iFrame Weather widget

Create your Weather widget
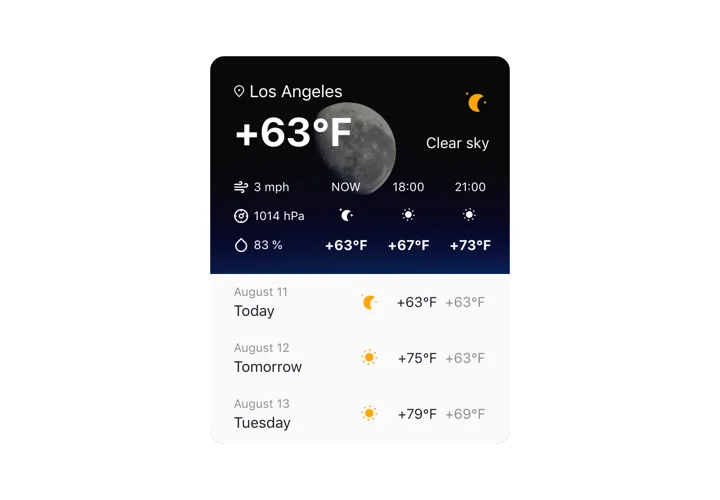
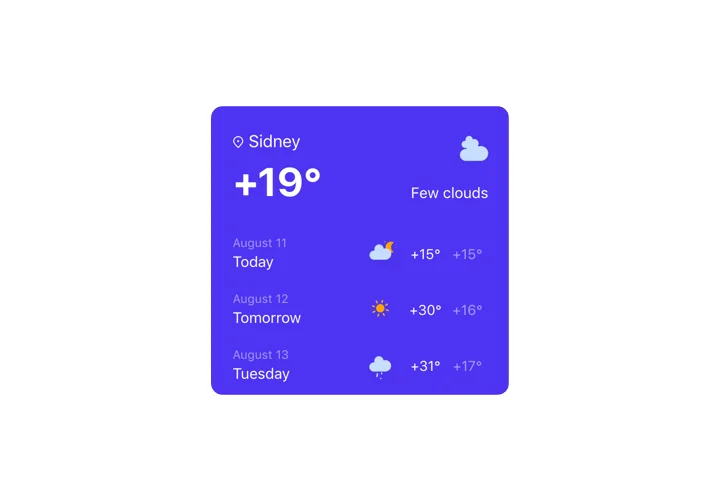
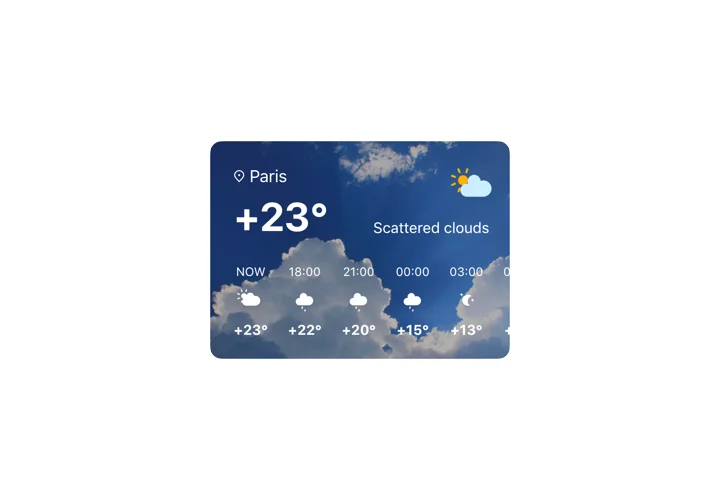
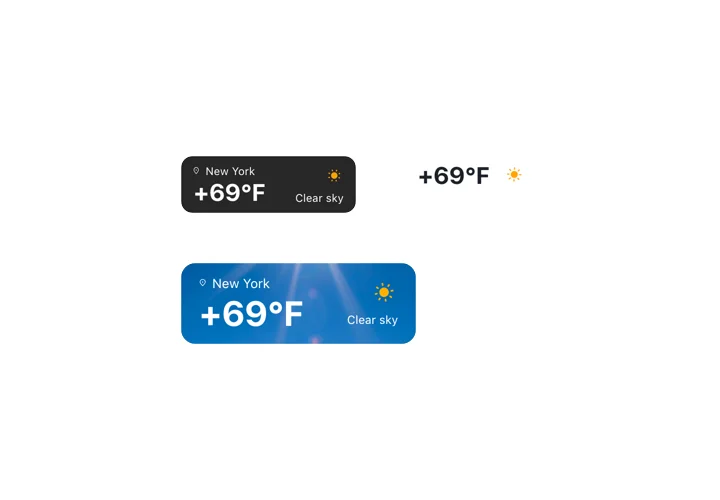
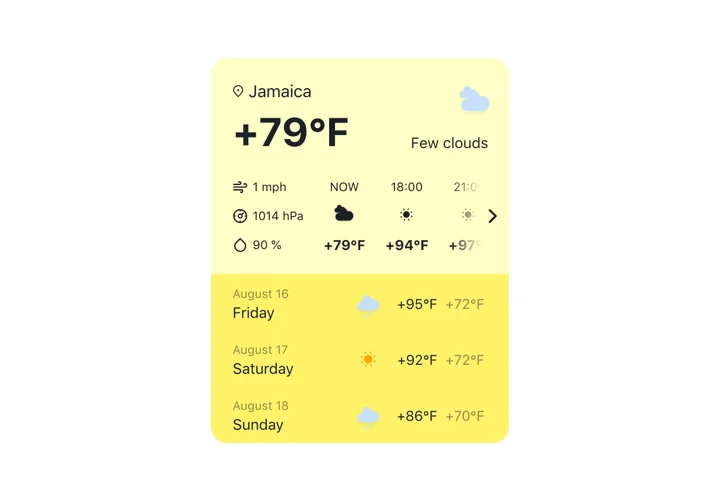
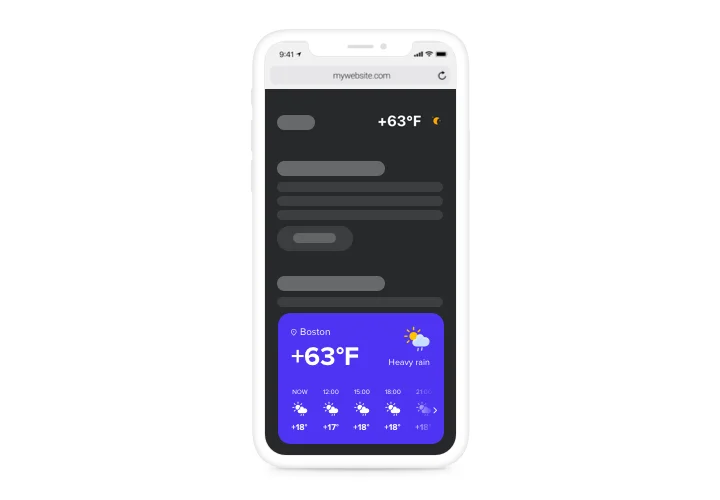
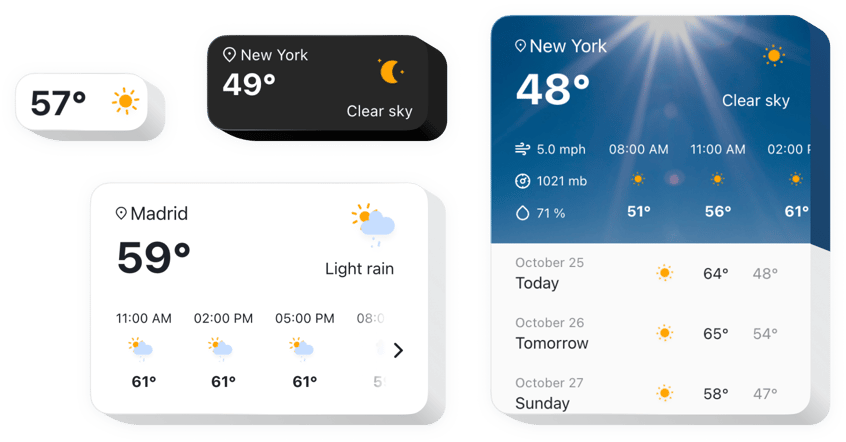
Screenshots
Embed Weather on iFrame with the Elfsight widget
Elfsight Weather is an uncomplicated and very adaptive website plugin to demonstrate the current weather outlook for any area. Insert a location using the title, ZIP or the coordinates. Website audience can now see the updated data on the temperature, pressure, humidity, and active weather. Our widget features a feature to demonstrate hourly or daily forecast. The widget also includes themed background pictures and the feature to apply your own colors.
Provide an improved customer experience with an informative weather widget on your site.
Check all the features of Weather widget. They are available directly in the editor and they will help you configure the widget right for your case.
- 3 ways to add the location: the name, the ZIP code, and the coordinates;
- More than 30 languages included to demonstrate weather info in your native tongue;
- Five types of the widget configuration for diverse use-cases;
- The ability to add the daily forecast for a week with dates;
- Show hour-by-hour weather for the nearest twelve hours.
How do I integrate Weather widget into iFrame website?
To integrate the plugin, just follow the guidelines below
- Build your unique Weather plugin
With the help of our free demo, set up a plugin with a preferred composition and functionality. - Acquire the individual code to embed the plugin
After you have customized your widget, you will get the unique code from the popup notification on Elfsight Apps. Copy the code. - Embed the plugin on your iFrame site
Go to the area where you need to place the plugin to and paste the saved code there. Save the edits. - The integration is successful!
Enter your website, to view your plugin.
Take a minute to reach our support service if you need our assistance or having questions. We will give a helping hand with every enquiry.
How to add Weather to my iFrame web page with no coding?
Elfsight company offers a Cloud solution that enables site owners to build a Weather plugin yourself, watch the uncomplicated instructions: Go to the live Editor to form a Weather widget you would like to include on the iFrame homepage. Select one of premade templates and change the Weather settings, include your content, alter the layout and color of the elements without any coding knowledge. Click to save the Weather and copy the plugin’s code for embedding, that you can easily paste in the iFrame site with no need to buy a paid subscription. With the help of our easy-to-use Configurator every internet user can form a Weather plugin online and effortlessly include it to any iFrame web page. You shouldn’t pay or submit your card credentials in order to access our Editor. If you face any obstacles of any kind, go ahead and contact our support team.