WooCommerce Vorher-Nachher-Slider

Erstellen Sie Ihre Vorher-Nachher-Slider-App
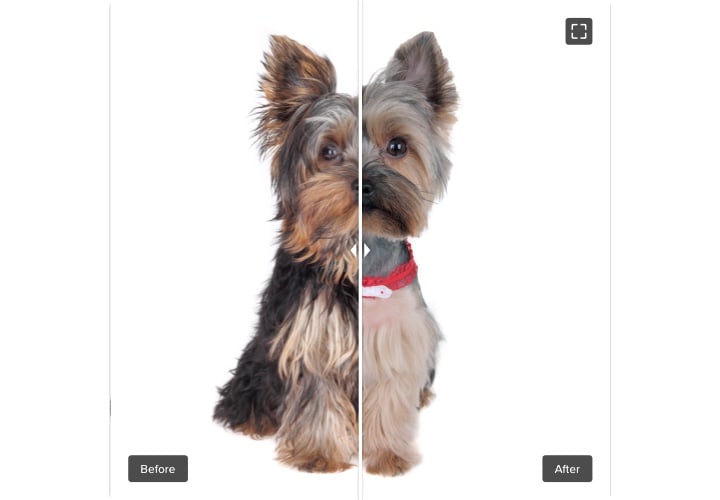
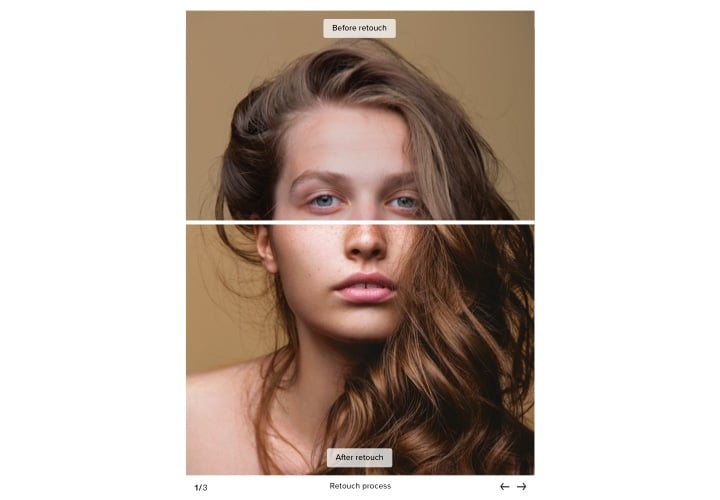
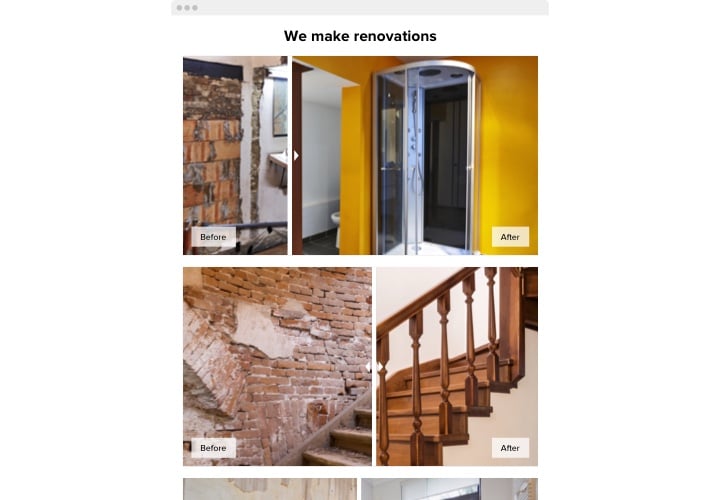
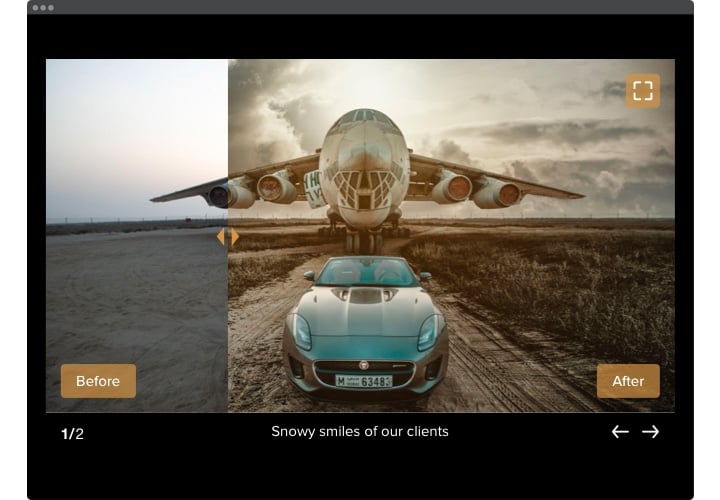
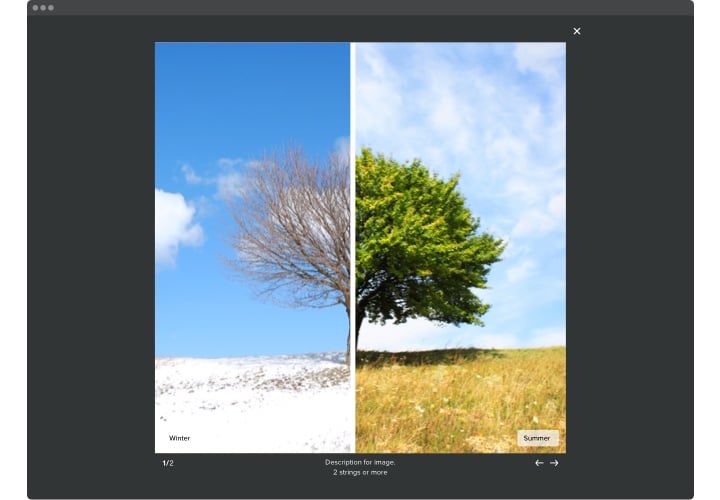
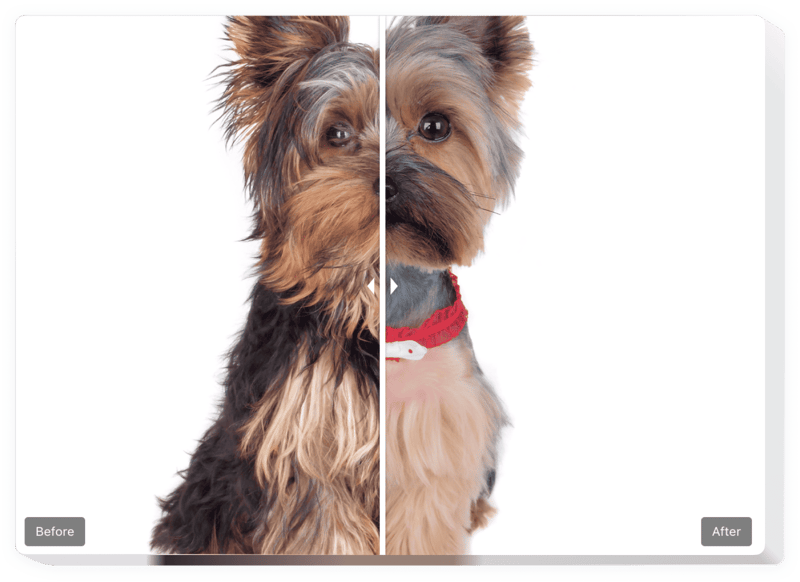
Screenshots
Beschreibung
Mit dem Vergleichs-Slider von Elfsight können Sie erstaunliche Werbefotos für Ihre Website präsentieren. Kunden haben die Möglichkeit, alle Auswirkungen Ihrer Produkte oder Dienstleistungen zu überprüfen. Laden Sie einfach zwei Fotos auf den Vorher-Nachher-Slider für WooCommerce hoch und Sie erhalten eine Trennwand, die sich bewegt, um den Unterschied zu erkennen. Sie können eine unbegrenzte Anzahl von Fotosätzen veröffentlichen und Bildunterschriften und Beschriftungen hinzufügen. Die Schiebeausrichtung kann horizontal oder vertikal sein, und Sie können das beste Bildverhältnis auswählen.
Mit dem Vorher-Nachher-Schieberegler erleben Sie nachhaltiges Geschäftswachstum und steigern den Umsatz!
Im Folgenden sind die Grundfunktionen des Widgets aufgeführt:
- Unbegrenzte Form vor und nach Bildpaaren
- Untertitel erstellen mit Textformatierung für jeden Satz
- Zwei vorgefertigte Layouts: Liste und Karussell
- Horizontales oder vertikales Verschieben der Trennlinie
- Klicken und Ziehen oder einfach mit der Maus bewegen, um die zu verschieben Divider
- Swipe auf Touchscreen-Geräten
Mit der Demo können Sie prüfen, ob das Widget für Sie geeignet ist
Wie kann ich einen Vorher- und Nachher-Slider auf meiner WooCommerce-Website hinzufügen?
Führen Sie einfach die unten beschriebenen Schritte aus, um das Tool zu integrieren.
- Verwalten Sie unseren kostenlosen Editor und beginnen Sie mit der Erstellung Ihres eigenen Instruments.
Suchen Sie das ausgewählte Layout und die Parameter des Widgets und übernehmen Sie die Änderungen. - Holen Sie sich den individuellen Code, der im Fenster von Elfsight Apps angezeigt wird.
Wenn die Einrichtung Ihres Tools abgeschlossen ist, kopieren Sie den exklusiven Code im angezeigten Popup und speichern Sie ihn für einen späteren Anlass. - Verwenden Sie jetzt das Vergleichs-Plugin auf der WooCommerce-Website.
Fügen Sie den Code hinzu, den Sie kürzlich in Ihre Seite kopiert haben, und speichern Sie die Änderungen. - Du bist fertig! Die Integration ist vollständig abgeschlossen.
Besuchen Sie Ihre Website, um zu sehen, wie das Widget funktioniert.
Wenn Sie Fragen haben oder auf Schwierigkeiten stoßen, können Sie sich jederzeit an uns wenden Unser Support-Team. Unsere Mitarbeiter möchten alle Fragen beantworten, die Sie möglicherweise mit dem Plugin haben.
Wie kann ich einen Vorher-Nachher-Slider zu meiner WooCommerce-Website einbetten?
Die Erstellung des Tools erfolgt auf den Elfsight-Seiten und Sie müssen nicht lernen, wie man programmiert. Nutzen Sie die Live-Demo, um Ihre persönliche App zu entwerfen, den Code zu erhalten und ihn in Ihre Website einzufügen.
Die besten Anwendungsbeispiele für die Integration von Compare Sliders
Wir bieten viele Personalisierungsmöglichkeiten: Widgets in voller Länge zum Einbetten in den Inhaltsbereich, schwebende Plugins mit Scrollfunktion, Miniaturansichten für die Fußzeile, den Kopfbereich und allerlei vertikale Optionen für Seitenleisten und Menüs.
Darf ich mit dem Editor einen einfachen Vergleichs- oder Retuschierschieberegler erstellen?
Sie können die Änderungen jedes Widgets gestalten. Es gibt eine Reihe von Layouts, die im Editor anwendbar sind und alle leicht nach Bedarf angepasst werden können.