Free Flipbook Embed for Your Website
Looking for a quick way to turn a PDF file into a digital flipbook? With Elfsight, you can easily embed interactive online brochures into any website. Elfsight’s Flipbook widget is a code-free way to make a free flipbook embed:
- Choose a suitable template for your scenario in the editor.
- Upload or add a link to your PDF file and turn it into a flipbook.
- Get an installation code for your website and paste it into a desired page.
No need to sign-up before you see your flipbook live. Try it in the editor! ⇩
How to Embed a Flipbook on Any Website
You can seamlessly make a flipbook for your website without coding. Just start in the editor and finish your project. You won’t need to create an account until you like the result and want to put the flipbook embed on your website.
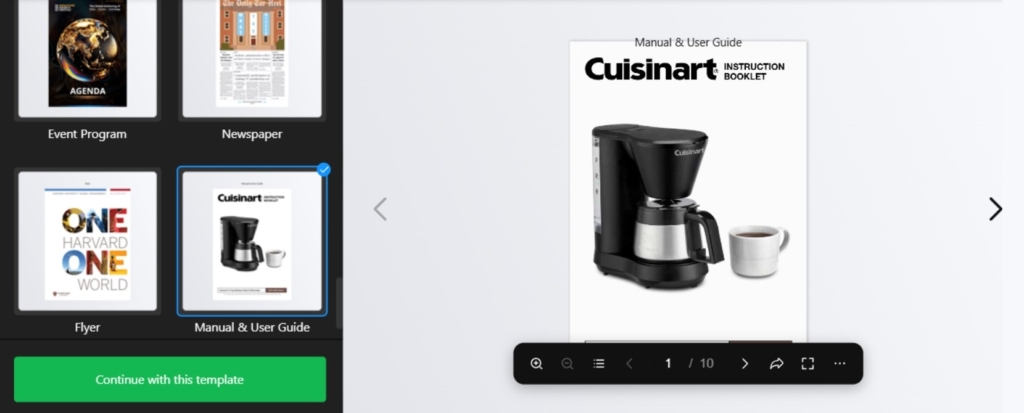
- Select a suitable template. Think about your scenario and pick the template that reflects your ideas the most.
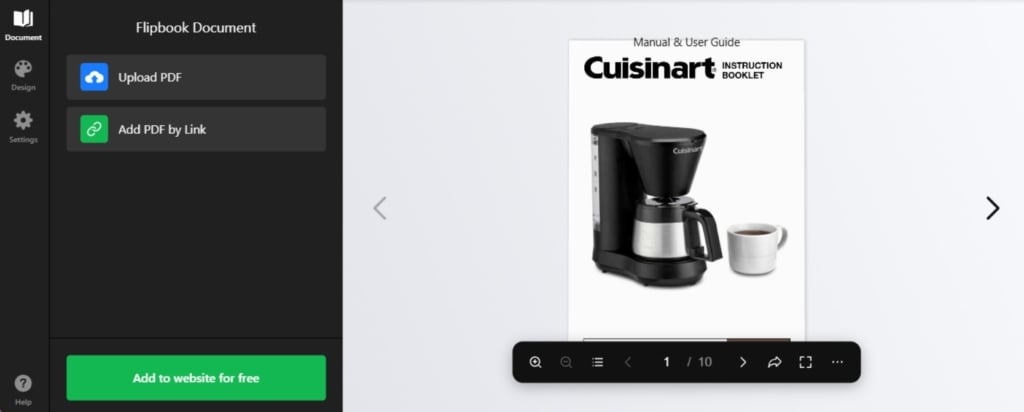
- Add your file. Upload the PDF you want to convert into a flipbook. Alternatively, you can insert its URL to continue working with your custom file.
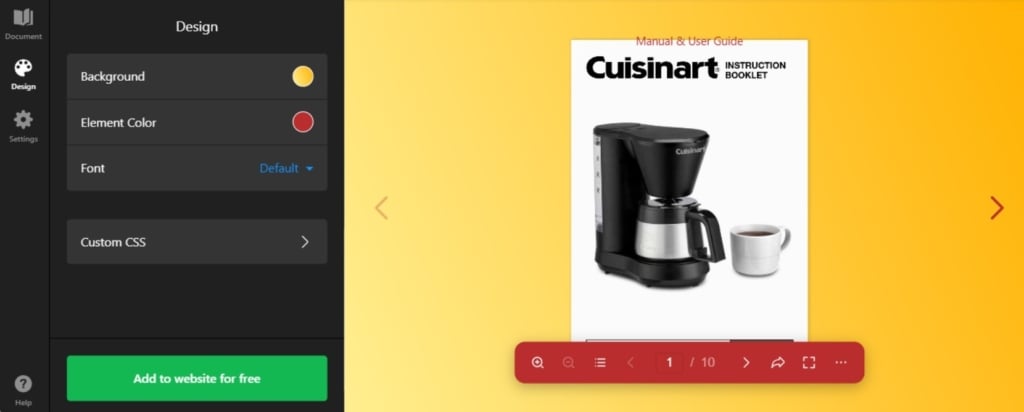
- Change designs. Adjust the elements of your digital flipbook to match your brand. There is also a way to apply your own CSS.
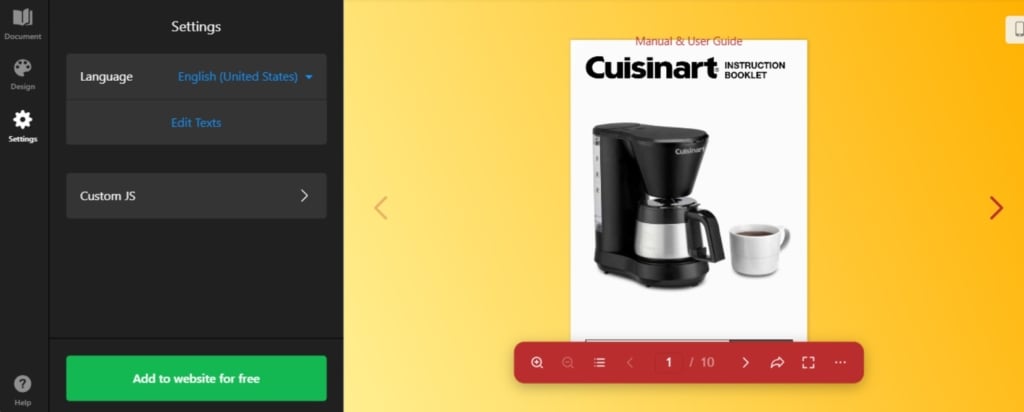
- Specify language settings. The ‘Settings’ tab lets you edit the texts of the widget and choose the language used for controls of your flipbook.
- Add the flipbook to your website. When you are ready, press ‘Add to website’ to receive the HTML code of your widget. You can take the code and embed the flipbook in any website platform.
Let’s see how to add your custom flipbook to some of the most popular CMS platforms and website builders.
Embed Flipbook on HTML website

Adding the button widget to a particular page on your HTML website is easy. Just paste the created code from Elfsight into the required spot.
- Access your website’s backend. Make sure you can edit the HTML code in your admin panel to seamlessly integrate the widget.
- Insert the calculator code. Choose the location on your website where you want the widget to appear and add the HTML code of your button.
- Save your changes. Check if everything functions as expected and looks consistent on the page.
Embed Flipbook on WordPress website

You can quickly embed your no-code widget into your website, by inserting the provided code into a block. Thus, you will make your button appear exactly in the spot that you need.
- Log in to your WordPress account. You will need to work in your admin panel in order to make changes to the HTML code.
- Go to ‘Pages’ and choose the page you want. Keep in mind your business goals and reasons for embedding the plugin into a certain area.
- Add a custom HTML block. It must appear in the required part of the website that you have chosen to embed the button into.
- Insert the generated code in this block. Don’t forget to ‘Update’ the page and check the functioning of the widget.
Embed Flipbook on Wix website

Adding the widget’s code with your HTML button to a required page of the Wix website is simple. The custom code that you received from Elfsight integrates seamlessly with a desired area of the pages.
- Access your Wix website editor. Log into your Wix account and select the site you want to edit. Navigate to your site’s dashboard and click on ‘Edit Site’ to open the website editor.
- Add an HTML block for the widget. Click the Plus icon on the left-hand menu and navigate to the Embed section. Under the ‘Custom Embeds‘ tab, select ‘Embed a Widget‘ to add a new HTML block to your page.
- Insert the Button widget HTML code. Click ‘Enter Code’ and paste the installation code provided by the Button widget editor. After entering the code, hit ‘Update‘ to embed the widget into your page.
- Adjust the widget’s dimensions and placement. Adjust the widget’s dimensions and placement on the page. Make sure the widget fits perfectly and is visually appealing by resizing and positioning it appropriately.
- Optimize for mobile devices. Switch to the mobile editor and adjust the widget as needed. Ensure the widget looks great on mobile devices, then publish your changes once you are satisfied with the layout.
Embed Flipbook on Shopify website
You can quickly add the HTML button to any page of your Shopify website. You will only need to insert the ready-made code from Elfsight into a required area of your website.
- Go to the Shopify admin panel. You need to find the ‘Online Store’ area of the website.
- Select ‘Customize’ from the drop-down menu. Then in the left-hand menu, select ‘Add Section.’
- In ‘Custom Content,’ click ‘Add.’ You will have to remove the Shopify parts that were pre-installed.
- Select ‘Custom HTML.’ It is the option that you will find in the ‘Add Content’ menu.
- Locate the ‘HTML’ section. It is where you can embed the form’s installation code and save all modifications.
Embed Flipbook on Squarespace website

Anyone can quickly embed the customizable button to the desired page on a Squarespace website. All you need to do is to enter the generated code from Elfsight into a specific block on the page.
- Sign in to your Squarespace account. Log into your Squarespace account and select the site for the widget. Navigate to your site’s dashboard and choose the website you want to edit.
- Navigate to the ‘Website’ section. Pick the page where you want to add the form widget. Go to the ‘Website’ section from the main menu and select the desired page.
- Hit ‘Edit’ and then ‘Add Section.’ Click ‘Edit’ on the chosen page and then select ‘Add Section’ where you want the widget to function. This allows you to create a new section on your page for the widget.
- Add a code block. Select ‘Add a blank section,’ then click ‘Add block’ and choose ‘Code’ from the list. This is where you will insert your Button’s widget code.
- Insert the widget’s installation code. In the ‘Edit’ icon, paste the Button widget installation code and adjust the block’s width. Ensure the widget looks well-placed and visually appealing on your page.
Create Flipbook in Squarespace→
Embed Flipbook on Webflow website

Adding the widget to Webflow pages is smooth since you only need to add an Embed element where you deliver the generated HTML code of your button.
- Start in Webflow. Sign in to your Webflow account and pick the website where you intend to embed the widget.
- Embedding the widget. In the Webflow editor, click the Plus icon. Then, simply drag and drop the Embed element from the left menu to where you want the button to be shown.
- Inserting the code. Embed the form’s installation code in the HTML Embed Code Editor that appears. Afterwards, click ‘Save & Close.’
- Customization and publication. Adjust the settings of your button, then press ‘Publish’ and choose the domains for its activation.
Embed Flipbook on Elementor website

It is simple and convenient to embed the Button widget into Elementor. You will just need to have an empty block on your page where you insert the code of the widget.
- Start in the WordPress backend. Log into your WordPress website’s backend, go to ‘Pages’, and select the page for adding the Button widget.
- Initiate Elementor editing. Choose ‘Edit with Elementor’ to begin customizing your chosen page.
- Implement the HTML element. Utilize the drag-and-drop feature to place the HTML element on your page.
- Add the widget’s code to the website. Embed the button’s HTML code by Elfsight into the HTML Code box.
- Update and enjoy. Hit ‘Update’ to apply your changes and see your page transform with the embedded button.
Benefits of Using Flipbook on Website
But why would you want to make a flipbook with Elfsight instead of just uploading a PDF file on the website? Here is a brief list of advantages of picking this visually appealing approach based on Elfsight Flipbook widget’s features:
#1 Display your work in a more eye-catching way
Due to realistic page-flipping with paper sounds and convenient controls for navigation, the widget will add a deeper flavor of professionalism to anything you present: products, services, reports, business’s timelines, guidelines, etc.
#2 Enhance customers’ viewing experience
Functions like zoom and full-screen view, or single page mode make it easier to explore your flipbook’s content in detail. Any user will be able to read your file for the widget is optimized for all devices and screens.
#3 Make it more engaging and relevant for your brand
You can customize the background and theme color for a more consistent look of the content you offer. Adding your custom CSS and JS will help you reach a perfect result turning your flipbook into a natural part of your website.
Alternative Ways to Make a Digital Flipbook
If you don’t like third-party online solutions like widgets and plugins, but still require a perfect flipbook software, there are more ways to help you create a flipbook that can then be uploaded to your website.
#1 Desktop software for digital flipbooks
Desktop software is a great option for creating professional, polished flipbooks with plenty of customization options. Tools like Adobe InDesign let you design layouts with interactive features, while FlippingBook Publisher focuses on making flipbook creation easy with built-in options for adding multimedia and branding. Both provide the flexibility to work offline and produce high-quality results tailored to your needs.
Pros of desktop solutions
- Offline access. Work without an internet connection, ideal for secure environments or on-the-go projects.
- Advanced customization. Supports multimedia, interactive elements, and detailed branding.
- High-quality outputs. Produces professional-grade flipbooks with smooth animations and responsive designs.
Cons of desktop solutions
- Cost. Most desktop software comes with a subscription or high upfront cost.
- Learning curve. Advanced features may require time to master.
- Device dependency. Limited to the system where the software is installed, making it less flexible for collaborative work.
#2 HTML5 flipbook creation
If you’re comfortable with a bit of coding, HTML5 flipbook creation offers unmatched flexibility. By using libraries like Turn.js or PDF.js, you can build fully customizable flipbooks that integrate seamlessly into your website. These tools allow you to add unique features, animations, and interactive elements, giving you total creative control.
Pros of HTML5 flipbooks
- Complete customization. Every aspect of the flipbook can be tailored to match your brand and website’s style.
- Scalability. Perfect for large-scale projects with specific feature requirements, such as analytics or unique animations.
- Modern technology. HTML5 ensures responsive design and smooth performance across devices and browsers.
Cons of HTML5 flipbooks
- Requires coding skills. You’ll need development knowledge or a skilled developer to implement and customize the solution.
- Time-intensive. Creating a flipbook from scratch or customizing libraries can take significantly more time than pre-built tools.
- Limited out-of-the-box features. Unlike software tools, HTML5 libraries don’t come with ready-made interfaces or templates, requiring more effort to build from the ground up.
Templates for Flipbook Widget
Enjoy a simple start with ready-made templates for your custom flipbook. You can pick the one that you like the most and change everything for your particular scenario.
Explore 40+ Flipbook templates
Conclusion
In conclusion, embedding a flipbook with Elfsight’s no-code Flipbook widget is a simple yet powerful way to elevate your website. Unlike standard PDFs, this Flipbook integrates seamlessly into popular website builders, offering a visually appealing and fully customizable design that matches your website’s style.
With intuitive navigation controls, your readers will enjoy a smoother and more engaging experience. Transform your documents into interactive, polished Flipbooks and make your content stand out effortlessly!
To provide an alternative, we discussed some other ways to create a flipbook for showcasing any texts and visual materials.
Need More Info?
We hope this guide was helpful! Feel free to reach out to us to learn more about creating a custom flipbook for any website. At Elfsight, we’re dedicated to providing seamless, no-code widget solutions to ensure your experience is smooth and successful.
Join our vibrant Community, where ideas and expertise are shared. We’re always open to your suggestions for improvements. Feel free to add them to our Wishlist.