Explore 90+ Free Integrations for Webflow
Why you should think about integrating the Donation Form plugin on your Webflow site
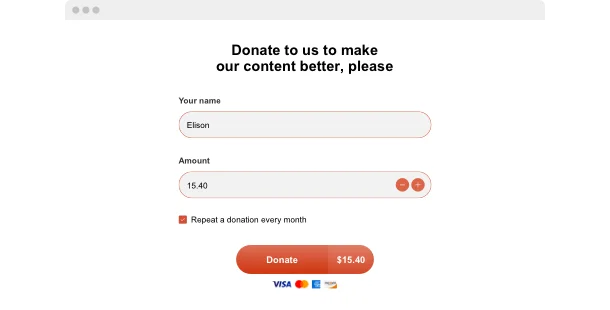
Through the use of the Webflow Donation Form plugin, you’ll gain the capability to streamline charitable contributions directly on your website. With the Donation Form plugin, you can enable easy and secure donations, allowing supporters to contribute to your causes with just a few clicks. This enhances the fundraising experience and boosts your organization’s efforts.
Here are some advantages why you should consider including the Donation Form plugin to your Webflow site:
- Enhance user convenience with a simplified giving process. Install a quick-donation interface to minimize the steps required for making a donation, thereby increasing the likelihood of contributions.
- Increase security and donor confidence with secure transaction capabilities. Use a secure giving portal to handle donations safely, protecting donor data and building trust.
- Enhance fundraising effectiveness with customizable donation options. Employ a flexible contribution system to deliver various donation levels and recurring donation options, making it easier for donors to support your cause in a way that suits them.
A variety of great settings and options are in the pipeline for the Donation Form plugin for Webflow
Elfsight’s development team is diligently working to enhance the plugin’s functionality and integration. There will be a wide range of settings to personalize your Donation Form plugin, making sure it integrates seamlessly into your fundraising strategy. Prepare to deploying all the new functionalities and exploring the enhanced contribution platform soon—stay tuned!
Here are some key features:
- Adjustable form fields and donation amounts
- Enhanced security measures for safe transactions
- Support for multiple currencies and payment methods
- Continuous updates to ensure reliability and compliance
Streamline your fundraising processes and enhance donor satisfaction with the help of the Webflow Donation Form plugin!
How can I install the Donation Form plugin on my Webflow website?
As a no-code solution, you can quickly add the code of the plugin to your Webflow to start using the product immediately. The Donation Form plugin can be used on any fundraising page of your website or selectively on chosen ones.
- Use our configurator and start creating your own no-code plugin.
Select the custom look and features of the app and implement the modifications. - Obtain the personal embed code shown in the window on Elfsight Apps.
After the setup is completed, copy the personal code at the shown popup and keep it for later use. - Start implementing the plugin on Webflow fundraising pages.
Insert the code previously saved into your webpage and apply the changes. - Done! The embedding of your no-code plugin is fully finished.
Visit your website to see the performance of the enhanced giving platform.
In case you encounter any obstacles, do not hesitate to reach out to our customer service staff. Our team will be delighted to help resolve any issues you might have when embedding the Donation Form plugin.