jQuery WhatsApp Live Chat-Plugin

Erstellen Sie Ihr WhatsApp-Chat-Plugin
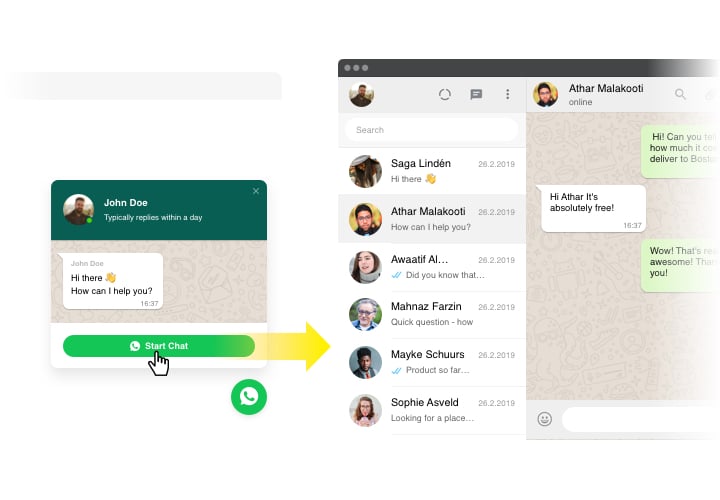
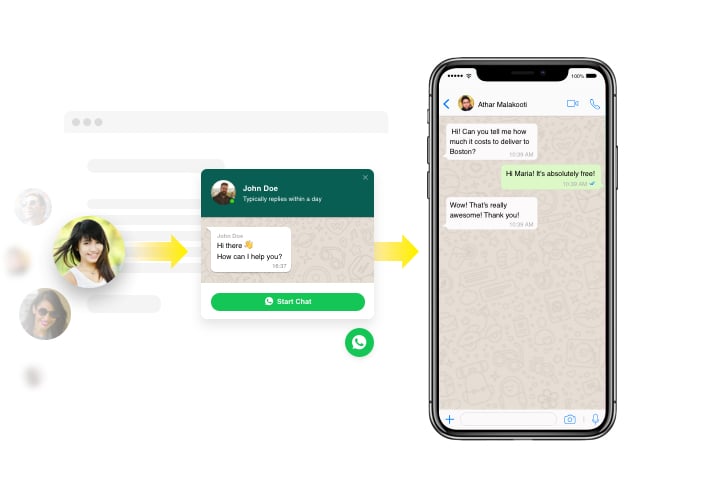
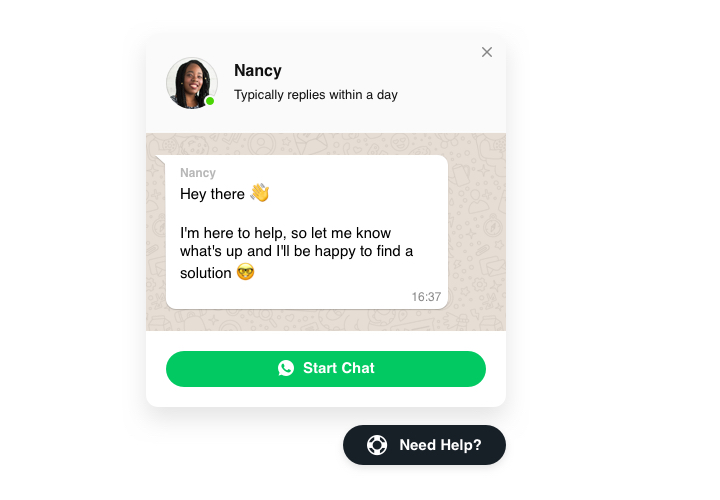
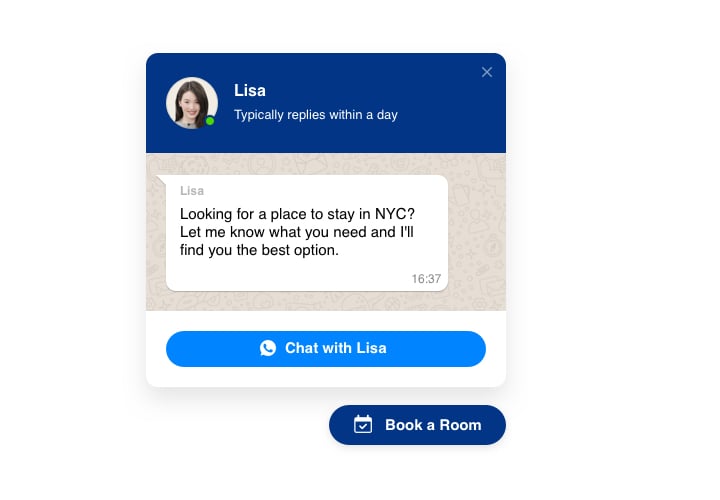
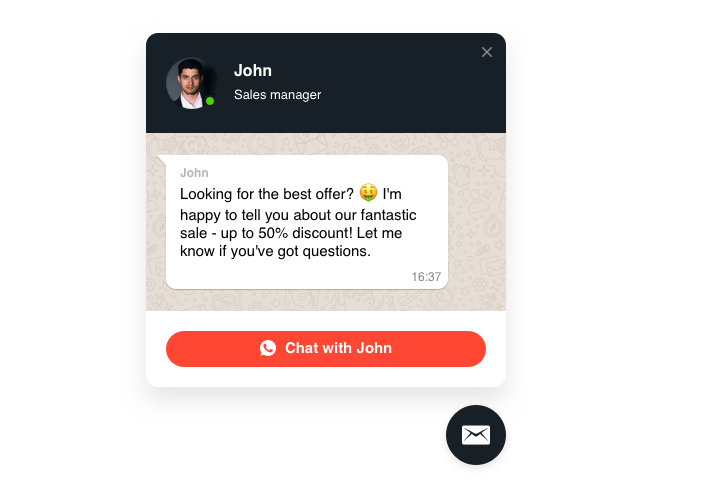
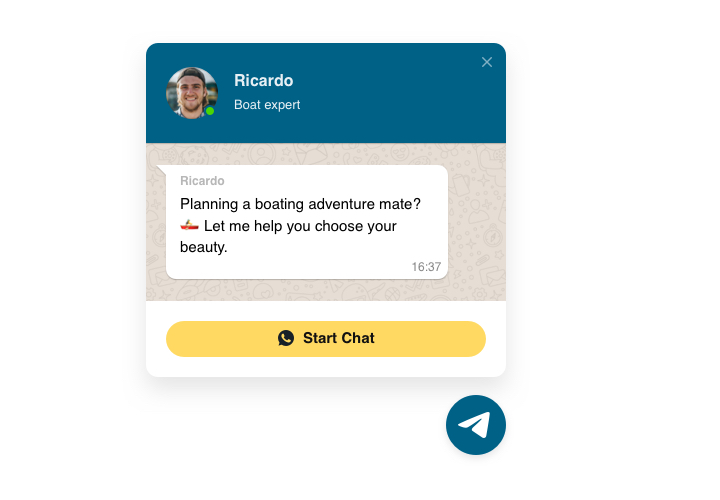
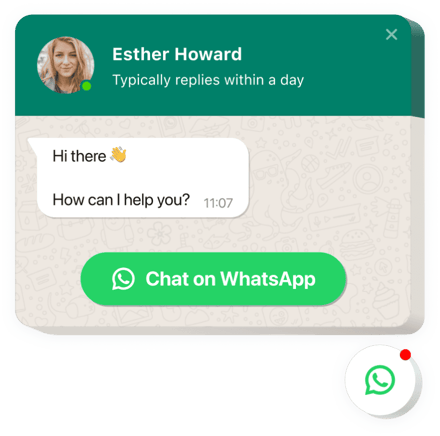
Screenshots
WhatsApp-Chat mit Elfsight-Widget einbetten
Das von Elfsight erstellte WhatsApp-Plugin ist eine nahtlose Möglichkeit für Ihre Website-Besucher, ihre Nachrichten zu senden Nachrichten an Sie senden und ihre Fragen beantworten lassen. Jetzt können Sie für Ihre Besucher jederzeit in ihrem Lieblings-Messenger erreichbar sein. Fügen Sie einen Chat auf der Website hinzu und lassen Sie ihn auf ausgewählten Seiten oder für bestimmte Arten von Zuschauern erscheinen, wählen Sie Auslöser für den Start des Chats aus, geben Sie Ihre eigene Begrüßungsnachricht ein, ändern Sie Symbole und vieles mehr. Mit WhatsApp Lie Chat auf der Website bleiben Sie jederzeit und unabhängig von Ihrem Aufenthaltsort mit Ihrer Kundschaft verbunden.
Wo auf meiner Website kann ich es veröffentlichen
Sie Sie können eine Chatbox auf allen Seiten Ihrer Website oder nur auf ausgewählten Seiten einrichten. Es ist auch möglich, es auf ausgewählte Seiten zu beschränken, wenn Sie diese ohne den Chat wünschen.
Welche Vorteile hat es für mich?
Es wird den Besuchern die Nutzung erleichtern kontaktieren Sie mit ihren Fragen und Wünschen. Und dies kann dazu beitragen, die Anzahl der Leads und Verkäufe zu steigern. Darüber hinaus steigern sofortige Antworten und ein individueller Umgang mit den Menschen das Niveau Ihrer Kundenbeziehungen.
Was brauche ich, um Whatsapp zu haben?
Das Einbetten des Widgets dauert nur eine Minute. Die Integration erfolgt sehr schnell, kostenlos und ohne Programmieraufwand.
Es besteht die Möglichkeit, WhatsApp direkt über unseren Dienst auf Ihrer Website einzurichten. Um es zu machen, sehen Sie sich die Anweisungen unten auf dieser Seite an.
Hauptfunktionen des WhatsApp-Chat-Widgets
Um ein klareres Verständnis des Live-Chats zu erlangen, überprüfen Sie die Liste seiner wesentlichen Merkmale. Sie machen dieses Plugin für Sie wirklich nützlich:
- Probieren Sie drei Arten von Plugin-Layouts aus: schwebende Blase, eingebettete Blase und eingebettetes Chatfenster;
- Platzieren Sie WhatsApp Messenger auf Ihrer Webseite, um Live-Chats mit Zuschauern zu führen;
- Bearbeitbarer Blasentext.
So fügen Sie das Live-Chat-Plugin zu Ihrer jQuery-Website hinzu
Ein paar schnelle Schritte sind das Einzige, was Sie brauchen, um WhatsApp zu integrieren.
- Generieren Sie Ihre benutzerdefinierte Chat-Box
Gestalten Sie mithilfe unserer kostenlosen Demo ein Plugin mit einem bevorzugten Layout und einer bevorzugten Funktionalität. - Erhalten Sie den persönlichen Code zum Einrichten des Plugins
Nachdem Sie Ihr Widget erstellt haben, erhalten Sie Ihren Installationscode im angezeigten Fenster von Elfsight Apps. Kopieren Sie diesen Code zur weiteren Verwendung. - Fügen Sie das Plugin auf Ihrer jQuery-Website hinzu
Wählen Sie die Stelle aus, an der Sie das Plugin hinzufügen möchten, und fügen Sie dort den kopierten Code ein. Veröffentlichen Sie die Änderungen. - Sie sind fertig!
Rufen Sie Ihre Webseite auf, um Ihre Arbeit anzuzeigen.
Zweifeln Sie immer noch an etwas? Oder Probleme haben? Senden Sie einfach eine Anfrage an unser Kundensupport-Team und wir klären alle Fragen.
Gibt es eine Möglichkeit, WhatsApp Chat ohne Programmierkenntnisse in meine jQuery-Site einzubetten?
Elfsight-Unternehmen stellt eine Lösung vor, die es einem breiten Publikum ermöglicht, selbst einen WhatsApp-Chat-Bereich zu erstellen. Entdecken Sie die einfache Anleitung:
- Gehen Sie zum Live-Editor, um ein WhatsApp-Chat-Plugin zu generieren, das Sie in Ihre jQuery einbinden möchten.
- Wählen Sie eine der vorgefertigten Vorlagen und optimieren Sie die WhatsApp-Chat-Einstellungen, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und das Farbschema ohne Programmiererfahrung.
- Klicken Sie, um den WhatsApp-Chat zu speichern und zu kopieren Installationscode, den Sie mit einem kostenlosen Plan mühelos in jede jQuery-Website integrieren können.
Mit dem intuitiven Konfigurator kann jeder Webbenutzer online einen WhatsApp-Chat-Bereich erstellen und ihn einfach in jede jQuery-Website einbetten. Es ist nicht erforderlich, ein kostenpflichtiges Abonnement abzuschließen oder Ihre Kartendaten einzugeben, um auf unseren Service zuzugreifen. Bei Problemen jeglicher Art wenden Sie sich bitte an unsere Support-Mitarbeiter.