WooCommerce Age Verification plugin

Create your Age Verification app
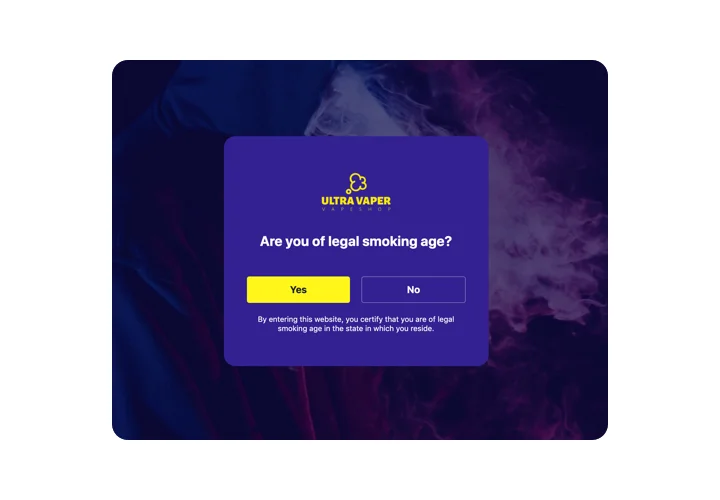
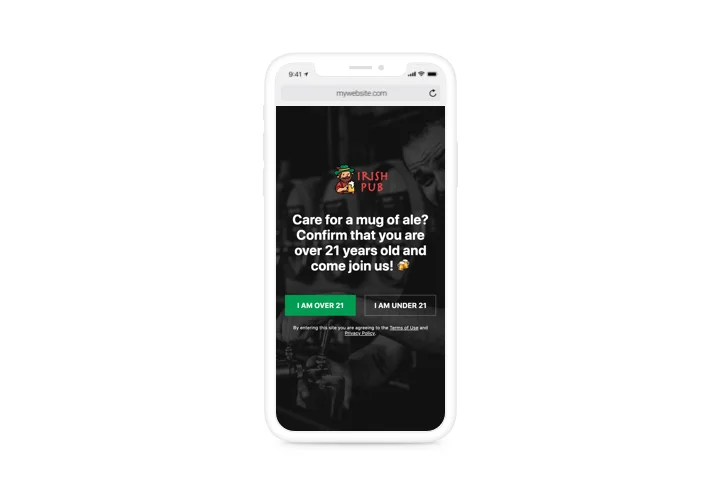
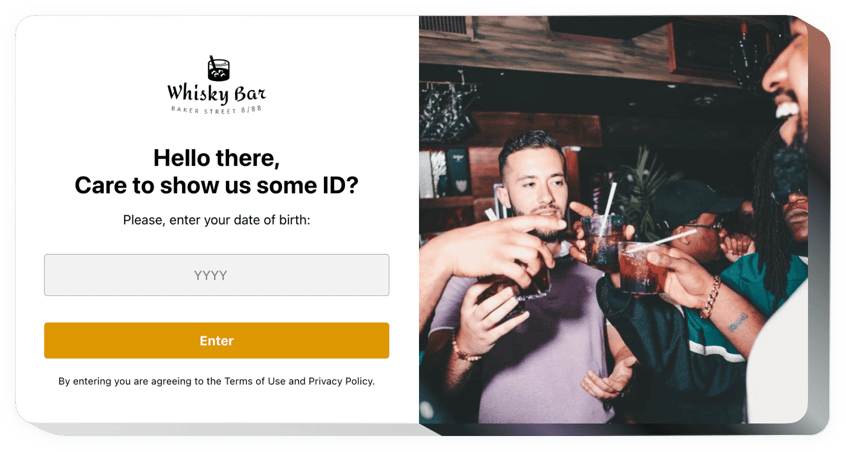
Screenshots
Description
This widget will become the quickest method to configure a page load window which checks the age of a website visitor. The widget will make age-limited content accessible for full-aged users and hide away it for the underage category. You can select a required age restriction, pick verification form, introduce the widget on each or just a number of pages, and appoint the action. The style is easily customized including paintable details and the possibility to show custom pictures.
Get to know the list of the greatest features:
- Select one of verification types: request for full birthdate, just the birth year, or a question offering Yes and No options;
- Choose to remember visitors for any period of time in days;
- Two scenarios for underage visitors: to show a custom text or direct a user to another page or site;
- Add any image for the check popup;
- Show detailed details and links beneath the verification button.
How do I add Age Verification on my WooCommerce web page?
Simply take several steps given below to start working with the plugin.
- Use our free editor and start shaping your own plugin.
Determine the suitable interface and options of the tool and save the modifications. - Acquire the personal code revealed in the widow on Elfsight Apps.
As soon as the configuration of your personal plugin is finished, copy the exclusive code in the appearing popup and save it for later occasion. - Initiate usage of the widget on your WooCommerce site.
Enter the code copied before into your homepage and apply the modifications. - You’re done! The integration is successfully performed.
Visit your website to observe the work of the plugin.
Supposing you face any difficulties, don’t hesitate to reach out to our customer service team. Our consultants are eager to resolve all the issues you might have with the product.
How to add Age Verification to my WooCommerce website without coding skills?
Elfsight provides a SaaS solution that lets you create an Age Verification widget yourself, see how easy the process is: Work directly in the online Editor to create an Age Verification widget you would like to see on your WooCommerce website. Pick one of the premade templates and adjust the Age Verification settings, add your content, change the layout and colors without any coding skills. Save the Age Verification and copy its installation code, that you can effortlessly embed in your WooCommerce website with no need to buy a paid version. With our intuitive Editor any internet user can create an Age Verification widget online and easily embed it to their WooCommerce website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.