Before and After Slider for Elementor

Create your Before and After Slider widget
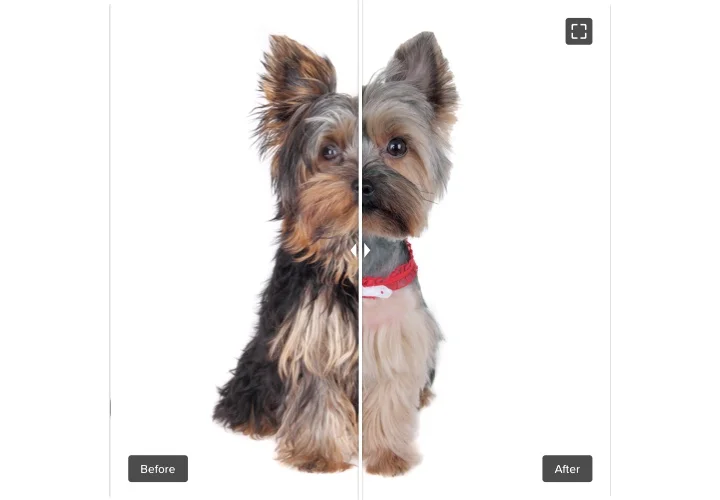
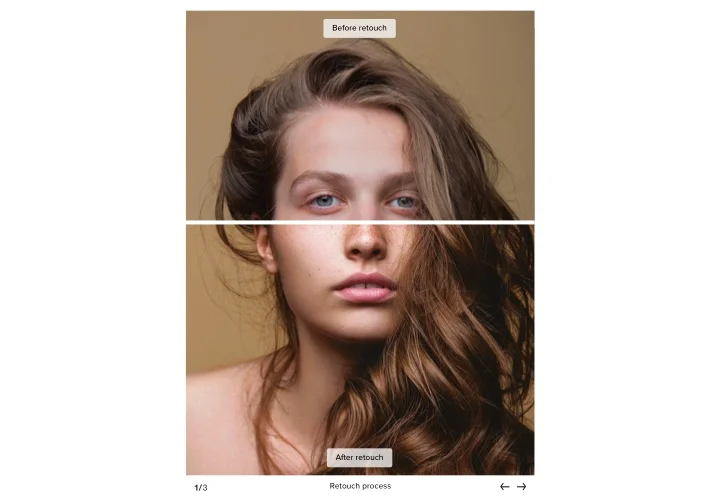
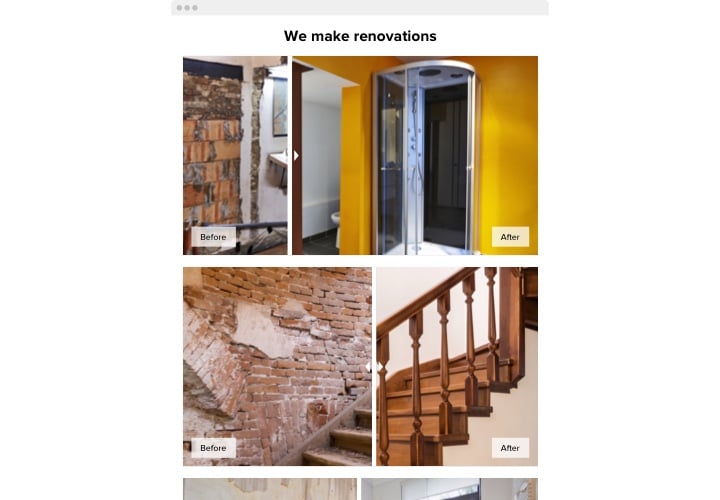
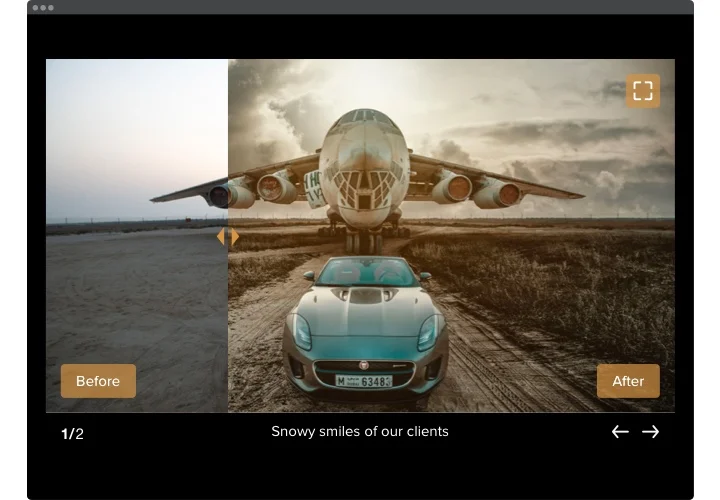
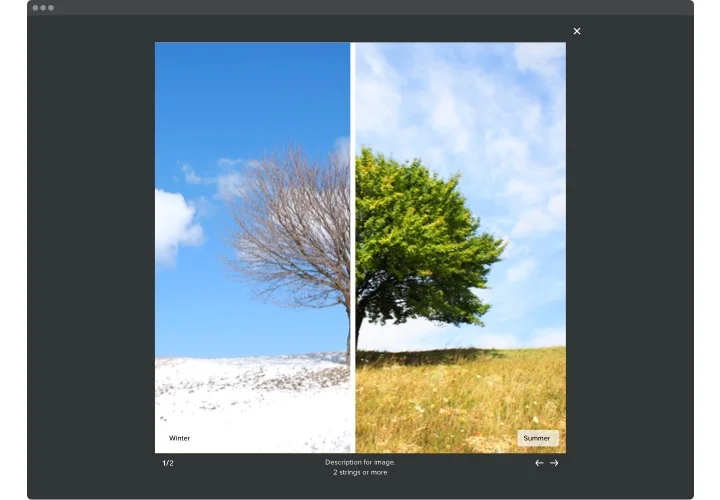
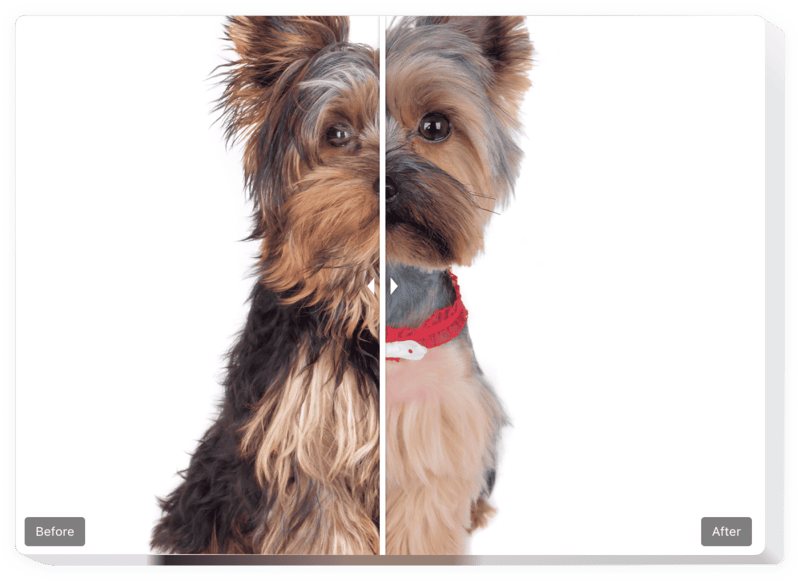
Screenshots
Embed Before and After Slider on Elementor with the Elfsight widget
Before and After Slider by Elfsight will help you compose impressive sales-efficient images for your site. Visitors will have a chance see at once all the results that your products or services introduce. Merely upload before and after photos to Before and After Slider for Elementor and they will come out with a divider which is movable to check the difference. You can create unlimited sets of photos, and write captions and labels. The sliding direction offers two options: horizontal or vertical, and you are free to set the most fitting picture ratio. Your visitors will definitely order, once they capture the actual result| of your products!
With comparison slider, start strong business growth and increased sales
The basic widget features include
- Shape any amount of Before and After sets of pictures
- Add captions with text formatting options to each image
- Two layouts: List and Carousel
- Horizontal or vertical orientation of the divider
- Click and drag or simply hovering to move the divider
- Swiping on touch screen devices
How can I embed Before and After Slider on my Elementor?
Simply follow these steps given below to embed the widget.
- Managing our free configurator and start creating your customized instrument.
Find the suitable look and characteristics of the widget and apply the edits. - Get the unique code appearing in the box on Elfsight Apps
Right after the configuration of your tool is complete, copy the exclusive code in the appeared window and keep it for future use. - Initiate employment of the tool on your Elementor web page
Integrate the code you’ve saved before into your homepage and save the adjustments. - The installation is fully ended
Go to your page to view how’s the tool performing.
If you run into inquiries or come across any difficulties, do not be afraid to get in touch with our customer service team. Our consultants are longing to help you with all the questions you may have on the widget.
How to add a Before and after slider to my Elementor website without coding skills?
Elfsight provides a SaaS solution that lets you create a Before and After slider widget yourself, see how easy the process is: Work directly in the online Editor to create a Before and After slider widget you would like to see on your Elementor website. Pick one of the premade templates and adjust the Before and after slider settings, add your content, change the layout and colors without coding skills. Save the Before and after slider and copy its installation code, that you can easily embed in your Elementor website without buying a paid subscription. With our intuitive Editor any internet user can create Before and after slider widget online and easily embed it to their Elementor website. There is no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.