Google Maps widget for Blogger

Create your Google Maps widget
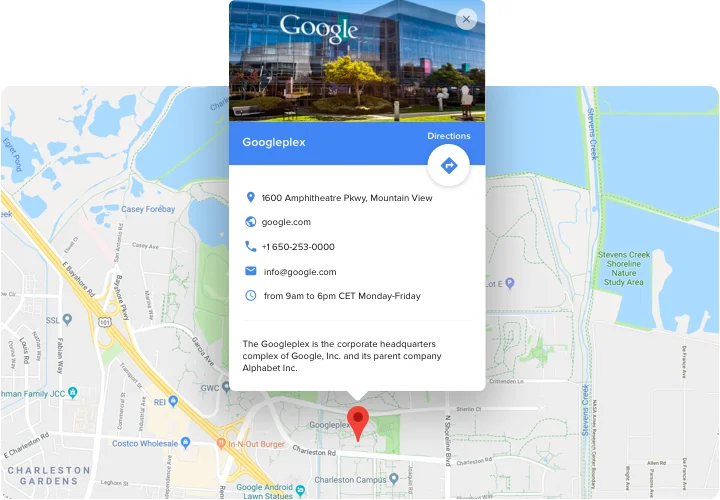
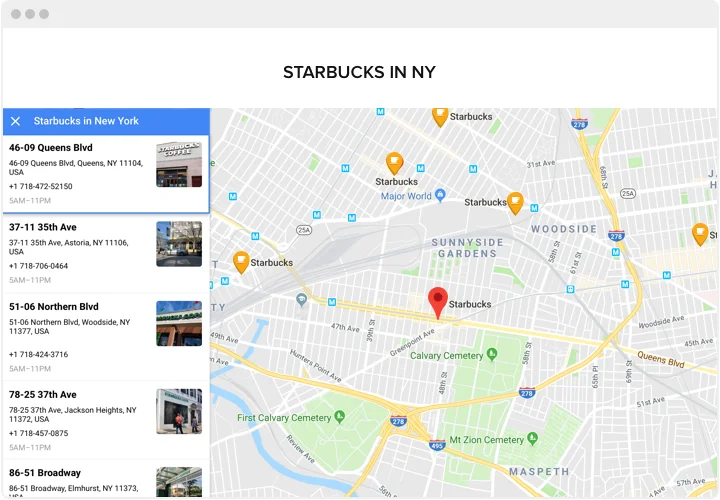
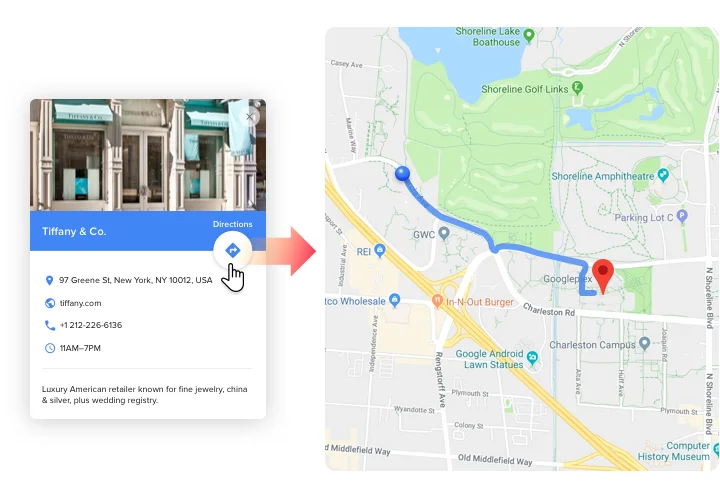
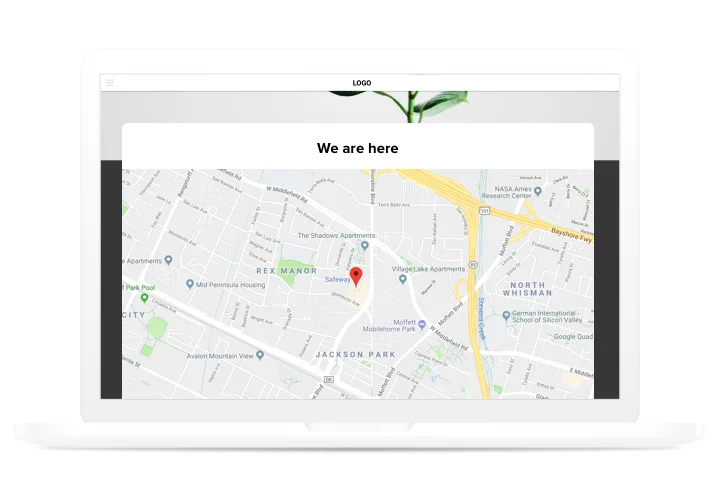
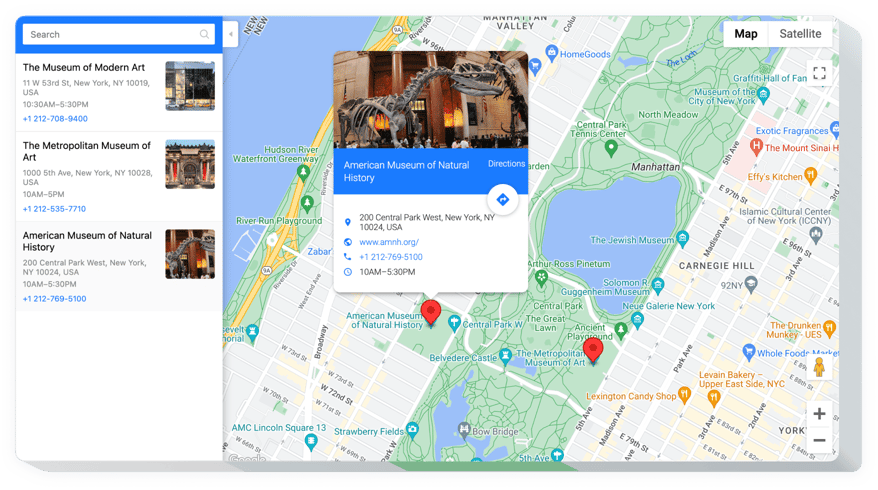
Screenshots
Description
Easy installation, universal and customizable widget, which makes it much easier to find shops for your customers. Efficient attracting offline clients, quick setup and interface customizing transform it into perhaps the best widget for every Blogger website. Get more off-line clients thanks to the best maps on your site!- More enquiries from clients form your website. Reveal full contact data (address, phone number, e-mail open hours and so on ), so your future shoppers could contact you by any comfortable for them method.
- Display a full set of your shops on the map. Display on the map all operating shops, locations of selling or picking goods and allow your clients find the handiest shop, and they will be grateful.
- Save your effort on creating maps. Dozens of options are available one by one just in a mouse click; construct the maximum effective map for your site only in a couple minutes.
Features
What functions make our map the best for your Blogger website?- Automatic route building from the visitor’s location;
- All Google Maps features supported: layers, map types, controls;
- Show/hide location panel to list multiple departments;
- 5 predefined color schemes;
- Handy editor (no coding required).
How to add Google Maps widget to Blogger website
- Create your custom Google maps. Using our free configurator, assemble a plugin with necessary layout and functions.
- Copy a code for setting up the plugin. After widget configuring get a code for Map plugin from the appeared notification on Elfsight Apps.
- Show the plugin on Blogger site. Add the plugin to the desired spot of the page and publish the edits.
- Done!. Go to your Blogger website, to check your work.
How to add Google Maps to my Blogger website without coding skills?
Elfsight provides a SaaS solution that lets you create a Google Maps widget yourself, see how easy the process is: Work directly in the online Editor to create a Google Maps widget you would like to see on your Blogger website. Pick one of the premade templates and adjust the Google Maps settings, add your content, change the layout and colors without any coding skills. Save the Google Maps and copy its installation code, that you can simply include in your Blogger website with no need to buy a paid subscription. With our intuitive Editor any internet user can create Google Maps widget online and easily embed it to their Blogger website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.