What is Shopify Instagram Feed
Having an Instagram feed integrated into your Shopify store encourages visitors to spend more time browsing your site. The presence of this dynamic content can increase user engagement, ultimately contributing to improved search engine rankings.
Try a user-friendly editor and see how easy it is to create your app! ⇓
Methods to Add Instagram Feed to Shopify
Shopify has many options for Instagram integration, which allows you to add an Instagram feed to your website, post pictures on your Shopify store, or share products on Instagram Stories. Let’s discuss the main ones.
| Approach | Ideal For | Advantages |
| Shopify App | Any Shopify store owner | – Simplest option – no coding required – Extensive range of features |
| Official Instagram Embed Code | Non-technical users | – Displays a single post – Limited customization |
| Custom Code | Skilled developers | – Greater control over your feed appearance |
Now that you know what are the main methods of creating Shopify Instagram integration for your store, let’s check out how to work with each of them in more detail.
#1 Method: Shopify Instagram Feed App
To easily integrate Instagram Feed into your Shopify store, follow these simple steps. By the end, you’ll have successfully added the widget and enhanced your store’s functionality.
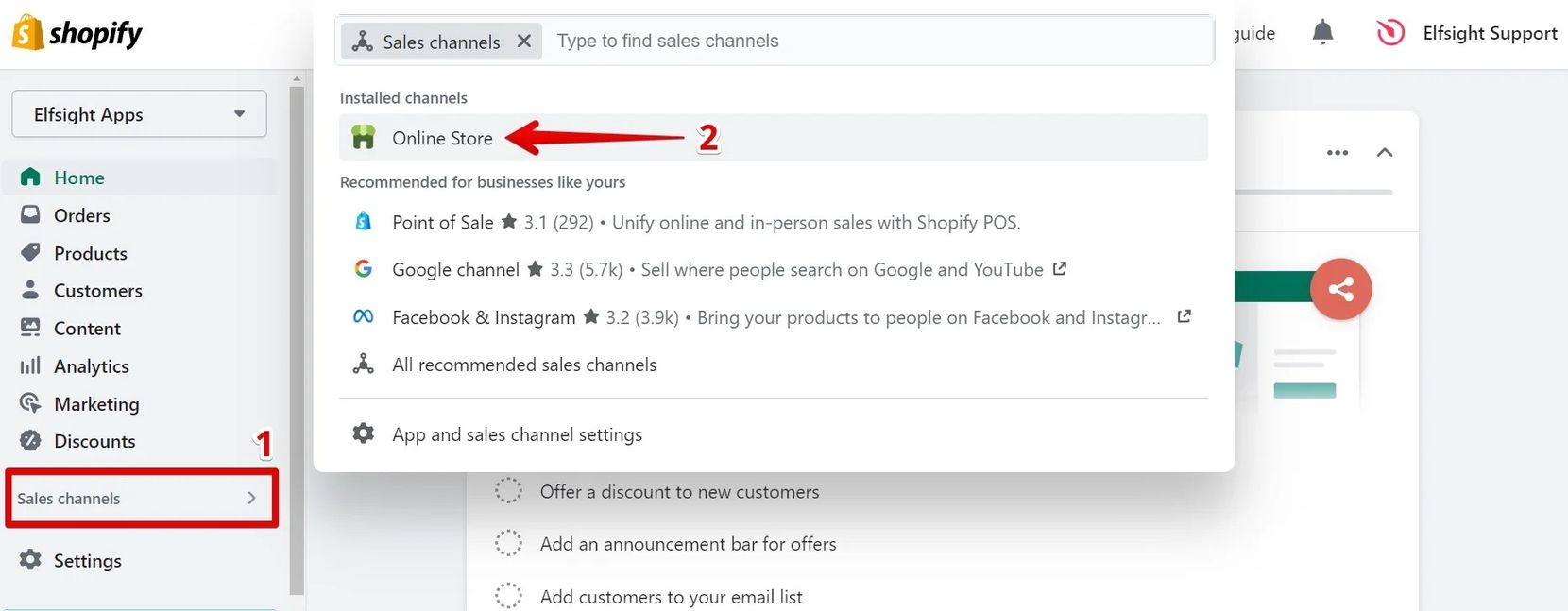
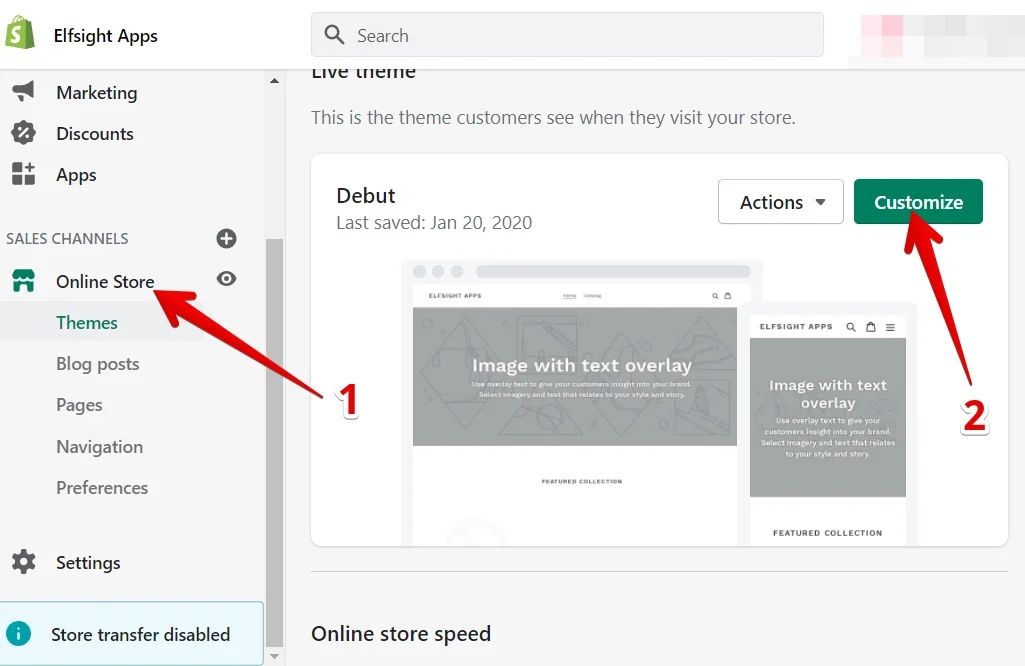
- Access your website’s visual editor. Begin by logging into your Shopify admin panel. Navigate to Sales Channels → Online Store.
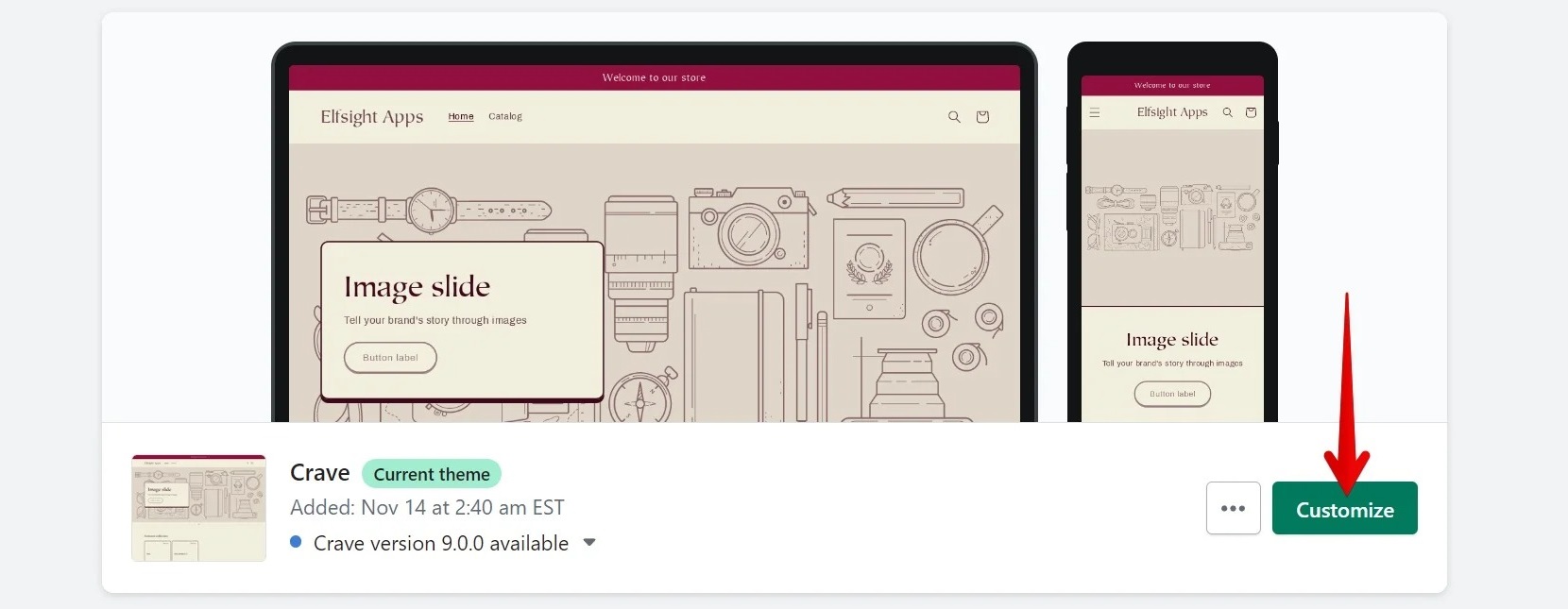
- Then click the Customize button.
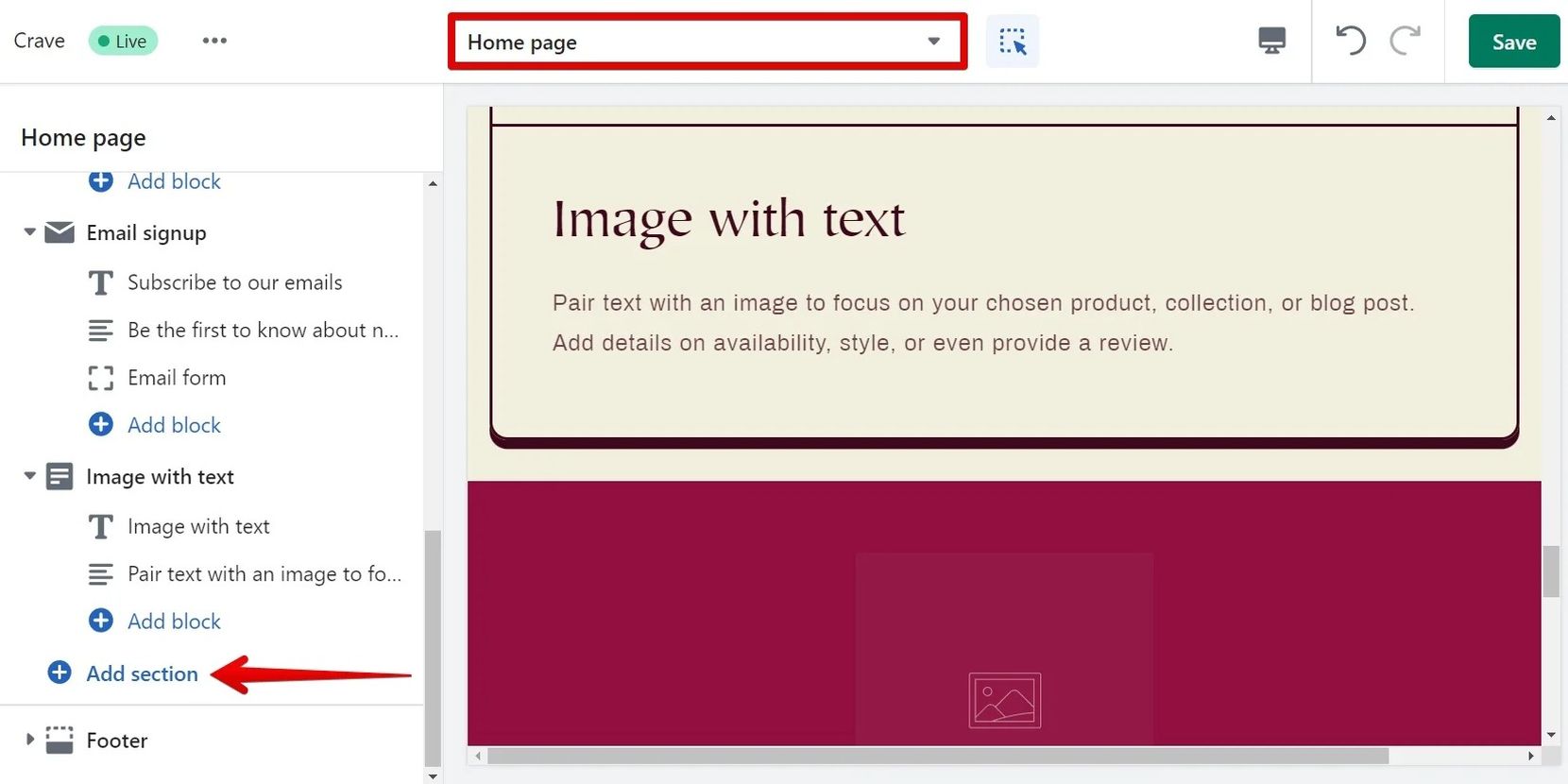
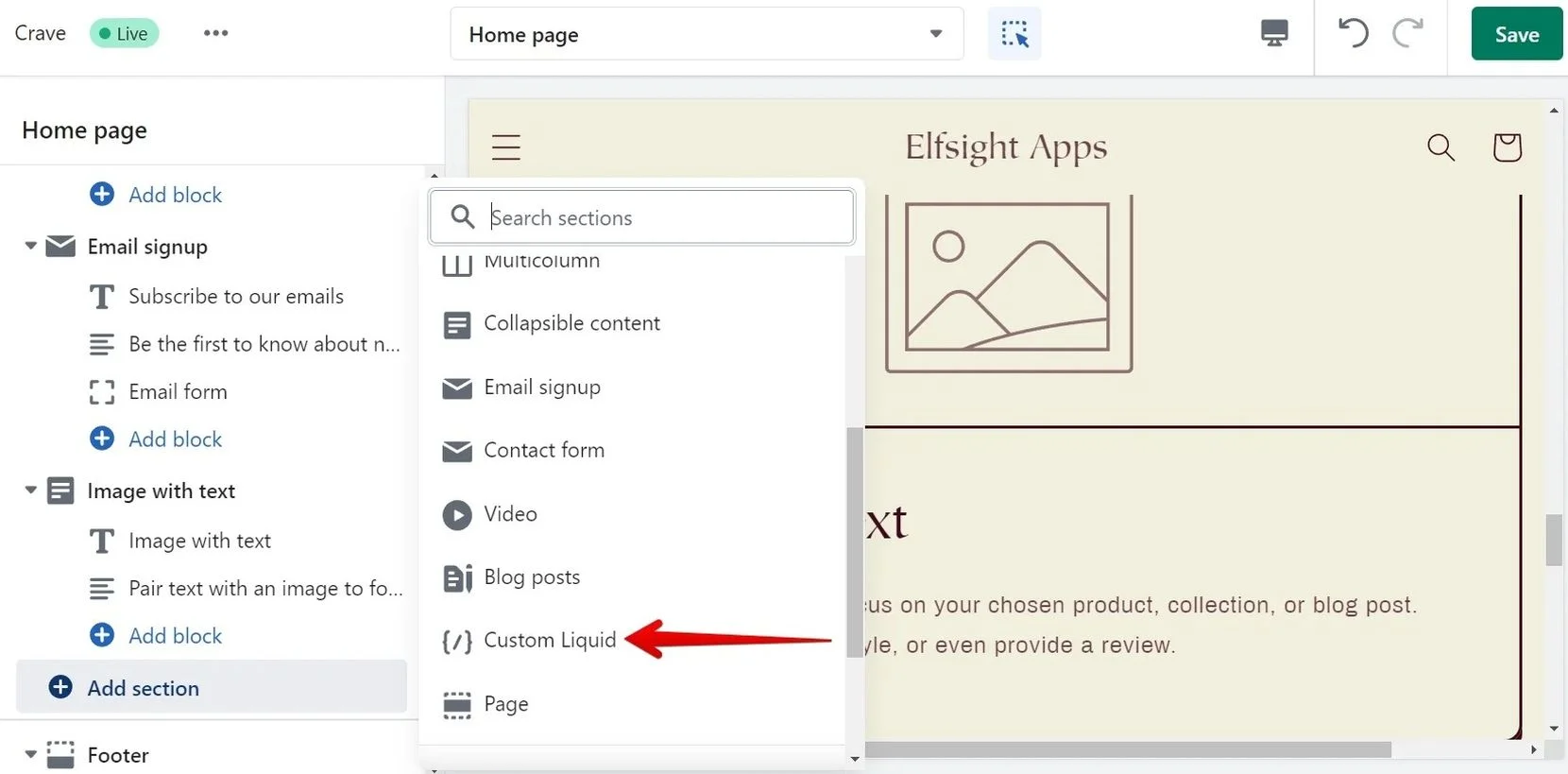
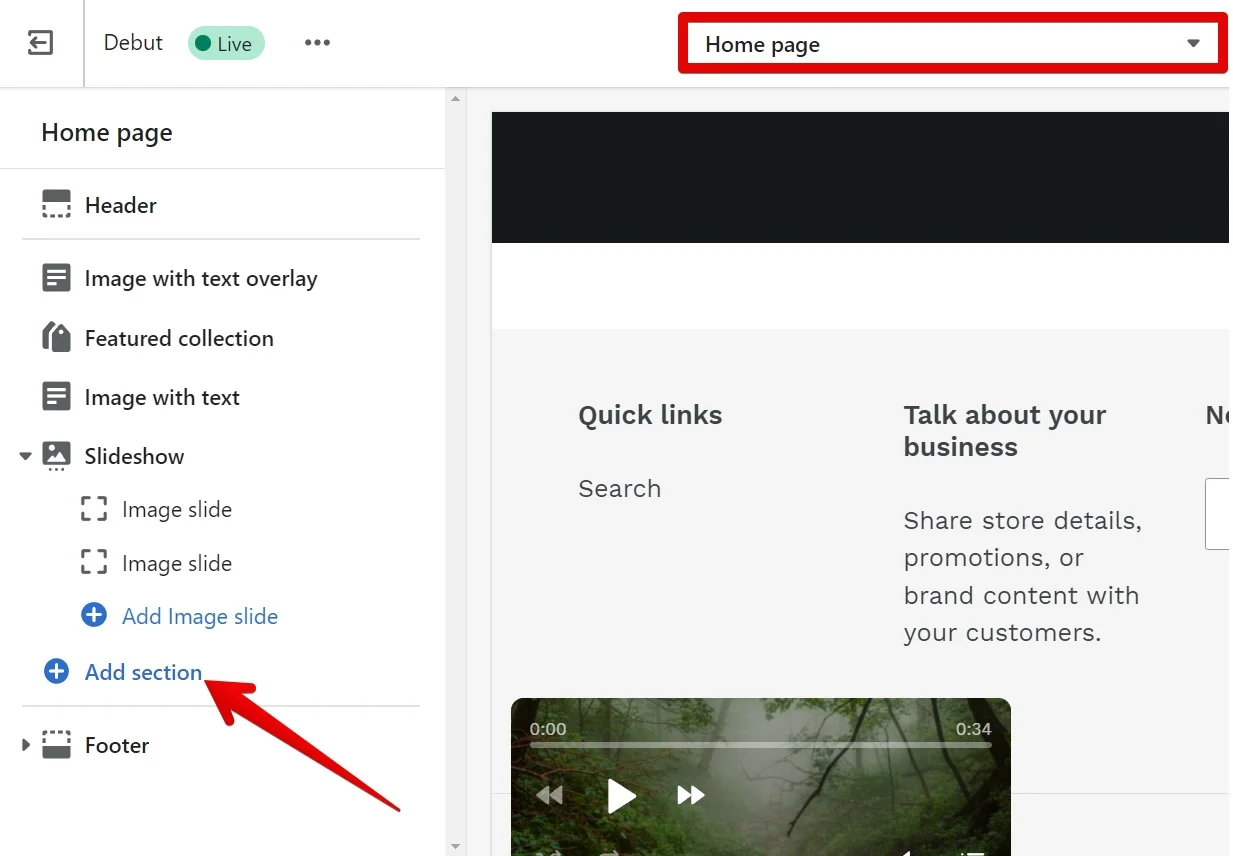
- Insert a Custom Liquid section on the desired page. When you open the visual editor, it defaults to the home page. If you want to customize a different page, simply select it from the dropdown menu at the top. To add the widget, click Add Section:
- Then choose Custom Liquid from the options provided:
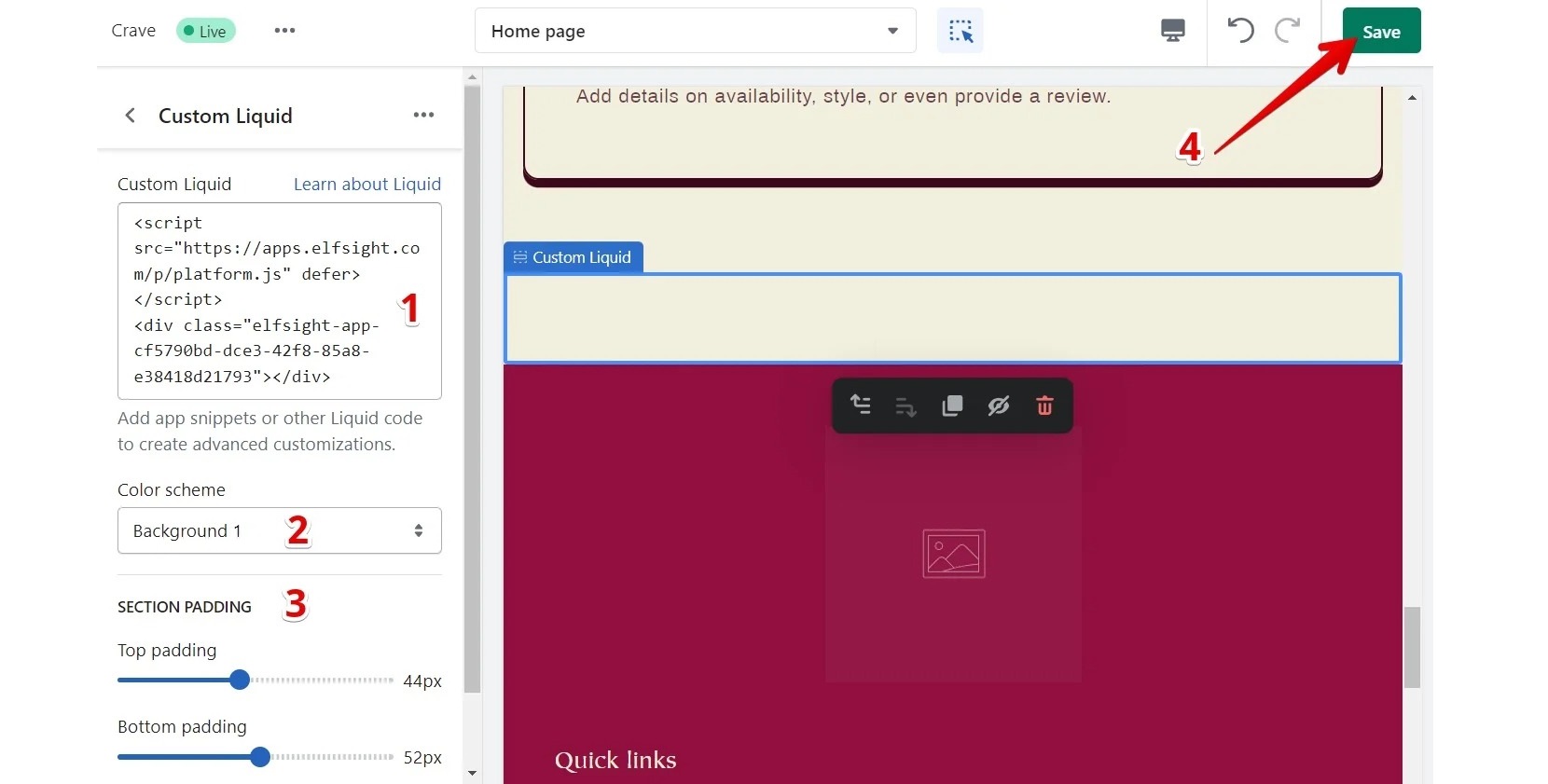
- Input the installation code. In the Custom Liquid field, paste the widget installation code. You can also adjust the Color scheme and set the Top/Bottom paddings to your preference. Once you’re satisfied, save your changes.
And there you have it – your widget is now successfully installed.
Add Instagram Feed to Shopify Vintage Themes
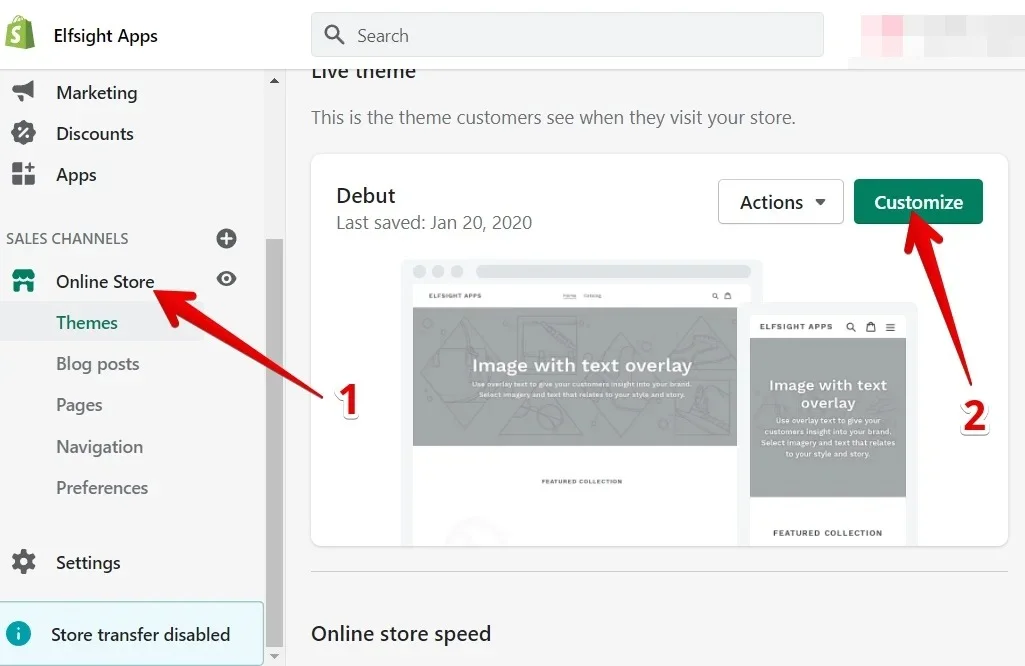
- Access your website’s visual editor. Start by logging into your Shopify admin panel. Navigate to Online Store → Themes, and then click on the Customize button.
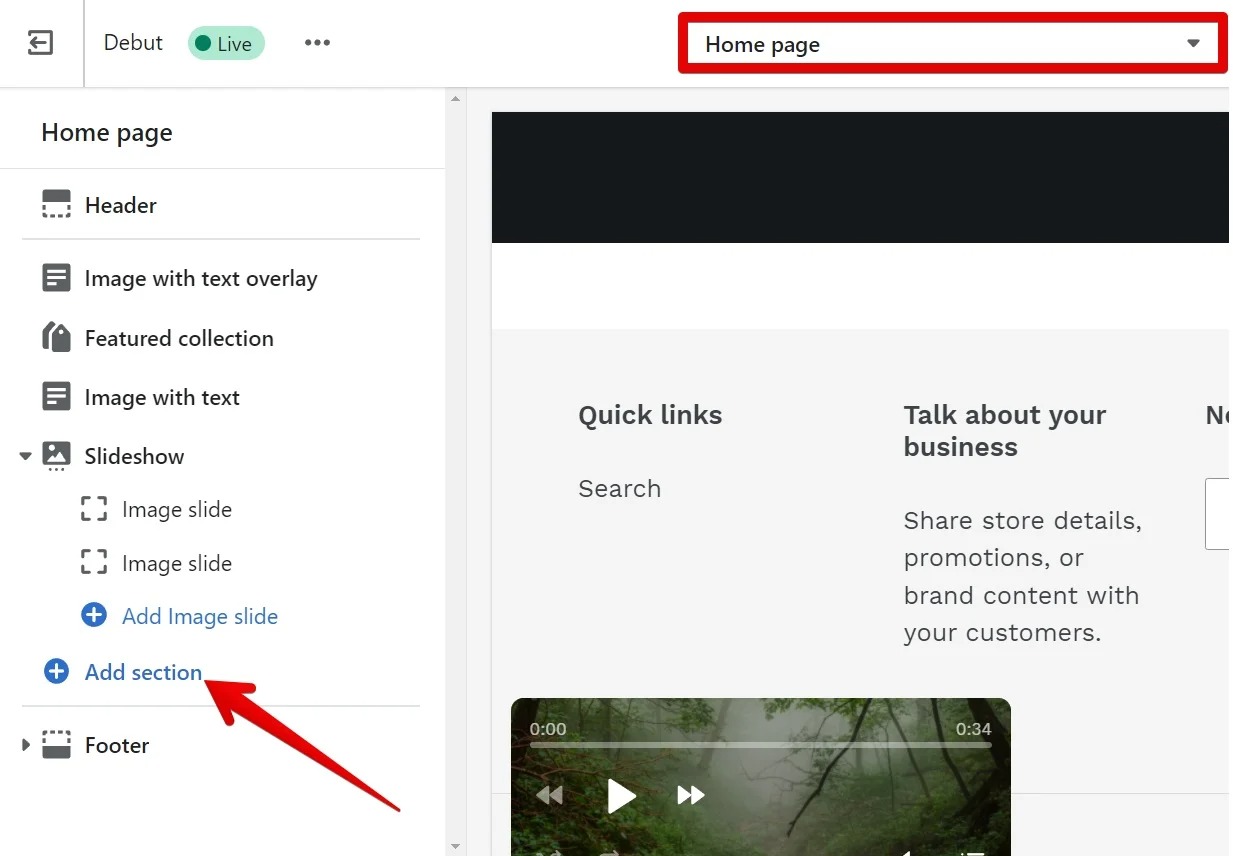
- Insert a Custom Content section on the desired page. Upon entering the visual editor, you’ll be on the home page by default. To modify a different page, simply select it from the dropdown menu at the top of the screen.
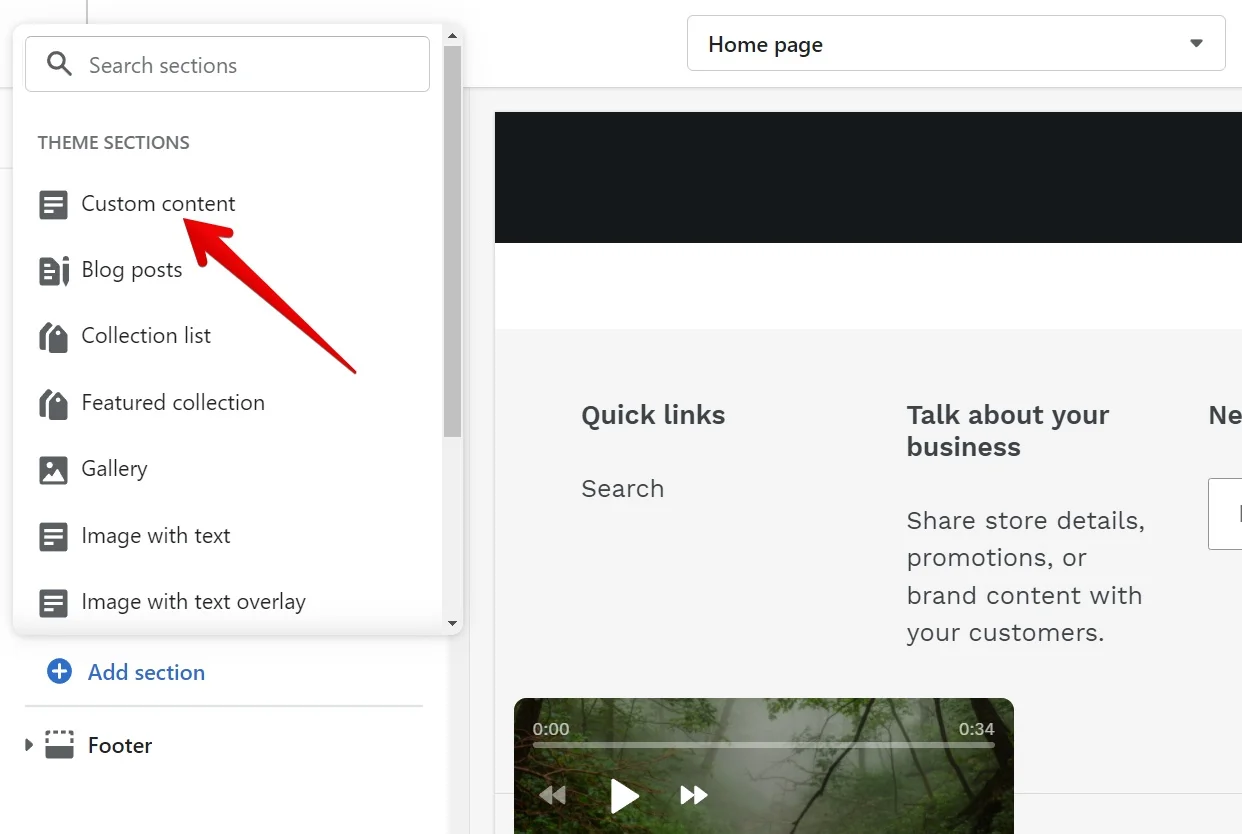
To add the widget, click on Add Section.
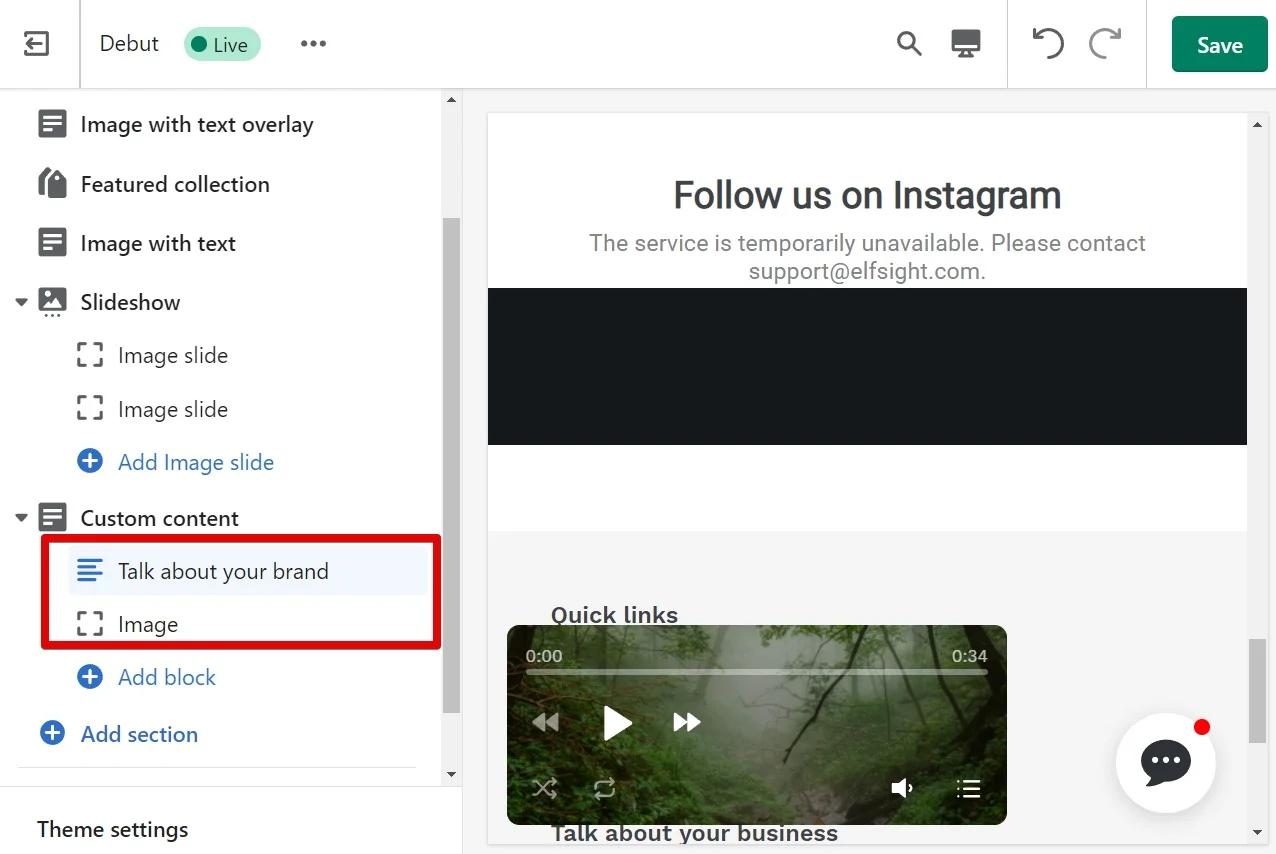
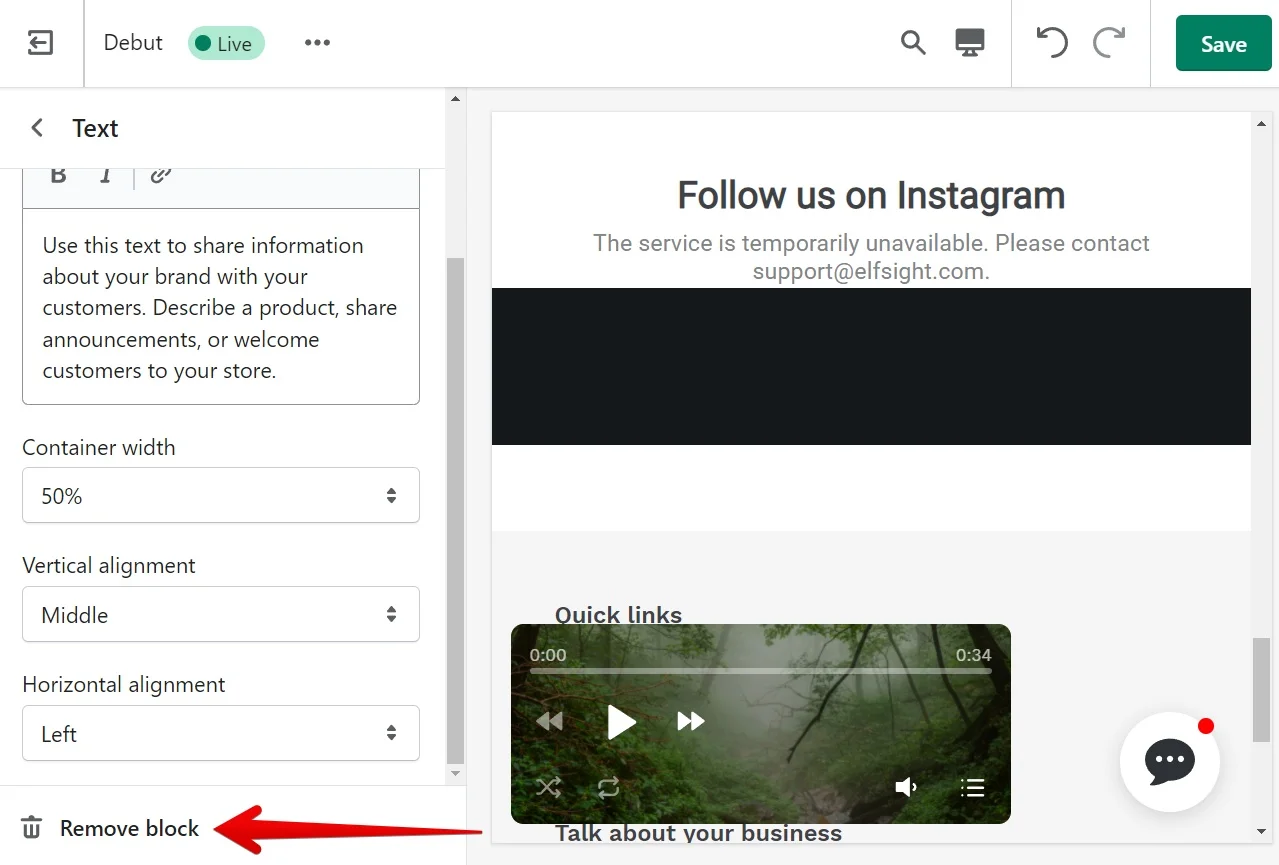
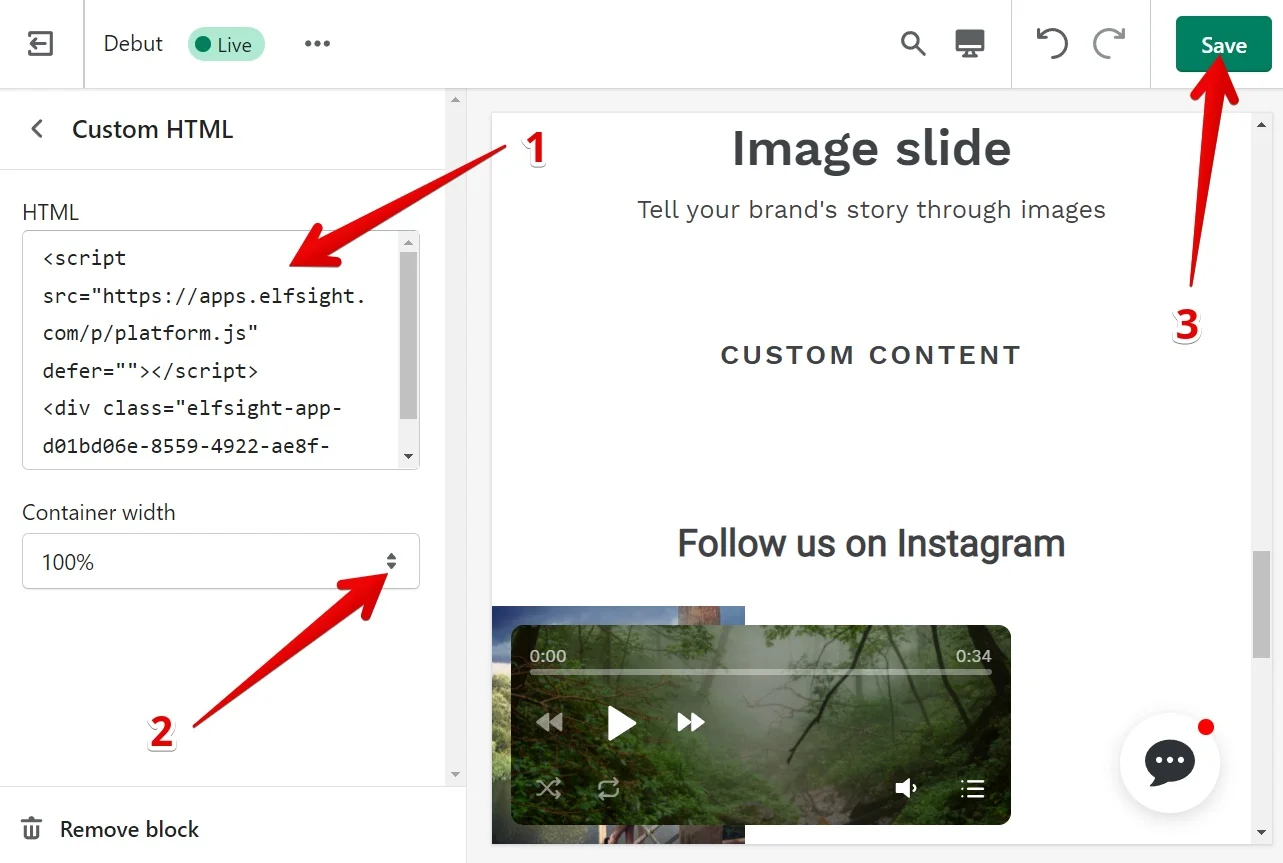
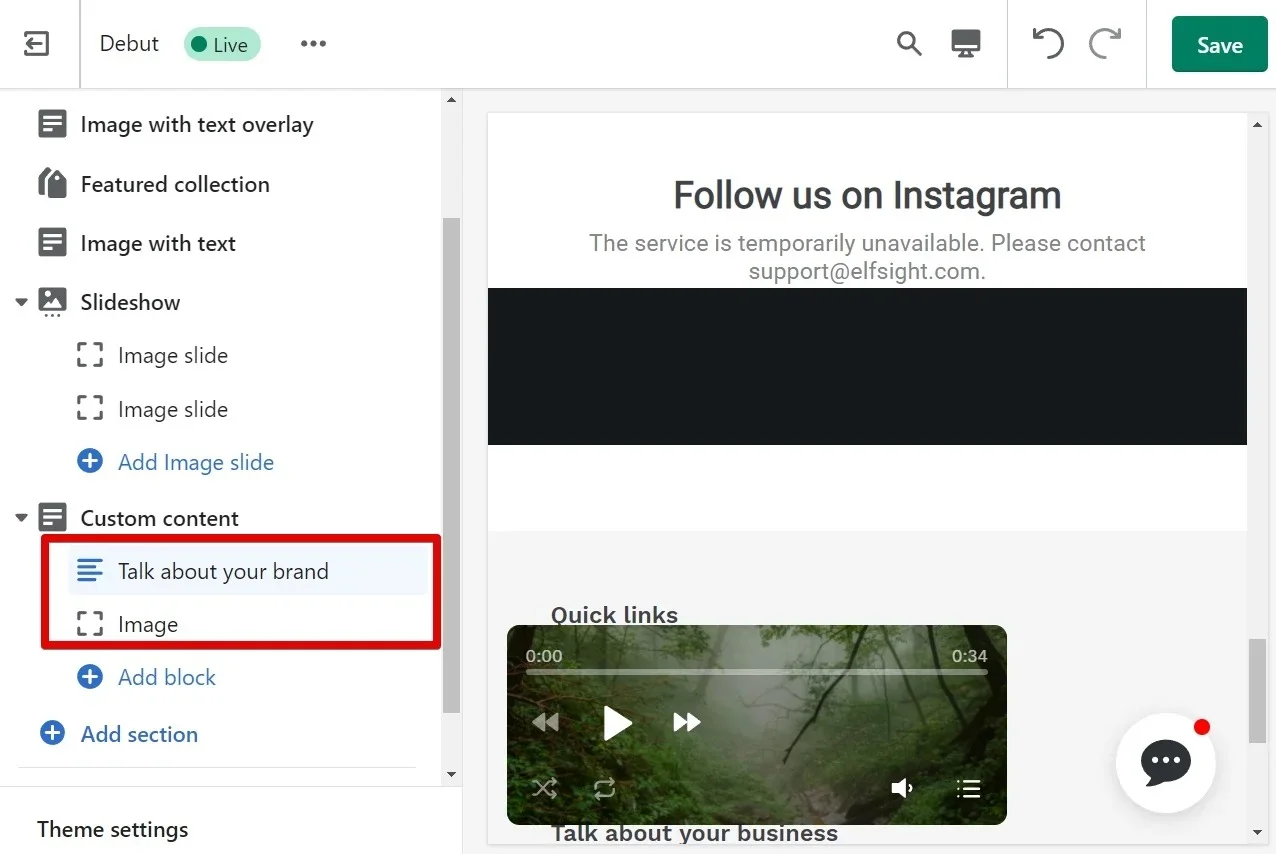
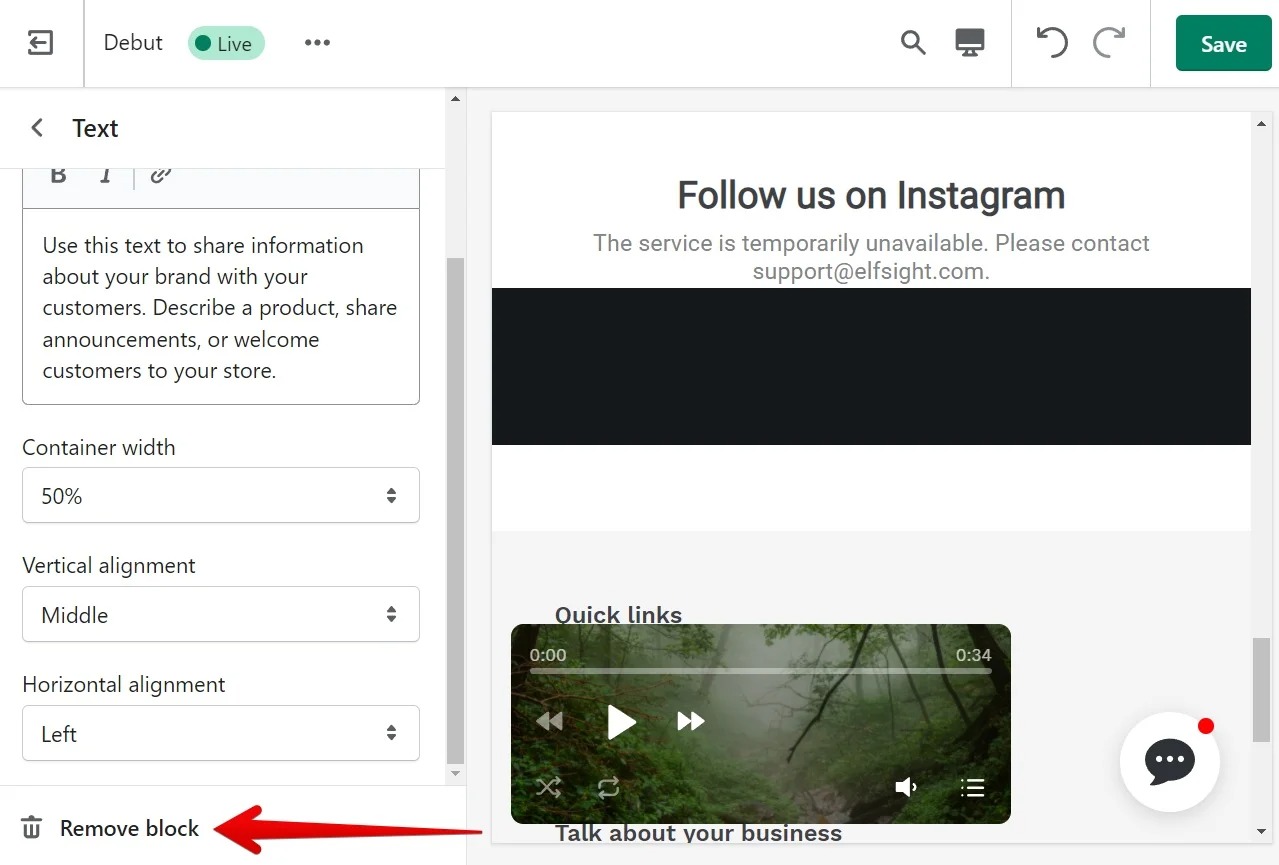
- Enter the installation code. If necessary, remove any unwanted sections from the Custom Content block by clicking the Remove block button.
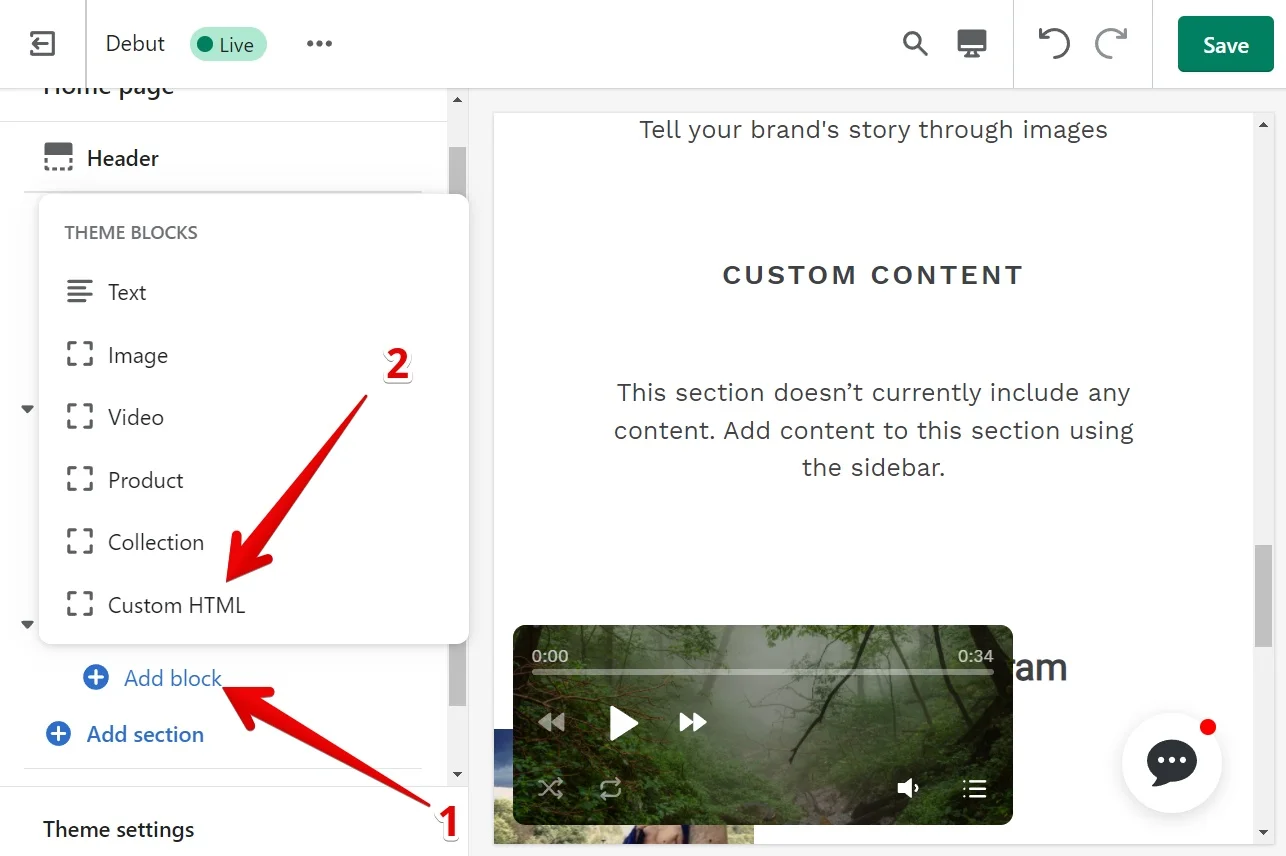
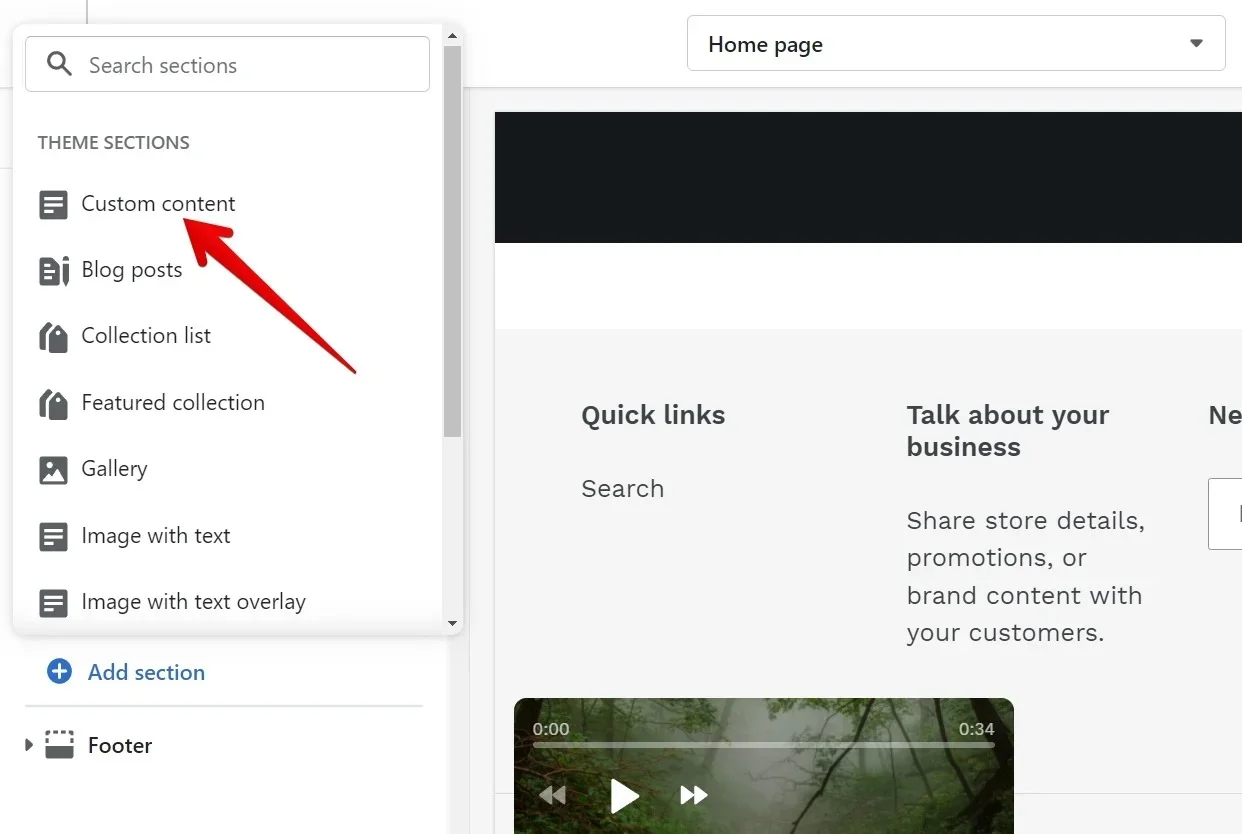
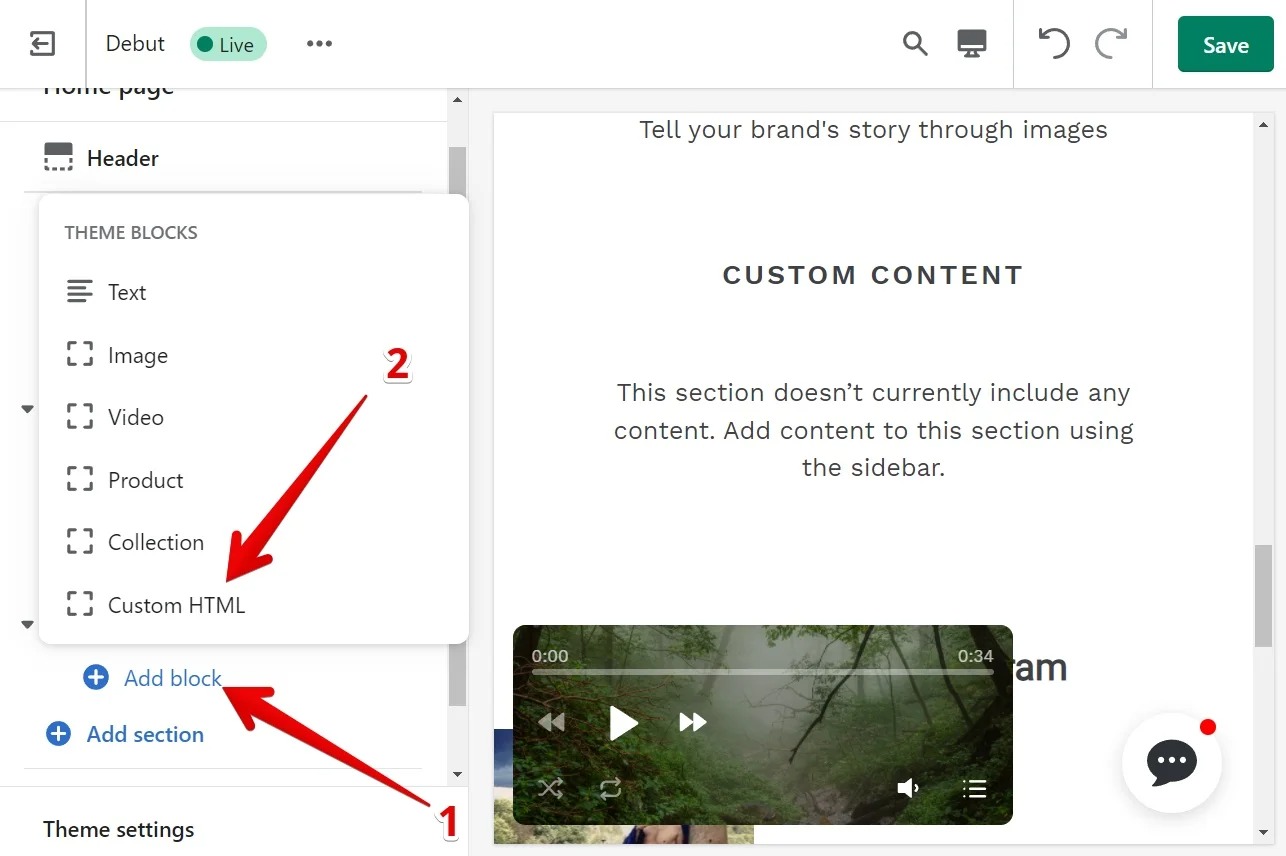
Then, click Add Block and choose the Custom HTML option:
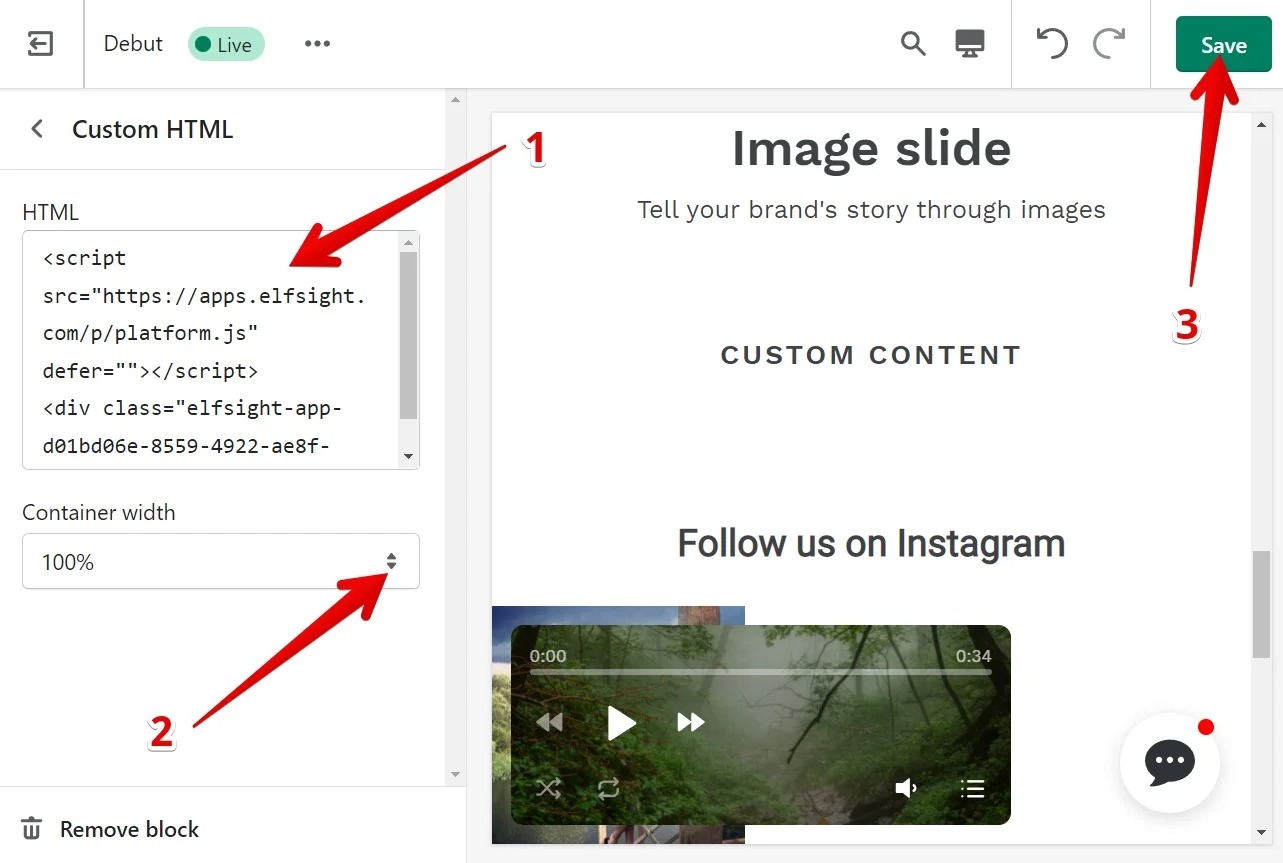
Paste the widget installation code into the HTML field, set the Container width to 100%, and save your changes:
And that’s it! You’ve successfully added your Elfsight widget to a specific page on your Shopify website!
Add Instagram Feed to All Pages of Shopify Website
Follow these simple instructions to seamlessly integrate Instagram Feed to all pages of your Shopify store.
- Access your website’s visual editor. Start by logging into your Shopify admin panel. Navigate to Online Store → Themes, and then click on the Customize button.
- Insert a Custom Content section on the desired page. Upon entering the visual editor, you’ll be on the home page by default. To modify a different page, simply select it from the dropdown menu at the top of the screen.
- To add the widget, click on Add Section.
- Enter the installation code. If necessary, remove any unwanted sections from the Custom Content block by clicking the Remove block button.
- This is where you find the Remove block button.
- Then, click Add Block and choose the Custom HTML option:
- Paste the widget installation code into the HTML field, set the Container width to 100%, and save your changes:
And that’s it! Your widget is now successfully installed, bringing new functionality to your Shopify store. Well done!
Add Instagram Feed to Product Pages on Shopify
To integrate an Instagram Feed into the product pages of your Shopify store, simply insert your widget’s code into the designated area of your e-commerce platform.
- Access the Online Store page. Navigate to Sales Channels → Online Store.
- Edit the code. Click on the “…” button and choose Edit Code. Open the theme template.
- Locate the product section. Go to Sections → main-product.liquid file.
- Insert the installation code. Find the spot where you want the Instagram Feed to appear, paste the widget installation code there, and save your changes.
And that’s it! Your Instagram Feed is now beautifully integrated into your Shopify store, enhancing its visual appeal and engaging your customers.
#2 Method: Official Instagram Embed Code
Instagram provides users with a built-in embedding feature, allowing you to display your Instagram content directly on your Shopify store, provided your account is set to public. Here’s how you can easily embed Instagram content into your Shopify store:
- Step 1: Open Instagram in your web browser and navigate to the specific post or reel you want to embed.
- Step 2: On the right side of the post, click on the three dots to reveal the options menu, then select “Embed.” Copy the provided link.
- Step 3: Go to the Shopify editor and find the spot where you’d like to showcase your Instagram feed. Paste the link there, and you’re all set.
While Instagram’s self-embed feature is convenient, it does come with certain limitations. For instance, you can only embed one post at a time, and there’s no option to customize the appearance of your Instagram feed on your Shopify store.
#3 Method: Create Custom Code
If you have a strong technical background and are comfortable with coding, you can opt to develop a custom web application yourself. This process begins with obtaining an authentication token, which provides access to the official API—though this is where many developers find the challenge begins.
Instagram has been continuously updating its API, particularly after several data breaches. There’s a rapid shift towards replacing the Instagram API with Facebook’s Graph API. A key consequence of this change is that you may lose the ability to collect photos from other users due to the removal of certain IDs.
One significant drawback of creating your own Shopify Instagram plugin is the ongoing need for maintenance. As Instagram makes changes, your app will require updates to remain functional. This means that any Instagram update could render your app unusable until you update the code, potentially leaving your site incomplete for days or even weeks.
Why You Need to Add Instagram Feed to Your Shopify Store
Integrating your Instagram feed into your Shopify store can provide several significant advantages:
Maximizing User-Generated Content (UGC)
By embedding an Instagram feed, you can effectively showcase content created by your customers. Encourage them to post pictures using your products with a specific hashtag, and then feature these images on your store. This strategy enhances your brand’s authenticity, as potential buyers can see real people enjoying your offerings.
Boosting Brand Visibility
An Instagram feed helps introduce your store visitors to your brand’s unique aesthetic and personality. This exposure can transform casual visitors into dedicated followers, increasing brand loyalty.
Increasing Visitor Engagement and Site Retention
The visual appeal of an Instagram feed can captivate your audience, encouraging them to spend more time on your site. This increased dwell time provides more opportunities for visitors to browse your products, potentially leading to more sales.
Enhancing Trust and Building Credibility
Displaying an Instagram feed filled with happy customer experiences and positive brand interactions serves as social proof, reassuring potential customers of your brand’s credibility and reliability.
Driving Sales with Shoppable Posts
Many tools for embedding Instagram feeds offer the option to create shoppable posts. This allows visitors to click on items within your Instagram feed and be taken directly to the product pages on your Shopify store, making the purchasing process smoother and more intuitive.
Instagram Feed Templates for Shopify
Instagram Feed Templates are an excellent tool for embedding a captivating Instagram feed on your website, encouraging users to dive deeper into what your Shopify site offers. Even if they don’t make a purchase today, they might be intrigued enough to return later and complete a transaction.
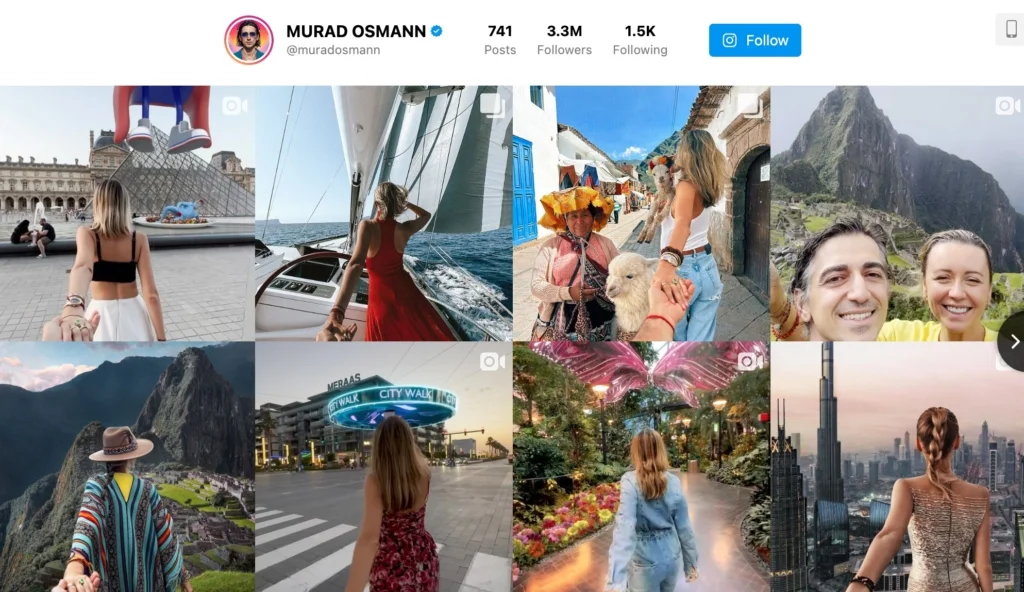
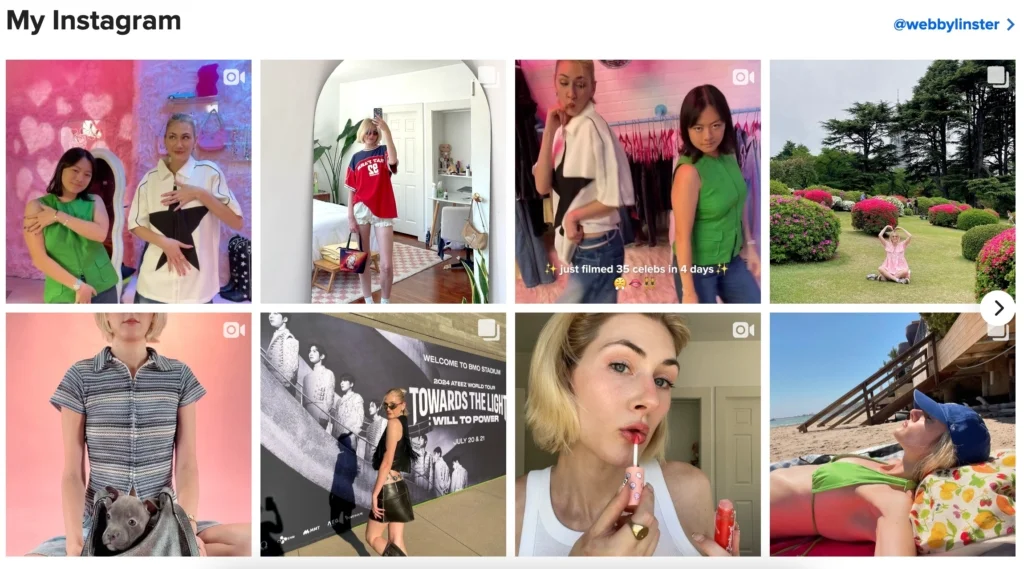
Template 1: Instagram Profile Widget

The Profile Widget is a versatile option that lets you display your entire Instagram feed directly on your Facebook page. By adding this widget, you give your followers a comprehensive look into your social media presence. From recent posts to stories and highlights, this template creates a vivid visual narrative that entices your Facebook audience to explore more on Instagram.
Why this template works well:
- Display your latest Instagram posts to help users better understand your brand’s visual identity.
- Show off your follower count and engagement stats to build trust and credibility with potential customers.
- Encourage users to follow your Instagram profile, expanding your reach and maintaining a cohesive presence across multiple platforms.
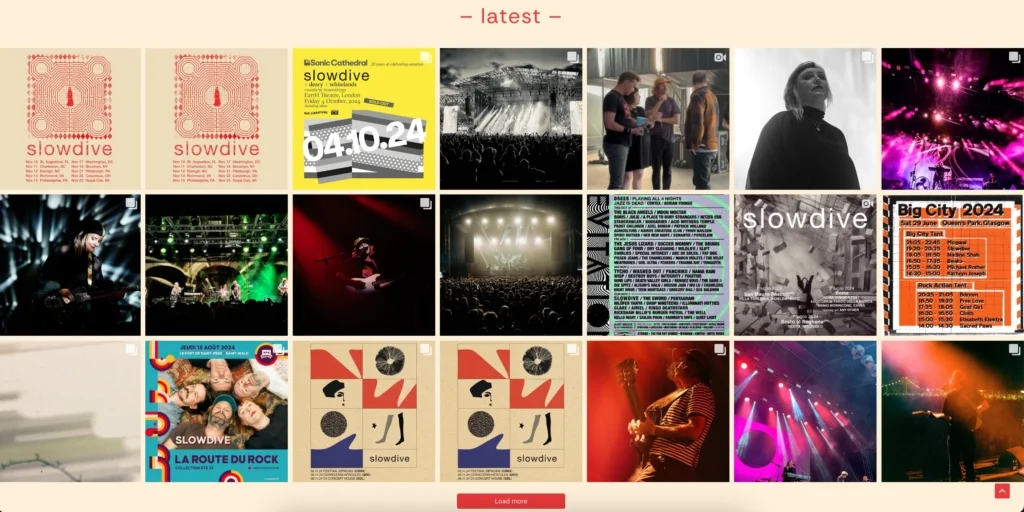
Template 2: Instagram Post Slider

The Post Slider is a stylish and dynamic way to showcase your eye-catching Instagram content on your Facebook page. This format allows you to link a handpicked selection of your Instagram posts, drawing your Facebook audience into your brand’s narrative. With its smooth transitions and visually appealing layout, the Post Slider widget is designed to grab attention and spark curiosity.
Key advantages of this template:
- Feature a lively slideshow of your recent Instagram uploads right on your website’s page.
- Engage users with the widget’s interactive swipe navigation.
- Display a broader range of posts than other formats, giving visitors more opportunities to explore your Instagram content.
With its powerful customization features, the Elfsight Instagram Feed widget provides endless ways to elevate your Shopify website, turning your Instagram content into a standout, interactive element.
Explore these and many other fantastic designs in our exceptional Templates Catalog.
Explore 50+ Instagram Feed Templates
How to Make Your Instagram Feed Shoppable
Turning your Instagram feed into a shoppable experience can significantly enhance your e-commerce strategy by making it easier for customers to purchase directly from the content they engage with. Here’s how you can do it effectively:
1. Choose the Right Tool
To make your Instagram feed shoppable, you’ll need a reliable tool that can seamlessly integrate your Instagram content with your e-commerce platform. The Elfsight Instagram Feed plugin is a great option for this. While it doesn’t directly create shoppable posts within Instagram, it allows you to embed your Instagram feed onto your website. This helps you showcase your Instagram content in a way that can drive traffic to your product pages.
2. Embed Your Instagram Feed on Your Website
Using the Elfsight Instagram Feed plugin, you can easily embed your Instagram feed onto your website. This step is crucial because it allows you to maintain the visual appeal of your Instagram profile while integrating it into your online store. By displaying your feed on your site, you can create a seamless browsing experience that encourages users to explore your products.
3. Link Images to Product Pages
Once your feed is embedded on your website, you can make it shoppable by linking the images in your feed to corresponding product pages. When users click on an image, they should be taken directly to the product page where they can learn more about the item and make a purchase. This direct path from inspiration to purchase is what makes shoppable feeds so powerful.
4. Highlight User-Generated Content (UGC)
User-generated content is a powerful tool in building trust with potential buyers. Encourage your customers to share their own photos of your products on Instagram and then feature this content in your embedded feed. This not only enhances social proof but also provides additional shoppable content that resonates with your audience.
5. Promote Your Shoppable Feed
Once your shoppable feed is set up, make sure to promote it across your social media channels and email newsletters. Let your followers know that they can now shop directly from the content they love. You can also create specific campaigns or discounts that drive traffic to your shoppable feed, further increasing engagement and sales.
By following these steps and utilizing tools like the Elfsight Instagram Feed plugin, you can effectively turn your Instagram feed into a shoppable experience that drives more traffic to your e-commerce store and increases sales.
Where Can You Add Instagram Feed on the Shopify Store?
By thoughtfully integrating your Instagram Feed widget into key areas of your Shopify website, you can significantly boost customer engagement, enhance conversion rates, and foster ongoing positive interactions throughout the visitor journey. The most effective placement for your Instagram Feed will vary depending on the specific objectives of your business. Let’s delve into a few strategic locations where adding an Instagram Feed can yield the best results.
Increase Visitor Engagement
Best choice: Homepage

Adding an Instagram Feed to your homepage makes your website more interactive and visually appealing for visitors. The dynamic content grabs attention, encouraging users to stay longer and explore more of your site.
Grow Your Instagram Following
Ideal spot: Footer

Embedding your Instagram Feed in the footer of your website creates a seamless connection between your social media presence and your website, increasing visibility and interaction across both platforms. This synergy can help you grow your follower base and enhance overall brand engagement.
Deepen Audience Interaction
Ideal spot: Blog Page

Placing your Instagram Feed on your blog page can captivate your audience by linking your site’s content with real-time social media updates. This not only keeps visitors engaged but also encourages them to interact with your Instagram posts, driving deeper engagement both on your website and across your social media channels.
Conclusion
In conclusion, adding an Instagram feed to your Shopify store can greatly enhance user engagement and add a visually appealing dynamic to your site. Strategically placing your Instagram feed where it is most visible can drive interaction and increase conversion rates by allowing visitors to connect with your brand on a more personal level.
The easiest way to integrate an Instagram feed into your Shopify store is by using a reliable app that requires no coding and offers straightforward customization options. The Elfsight Instagram Feed plugin is an excellent choice, providing an intuitive interface and a variety of features that allow you to display your Instagram content beautifully. With Elfsight, embedding an Instagram feed on your Shopify store is a hassle-free process, making it accessible even for those without technical expertise.