jQuery Whatsapp Live Chat plugin

Create your Whatsapp Chat plugin
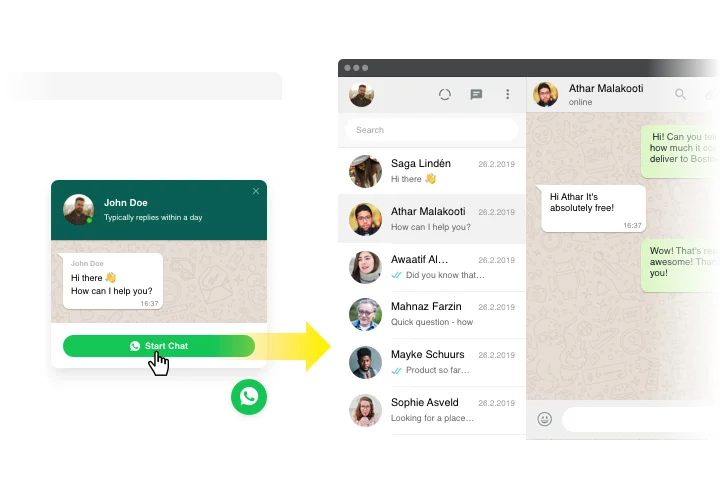
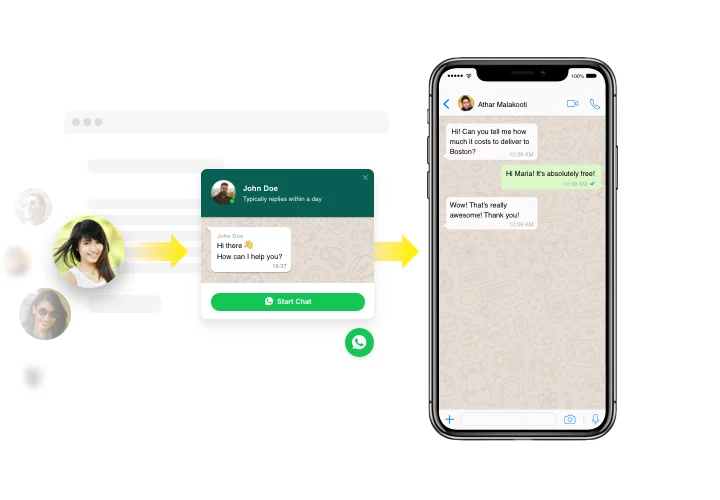
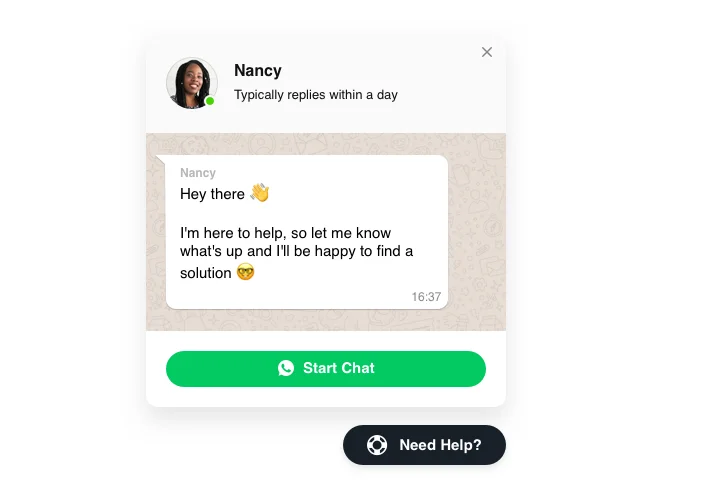
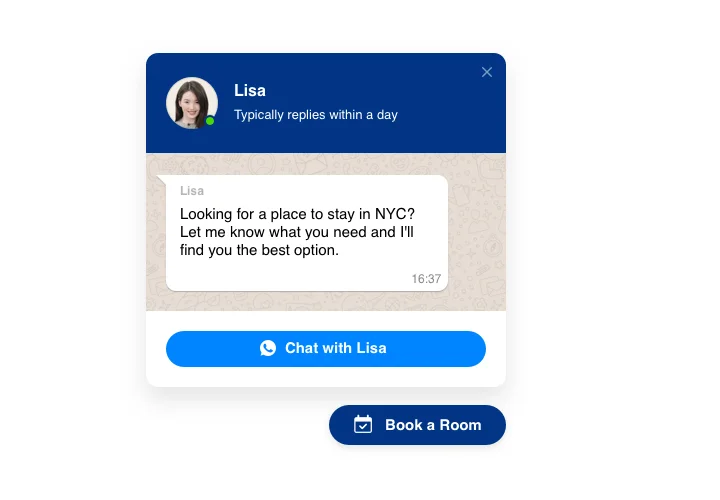
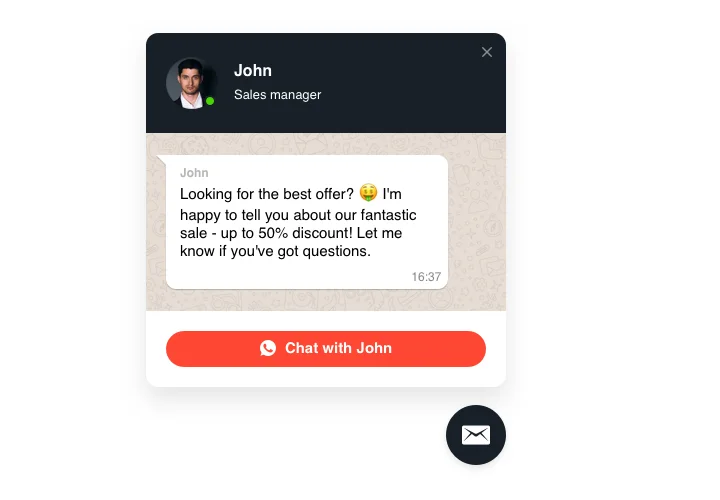
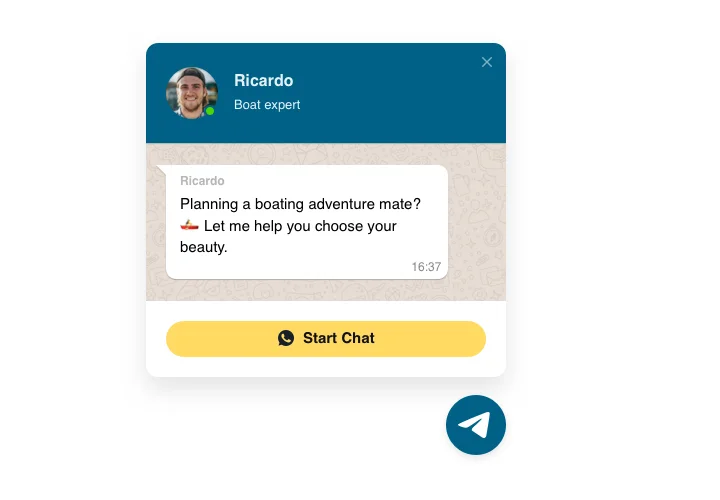
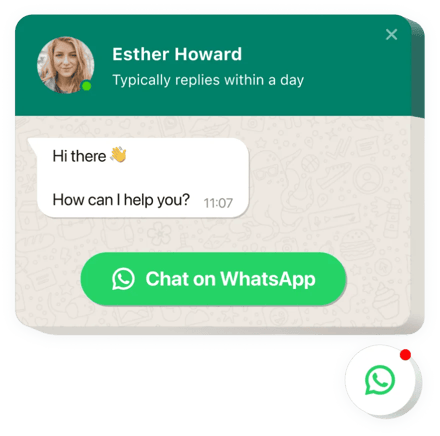
Screenshots
Embed WhatsApp Chat with Elfsight Widget
WhatsApp plugin made by Elfsight is a seamless way for your website visitors to send their messages to you and have their questions answered. Now you can be available for your visitors in their favorite messenger at all times. Add chat on website and let it appear on selected pages or for selected kinds of viewers, pick start-chat triggers, enter your own welcome message, alter icons and much more. With WhatsApp Lie chat working on website, you will remain connected with your clientele at all times and regardless of your place.
Where on my website can I publish it
You can set up Chat Box on all pages of your website, or only on selected pages. It’s also possible restrict it on chosen pages if you want them without the chat.
What are the advantages of having it for me?
It will make it easier visitors contact you with their queries and requests. And this may help increase the number of leads and sales. Also, immediate replies and individual approach to people will raise the level of your client relationships.
What do I need to have Whatsapp?
It only takes just one minute of time to embed the widget. Integration is very speedy, free, and without coding.
There’s an option to set up Whatsapp on your site right via our service. To make it see the instructions below on this page.
Main features of WhatsApp Chat Widget
To shape a clearer understanding of live chat, check the list of its essential traits. They make this plugin really beneficial for you:
- Try 3 types of plugin layout: floating bubble, embed bubble, and embed chat window;
- Place WhatsApp messenger on your web page to have live chats with viewers;
- Editable bubble text.
How to add Live Chat plugin to your jQuery website
A couple of quick steps are the only thing you need to integrate the Whatsapp.
- Generate your custom Chat Box
Using our free demo, shape a plugin with a preferable layout and functionality. - Receive the personal code to set up the plugin
After you have created your widget, you will get your installation code from the appeared window on Elfsight Apps. Copy this code for further use. - Add the plugin on your jQuery website
Select the place you would like to add the plugin to and insert the copied code there. Publish the changes. - You’re done!
Enter your web page, to view your work.
Still doubt something? Or having troubles? Simply send a request to our customer support team and we will settle any question.
Is there a way to embed Whatsapp Chat to my jQuery site with no coding skills?
Elfsight company introduces a solution that enables wide audience build a Whatsapp Chat section yourself, find out the simple guide:
- Go to the live Editor to generate a Whatsapp Chat plugin you would like to include on your jQuery.
- Choose one of premade templates and tweak the Whatsapp Chat settings, include your content, change the layout and color scheme with no coding experience.
- Click to save the Whatsapp Chat and copy its installation code, that you can effortlessly include in any jQuery website using a free plan.
Working in the intuitive Configurator every web user can build Whatsapp Chat section online and simply embed it to any jQuery website. It’s not necessary to get a paid subscription or enter your card data to access our service. If you face any problems of any kind, please feel free to address our support staff.