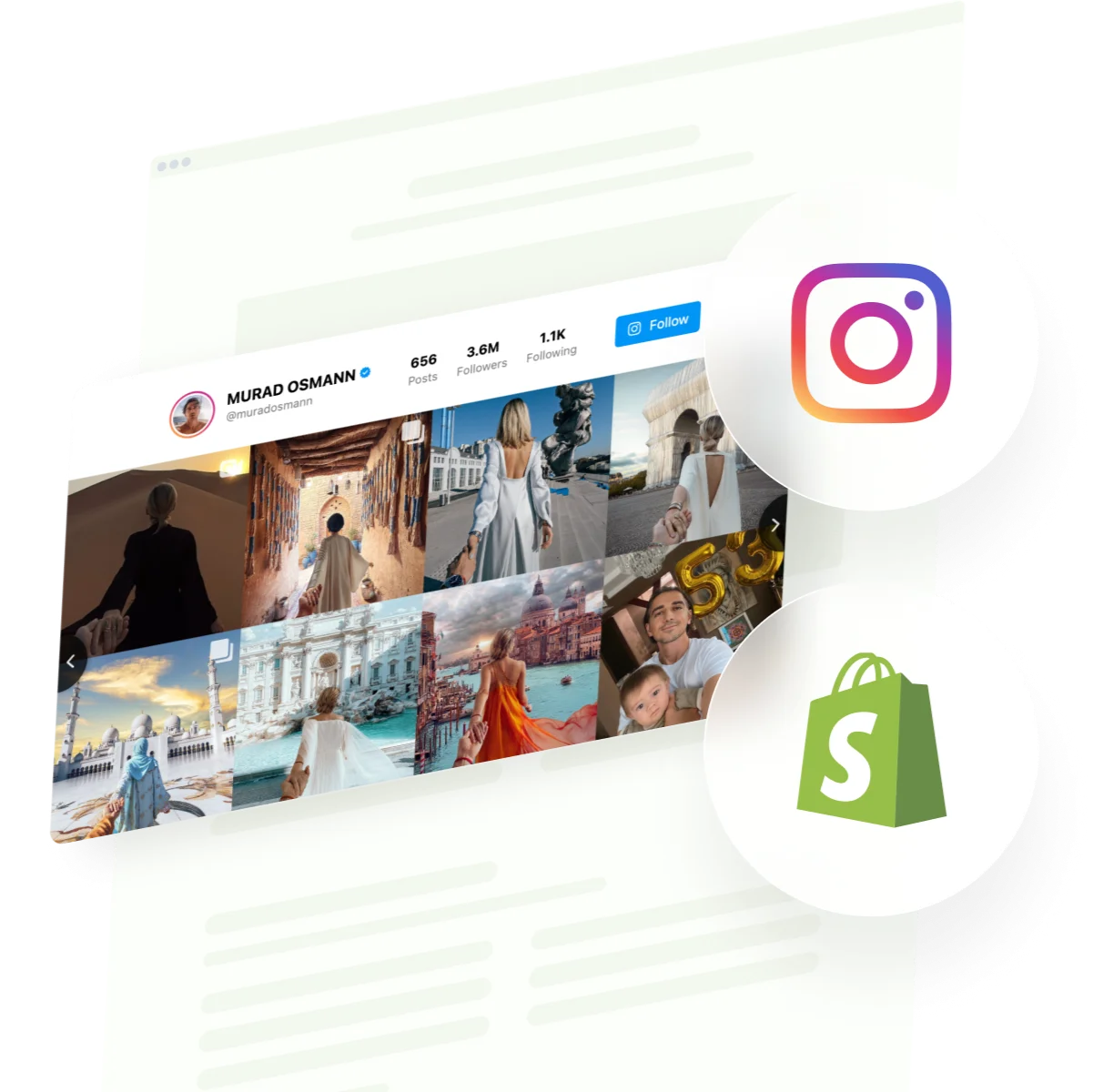
Viele E-Commerce-Unternehmen posten heutzutage Bilder und fördern die Community-Interaktion in diesem sozialen Netzwerk, aber überraschenderweise integriert nur eine Handvoll von ihnen sozialen Inhalt auf ihrer Shopify-Seite. Die Planung und Erstellung eines beeindruckenden Instagram-Feeds erfordert viel Aufwand, daher macht es Sinn, das Potenzial dieses Inhalts auf Ihrer Shopify-Website zu nutzen. Sie können auch unseren vollständigen Instagram-Integrationsleitfaden für jedes CMS überprüfen.
3 Optionen für Integration
Shopify bietet viele Möglichkeiten für die Instagram-Integration, mit denen Sie einen Instagram-Feed auf Ihrer Website hinzufügen, Bilder in Ihrem Shopify-Shop veröffentlichen oder Produkte in Instagram-Stories teilen können.
Methode 1: Drittanbieter-Social-Plugin
Die internen Dienste von Meta bieten kein Out-of-the-Box-Plugin an, mit dem Inhalte von Ihrem Instagram-Profil integriert werden können. Wenn Sie also Hashtag-Feeds oder den Inhalt Ihres Instagram-Kontos einbetten möchten, müssen Sie Drittanbieter-Plugins verwenden.
Diese Plugins funktionieren, indem Sie Ihr Konto verknüpfen und dann eine einheitliche Galerie und einen Feed Ihrer aktuellen Instagram-Beiträge, des Inhalts, den Sie teilen möchten, oder bestimmter Hashtags einbetten. Dies ist eine einfache und unkomplizierte Option für Anfänger, und Sie sollten die heute verfügbaren einfach zu verwendenden Integrationslösungen überprüfen. Elfsight bietet jedem Benutzer die Möglichkeit, ein benutzerdefiniertes Instagram-Feed-Plugin zu erstellen und es kostenlos auf ihrer Shopify-Website zu testen.
Beginnen Sie mit der Erstellung des Instagram-Feeds für Ihre Shopify-Website!
Warum ist das Elfsight Instagram-Feed-Plugin eines der besten auf dem Markt?
- Keine Programmierkenntnisse oder Designfähigkeiten erforderlich – Jeder kann eine persönliche Instagram-Feed-App erstellen und sie auf jedem Website-Builder oder E-Commerce-CMS (einschließlich Shopify) einbetten.
- Kostenloser professioneller Kundenservice – Wenn Kunden Probleme mit der Einrichtung haben, stehen Support-Experten immer zur Verfügung und installieren das Plugin kostenlos in Ihrem Shopify-Shop.
- Keine Registrierung eines Kontos erforderlich – Sie müssen sich nicht anmelden, um auf die volle Funktionalität zuzugreifen. Erkunden Sie die Leistung des Plugins in einer Online-Demo.
- Alle Geräte unterstützt – Vollständig reaktionsfähige und mobile Benutzeroberfläche, die auf jedem Bildschirm und Gerät gut aussieht.
- Anpassbare Plugin-Benutzeroberfläche – Sie können alles deaktivieren, um Ihren Feed minimalistisch zu halten, oder einen entwickelten Instagram-Bereich für Shopify mit Header, CTA-Button und anderen Elementen erstellen.
- Verschiedene Layouts und Vorlagen verfügbar – Anpassbare Zeilen und Spalten sowie zahlreiche andere Einstellungen. Sie können Inhalte nach URL, Hashtags und Benutzernamen hinzufügen.
- Probieren Sie das Einbetten des Instagram-Feeds kostenlos aus – Wenn Sie sich entscheiden, die Shopify-App dauerhaft zu nutzen, sind die Preise vernünftig, und Sie können das Plugin zum günstigsten Tarifplan verwenden.
Methode 2: Einzelne Beiträge manuell hinzufügen
Sie können die Integration einzelner Bilder durchführen und benutzerdefinierte Feeds auf Ihrer Shopify-Website erstellen. Obwohl dies einfach ist, kann es im Laufe der Zeit umständlich werden, da Sie bestimmte Beiträge immer wieder einbetten müssen. Das bedeutet, dass Sie jedes Mal, wenn Sie einen neuen Instagram-Beitrag erstellen, zurückgehen und Ihren Einbettungscode bearbeiten müssen, wenn Sie möchten, dass die neuesten Beiträge angezeigt werden. Für die meisten Menschen, die täglich posten, wäre dies viel Aufwand für wenig Nutzen.
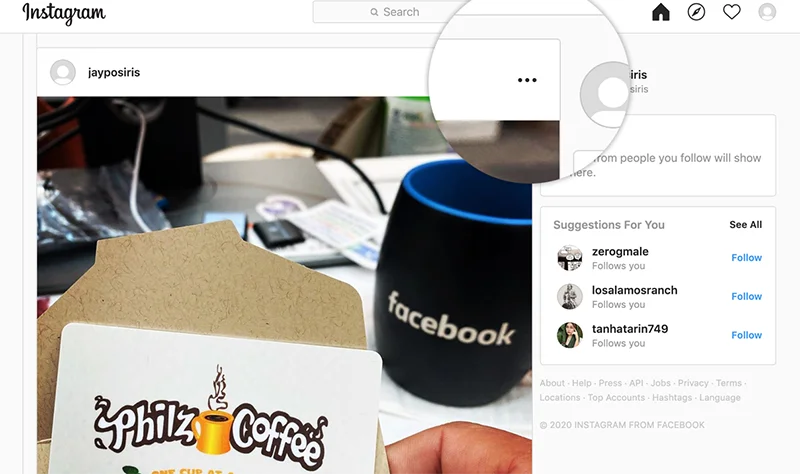
Das Einbetten eines einzelnen Instagram-Beitrags ist einfach.
- Navigieren Sie einfach zum Beitrag und wählen Sie oben links das 3-Punkte-Menü aus.
- Sie sehen mehrere Optionen, einschließlich Einbetten. Tippen Sie auf diese Option.
- Kopieren Sie die in dem Popup-Fenster angezeigten Daten.
- Fügen Sie als Nächstes diesen Installationscode von Ihrem Instagram-Beitrag in einen benutzerdefinierten HTML-Block auf Ihrer Shopify-Website ein, und er wird automatisch eingebettet.
- Fertig! Der Prozess ist so einfach. Sie können auf diese Weise mehrere Instagram-Beiträge zu einer Website hinzufügen, um Ihren eigenen Feed zu erstellen.

Sie können auch zusätzliche Parameter hinzufügen, z. B. die Breite des Beitrags festlegen, die Untertitel ausblenden und nur das Bild anzeigen.
Methode 3: Eigene Code-Entwicklung
Wenn Sie technisch versiert sind und codieren können, haben Sie auch die Möglichkeit, Webanwendungen selbst zu erstellen. Sie müssen einen Authentifizierungstoken anfordern, der Ihnen Zugriff auf die offizielle API gewährt (und hier wird es für die meisten Programmierer knifflig).
Zunächst einmal führt Instagram den Prozess der Änderung seiner API durch, nachdem mehrere Datenlecks aufgetreten sind. Es gibt einen beschleunigten Plan, die Instagram-API zugunsten der Graph-API von Facebook abzuschaffen. Das potenzielle Ergebnis, das Sie von diesem Schritt erwarten sollten, ist das Entfernen der ID, die es Ihnen ermöglicht, Fotos von anderen Benutzern zu sammeln.
Ein Problem bei der Erstellung Ihres eigenen Shopify-Instagram-Plugins besteht darin, dass Sie es auch selbst aktualisieren müssen, wenn die Plattform Änderungen vornimmt. Das bedeutet, dass jede Änderung bei Instagram Ihre App vorübergehend unbrauchbar macht, bis Sie den Code aktualisieren können. Dieses erneute Einbetten und Wiederanwenden kann Tage oder Wochen dauern und dazu führen, dass Besucher denken, Ihre Website sei unvollständig.
So integrieren Sie den Instagram-Feed in Shopify
Jetzt, da Sie den Instagram-Feed-Code haben, ist es an der Zeit, ihn zu Ihrer Shopify-Website hinzuzufügen. Das Einbetten einer App auf der Startseite ist wirklich einfach und jeder Internetbenutzer mit durchschnittlichen Fähigkeiten kann es tun. Sie arbeiten in einem Online-Editor mit einer intuitiven Benutzeroberfläche, um ein Plugin zu erstellen, das am besten zu Ihrem Shopify-Anwendungsfall und Ihrem Webdesign passt. Befolgen Sie einfach die Anweisungen des detaillierten Leitfadens unten.
- Registrieren Sie sich beim Dienst
- Gehen Sie zum Editor, um Ihr eigenes Plugin zu erstellen.
- Gestalten Sie Ihren Instagram-Feed.
- Holen Sie sich den Installationscode.
- Gehen Sie zu Ihrem Shopify-Admin-Board
Melden Sie sich bei Elfsight an, um Zugriff auf Ihr Administrationspanel zu erhalten. Dort können Sie den Code des Instagram-Plugins für die Installation kopieren. Zuerst müssen Sie Ihr Instagram-Profil mit der Feed-App-Schnittstelle verbinden oder einen Hashtag eingeben, um den Inhalt hinzuzufügen. Wählen Sie dann eine von zwei Filteroptionen aus – Ausschließen nach Quelle und Nur bestimmte Quellen anzeigen.
Spielen Sie als Nächstes mit zahlreichen Anpassungs- und Funktionsmöglichkeiten herum. Sie können Wände, Gitter, Karussells und Diashows erstellen, die die Bilder anzeigen. Ändern Sie die Anzahl der angezeigten Beiträge, verbergen Sie Elemente, ändern Sie das Farbschema und mehr. Klicken Sie auf die Schaltfläche „Zur Website hinzufügen“ und kopieren Sie den Code, der in einem Popup-Fenster erscheint. Nachdem Sie den Code Ihres erstellten Instagram-Feeds kopiert haben, gehen Sie zu Ihrem Shopify-Konto, um ihn dort in einem benutzerdefinierten Abschnitt einzubetten.
Sie können Ihren Instagram-Feed auf einer Shopify-Startseite einbetten oder mehrere einzelne Feeds für separate Produkt- oder Abschnittsseiten eines Online-Shops erstellen.
- Öffnen Sie den visuellen Editor Ihrer Website, gehen Sie zum Online-Shop und klicken Sie auf Anpassen.
- Fügen Sie die benutzerdefinierte Inhaltssektion auf der Zielseite hinzu (Wenn Sie den visuellen Editor öffnen, wird standardmäßig die Startseite geöffnet, aber Sie können die richtige Seite Ihrer Shopify-Website aus dem Dropdown-Menü auswählen.)
- Gehen Sie im linken Menü zu „Abschnitte“ und klicken Sie auf „Neuen Abschnitt hinzufügen“.
- Geben Sie ihm einen Namen, und ein Editor wird geöffnet.
- Fügen Sie dort den Installationscode für den Instagram-Feed ein, und speichern Sie die Änderungen.
- Melden Sie sich bei Ihrem Shopify-Konto an und wählen Sie einen Shop aus, in dem Sie das Plugin sehen möchten. Wählen Sie Aktionen → Code bearbeiten.
- Öffnen Sie die Designvorlage – suchen Sie die theme.liquid-Datei im Abschnitt Layout und klicken Sie darauf.
- Fügen Sie den Installationscode der Instagram-Feed-App vor dem Abschluss-Tag </body> ein.
- Speichern Sie die Änderungen, und gehen Sie zu Ihrer Shopify-Website, um die eingebettete App in Aktion zu sehen.
- Gehen Sie zum Shopify-Admin. Melden Sie sich im Backend Ihrer Shopify-Website an, gehen Sie zum Online-Shop und wählen Sie die Option Aktionen → Code bearbeiten.
- Öffnen Sie die Designvorlage. Gehen Sie dann zu Abschnitte → Produktvorlagen-Datei (Wenn Sie Shopify Store 2.0 verwenden, sollten Sie stattdessen die Haupt-Produkt.liquid-Datei auswählen.)
- Suchen Sie die Stelle, an der Sie die App anzeigen möchten, fügen Sie dort den Installationscode der App ein, und speichern Sie die Änderungen.
- Hervorragend! Sie haben Ihre Instagram-Feed-App auf jeder Produktseite Ihrer Shopify-Website eingebettet!
Sie können auch einen Instagram-Feed auf jeder einzelnen Shopify-Seite einbetten.
- Melden Sie sich im Backend Ihrer Shopify-Website an, gehen Sie zum Online-Shop und wählen Sie Aktionen und dann die Option Code bearbeiten
- Öffnen Sie als Nächstes die main-product.liquid-Datei im Abschnitt Abschnitte Ihres Shopify 2.0 Stores. Hinweis: Wenn Sie ältere Versionen von Shopify verwenden, müssen Sie möglicherweise stattdessen die product.liquid-Datei auswählen.
- Fügen Sie den unten stehenden Codeblock an die gewünschte Stelle ein, um einen Blockcontainer für die App zu erstellen. Speichern Sie die Änderungen.
- Nachdem Sie die Änderungen gespeichert haben, gehen Sie zum Online-Shop, und wählen Sie Anpassen. Wählen Sie im oberen Dropdown-Menü Ihre Shopify-Produktseiten aus.
- Fügen Sie den Block für die Elfsight-Instagram-Feed-App hinzu, die Sie zuvor erstellt haben. Je nach Thema Ihres Shopify-Shops sehen Sie möglicherweise Produktinformationen oder den Ordner Produktseiten. Öffnen Sie den Ordner, klicken Sie unten im Ordner auf Block hinzufügen, und fügen Sie einen Elfsight-App-Block hinzu.
- Öffnen Sie den Elfsight-App-Block, wählen Sie das gewünschte Shopify-Produkt aus, und fügen Sie den Installationscode des Instagram-Feeds in den Abschnitt darunter ein.
- Speichern Sie die Änderungen, indem Sie oben rechts auf Ihrer Shop-Seite auf Speichern klicken.
Wenn Sie auf Probleme stoßen, können die Technik-Support-Profis die Integration Ihrer Instagram-Feed-App auf Ihrer Shopify-Website gemäß Ihren Anforderungen ohne zusätzliche Kosten übernehmen, was ein weiterer Vorteil dieses Unternehmens ist.
Instagram-Feed-Vorlagen für Shopify
Instagram-Feed-Vorlagen helfen dabei, einen ansprechenden Feed auf Ihrer Website einzubetten, damit Benutzer mehr darüber erfahren möchten, was Sie auf Ihrer Shopify-Website anbieten. Und selbst wenn sie heute nichts von Ihnen kaufen, besteht immer die Möglichkeit, dass sie in Zukunft zurückkommen und einen Kauf tätigen möchten.
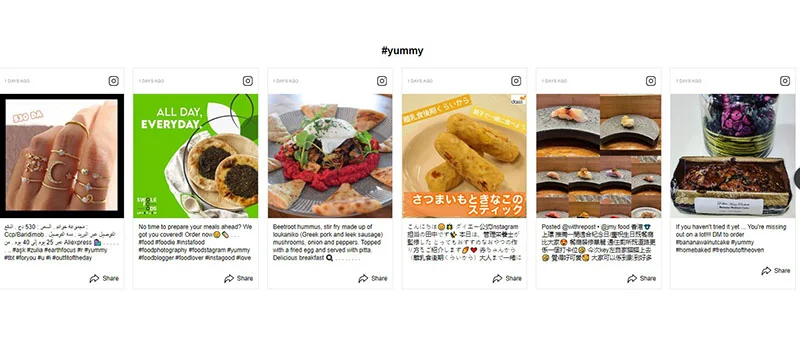
Instagram-Hashtag-Feed
Der Feed, der alle Hashtags kombiniert, die mit Ihrem Beitrag oder Konto auf Instagram zusammenhängen, und den Sie einbetten können, um ihn je nach Bedarf für Ihre Shopify-Marketingkampagne oder einfach nur für das Gewinnen neuer Follower zu verwenden, die an Ihrem Produkt oder Service interessiert sein könnten.

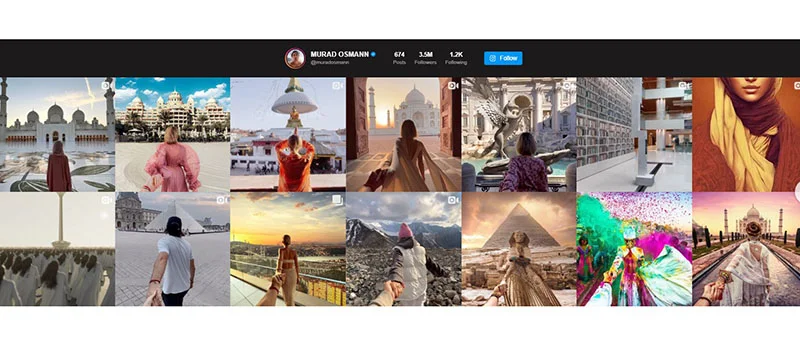
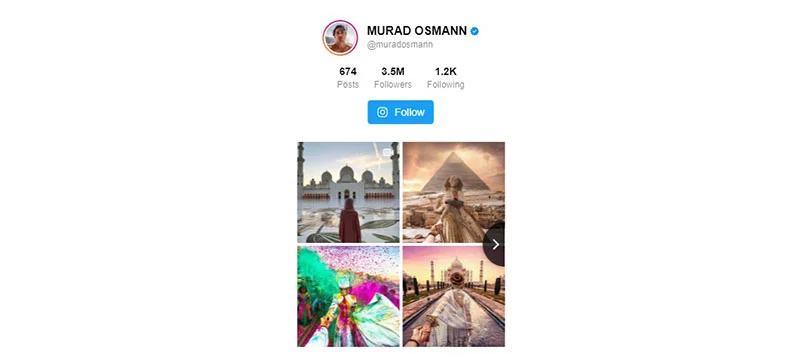
Instagram-Profil-App
Es gibt viele Möglichkeiten, eingebettete Instagram-Feeds zu nutzen, um Ihre Marke zu bewerben und Ihre Zielgruppe zu vergrößern. Eine davon ist die Integration des Instagram-Profils auf Ihrer E-Commerce-Website auf Shopify. Auf diese Weise können Sie die Produkte auf Ihrer Website mit den entsprechenden Beiträgen im Instagram-Feed verlinken.

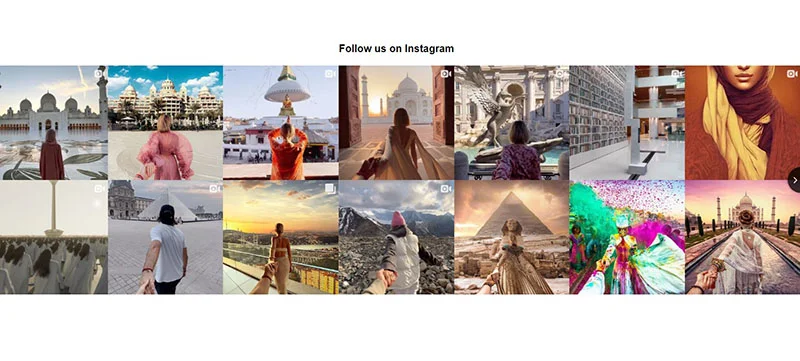
Instagram-Grid
Diese Gittervorlage der Instagram-App präsentiert die Feed-Bilder auf minimalistische Weise. Dies dient dazu, die Bilder Ihrer Produkte hervorzuheben und sie wie eine vereinheitlichte Galerie oder Portfolio auf Ihrer Shopify-Website aussehen zu lassen.

Kleine Instagram-App
Diese kleine eingebettete App passt perfekt in einen Seitenbereich oder Footer Ihrer Shopify-Website. Sie hilft Ihnen dabei, Ihren Seitenplatz klug zu nutzen, Ihren Social-Media-Feed, Ihre Präsenz und Aktivität zu präsentieren und mehr Instagram-Follower zu gewinnen.

Wo Instagram-Feed auf Shopify-Website platzieren
Obwohl viele Produkte von bekannten globalen und lokalen Marken sehr kompatibel mit Instagram sind, gibt es derzeit keine einfache Möglichkeit, jeden Beitrag mit Ihrer Shopify-Website zu verlinken. Der einzige anklickbare Link auf Instagram befindet sich in der Profilbeschreibung.
Obwohl es viele Geschäftstools und Webanwendungen für Instagram gibt, bleibt die Frage für Webdesigner bestehen: Wie lassen sich Instagram-Feeds und Beiträge nahtlos in das Webdesign mit einfachem Code einbetten? Der wichtigste Weg, um Social-Content in das Shopify-Webdesign zu integrieren, besteht darin, ein Plugin einzubetten. Die Integration ist konsistenter mit einem Thema, das gut mit Ihren aktuellen Produkten und Webdesignfarben harmoniert.
Methode 1: Inspirationsseite
Obwohl ein einfacher Instagram-Timeline-Feed auch als Feed bezeichnet wird, kann eine ganze Seite Ihrer Website mit Ihrem Instagram-Konto verbunden werden, ohne zusätzliche Inhalte erstellen zu müssen. Viele Marken nutzen diese Technik als Style Book-Seite für ihre Shopify-Produkte.
Methode 2: Produktkatalog
Eine weitere Möglichkeit, Instagram-Inhalte zu nutzen, besteht darin, eine Seite zu erstellen, auf der Ihr Feed mit einem starken Fokus auf Verkauf eingebettet ist. Mit dem Titel „Kaufen Sie unseren Katalog online“ ist der Zweck bereits klar, bevor ein Benutzer die Seite aufruft. Wenn der Benutzer auf die Bilder klickt, erscheint eine Liste mit Links zu den angezeigten Produkten, die sie direkt zum Kauf auf Shopify führen.
Methode 3: Was unsere Kunden sagen
Unser digitaler Lebensstil hat Influencer und Mundpropaganda hyperaktiv gemacht. Das bedeutet, dass die Kundenbindung für Marken überall immer wichtiger wird. Erstellen Sie einen einheitlichen Hashtag-Feed aus Instagram-Beiträgen und Kommentaren, der in einem Abschnitt kombiniert wird und mit der Startseite von Shopify verbunden ist. Fordern Sie Ihre Kunden auf, ihre Bilder mit Ihrem Hashtag zu posten, um mehr wunderbaren Inhalt kostenlos zu erhalten. Auf diese Weise fühlen sich Benutzer Teil von etwas Größerem als sich selbst.
Methode 4: Ausgewählte Produkte
Die Integration eines kaufbaren Instagram-Feeds auf Ihrer Shopify-Website kann ein Beispiel für eine Like2Buy-Seite sein, auf der Ihre Besucher den wunderschönen Fotoinhalt leicht anzeigen und mit einem einzigen Klick auf die Produktwebseite gelangen können. Dies erleichtert die Umwandlung in einen Kauf und verbessert das Nutzungserlebnis für den Kunden, was das gesamte Erlebnis angenehmer macht.
Wer braucht den Instagram-Feed
Fünf Prozent der Nutzer auf Instagram handeln, nachdem sie von einem Beitrag inspiriert wurden, sei es ein Kauf, eine Spende, ein Teilen oder der Besuch einer Website. Warum nutzen Sie diesen Konvertierungssatz nicht zu Ihrem Vorteil? Die Verwendung Ihrer Shopify-Startseite, um den Verkehr auf Ihre Social-Media-Plattformen zu lenken, wird Ihren Einfluss in sozialen Netzwerken erhöhen, insbesondere auf Plattformen zum Teilen von Fotos.
Lokale und Nischenmarken: Der Algorithmus der Instagram-Plattform kann knifflig sein, insbesondere für kleine Unternehmen und extrem spezialisierte Marken, aber wenn Sie eine funktionierende Website haben, können Sie leicht die Profilaufrufe und Likes erhalten, die Sie benötigen. Das Hinzufügen Ihres Social-Media-Profil-Feeds zur Shopify-Website schafft Vertrauen bei Ihren Lesern und verleiht Ihrer Marke Glaubwürdigkeit und Authentizität.
Startups und wachsende Unternehmen: Ihre Leser werden Ihre konsistente und starke Präsenz in den sozialen Medien sehen und sich stärker mit Ihnen verbunden fühlen. Und der zusätzliche Vorteil, dass potenzielle Sponsoren und/oder Partner Ihren kuratierten und vereinheitlichten Instagram-Feed sehen, wird nur zusätzliche Einnahmequellen für Ihre Marke bringen.
Schönheits- und Modebranchenmarken: Der eingebettete visuelle Inhalt wirkt Wunder für die Ästhetik Ihrer Seite, insbesondere für einen gut kuratierten Bereich. Sie können leicht mehr Nutzen aus einem Bild ziehen und erstaunliche Webinhalte erhalten. Durch die Integration Ihres Instagram-Feeds und -Beiträge erhalten Kunden auch eine aktuelle Portfolio-Seite auf Shopify. Es ist eine großartige Möglichkeit, Ihre Dienstleistungen oder Lifestyle-Marke zu präsentieren.
Verteiler und Wiederverkäufer: Ein weiterer Vorteil der Integration des Instagram-Feed-Plugins sind Testimonials Ihrer Marke in Form von Kommentaren. Es ist eine überschaubare Möglichkeit, Vertrauen bei Ihren Kunden aufzubauen und einen regelmäßigen Strom inoffizieller Testimonials aufrechtzuerhalten. Dies hält Ihre Shopify-Startseite klar.
Schlussfolgerung
Das Einbetten des Instagram-Feeds auf einer Website ist äußerst vorteilhaft für Ihr Unternehmen. Es ist eine großartige Möglichkeit, eine Community und eine treue Kundenbasis aufzubauen, das Vertrauen zu stärken, Authentizität zu demonstrieren und den Umsatz zu steigern. Es erfordert keine großen Investitionen an Zeit und Geld und kann durch das Elfsight-Social-Aggregationstool für Shopify automatisiert werden. Daher wird empfohlen, den vereinheitlichten Instagram-Beitragsfeed auf Ihrer Website einzubetten, um Lebendigkeit, Kreativität und Interaktivität hinzuzufügen.
Oben haben wir Ihnen einige effektive Möglichkeiten gegeben, Instagram-Feeds und -Beiträge einfach auf der Shopify-Website anzuzeigen. Jetzt ist es an der Zeit zu überlegen, wie Sie diesen Netzwerkinhalt für Ihre Besucher nutzen können. Dadurch werden Benutzer ermutigt, mehr Zeit auf Ihrer Seite zu verbringen und mit responsivem Inhalt zu interagieren. Die Integration des Instagram-Feeds ist die perfekte Gelegenheit für Ihre Marke, Leads zu generieren, Konversionen zu steigern und die Markenbekanntheit zu erhöhen.
Außerdem sollten Sie bedenken, dass wir andere großartige Anleitungen haben, zum Beispiel erfahren Sie, wie Sie Google Business-Bewertungen in eine Website einbetten können!