Complemento de formulario de contacto jQuery

Crea tu complemento de formulario de contacto
Formulario de contacto para jQuery
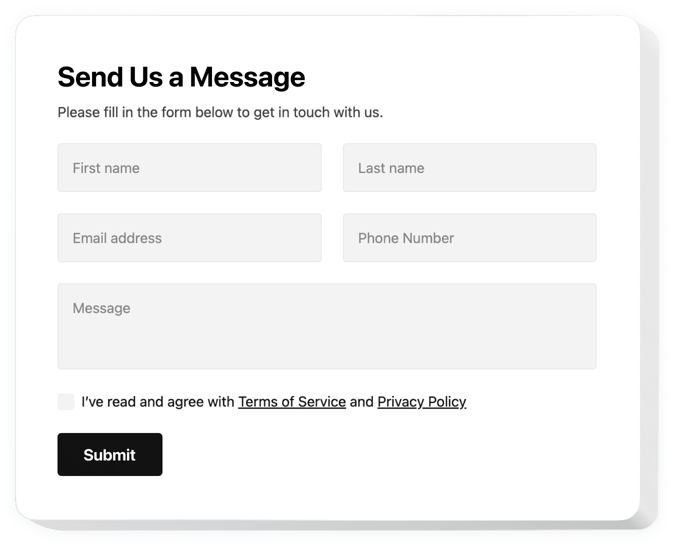
Si estás buscando un formulario de contacto simple para jQuery, el complemento de contacto de Elfsight puede ayudarte. Es un widget generador de formularios de contacto jQuery cuyo objetivo principal es asistirte con todas las demandas actuales de obtener impresiones y solicitudes de los clientes en tu sitio. Simplemente revela las partes cruciales para llenar, elige tu plantilla preferida y diseña la interfaz para inspirar a tus usuarios a dejar solicitudes para los servicios que ofrece tu empresa. El widget de formulario está diseñado para satisfacer todas tus necesidades de recoger comentarios y mantenerte siempre en contacto con tu audiencia.
¡Recoge comentarios, toma pedidos y responde a los mensajes de los visitantes de tu sitio web!
- Mejora la adquisición de leads.
Mantente en contacto con tus posibles clientes permitiéndoles hablar contigo a través del complemento de contacto en cualquier momento. Un menor número de campos resultará en una mayor conversión. - Detén el spam.
Preserva solo las comunicaciones orgánicas con la herramienta altamente efectiva Google reCAPTCHA, protegiendo contra el spam y los bots. - Recoge fácilmente los comentarios de los clientes.
Crea un widget de formulario llamativo para que sea fácilmente encontrado en las páginas de tu sitio, motivando a tus visitantes a darte comentarios en cualquier momento que lo deseen.
Complemento de formulario de contacto
¿Por qué nuestro formulario de contacto simple es el mejor complemento para un sitio jQuery para obtener impresiones de clientes y recibir pedidos? Prueba nuestras características principales:
- Un conjunto mínimo de campos para enviar un comentario: nombre, correo electrónico, teléfono y mensaje;
- Configura el ancho de cualquier formulario;
- Diseño en línea con ajuste automático de los campos al ancho del formulario;
- ReCAPTCHA (captcha de Google) está aquí para proteger tu formulario del spam y los bots;
- Varias plantillas: formulario simple, formulario flotante, solicitud de soporte, formulario extendido y formulario de correo electrónico;
- Funciona y se ve perfectamente en dispositivos móviles.
Cómo agregar el complemento de formulario de contacto a un sitio web jQuery
Sigue nuestra guía para agregar el formulario a tu sitio web. No necesitas tener habilidades en desarrollo. El tiempo promedio de instalación es de aproximadamente 1 minuto.
- Construye tu complemento de contacto personalizado.
Usando nuestro configurador gratuito, crea un complemento con el diseño, las funciones, los campos y el captcha deseados. - Obtén el código para mostrar el complemento.
Después de personalizar el widget, obtén el código para el complemento de contacto jQuery desde la notificación emergente en Elfsight Apps. - Incorpora el complemento en el sitio web.
Inserta el complemento en el lugar requerido de la página y aplica las ediciones. - ¡La incrustación es exitosa!.
Visita tu sitio web para ver el complemento en acción.
¿Te has topado con algo mientras sigues el tutorial o creas tu formulario simple? Contacta al centro de ayuda de Elfsight con una explicación detallada de tu pregunta, y nuestro equipo estará encantado de ayudarte.
¿Cómo agregar un formulario de contacto a mi sitio web jQuery sin habilidades en programación?
Elfsight proporciona una solución SaaS que te permite crear un widget de formulario de contacto por ti mismo, ve lo fácil que es el proceso: Trabaja directamente en el Editor en línea para crear el widget de formulario de contacto que te gustaría ver en tu sitio web jQuery. Elige una de las plantillas predefinidas y ajusta la configuración del formulario de contacto, agrega tu contenido, cambia el diseño y los colores sin habilidades en programación. Guarda el formulario de contacto y copia su código de instalación, que puedes pegar fácilmente en tu sitio web jQuery sin necesidad de comprar un plan de pago. Con nuestro editor intuitivo, cualquier usuario de internet puede crear un widget de formulario de contacto en línea e incrustarlo fácilmente en su sitio web jQuery. No es necesario pagar ni ingresar tus datos de tarjeta para acceder al servicio. Si enfrentas problemas en cualquier paso, no dudes en contactar con nuestro equipo de soporte técnico.
¿Hay plantillas de formulario de contacto para sitios web jQuery?
¡Sí, las hay! El equipo de Elfsight ha creado una excelente colección de más de 300 plantillas listas para usar. Y no te decepcionarán las plantillas de formulario de contacto.


