OpenCart Age Verification extension

Create your Age Verification extension
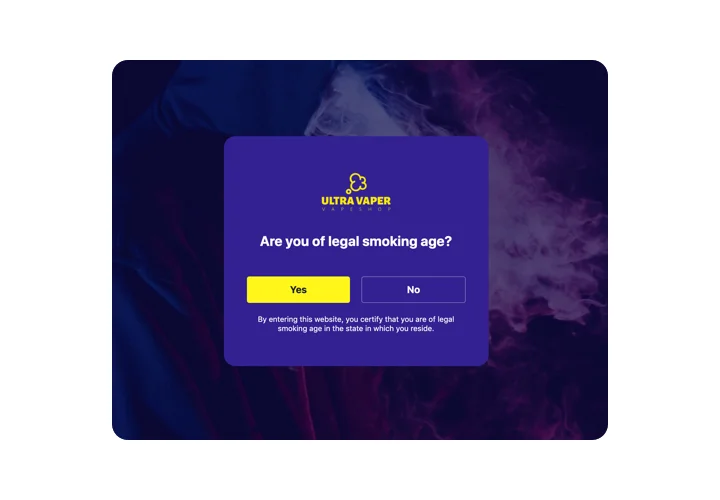
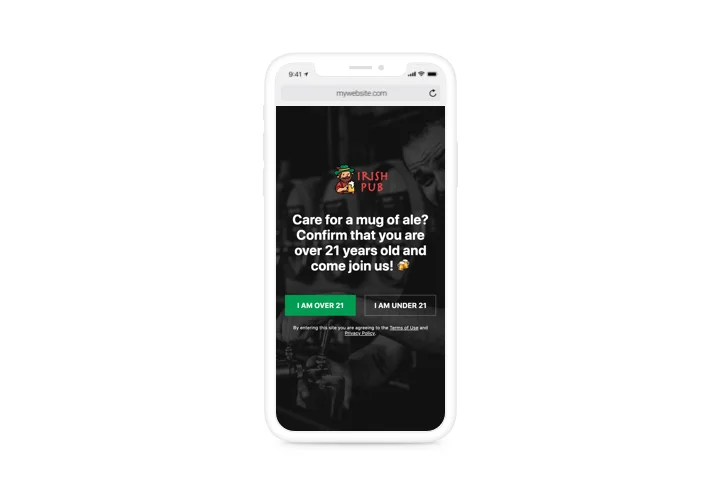
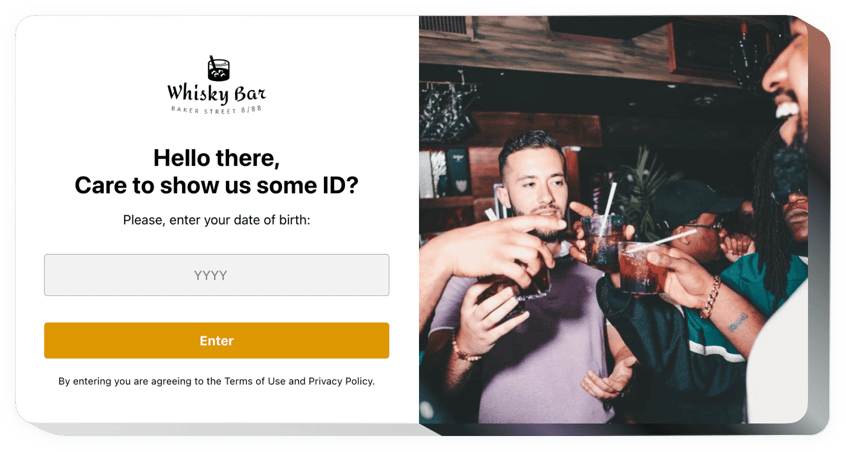
Screenshots
Description
Our widget is the best way to arrange a page load notification, which asks for the age of a visitor. The widget helps make age-restricted material reachable for full-aged users and protect it for the underage audience. The widget allows to determine the age restriction, choose verification format, place the window on all website or just a number of pages, and select the action. The interface is flexible, it includes paintable details and the feature to upload your own pictures.
Where can I insert it
You can either demonstrate the verification window on all website or specify the pages to display it. Plus, there’s the feature of excluding the pages where you don’t need it.
What are the benefits of having this plugin for me?
Using our widget, it’s maximum easy and quick to show an age verifying window and divert access to your content for underage users. Thus, you will be sure your site is compliant with the legislation. Also, this will bring more target audience and valid customers.
What do I need to add Age Verification on my OpenCart site?
It only will take just three minutes of time to activate the widget on your site. The process is very fast, free, and doesn’t take coding.
Elfsight Age Verification can be added to your site through our service or by going to the marketplace. Here you can learn more about these variants and choose yours.
Features
In order to form a better understanding of the widget, view the list of its major features. They make our widget maximum efficient for you:
- Pick one of check formats: asking for full birthdate, just the year of birth, or a question offering Yes and No answers;
- The option to remember visitors for any period of time;
- Two scenarios after access denial: to display a text or direct a user to any address;
- Load your own image to show on the age-check popup;
- Display additional text with links under the verification button.
Check how to embed the Age Verification to your OpenCart website
The below steps are the only thing you need in order to add the widget.
- Make use of our free demo and start building your personalised extension.
Determine the preferable form and functional traits of the extension and save all the edits. - Copy the personal code demonstrated in the special form on Elfsight Apps.
After the creation of your extension is finished, copy your code at the appearing window and save it for later usage. - Initiate employment of the extension on OpenCart web page.
Embed the code you’ve saved before in your website and apply the edits. - The installation is fully performed.
Go your webpage to see in action the work of the extension.
Still have doubts? Or experience queries? Simply write a request to our customer support department and they will settle every issue for you.