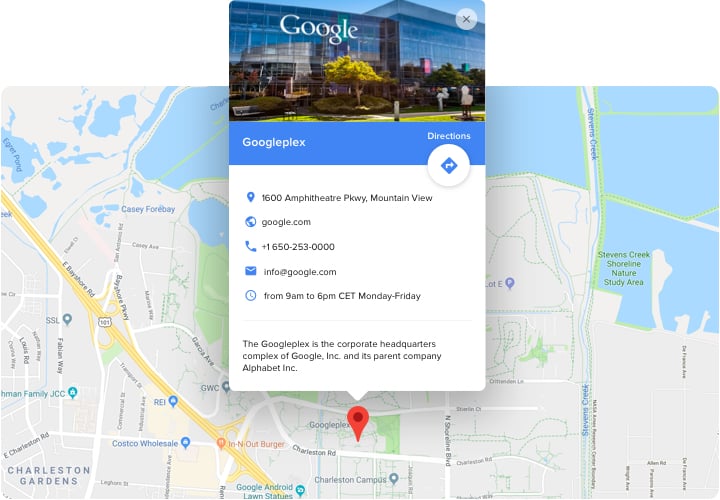
Betten Sie Google Maps mit dem Elfsight-Widget in Webflow ein
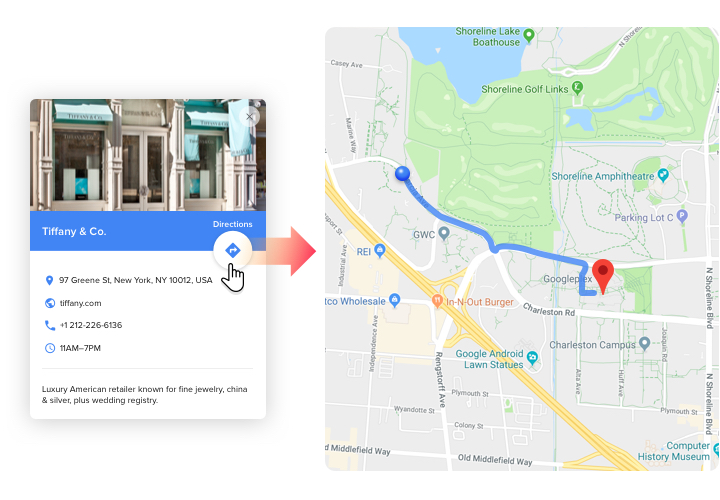
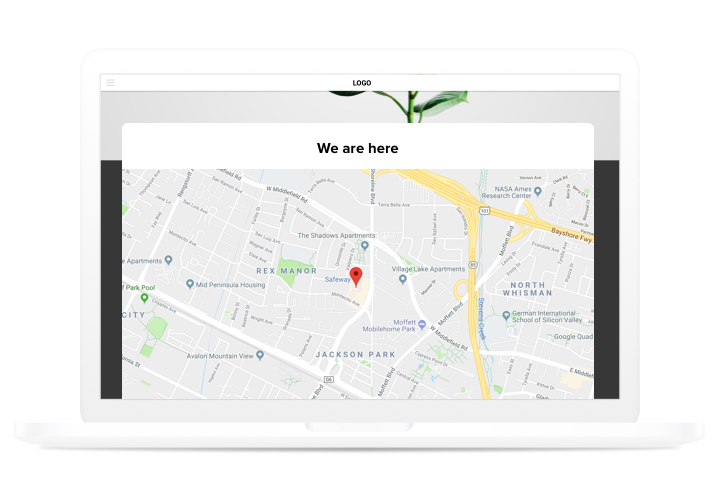
Eine schnelle Konfiguration, eine universelle und vollständig benutzerdefinierte Benutzeroberfläche machen es Ihren Kunden viel einfacher um nach Ihren Kartenpunkten zu suchen. Erfolgreiches Anlocken echter Kunden, schnelles Hinzufügen und Konfigurieren einer Website machen sie zum vielleicht besten Instrument für jede Webflow-Site. Gewinnen Sie mehr echte Kunden mit attraktiven Karten auf Ihrer Website!- Maximieren Sie die Interaktion Ihrer Kunden mit Karten. Erstellen Sie eine persönliche Karte, die für Besucher komfortabel ist, und fügen Sie sie in Ihre Website ein, damit Besucher Ihre Kontaktinformationen problemlos nutzen können.
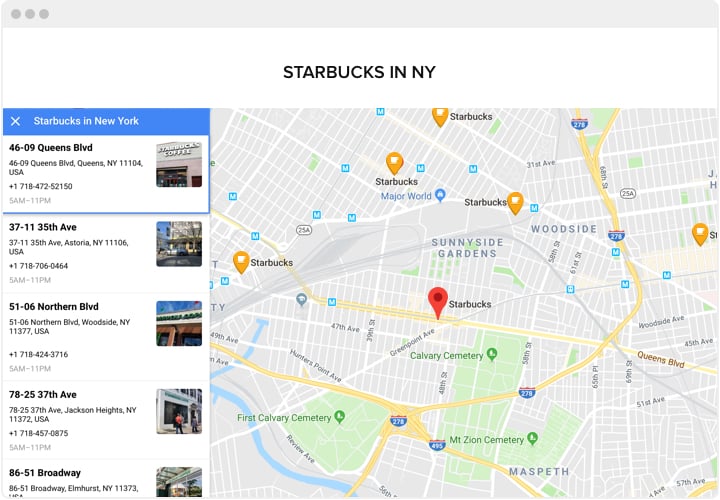
- Zeigen Sie eine vollständige Liste Ihrer Punkte auf der Karte an. Zeigen Sie auf der Karte alle verfügbaren Geschäfte, Verkaufs- oder Kommissionierstandorte an und ermöglichen Sie Ihren Kunden eine benutzerfreundliche Karte, um den Standort der Schränke zu finden.
- Verbringen Sie Ihre Mühe nicht mit der Erstellung von Karten. Alle Funktionen sind mit 2 Klicks verfügbar, sodass Sie in nur wenigen Sekunden die leistungsstärkste Karte für Ihre Website erstellen können.
Hauptfunktionen des Google Maps-Widgets
Welche Funktionen machen die Elfsight-Karte zur besten für alle Webflow-Sites?- Vielfältige Standorte Markierungen für interaktive Karte;
- 4 Kartentypen: Straßenkarte, Satellit, Hybrid, Gelände;
- Infokarte wird für jede Markierung einzeln eingeblendet;
- Animation mit 3 Markierungen Typen;
- Über 60 Sprachen werden unterstützt.
So fügen Sie das Google Maps-Widget zur Webflow-Website hinzu
Eine kurze Anleitung zur eigenständigen Installation responsiver Karten auf Webflow. Dazu müssen Sie keinen Entwickler engagieren oder über Kenntnisse in der eigenen Entwicklung verfügen. Die Gesamtdauer der Einrichtung beträgt nur 3 Minuten.
- Generieren Sie Ihre persönlichen Google Maps. Gestalten Sie mit unserer kostenlosen Demo ein Widget mit den erforderlichen Vorlagen und Funktionen.
- Kopieren Sie einen Code zum Anzeigen des Widgets. Rufen Sie nach der Widget-Generierung einen Code für das Karten-Widget aus der angezeigten Benachrichtigung auf Elfsight Apps ab.
- Zeigen Sie das Widget auf der Webflow-Site an. Integrieren Sie das Widget an der benötigten Stelle der Seite und veröffentlichen Sie die Änderungen.
- Die Installation ist abgeschlossen. Gehen Sie zu Ihrer Webflow-Site, um Ihre Karte zu überprüfen.
Wie kann ich Google Maps zu meiner Webflow-Website ohne Programmierkenntnisse hinzufügen?
Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Google Maps-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie Google Maps und kopieren Sie den Installationscode, den Sie mühelos in Ihre Webflow-Website einfügen können, ohne ein kostenpflichtiges Abonnement zu kaufen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Google Maps-Widget erstellen und es einfach in seine Webflow-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.
Preise
14-tägige Geld-zurück-Garantie. Risikofrei. Sie können jederzeit kündigen.
Webflow widget
Plattformübergreifende Software, die auf jeder Website funktioniert (einschließlich Webflow)
ab 0 $ / Monat
Beginnen Sie mit einem kostenlosen Plan
Unbegrenzte Websites
Professionelle und pünktliche Unterstützung
Kostenlose Installationsunterstützung
Sonderangebot für mehrere Apps