Online HTML File Viewer

Create your File Embed widget
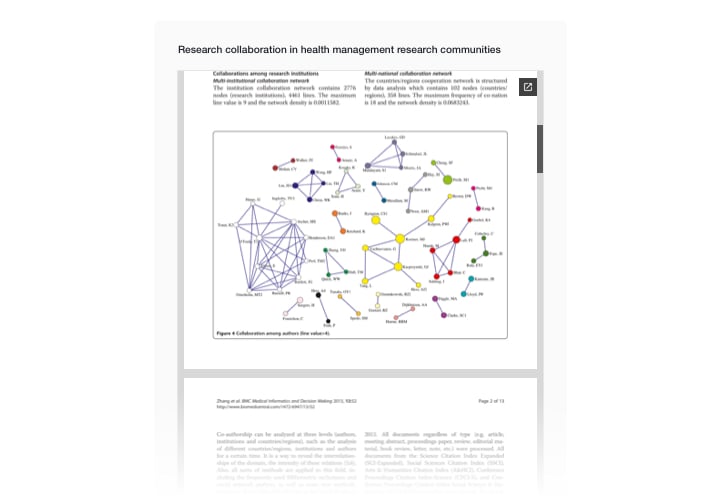
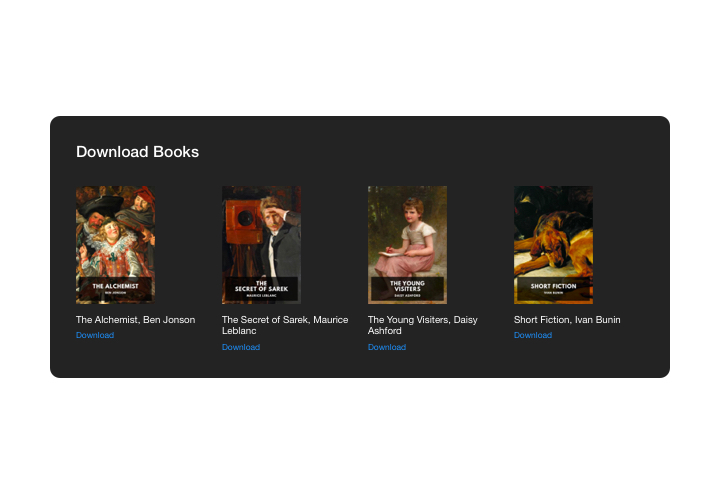
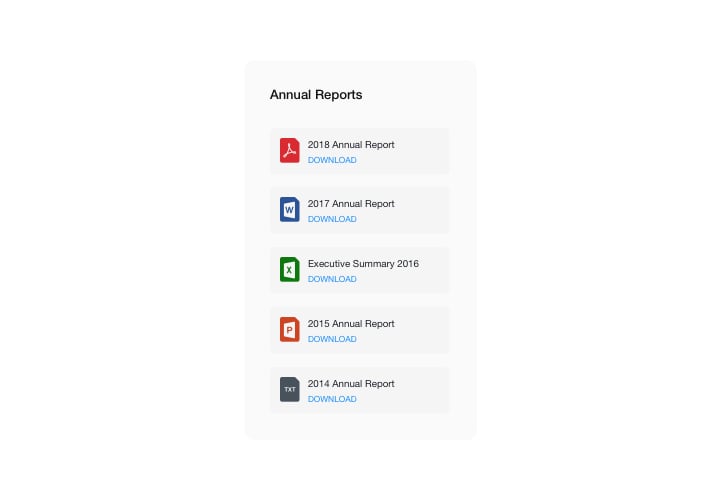
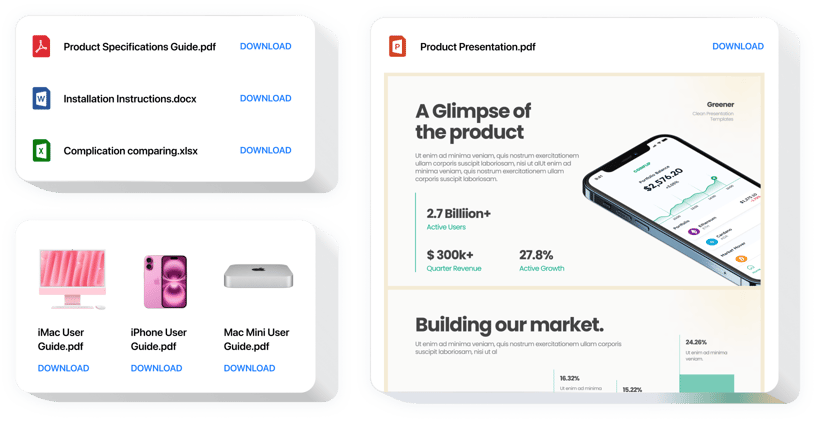
Screenshots
Why People Love Elfsight
Ever wanted visitors to open your documents right on your website instead of downloading them? The Elfsight File Embed widget makes that possible in seconds. You can upload and display PDFs, Word docs, presentations, and more – all neatly embedded into your HTML pages.
It’s perfect for portfolios, menus, reports, guides, resumes, or any document you want to share publicly. No complex integrations, no coding headaches. Just a few clicks, and your HTML File Viewer is ready to go.
It works like magic across all browsers and devices, keeping your content easy to read and beautifully formatted wherever your visitors are.
Did you know?
PDF is the 3rd most common file format on the web, right after HTML and XHTML (PDF Association).
Let your visitors read and access your files instantly without leaving your page – add the Elfsight File Embed widget to your HTML website today and make your content easy to access.
Key Features of the HTML File Viewer Widget
Whether you want to display a single document or build a small library of files, Elfsight keeps things simple and flexible.
- Multiple file formats: Upload and show PDFs, DOCX, PPTX, XLSX, and more – all supported natively.
- Customizable design: Adjust layout, colors, and viewer size to fit your website perfectly.
- Automatic updates: If you replace your file with a new version, it updates instantly – no need to edit your page.
- Mobile-friendly: Your embedded files look great and load smoothly on any screen.
- Secure hosting: Files are safely stored and displayed through HTTPS to ensure reliable access.
- Simple setup: Works even if you’re not a coder – if you can paste a link, you can add this widget.
Try all the features right in the live editor – no signup required.
How to Add the File Viewer to HTML
Adding files to your HTML website with Elfsight only takes a few minutes. Just follow these simple steps:
- Select a template: Open the Elfsight editor and pick the template that best fits your content.
- Upload and customize your files: Add your files directly in the editor (PDFs, DOCs, PPTs, etc.). Then choose how they’ll appear – adjust the layout, colors, background, and download options.
- Generate the embed code: Once you’re happy with the design, click “Add to website for free.” Elfsight will create a unique code snippet for your widget automatically.
- Embed on your HTML page: Copy the generated code and paste it into your HTML file where you want the viewer to appear. You can place it inside a specific
<div>or directly in the page body.
Optional: If you’d like the file viewer to be visible on all pages, insert the code into your website’s global footer section, just before the closing </body> tag.
That’s it – your file is now live and fully interactive.
Need help? Visit our Help Center or check our detailed article on how to add files to HTML. You can also share your ideas on the Wishlist or track new updates in the Changelog.