iFrame-Wetter-Widget

Erstellen Sie Ihr Wetter-Widget
Wetter mit dem Elfsight-Widget in iFrame einbetten
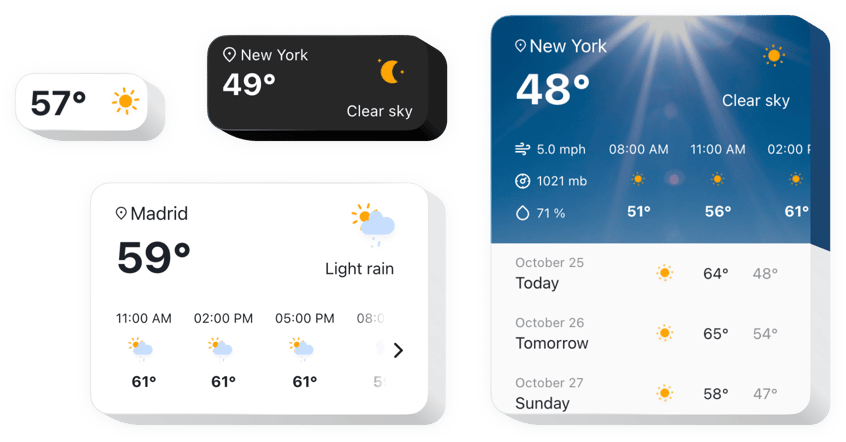
Elfsight Weather ist ein unkompliziertes und sehr anpassungsfähiges Website-Plugin zur Darstellung des aktuellen Wetters Wetteraussichten für jedes Gebiet. Geben Sie einen Ort mithilfe des Titels, der Postleitzahl oder der Koordinaten ein. Das Website-Publikum kann jetzt die aktualisierten Daten zu Temperatur, Druck, Luftfeuchtigkeit und aktivem Wetter sehen. Unser Widget verfügt über eine Funktion zur Darstellung stündlicher oder täglicher Prognosen. Das Widget enthält außerdem thematische Hintergrundbilder und die Funktion zum Anwenden eigener Farben.
Bieten Sie ein verbessertes Kundenerlebnis mit einem informativen Wetter-Widget auf Ihrer Website.
Überprüfen Sie alle Funktionen des Wetter-Widgets. Sie sind direkt im Editor verfügbar und helfen Ihnen, das Widget passend für Ihren Fall zu konfigurieren.
- 3 Möglichkeiten, den Standort hinzuzufügen: den Namen, die Postleitzahl und die Koordinaten;
- Mehr als 30 Sprachen enthalten, um Wetterinformationen in Ihrer Muttersprache anzuzeigen;
- Fünf Arten der Widget-Konfiguration für verschiedene Anwendungsfälle;
- Die Möglichkeit, die tägliche Vorhersage für eine Woche mit Datum hinzuzufügen;
- Zeigen Sie stundenweise das Wetter für die nächsten zwölf Stunden.
Wie integriere ich das Wetter-Widget in die iFrame-Website?
Um das Plugin zu integrieren, befolgen Sie einfach die folgenden Richtlinien
- Erstellen Sie Ihr einzigartiges Wetter-Plugin
Mit Hilfe unserer kostenlosen Demo, Richten Sie ein Plugin mit einer bevorzugten Zusammensetzung und Funktionalität ein. - Erhalten Sie den individuellen Code zum Einbetten des Plugins
Nachdem Sie Ihr Widget angepasst haben, erhalten Sie den eindeutigen Code aus der Popup-Benachrichtigung auf Elfsight Apps. Kopieren Sie den Code. - Betten Sie das Plugin auf Ihrer iFrame-Site ein
Gehen Sie zu dem Bereich, in dem Sie das Plugin platzieren müssen, und fügen Sie dort den gespeicherten Code ein. Speichern Sie die Änderungen. - Die Integration ist gelungen!
Geben Sie Ihre Website ein, um Ihr Plugin anzuzeigen.
Nehmen Sie sich eine Minute Zeit, um unseren Support-Service zu erreichen, wenn Sie unsere Hilfe benötigen oder Fragen haben. Wir helfen Ihnen gerne bei jeder Anfrage weiter.
Wie füge ich Wetter ohne Codierung zu meiner iFrame-Webseite hinzu?
Das Unternehmen Elfsight bietet eine Cloud-Lösung an, mit der Websitebesitzer selbst ein Wetter-Plugin erstellen und sich das unkompliziert ansehen können Anleitung: Gehen Sie zum Live-Editor, um ein Wetter-Widget zu erstellen, das Sie auf der iFrame-Startseite einbinden möchten. Wählen Sie eine der vorgefertigten Vorlagen aus und ändern Sie die Wettereinstellungen, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farbe der Elemente ohne Programmierkenntnisse. Klicken Sie, um das Wetter zu speichern und den Code des Plugins zum Einbetten zu kopieren, den Sie einfach in die iFrame-Site einfügen können, ohne ein kostenpflichtiges Abonnement kaufen zu müssen. Mit Hilfe unseres benutzerfreundlichen Konfigurators kann jeder Internetnutzer online ein Wetter-Plugin erstellen und es mühelos in jede iFrame-Webseite einbinden. Sie sollten nicht bezahlen oder Ihre Kartendaten einreichen, um auf unseren Editor zuzugreifen. Wenn Sie auf Hindernisse jeglicher Art stoßen, wenden Sie sich bitte an unser Support-Team.


