Warum das Countdown-Timer-Widget von Elfsight verwenden?
Die Entwickler von Elfsight haben die Marktanforderungen studiert, als sie an einem brillanten Countdown-Timer gearbeitet haben, der auf intuitive Weise erstellt und in den HTML-Code von Websites integriert werden kann. Online-Unternehmen und Website-Besitzer können jetzt Zeit, Geld und Mühe sparen, indem sie einfach einen Countdown-Timer-Ersteller verwenden. Als Teil des HTML-Codes funktioniert das Plugin perfekt auf WordPress, Opencart, Squarespace, Shopify, WIX und vielen anderen Systemen. Das Plugin zieht neue Kunden an und hilft dabei, die Aufmerksamkeit und Aktivität bei Ihren aktuellen Benutzern und Kunden aufrechtzuerhalten. Es wird eine große Hilfe bei:
- Vorankündigungen machen
- Rabatte und Sonderangebote für Käufer hervorheben
- Die Interaktion mit dem Publikum Ihrer Website stärken
- Den Schwerpunkt auf die wichtigsten Produktseiten und temporäre Angebote legen.
Später werden wir Ihnen die Benutzerfreundlichkeit des Countdown-Timers auf eine explizitere Weise vorstellen, aber jetzt gehen wir zum angenehmsten Teil über. Wir haben eine benutzerfreundliche Online-Demo des Countdown-Timer-Erstellers als Tutorial vorbereitet, um das Widget besser zu verstehen.
Erstellen Sie Ihren Elfsight Countdown-Timer online in weniger als 15 Minuten
- Wählen Sie eine hübsche Timer-Vorlage im untenstehenden Creator.
- Definieren Sie das Aussehen und die Positionierung des Plugins.
- Speichern Sie Einstellungen, die auf Ihrem Website-HTML gut aussehen werden.
- Registrieren oder melden Sie sich an bei Elfsight.
- Holen Sie sich den HTML-Code Ihres benutzerdefinierten Countdown-Timers.
- Fügen Sie den HTML-Code des Timers in Ihre Website ein.
Das ist alles. Jeder Schritt erfordert nur wenige Klicks. Wenn es so einfach ist, warum nicht diese Zeit nutzen, um Besucher, Umsätze und Benutzerbeteiligung mit dem Countdown Timer-Ersteller zu gewinnen?
Ausführliches Tutorial zum Countdown-Timer-Ersteller
Zunächst begrüßen wir Sie, sich ein Video-Tutorial anzusehen, wie man den Countdown-Timer-Widget im Allgemeinen in jede HTML einbindet. Dies ist der einfachste Weg, sich mit dem Countdown-Ersteller vertraut zu machen und einen einfachen Start zu haben, damit Sie ein besseres Verständnis des Produkts haben:
Nachdem Sie das Video angesehen haben, möchten Sie möglicherweise eine Textanleitung für Sie und Ihre Kollegen haben, damit es einfach ist, Anleitungen zu finden, wann immer Sie den Countdown-Timer-Ersteller verwenden. Befolgen Sie diese Schritte, um als Ergebnis ein benutzerdefiniertes Plugin für Ihre Website zu erstellen.
Vorbereitende Schritte
Melden Sie sich an oder Registrieren Sie sich. Erstellen Sie ein Elfsight-Konto oder melden Sie sich an, wenn Sie bereits eines haben, um auf alle kostenlosen Funktionen und benutzerdefinierten Elemente des Countdown-Timer-Erstellers zuzugreifen.
Wechseln Sie zum App-Katalog. Wenn Sie angemeldet sind, gehen Sie zu Ihrem Profil. Von dort aus finden und klicken Sie auf das Menü Apps-Katalog.
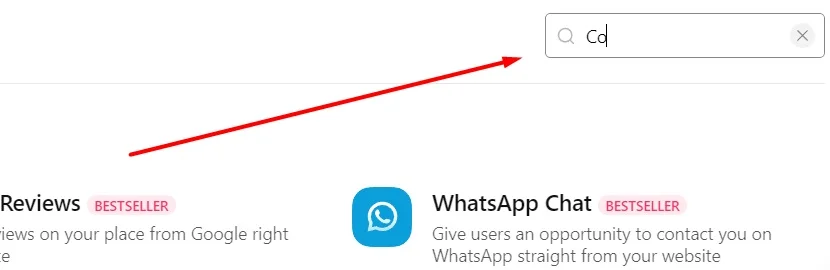
Suchen Sie nach dem Countdown-Timer-Ersteller. Im Apps-Katalog verwenden Sie die Suchleiste, um den Countdown-Timer-Ersteller aus der großen Auswahl an verfügbaren Widgets zu finden.

Widget-Stil anpassen
Wählen Sie eine Vorlage. Das erste, was Sie auf der linken Seite der Timer-Erstellerseite sehen, ist eine Reihe von Vorlagen. Durchsuchen Sie die verschiedenen Optionen, die von den Entwicklern von Elfsight für den Countdown-Timer-Ersteller erstellt wurden, und wählen Sie diejenige aus, die am besten zum Zweck Ihrer Online-Shop-Website passt.
Aussehen anpassen. Ändern Sie das Aussehen des Countdown-Timers im Online-Ersteller, um es an das Design Ihrer Website anzupassen. Sie können eine Handlungsaufforderungsschaltfläche hinzufügen, die Animation der Uhr aktivieren, die Nachricht personalisieren, Farben anpassen, Schriftarten ändern und den Stil des Plugins erstellen. Stellen Sie sicher, dass der benutzerdefinierte Countdown-Timer ein schönes Aussehen auf Ihrer Website hat.
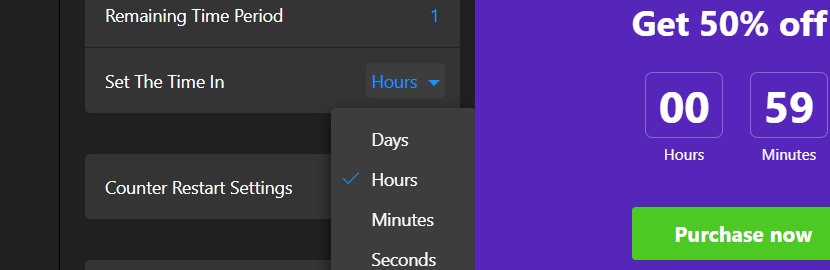
Datum und Uhrzeit festlegen. Geben Sie das Ablaufdatum und die -zeit an, um Ihr benutzerdefiniertes Countdown-Plugin logisch zu machen. Wählen Sie aus verschiedenen Timer-Typen, einschließlich Start-zum-Ende, Restzeit-Zähler pro Besucher und Start-zum-Ende-Nummernzähler. Ihre Uhr kann Sekunden, Minuten, Stunden oder Tage online zählen.

Endphase im Ersteller
Vorschau der Ergebnisse. Bevor Sie den Erstellungsprozess abschließen, überprüfen Sie den benutzerdefinierten Countdown-Timer mit dem Elfsight Countdown-Ersteller und sehen Sie, wie er auf Ihrer Website angezeigt wird. Stellen Sie sicher, dass er wie geplant die Zeit zählt.
Veröffentlichen Sie Ihren Countdown Timer. Nachdem Sie mit der benutzerdefinierten Uhr zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ oben rechts im Elfsight Countdown-Ersteller. Dieser Vorgang generiert einen Einbettungscode, der spezifisch für Ihr benutzerdefiniertes Plugin ist.
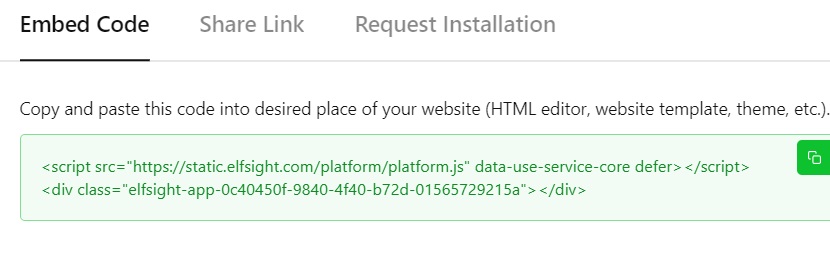
Kopieren Sie den Einbettungscode. Nachdem Sie im Ersteller-Menü eine ausgezeichnete Arbeit geleistet haben, erhalten Sie einen benutzerdefinierten HTML-Code, den Sie in die Website einbinden können. Kopieren Sie den generierten HTML-Code für Ihr spezifisches Countdown-Timer-Widget.

HTML in Ihre Website einbetten
Fügen Sie den Code ein. Fügen Sie den erstellten Code Ihres benutzerdefinierten Plugins in den gewünschten Abschnitt der Website oder des Content-Management-Systems ein. Überwachen Sie online Änderungen, wenn Ihr Website-CMS dies unterstützt.
Anzeige überprüfen. Nehmen Sie sich einen Moment Zeit, um zu überprüfen, ob der von Ihnen erstellte benutzerdefinierte Countdown-Timer auf Ihrer Website so angezeigt wird, wie Sie es möchten.
Veröffentlichung abschließen. Wenn alles wie erwartet aussieht, speichern Sie die Änderungen, die Sie an Ihrer Website vorgenommen haben. Stellen Sie sicher, dass alle Abschnitte der Seite dort bleiben, wo sie sein sollen. Dies schließt den Veröffentlichungsprozess ab, und Sie haben jetzt den Elfsight Countdown-Timer bereit, um Ihr Publikum zu begeistern.
Countdown-Timer-Ersteller für verschiedene Plattformen
Wenn Sie sich dafür entschieden haben, einen Countdown-Timer für den HTML-Code Ihrer Website zu erhalten, möchten wir, dass Sie sich auf dem Weg mit allen Bauprozessen und Einbettungsprozessen wohl fühlen. Wir haben kurze Richtlinien für beliebte Website-Plattformen zusammengestellt, auf denen Sie den Elfsight Countdown-Timer-Widget mit unserem Ersteller einbinden können. Sie müssen nur wenige Anstrengungen unternehmen, um Ihr HTML mit attraktiven benutzerdefinierten Uhren auszustatten, die die Zeit herunterzählen und die Menschen dazu bringen, sich anzumelden, zu kaufen und an Online- und Vor-Ort-Veranstaltungen teilzunehmen.
In dem vorherigen Abschnitt haben wir gelernt, wie Sie einen eindeutigen Code für Ihr Plugin vom Ersteller erhalten. Nun gehen wir weiter mit schrittweisen Anleitungen, wie Sie das Plugin in Seiten einbinden. Wir sollten damit beginnen, Ihr Widget zu erstellen, indem wir eine gewünschte Website-Plattform auswählen.
- Zugriff auf den Wix Website-Editor. Melden Sie sich bei Ihrem Wix-Konto an und wählen Sie die Website aus, in die Sie das benutzerdefinierte Countdown-Uhr-Widget einbinden möchten. Klicken Sie dann auf „Website bearbeiten“.
- Fügen Sie einen HTML-Block ein. Suchen Sie das „Plus“-Symbol im Website-Editor. Gehen Sie zum Abschnitt „Einbetten“, und wählen Sie innerhalb des Tabs „Benutzerdefinierte Einbettungen“ „Ein Widget einbetten“ aus.
- Fügen Sie den Einbettungscode ein. Klicken Sie auf „Code eingeben“ und fügen Sie dann den bereitgestellten HTML-Code des Countdown-Timers vom Ersteller in das dafür vorgesehene Feld ein. Klicken Sie anschließend auf „Aktualisieren“.
- Passen Sie die Größe und Position des Widgets an. Verschieben Sie das benutzerdefinierte Countdown-Uhr-Widget an die gewünschte Stelle auf der Seite. Dehnen Sie die Grenzen bei Bedarf aus, um die bevorzugte Größe zu erreichen. Erweitern Sie es, bis keine Bildlaufleisten mehr sichtbar sind und alle wesentlichen Informationen bequem im Block Platz finden.
- Mobile Anzeige konfigurieren und veröffentlichen. Klicken Sie auf das „Mobile“-Symbol, um in den mobilen Bearbeitungsmodus zu wechseln. Passen Sie die Abmessungen im mobilen Editor an, indem Sie es dort ausdehnen. Nach den Anpassungen klicken Sie auf „Veröffentlichen“, um sicherzustellen, dass Ihre Änderungen wirksam werden.
Sie haben Ihr Elfsight-Zähl-Widget nun erfolgreich in einer bestimmten Seite Ihrer Wix-Website erstellt und integriert!
- Zugriff auf das Squarespace-Admin-Panel. Melden Sie sich bei Ihrem Squarespace-Konto an und wählen Sie die Website aus, auf der Sie das Countdown-Uhr-Widget einbinden möchten.
- Zugriff auf Seiteneinstellungen. Gehen Sie zum Menü auf der linken Seite und klicken Sie auf den Abschnitt „Website“.
- Öffnen Sie die Seite zum Bearbeiten. Suchen Sie die spezifische Seite, auf der Sie das Countdown-Uhr-Widget hinzufügen möchten, und klicken Sie auf „Bearbeiten“.
- Fügen Sie einen Abschnitt für den Block ein. Wählen Sie den geeigneten Ort für Ihr benutzerdefiniertes Countdown-Uhr-Widget innerhalb des Layouts der Seite aus. Klicken Sie an der gewählten Stelle auf „Abschnitt hinzufügen“.
- Wählen Sie „Einen leeren Abschnitt hinzufügen“. Wählen Sie in dem daraufhin angezeigten Popup-Fenster die Option „Einen leeren Abschnitt hinzufügen“.
- Fügen Sie einen Block für den Installationscode ein. Fügen Sie den Block hinzu: Klicken Sie auf die Schaltfläche „Block hinzufügen“ und wählen Sie dann die Option „Code“.
- Fügen Sie den Installationscode ein. Klicken Sie auf das „Bearbeiten“-Symbol, um in den Bearbeitungsmodus für den neu hinzugefügten Block zu gelangen. Fügen Sie den Code des Erstellers in das Popup „Inhalt“ ein.
- Passen Sie die Abmessungen des Blocks an. Ändern Sie die Breite des Blocks, indem Sie die Grenze des Countdown-Uhr-Widgets nach rechts ziehen.
Indem Sie diesen Schritten folgen, integrieren Sie das Countdown-Uhr-Widget erfolgreich in Ihre ausgewählte Seite auf Squarespace auf einfache Weise.
- Anmelden und Module finden. Gehen Sie zum Dashboard Ihrer Opencart-Website. Melden Sie sich in Ihrem Opencart-Backend an → wählen Sie den Abschnitt „Erweiterungen“ aus → Erweiterungen → Wählen Sie „Module“ als Filter.
- Fügen Sie HTML-Code hinzu. In der Liste „Module“ finden Sie das Element „HTML-Inhalt“ und fügen ein neues hinzu.
- Füllen Sie die Details aus. Geben Sie die folgenden Informationen ein und fügen Sie den Countdown-Plugin-HTML-Code des Erstellers hinzu.
- Modulname: elfsight
- Beschreibung: Klicken Sie auf das Symbol „Codeansicht“ und fügen Sie den Code hinzu
- Status: Aktiviert
- Seite bearbeiten. Gehen Sie zum Abschnitt „Design“ → Layouts → finden Sie die gewünschte Website-Seite und klicken Sie auf das Symbol „Bearbeiten“.
- Fügen Sie Ihre benutzerdefinierte Countdown-Uhr zu Ihrer Website hinzu. Wählen Sie die Position der Module aus und klicken Sie auf die Schaltfläche „Modul hinzufügen“. Wählen Sie im Dropdown-Menü das Elfsight-Modul aus und klicken Sie auf die Schaltfläche „Modul hinzufügen“.
Sie haben das Plugin erfolgreich zu einer bestimmten Seite Ihres Opencart-Onlineshops hinzugefügt! Jetzt wird der Timer Angebotszeiträume, Produkte auf Lager oder die Anzahl der Benutzer online für Sie zählen. Das Plugin wird bei Ihren Besuchern ein Gefühl von Dringlichkeit und Vorfreude erzeugen.
- Zugriff auf das WordPress-Backend. Melden Sie sich im Backend Ihrer WordPress-Website an. Klicken Sie auf „Design“ und wählen Sie dann „Themes“. Finden Sie das Thema, klicken Sie auf die drei Punkte und wählen Sie „Bearbeiten“.
- Fügen Sie ein Code-Element zur Seite hinzu. Gehen Sie zum Tab „Seiten“, wählen Sie die gewünschte Seite aus. Klicken Sie auf das Template auf der rechten Seite. Suchen Sie im Editor die Stelle, an der Sie das Countdown-Uhr-Widget anzeigen möchten, und klicken Sie dann auf „Block hinzufügen“ und wählen Sie „Benutzerdefiniertes HTML“.
- Fügen Sie den HTML-Code ein. Fügen Sie Ihren Plugin-Code in das Popup-Fenster ein und speichern Sie dann die Änderungen.
Auf diese Weise wird der Elfsight-Countdown-Timer eine große Hilfe für Ihren Online-Shop sein und das Durchsuchen von Seiten für Ihre Kunden interessanter machen. Ihr Online-Shop und Ihre Produktseiten werden sofort frischer und dynamischer. Dadurch schaffen Sie eine Atmosphäre tieferer Interaktion mit den Besuchern Ihrer Website.
- Passen Sie den Online-Shop an. Melden Sie sich bei Ihrem Shopify-Admin-Panel an und navigieren Sie in den „Vertriebskanälen“ zu „Online-Shop“. Klicken Sie auf die Schaltfläche „Anpassen“.
- Fügen Sie eine benutzerdefinierte Liquid-Sektion hinzu. Nachdem Sie den visuellen Editor betreten haben, wird die Standard-Startseite angezeigt. Wenn Sie eine andere Seite bearbeiten möchten, suchen Sie sie im Dropdown-Menü oben. Um das Zähler-Widget hinzuzufügen, klicken Sie auf „Abschnitt hinzufügen“ und wählen Sie „Benutzerdefinierte Liquid“ aus den Optionen.
- Fügen Sie den Installationscode ein. Fügen Sie den Installationscode in das dafür vorgesehene „Benutzerdefinierte Liquid“-Feld ein. Passen Sie das „Farbschema“ an und setzen Sie „Obere/Untere Polsterung“ nach Bedarf. Speichern Sie die Änderungen, wenn Sie fertig sind.
- Passen Sie den Online-Shop an. Melden Sie sich bei Ihrem Shopify-Admin-Panel an und navigieren Sie in den „Vertriebskanälen“ zu „Online-Shop“. Klicken Sie auf die Schaltfläche „Anpassen“.
- Fügen Sie eine benutzerdefinierte Liquid-Sektion hinzu. Nachdem Sie den visuellen Editor betreten haben, wird die Standard-Startseite angezeigt. Wenn Sie eine andere Seite bearbeiten möchten, suchen Sie sie im Dropdown-Menü oben. Um das Zähler-Widget hinzuzufügen, klicken Sie auf „Abschnitt hinzufügen“ und wählen Sie „Benutzerdefinierte Liquid“ aus den Optionen.
- Fügen Sie den Installationscode ein. Fügen Sie den Installationscode in das dafür vorgesehene „Benutzerdefinierte Liquid“-Feld ein. Passen Sie das „Farbschema“ an und setzen Sie „Obere/Untere Polsterung“ nach Bedarf. Speichern Sie die Änderungen, wenn Sie fertig sind.
- Passen Sie den Online-Shop an. Melden Sie sich bei Ihrem Shopify-Admin-Panel an und navigieren Sie in den „Vertriebskanälen“ zu „Online-Shop“. Klicken Sie auf die Schaltfläche „Anpassen“.
- Fügen Sie eine benutzerdefinierte Liquid-Sektion hinzu. Nachdem Sie den visuellen Editor betreten haben, wird die Standard-Startseite angezeigt. Wenn Sie eine andere Seite bearbeiten möchten, suchen Sie sie im Dropdown-Menü oben. Um das Zähler-Widget hinzuzufügen, klicken Sie auf „Abschnitt hinzufügen“ und wählen Sie „Benutzerdefinierte Liquid“ aus den Optionen.
- Fügen Sie den Installationscode ein. Fügen Sie den Installationscode in das dafür vorgesehene „Benutzerdefinierte Liquid“-Feld ein. Passen Sie das „Farbschema“ an und setzen Sie „Obere/Untere Polsterung“ nach Bedarf. Speichern Sie die Änderungen, wenn Sie fertig sind.
Nach diesen leicht verständlichen Schritten haben Sie das benutzerdefinierte Countdown-Uhr-Widget, das Sie selbst erstellt haben. Ein Zähl-Plugin auf der Website lässt sie lebendiger erscheinen.
Weitere Anleitungen für andere Plattformen finden Sie in unserem Hilfebereich.

Holen Sie sich den Countdown-Uhr-Widget, um Konversionen zu steigern
Ein Countdown-Uhr-Widget ist ein leistungsstarkes und einfach zu bedienendes Plugin, das die Konversionen erheblich steigern und die Gesamtleistung Ihres Online-Geschäfts verbessern kann. Für eine bessere Publikumsverwaltung können Sie es mit anderen Entwicklungen von Elfsight wie dem unterstützenden Messenger-Chat oder dem Google-Bewertungen-Plugin kombinieren, das mehr Vertrauen erweckt. Hier sind einige Ideen mit kurzen Erklärungen, wie Sie eine bessere Effizienz beim Online-Geschäft erzielen können.
| Produktveröffentlichungen | Countdowns erzeugen Vorfreude auf neue Produktveröffentlichungen, um Ihr Publikum dazu zu bringen, zurückzukehren. Während das Plugin herunterzählt, sind Besucher gespannt darauf, zu den ersten zu gehören, die auf das neue Angebot zugreifen können, was zu einer höheren Interaktion und Konversionen führt. |
| Begrenzte Angebote | Ein weiterer guter Weg, Countdowns zu nutzen, sind zeitlich begrenzte Aktionen, die ein Gefühl der Dringlichkeit schaffen und Besucher dazu motivieren, schnelle Entscheidungen zu treffen, um von dem Angebot zu profitieren, bevor es abläuft. |
| Eventregistrierungen | Bei der Bewerbung von Veranstaltungen ermutigt dieses Plugin zu frühen Anmeldungen. Wenn die Veranstaltung näher rückt, erinnert der Timer die Besucher daran, ihren Platz zu sichern, was zu einer höheren Teilnahmequote führt. |
| Blitzverkäufe | Countdowns werden oft für Blitzverkäufe erstellt, um Besucher mit einem kurzen Zeitfenster für den Kauf von ermäßigten Produkten zu locken. Die Dringlichkeit ermutigt zu sofortigem Handeln und treibt Konversionen an, da die Zeit unaufhaltsam herunterläuft. |
| Wettbewerbe und Verlosungen | Fügen Sie Wettbewerben und Verlosungen mehr Spannung hinzu, um Besucher dazu zu bringen, schnell teilzunehmen und ihre Gewinnchancen zu erhöhen, bevor die Zeit abläuft. Es ist wichtig, bei Ihren Wettbewerben ehrlich zu sein, um eine Community auf der Grundlage von Loyalität und Vertrauen zu schaffen. |
| Feiertagsaktionen | Die Nutzung des Plugins während der Feiertage steigert die Effektivität Ihrer Aktionen und ermutigt Feiertagsshopper, prompt zu handeln, während die Minuten heruntergezählt werden. Beweisen Sie, dass Ihre Website lebendig ist und auf wichtige Ereignisse in der Gesellschaft reagiert. |
| Produktnachlieferungen | Für Produkte, die vorübergehend nicht vorrätig sind, machen Sie einen Countdown-Timer auf der entsprechenden Seite, um Kunden über die voraussichtliche Nachlieferzeit zu informieren und die Wahrscheinlichkeit zukünftiger Verkäufe zu erhöhen, während die Uhren die Zeit herunterzählen. |
Zusammenfassung der Countdown-Timer-Anleitungen
Wir haben diese leicht verständlichen Anleitungen zum Countdown-Ersteller erstellt, um umfassende Einblicke in die Nutzung dieses Zähl-Widgets zu bieten und schließlich Ihre Website zu verbessern. Diese Zusammenfassung umreißt die wichtigsten Erkenntnisse aus dem, was wir über die Projektion benutzerdefinierter Plugins gelernt haben.
Warum wir Ihnen raten, den Elfsight Countdown-Timer-Ersteller auszuprobieren
Countdown-Uhren werden als dynamische Elemente hergestellt, die zahlreiche Vorteile bieten, wenn sie in Websites eingebettet sind. Sie erzeugen ein Gefühl der Dringlichkeit, das Besucher dazu ermutigt, sofort zu handeln, indem sie Minuten und Sekunden für sie herunterzählen. Solche Standard- oder benutzerdefinierten Plugins sind auch effektiv für die Bewerbung von zeitlich begrenzten Angeboten, Produktveröffentlichungen, Veranstaltungen und mehr. Sie wecken Vorfreude, steigern die Interaktion und verbessern das Benutzererlebnis.
Detaillierte Anleitungen für Elfsight-Benutzer
Die von uns erstellten Handbücher gehen auf die Anpassung von Einstellungen und Design mithilfe des Elfsight Countdown-Erstellers ein. Benutzer werden durch die Anpassung verschiedener Aspekte wie Farbschemata, Schriftarten, Positionierung, Zähloptionen und Timer-Typen geführt. Diese Anpassung stellt sicher, dass Countdown-Uhren nahtlos mit dem Branding und der Ästhetik der Website übereinstimmen und ein zusammenhängendes Benutzererlebnis schaffen.
Ein wichtiger Aspekt, der in den Anleitungen behandelt wird, ist die Erstellung und Integration der benutzerdefinierten Countdown-Uhr in den HTML-Code der Websites. Durch die Bereitstellung schrittweiser Anweisungen werden Benutzer befähigt, reibungslos vom Timer-Ersteller zu profitieren, unabhängig von ihrer Plattform oder technischen Kenntnissen. Klare Richtlinien helfen Ihnen sicherzustellen, dass Zählungsanpassungen wie beabsichtigt funktionieren und ihr visueller Reiz und ihre Funktionalität erhalten bleiben.
Die Anleitungen erstrecken sich über mehrere Plattformen und zeigen, wie Sie Ihre benutzerdefinierten Uhren in beliebte Website-Builder einbetten können. Ob WIX, Squarespace, Opencart, WordPress oder Shopify, die Anleitungen bieten plattformspezifische Anweisungen für eine problemlose Integration mit dem Countdown-Timer-Ersteller. Diese Vielseitigkeit ermöglicht es Benutzern auf verschiedenen Plattformen, die Vorteile dieser digitalen Uhren zu nutzen.
Denk daran, Countdown-Uhren klug einzusetzen
Neben technischen Details bieten die Anleitungen wertvolle Empfehlungen für die optimale Verwendung und Positionierung von Plugins. Benutzer werden zu strategischen Platzierungen beraten, die die Sichtbarkeit und Wirkung maximieren. Countdown-Uhren sind am effektivsten, wenn sie in der Nähe relevanter Handlungsaufforderungen positioniert werden und so einen klaren Weg für Besucher schaffen, um zu konvertieren, während online Sekunden heruntergezählt werden.
Zusammenfassend hoffen wir, dass die Anweisungen zum Countdown-Timer-Ersteller für Sie hilfreich waren. Wir möchten einen umfassenden Überblick über die Vorteile, Anpassung, Einbettung und strategische Implementierung von Countdown-Uhren bieten. Indem Sie ihr Potenzial verstehen, Anpassungen beherrschen und sie effektiv in verschiedene Plattformen integrieren, können Benutzer die Kraft von Countdown-Uhren nutzen, um Interaktionen, Konversionen und die umfassende Leistung des Online-Geschäfts zu steigern.
Hilfe, Community und langfristige Partnerschaft
Wir haben uns bemüht, Ihnen benutzerfreundliche Anleitungen, visuelle Anweisungen und detaillierte Produktpräsentationen zur Verfügung zu stellen. Wir hoffen aufrichtig, dass unsere Bemühungen Ihnen geholfen haben. Sollten Sie beim Einbetten oder Verwenden unseres Countdown-Uhr-Widget-Erstellers auf Herausforderungen stoßen, wissen Sie bitte, dass wir hier sind, um Hilfe anzubieten. Darüber hinaus sind wir mehr als bereit, Gespräche über Probleme oder Vorschläge im Zusammenhang mit unseren Produkten zu führen.
Bei Elfsight sind wir bestrebt, ein Erlebnis zu bieten, das über unsere Produkte und Dienstleistungen hinausgeht. Deshalb ermutigen wir Sie, unser Hilfezentrum und die freundliche Community zu erkunden. In diesen Räumen erfahren Sie nicht nur mehr über den Countdown-Uhr-Ersteller, sondern haben auch die Möglichkeit, sich mit Gleichgesinnten zu vernetzen und dadurch viele Möglichkeiten auf unserer Plattform zu nutzen.
In der Elfsight-Community können Sie sich in Diskussionen über Fragen, Ideen, Erfahrungen und die Leistung des Countdown-Uhr-Erstellers und anderer Widgets einbringen. Dies ist ein Umfeld, das von Experten, Entwicklern und erfahrenen Benutzern mitgestaltet wird, die bereit sind, Einblicke und Wissen zu teilen.