Social Media Icons for Magento

Create your Social Media Icons extension
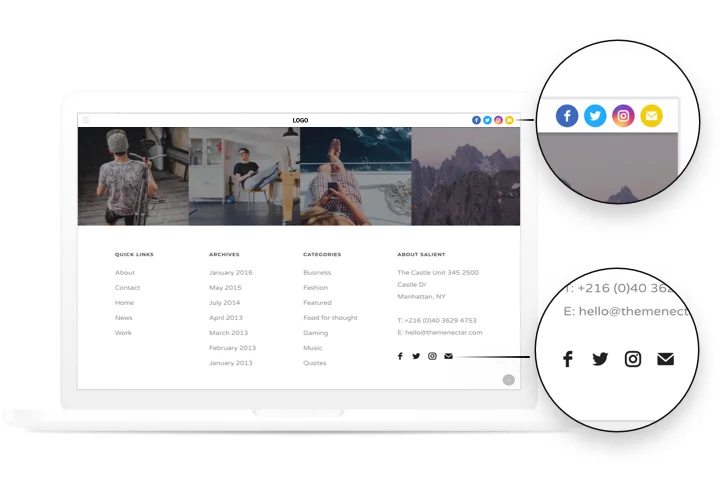
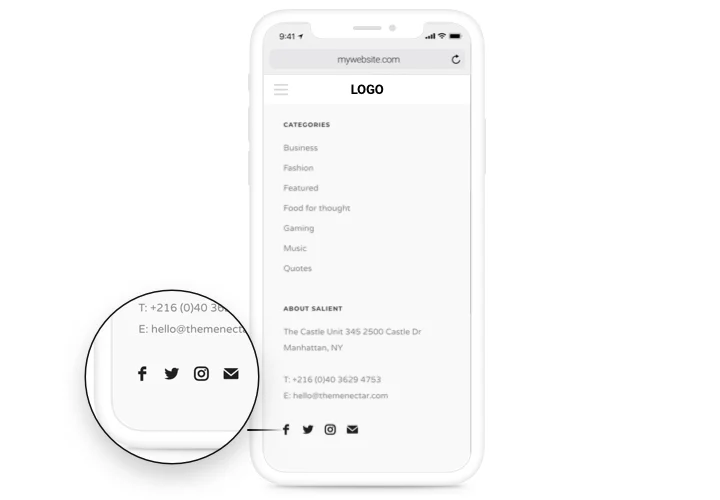
Screenshots
Description
Handy and advantageous Social Icons by Elfsight to connect your website with all social media. Continue supporting ties with your users, transforming them into your followers. A responsive template, comprehensive customization of interface and design with embedded icons of all the most popular social media.
Improve reach of your business in social services.
- An additional method to connect with clients.
Social networks are one more variant to stay in touch with clients, provide an opportunity to broaden your ties. - Cover more subscribers in social media.
Boost the readers of your media-profiles non-stop, attracting visitors of the site and turning them into fans. - Be in touch with customers constantly.
It enables customers to address you via one the easiest methods and get support by means of social media. - Upraise interaction with users to a higher stage.
Demonstrate to your old and new clients more tools to contact and strengthen the quality of help center.
Features
The most prominent traits, which transform Elfsight icons into the best Magento social extension.
- Add unlimited icons;
- Change the order of icons demonstration;
- 2 layouts: inline and floating;
- 3 color schemes for icons, background and hover effect;
- 5 types of animation on hover.
How to add Social Media Icons to Magento website
Just perform the guidelines below to start working with the extension on Magento.
- Launch our free demo and start shaping your personalised instrument.
Find the custom form and parameters of the extension and save the edits. - Get your unique code exposed in the special form on Elfsight Apps.
Right after the customization of your personal Social Media Icons is finished, copy the exclusive code from the appeared box and save it for later need. - Initiate applying of the extension on your Magento web page.
Paste the code you’ve saved before in your website and apply the edits. - You’re done! The setup is successfully accomplished.
Visit your site to review how’s the extension running.
Find it hard to design or insert the icons on a site? Study our extensive instruction «How to display icons on Magento» or leave your message at our support team.
Is there a method to embed Social Media Icons to my Magento web page without coding knowledge?
Elfsight company introduces a SaaS solution that enables people create a Social Media Icons section yourself, learn the simple instructions:
- Go to the live Demo to build a Social Media Icons app you would like to include on Magento site.
- Select one of the many premade templates and modify the Social Media Icons settings, update your content, alter the layout and colors with no coding.
- Click to save the Social Media Icons and get its code for installation, that can be simply embedded in Magento homepage free of charge.
Working in our user-friendly Configurator any web user can form Social Media Icons widget and simply paste it to the Magento web page. It’s not required to pay or enter your card credentials in order to access Elfsight service. If you face any problems at any step, go ahead and talk to our support team.