Webnode Whatsapp Chat widget

Create your Whatsapp Chat widget
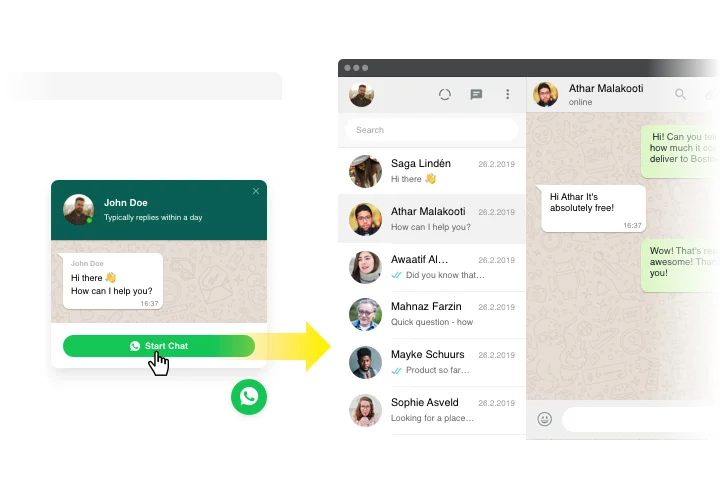
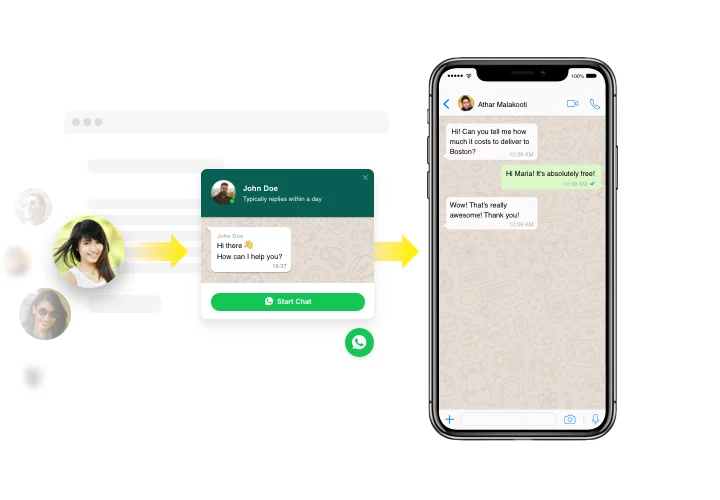
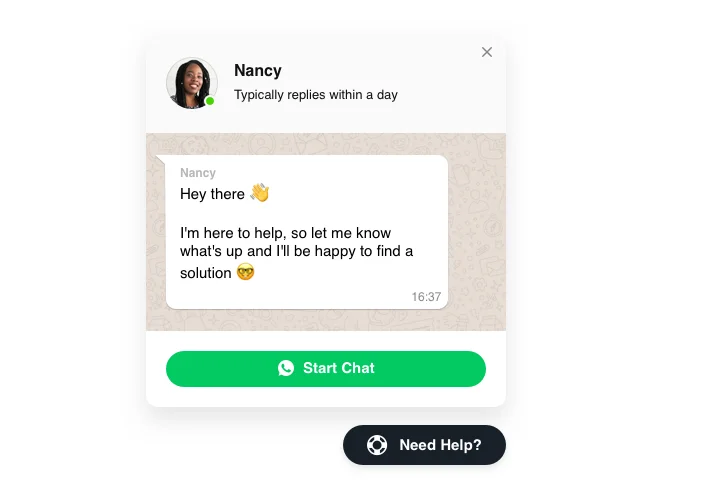
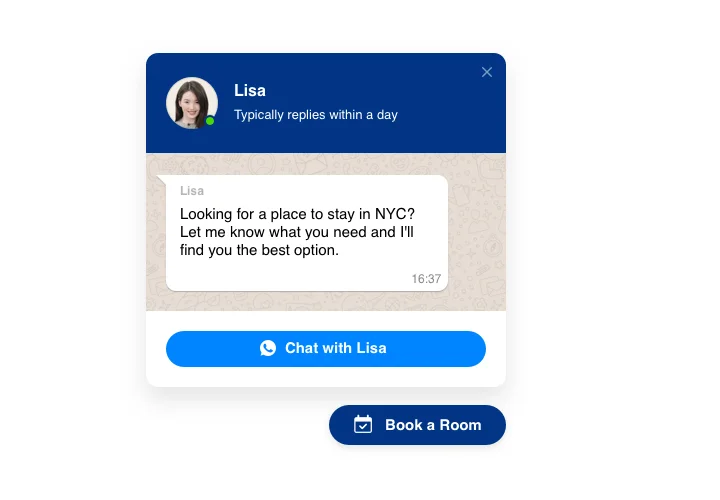
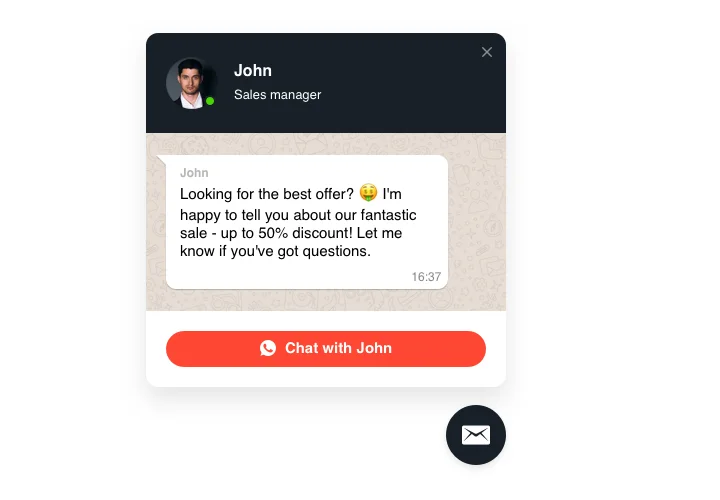
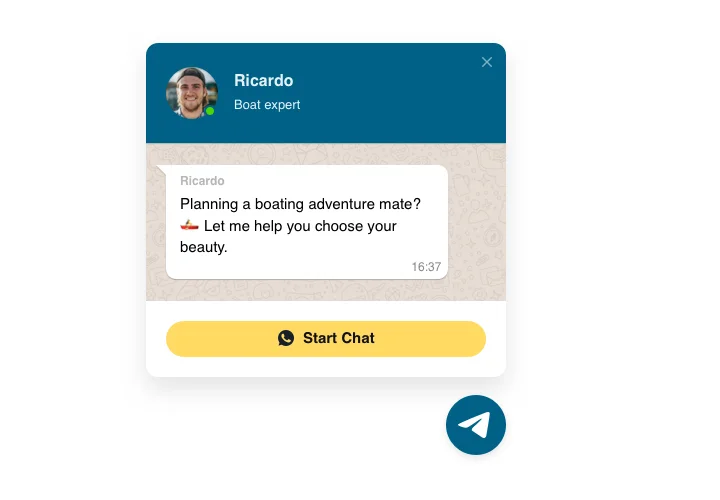
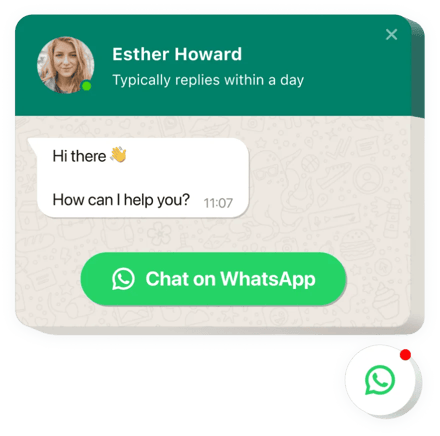
Screenshots
Embed WhatsApp Chat with Elfsight Widget
WhatsApp widget made by Elfsight is the easiest tool for your website people to reach you and get their questions answered. You can stay available for clients in their most popular messenger 24/7. Add chat on website and make it appear on specified pages or only for a certain categories of audience, activate start-chat triggers, write your custom welcome message, change icons, and apply other customization. By using Webnode chat embedded on Webnode site, you will remain in touch with your users at any hour and from anywhere.
Where can I insert it?
You can insert the widget to all pages of your website, or only on particular pages. Another option is to restrict it on certain pages if you don’t want the widget there.
What advantages can it give me?
WhatsApp Chat will make it users address you with their questions and requests or troubles. It may help elevate the amount of leads and purchases. Also, fast responding and personalized approach to people will improve the quality of your client interaction.
What do I need to embed chat on my website?
It only takes just two minutes of time to have the widget up and running. It is super speedy, free, and without-coding.
There’s an option to introduce the widget to the web page right through our service. Simply use the short description down on this page.
Main features of WhatsApp Chat Widget
In order to form a full idea of the Live Chat, discover the list of its main traits. They make the widget really effective for your store:
- Embed WhatsApp messenger on your website to stay connected with viewers;
- Respond to messages directly from your WhatsApp account;
- Use 3 types of chat layout: floating bubble, embed bubble, and embed chat window;
- Explore a library of bubble icons to pick from| Select your bubble icon variant out of the collection of available icons;
- Editable bubble text.
How to add Whatsapp Chat to your Webnode website
A couple of easy actions are the only thing you need to embed.
- Build your custom-made Live Chat
By means of our free demo, shape a plugin with a custom design and functional traits. - Get the individual code to integrate the widget
After you have set up your plugin, you will obtain the installation code from the appearing window on Elfsight Apps. Copy this code. - Integrate the Chat widget on your Webnode site
Chose the place you would like to display the plugin to and paste the saved code there. Publish the edits. - You successfully performed the installation
Go to the site, to see your work.
Still unsettled? Or stumbled upon anything? Just a single request to our support team will settle any kind of issue.
How to add Whatsapp Chat to my Webnode website without coding skills?
Elfsight company introduces a SaaS solution that lets user generate a Whatsapp Chat widget yourself, watch the easy steps:
- Go to the live Demo to establish a Whatsapp Chat plugin you would like to add on Webnode homepage.
- Pick one of our premade templates and adjust the Whatsapp Chat settings, update your content, switch the layout and color scheme without coding.
- Save the Whatsapp Chat and get the code for installation, that can be easily included in Webnode site for free.
Using our straightforward Configurator any web user can establish Whatsapp Chat online and effortlessly paste it to any Webnode site. There’s no need to pay or enter your card credentials to enter Elfsight service. If you face any problems of any kind, don’t hesitate to contact our technical support team.