Explore 90+ Free Widgets for Elementor
Why you should ponder incorporating the Dribbble Feed on your Elementor site
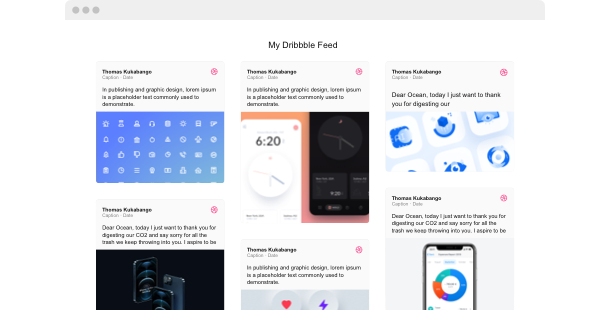
Through the use of the Elementor Dribbble Feed plugin, you’ll have the ability to dynamically display a curated selection of design projects on your website. With the Dribbble Feed, you can showcase innovative designs, illustrations, and creative visuals from skilled designers worldwide, enhancing your site’s aesthetic appeal and creative outreach.
Here are some benefits why you should think about including the Dribbble Feed plugin to your Elementor site:
- Enhance your content strategy by featuring contemporary design work. Deploy a design showcase to display an array of cutting-edge projects, enabling you to attract and engage visitors with fresh and inspiring creative content.
- Enhance user engagement by displaying visual innovations. Employ a visual gallery to highlight remarkable designs and artworks, promoting visitors to interact and connect with the content.
- Improve visual storytelling through curated visuals. Utilize a designer stream to weave stories through compelling and inventive visuals, helping to elevate your brand’s narrative and identity.
Numerous fantastic options and options are coming soon for the Dribbble Feed plugin for Elementor
Elfsight’s development team is currently improving the plugin’s functionality and integration features. There will be a wide range of settings to adjust your Dribbble Feed, guaranteeing it fits seamlessly into your website’s design ecosystem. Look forward to experimenting with all the new capabilities and unveiling the visual gallery soon—stay tuned!
Here are some key features:
- Adjustable display options for the design showcase
- Customizable themes for visual galleries
- Support for multiple languages
- Continuous updates for enhanced performance
Showcase leading-edge design content to your audience and improve your site’s aesthetic with the help of the Elementor Dribbble Feed plugin!
How can I install the Dribbble Feed on my Elementor website?
As a no-code solution, you can quickly add the code of the plugin to your Elementor to start using the product right away. The Dribbble Feed can operate on any page of your website or only on selected ones.
- Manage our configurator and start forming your own no-code plugin.
Choose the custom look and features of the app and implement the modifications. - Receive the personal embed code shown in the window on Elfsight Apps.
After the setup is completed, copy the personal code at the shown popup and save it for later use. - Begin implementing the plugin on Elementor pages.
Insert the code previously saved into your webpage and apply the changes. - Done! The embedding of your no-code plugin is fully completed.
Visit your website to see the performance of the added design showcase.
In case you experience any obstacles, do not hesitate to contact our customer service staff. Our team will be delighted to help resolve any issues you might have when embedding the Dribbble Feed plugin.