WooCommerce Before and After Slider

Create your Before and After Slider app
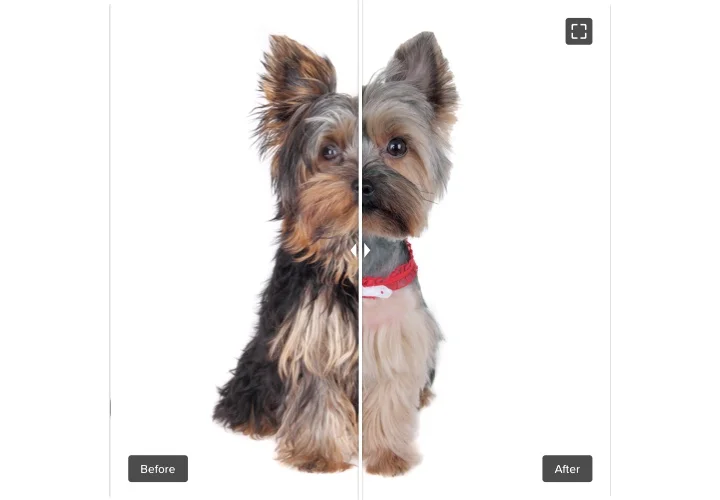
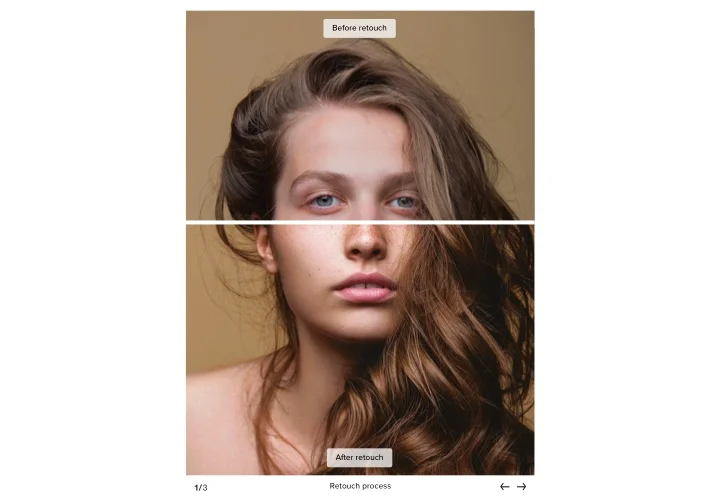
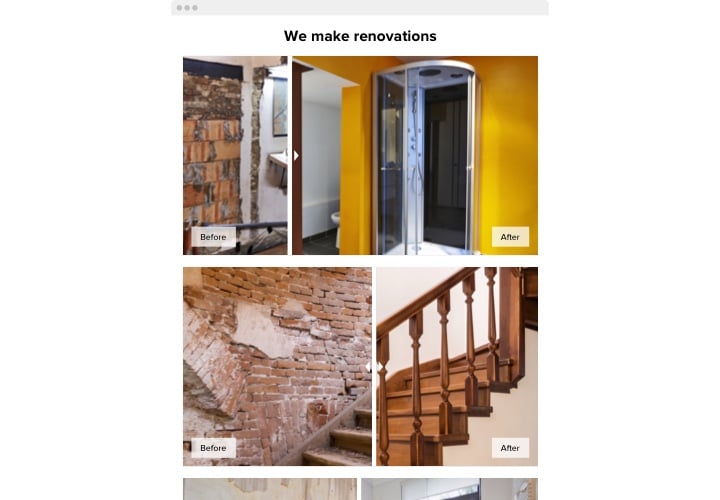
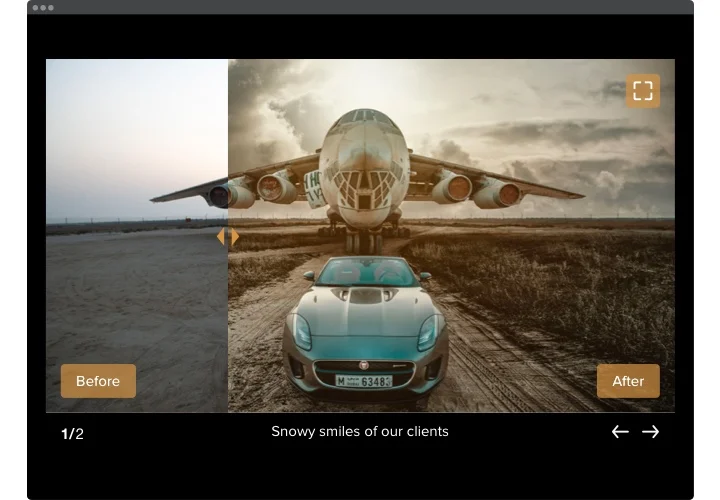
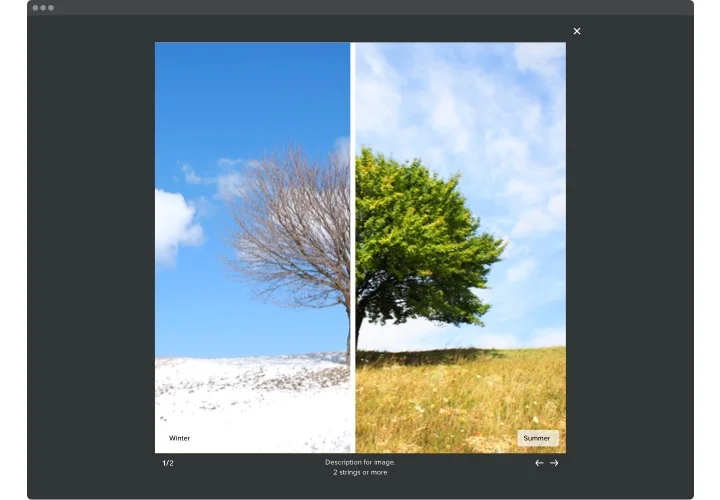
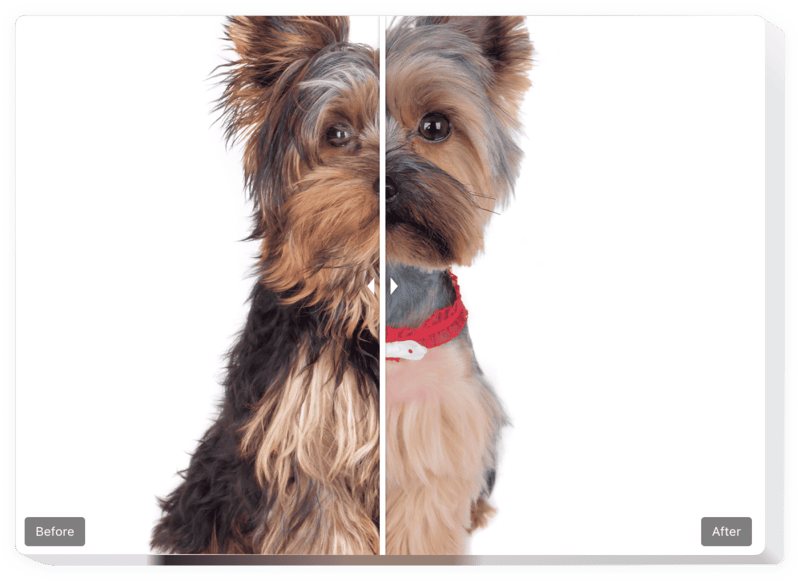
Screenshots
Description
Comparison Slider by Elfsight helps you demonstrate amazing promoting photos for your website. Customers will have a chance to check all the effects that your products or services make. Simply upload two photos to Before and After Slider for WooCommerce and they will come out with a divider which moves to watch the difference. You can publish unlimited sets of photos, and add captions and labels. The sliding orientation can be horizontal or vertical, and you can select the best image ratio.
With before – after slider, experience sustainable business growth and boost sales!
Below are basic features of the widget:
- Shape unlimited Before and After couples of images
- Create captions with text formatting to each set
- Two readymade layouts: List and Carousel
- Horizontal or vertical moving of the divider
- Clicking and dragging or simply hover to move the divider
- Swipe on touch screen devices
How can I add Before and After Slider on my WooCommerce website?
Just take the steps described below to integrate the tool.
- Manage our free editor and start building your own instrument.
Find the selected layout and parameters of the widget and apply the modifications. - Get the individual code shown in the widow on Elfsight Apps.
When the setting up of your tool is complete, copy the exclusive code in the appeared popup and save it for later occasion. - Start using the Comparison plugin on WooCommerce site.
Add the code you’ve copied recently into your page and save the edits. - You’re done! The integration is fully performed.
Visit your site to view how’s the widget working.
On condition of having inquiries or running over some difficulties, have no hesitation to address our support team. Our people are longing to resolve all the questions you may have with the plugin.
How can I embed a Before and After Slider to my WooCommerce website?
The making of the tool occurs on the Elfsight pages and you do not need to learn how to code. Use the live demo to design your personal app, obtain the code and paste it in your website.
The best usage examples of Comparison Slider integration
We offer lots of personalization possibilities: full length widgets for embedding into the content area, floating plugins with scrolling feature, thumbnails for the footer, head section and all sorts of vertical options for sidebars and menus.
May I build a simple comparison or retouch slider by means of the editor?
You can shape any widget’s alterations. There are a bunch layouts applicable in the editor, and all of them can be easily adjusted as you need.