115+ Best Calculator Templates for Websites

What Are Calculator Templates?
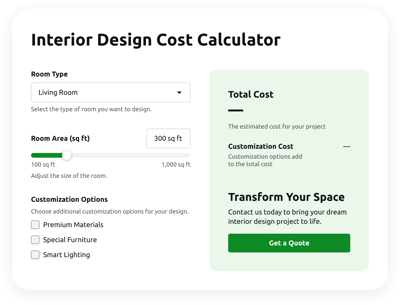
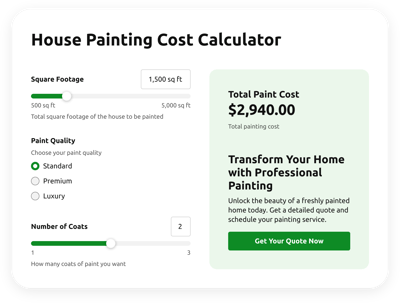
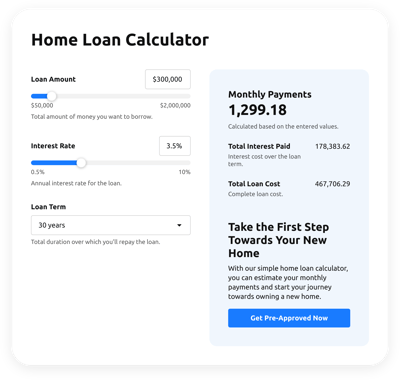
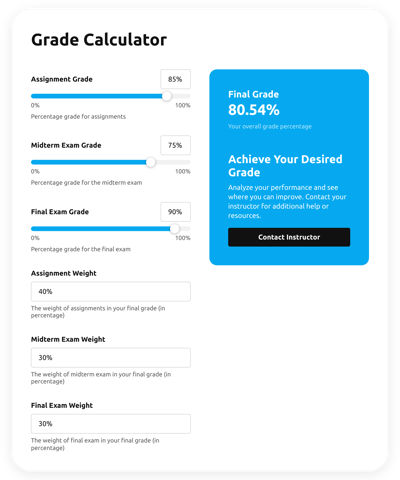
The Calculator templates are ready-to-use widgets, providing a starting point for creating custom calculation forms that align with your website’s design and goal. Empower your brand or clients’ businesses with a hassle-free solution to enhance user experience, drive conversions, and collect valuable insights.
These form templates for calculations come in varied styles and functionalities, catering to diverse needs across industries. You can easily create calculators for different purposes—financial, health, e-commerce, education, and more—to engage users and add dynamic functionality.
One of the advantages of the Calculator widget is its free coding feature. Add a favorite template to your website without tech knowledge or dependency on developers, making it accessible to users of all skill levels. Simply customize the plugin, get the auto-generated installation code, and paste it to the right page of your website.
Explore the world of the Calculator widget templates today and unlock the full potential of your website with ease and sophistication. Different types of calculator solutions are here to serve your goals.
How to Get Started with Calculator Templates?
Getting started with the Calculator widget template is incredibly easy. This comprehensive tutorial will walk you through each and every step:
- Elfsight offers a wide range of Calculator widget templates to choose from. Browse our collection of predesigned calculation forms and select the template that suits your needs and website design at its best.
- Once you’ve chosen a calculation form template, don’t wait to click the “Live Preview” button.
- You can begin the customization to match it to your website’s branding and design. Define the formula that your calculator will perform. You can use simple or complex formulas and even include conditional logic. Then, add the required fields, give the widget an eye-attracting header, include a call-to-action message in the results section, have your brand identity colors popping up, and more.
- When you’re satisfied with the Calculator widget, take a second look at the preview screen and decide whether it needs any tiny adjustments.
- With a feeling of being all set and ready, hit the “Add to website for free” button.
- Generate the embed code that connects your website and widget as an invisible string.
- Embed the copy-paste code on your website where you want the calculator to appear using the HTML.
Following these simple steps, you can create custom calculation forms that enhance user experience and drive website success. No coding skills are required—it’s that simple to elevate your website’s functionality.
Five Reasons Why To Use Calculator Templates
A suitable HTML Calculator template offers a powerful way to add dynamic and valuable functionality to your website, empowering users to perform calculations directly on your pages. So, here are five compelling reasons why you should use Elfsight’s Calculator widget:
- Enhanced user engagement. Interactive calculators capture users’ attention and encourage them to engage with your website. Providing a handy widget that simplifies calculations can help you increase dwell time and reduce bounce rates.
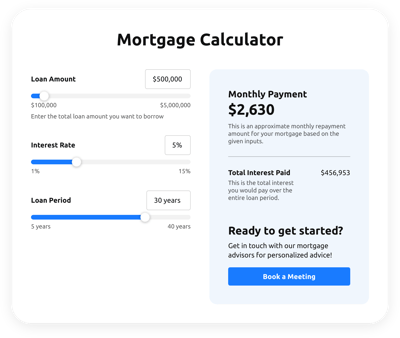
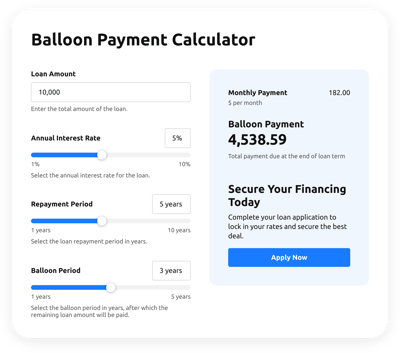
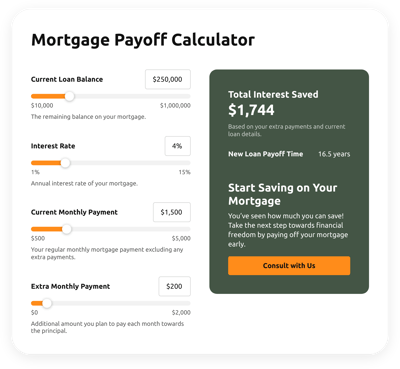
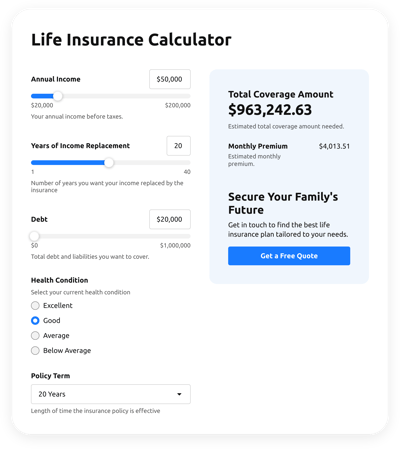
- Improved decision-making. Calculators help users make informed decisions by delivering instant and accurate results. For example, a mortgage calculator can help users determine their monthly payments and compare different loan options without leaving the page.
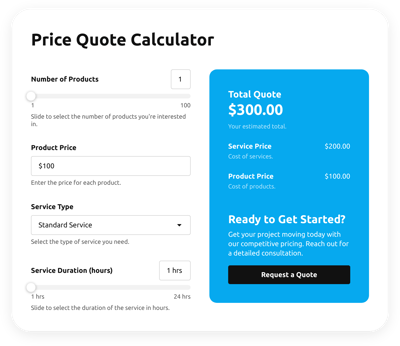
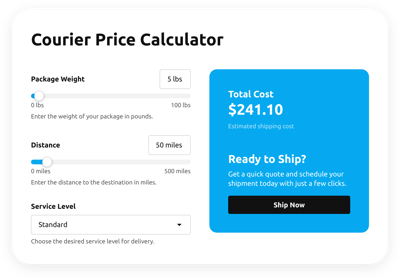
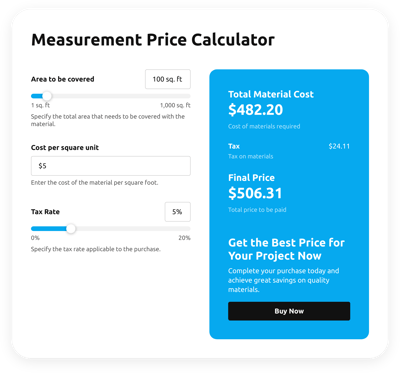
- Increased conversions. By simplifying calculations and offering valuable information, the Calculator widget can reduce friction and increase conversions on your website. For example, an e-commerce calculator can help users figure out shipping costs and discounts, making it easier for them to complete their purchases.
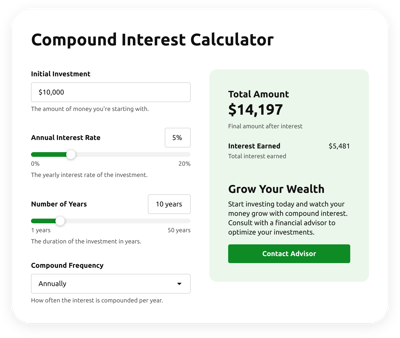
- Time-saving. Calculators save users time and effort by eliminating the need for manual calculations. It is especially beneficial for complex calculations, such as financial planning or scientific research.
- Professional appearance. The Calculator widget templates ensure a professional and polished look that complements your website’s design. With customizable colors, fonts, and fields, you can create a calculator that seamlessly embeds with your brand identity.
The Calculator widget templates empower you to create custom calculators that enhance user experience and drive website success. With a wide range of options to choose from, easy customization elements, and powerful calculation capabilities, you can engage your visitors like never before.