jQuery Twitter Feed plugin

Create your Twitter Feed plugin
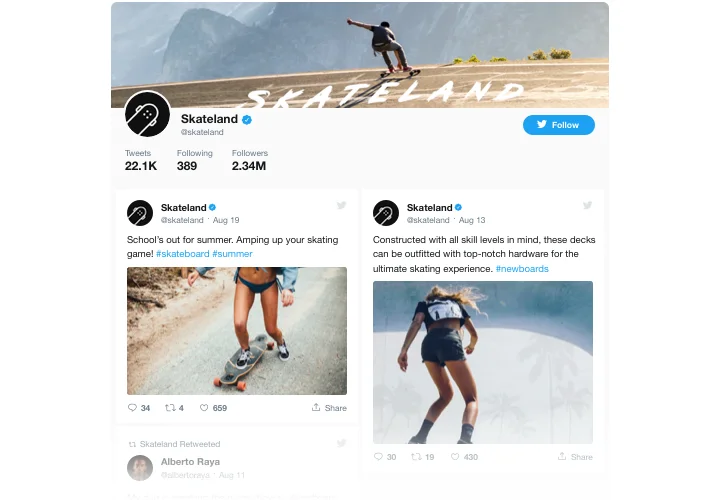
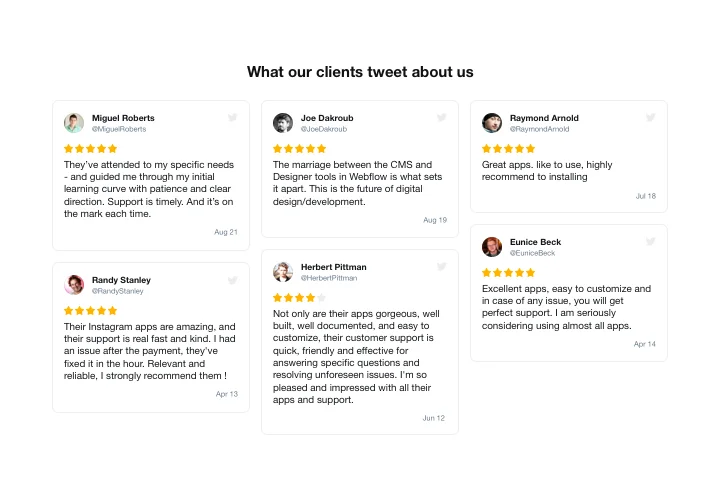
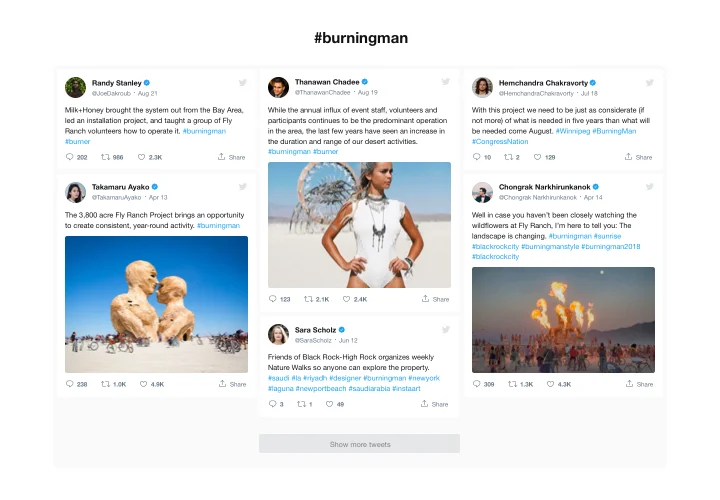
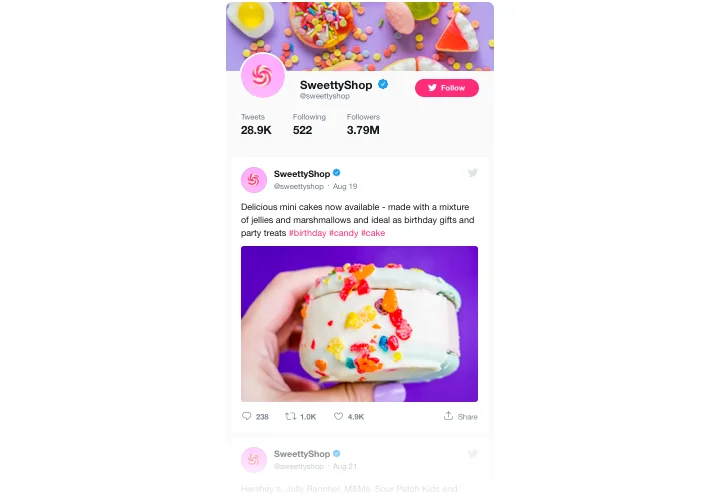
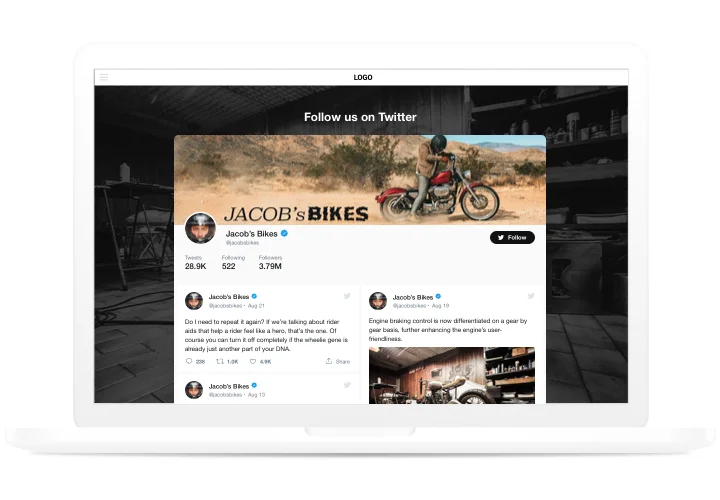
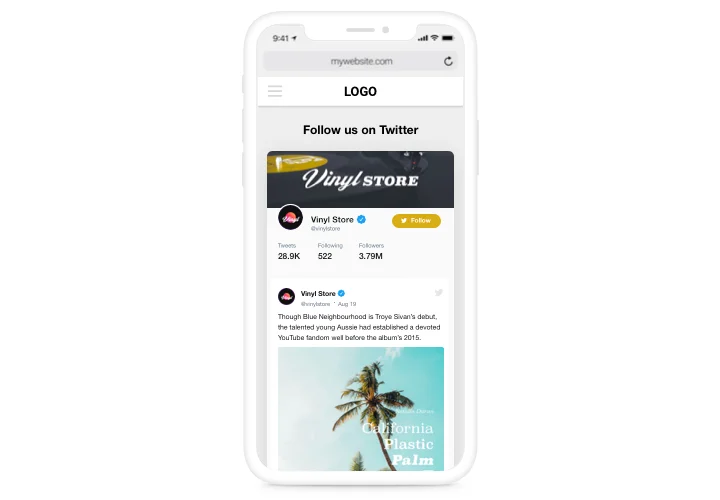
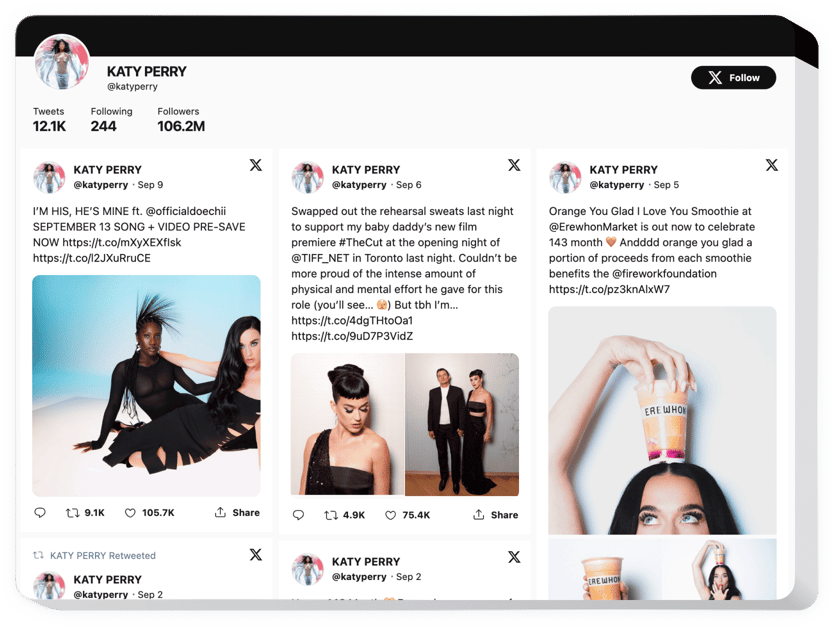
Screenshots
Description
Elfsight Twitter Feed is a flexible widget, allowing you to introduce Twitter widget or certain Tweets on your jQuery website. You can display your Twitter newsfeed or show testimonial Tweets to uplevel visitor engagement and grow customer trust. What makes our widget one of the coolest of its kind for any site is a huge number of options, predefined templates suitable for any use-cases and its adaptable design.
Raise user engagement and trust to your website
- Increase engagement rate.
Introduce lively content of one of the most popular social media on your website to get clients’ attention. Get a better level of engagement on your site. - Promote your Twitter and website at the same time.
Your site is another way of promotion of your Twitter profile, with retweeting and replying supported from the website. At the same time, higher engagement and social proof on the website contribute to better SEO results. - Flawless social proof for greater trust.
Show how dynamically you run your Twitter profile to convince clients that your business is active and you are open to communicate and become closer to your clients.
Features
Which characteristics turn Elfsight plugin into the best one for any jQuery site? Discover its crucial advantages:
- Rate testimonial Tweets with stars;
- Set widget width or make it full width;
- Retweets indication in the feed;
- A special icon to mark verified accounts;
- Automatic feed coloring with theme color from your Twitter account.
How to add Twitter Feed plugin to jQuery
A brief plan by our team on how to add and shape the widget without knowledge in development. Average duration is about 3 minutes.
- Build your custom-made Twitter Feed.
Using our free demo, generate a plugin with needed layout and options. - Receive a code for integrating the plugin.
After widget creation, obtain a code for Twitter plugin from the appeared window on Elfsight Apps. - Add the plugin on the jQuery website.
Start the page code in the HTML editor, integrate the widget on the necessary place (content, footer, sidebar etc), and apply the changes. - You fully accomplished the installation.
Open the jQuery website, to check your testimonials.
Experiencing any troubles while embedding or adjusting the plugin? Read the comprehensive tutorial on creating of plugin or get in touch with our Support Center.
How to embed Twitter Feed to my jQuery homepage without coding skills?
Elfsight company delivers a Cloud solution that enables people build a Twitter Feed section yourself, find out how uncomplicated the process is:
- Start working directly in the live Editor to create a Twitter Feed section you would like to appear on jQuery web page.
- Click on one of pre-designed templates and change the Twitter Feed settings, include your content, transform the layout and color scheme without any coding.
- Click to save the Twitter Feed and obtain the code for installation, that can be simply embedded in jQuery web page without buying a paid subscription.
Using our user-friendly Editor any internet user can establish Twitter Feed and simply embed to their jQuery web page. You mustn’t get a paid subscription or enter your card credentials in order to enter the Editor. If you run into any obstacles of any kind, don’t hesitate to address our customer support.