HTML Live Chat box code

Create your All-in-One Chat widget
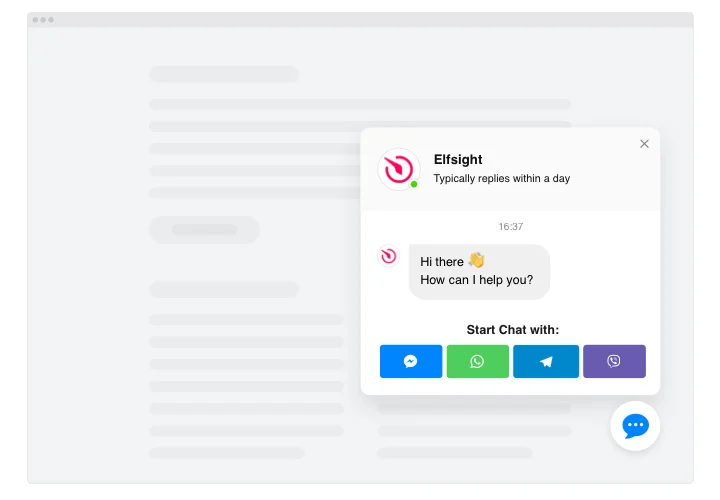
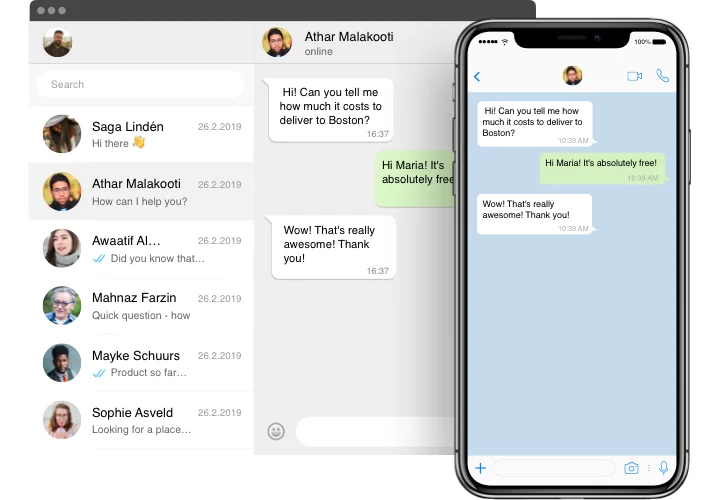
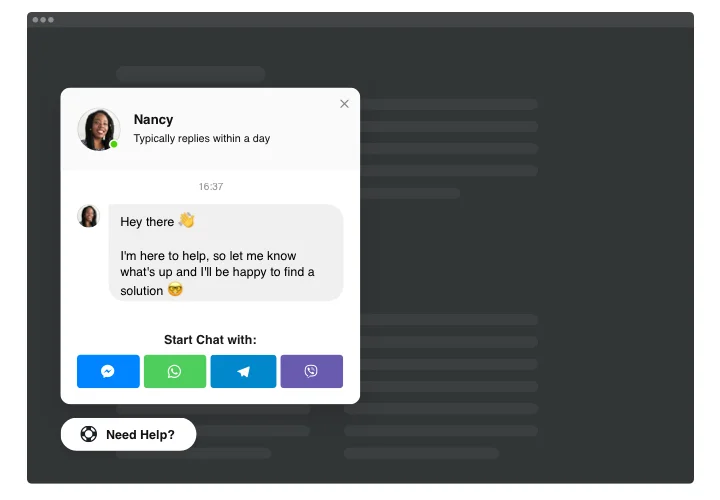
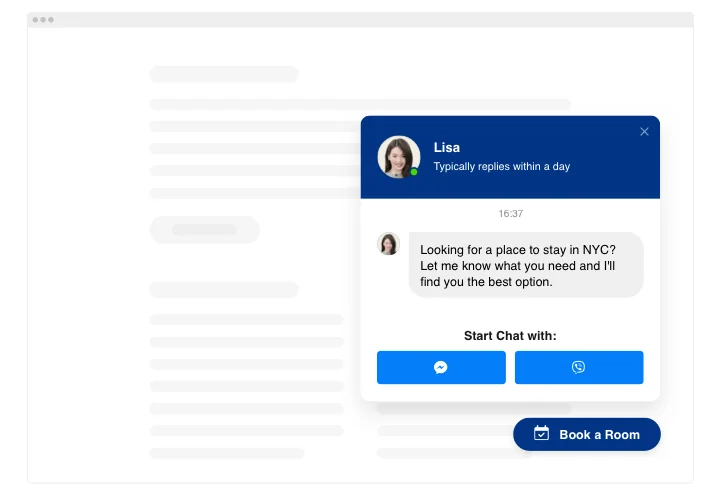
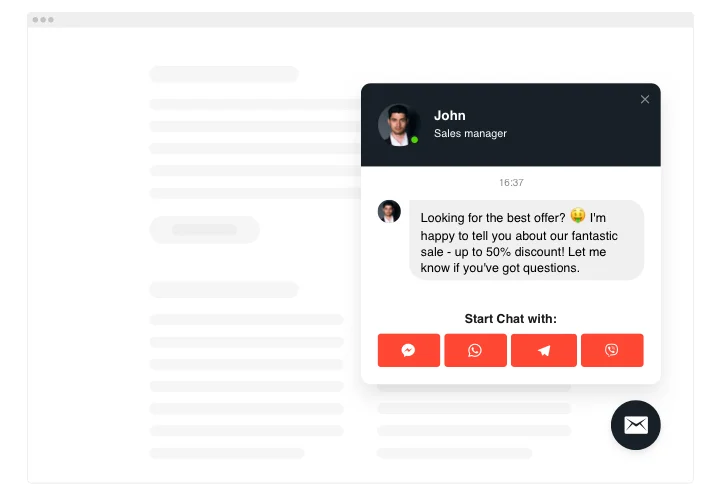
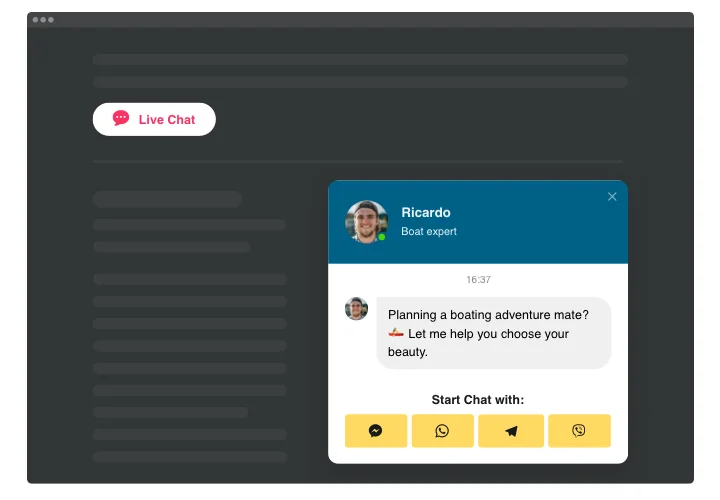
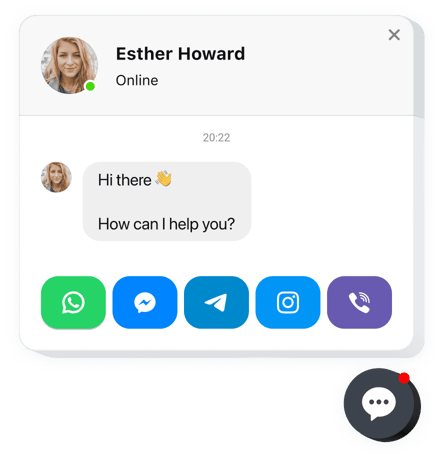
Screenshots
Description
All-in-One Chat Box by Elfsight is one of the fastest ways for users to address you and get answers to their queries. You will stay available online in all most used messengers. Integrate the tool on your page and set it to appear on specific pages or for certain groups of audience, assign start-chat activators, write your own welcome text, select icons and more. Having the widget on your page you will remain reachable for visitors at all times and from anywhere.
Be easy to reach and fast to respond, raising purchases through consulting
The widget has powerful and easy features, see some of them:
- Integrate All-in-One Chat messenger code on your page to chat with users.
- 3 variants of chat position: floating bubble, embed bubble, and embed chat window.
- A collection of bubble icons to choose.
- Flexible chat header with page picture, name, and subtitle
- Picking page image by default, from our library or uploading a custom picture.
How do I add Live Chat Box code to my HTML website?
Just follow these steps presented below to embed the plugin.
- Launching our free editor and start forming your customized widget.
Specify the preferable interface and parameters of the widget and save the modifications. - Acquire your individual code which appears in the box on Elfsight Apps.
When the establishing of your tool is over, copy the personal code in the appeared popup and save it for later usage. - Start using the widget on your HTML homepage.
Implement the code you’ve copied recently into your homepage and save the corrections. - Done! The embedding is successfully ended.
Visit your page to view how’s the tool running.
Supposing you run into any problems, please get in touch with our support team. Our consultants will be happy to help you with all the questions you may have with the product.
How can I add All-in-one Chat to my HTML website without coding skills?
Elfsight provides a SaaS solution that lets you create an All-in-one Chat widget yourself, see how easy the process is: Work directly in the online Editor to create an All-in-one Chat widget you would like to see on your HTML website. Pick one of the premade templates and adjust the All-in-one Chat settings, add your content, change the layout and colors without any coding skills. Save the All-in-one Chat and copy its installation code, that you can easily embed in your HTML website with no need to buy a paid version. With our intuitive Editor any internet user can create an All-in-one Chat widget online and easily embed it to their HTML website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.