A Few Easy Steps to Add Your Instagram Feed to a Squarespace Site
The most efficient way to embed Instagram posts, profiles, feeds, and other social media content into your Squarespace site is by using the Instagram Feed widget from Elfsight. This tool provides a wide range of customization options and allows you to fully manage your Instagram content. Additionally, it’s very easy to use. Here’s a step-by-step guide on how to integrate an Instagram Feed into your Squarespace site using a no-code widget, as shown in the on-page editor.
- Select one of the pre-made templates available in the editor.
- Customize the widget’s design to match your preferences.
- Get the widget’s code and insert it into your Squarespace site.
Start building your Instagram Feed in the editor now!
Comprehensive Guide: Embedding an Instagram Feed on Your Squarespace Website
Curious about how to effortlessly add an Instagram Feed to your Squarespace site? Let’s go through the process step by step. We’ll explore the various features and settings available to make the task simple for you. Follow along with the images to easily replicate each step and create an eye-catching feed.
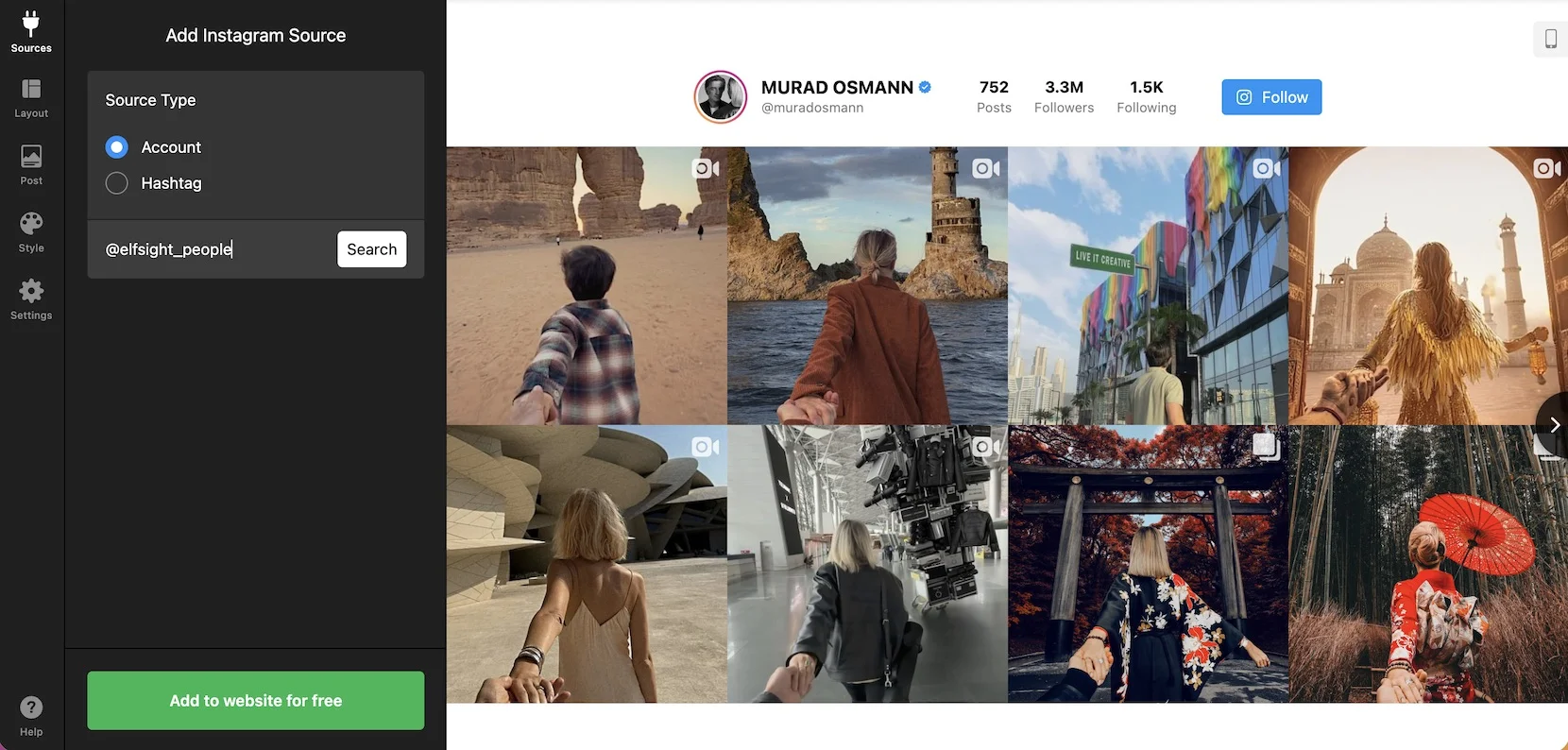
- Connect Your Account: Head to the ‘Sources’ section in the left-hand menu and link your public or business Instagram account with a single click. Just sign in to access your profile and posts, replacing the default sample content with your own.
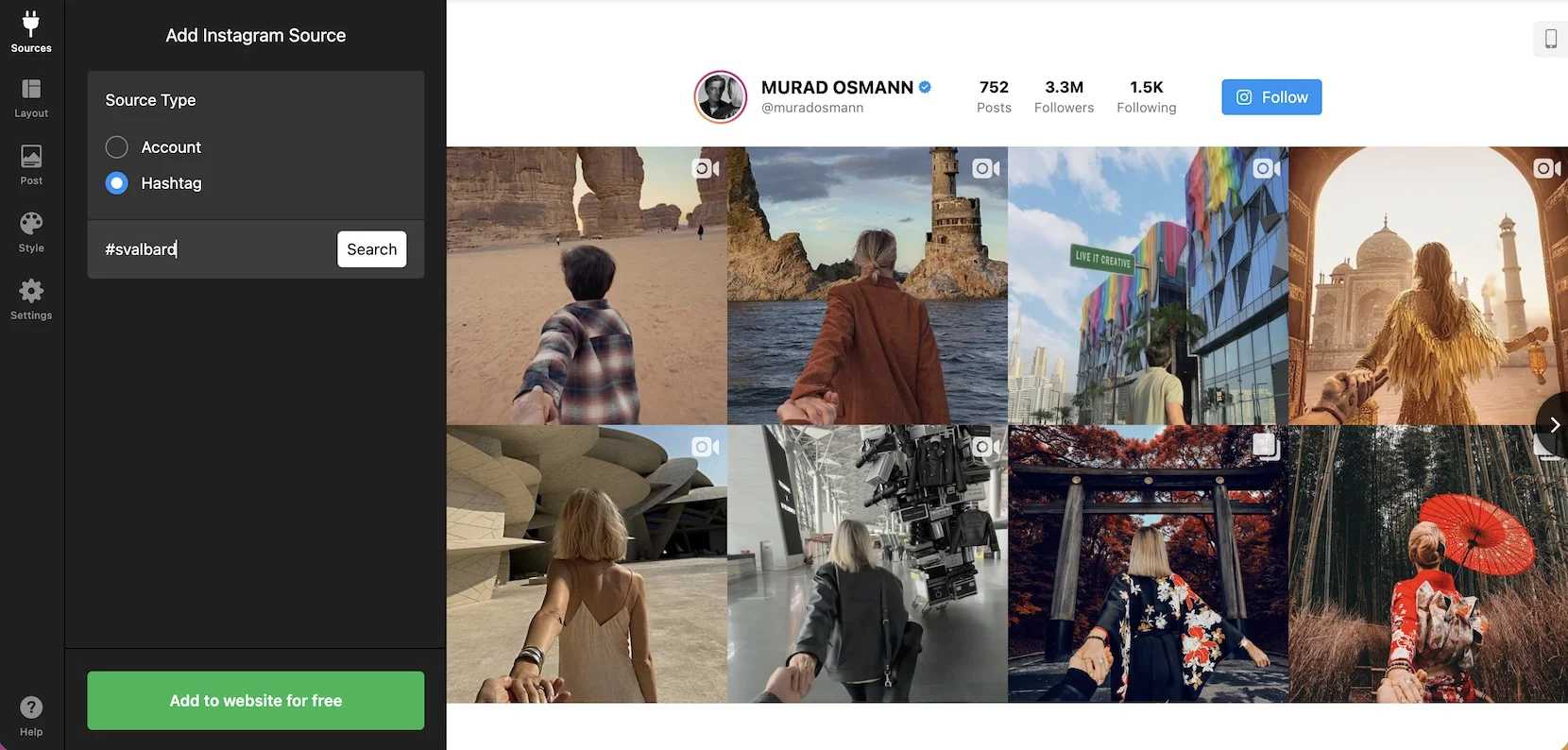
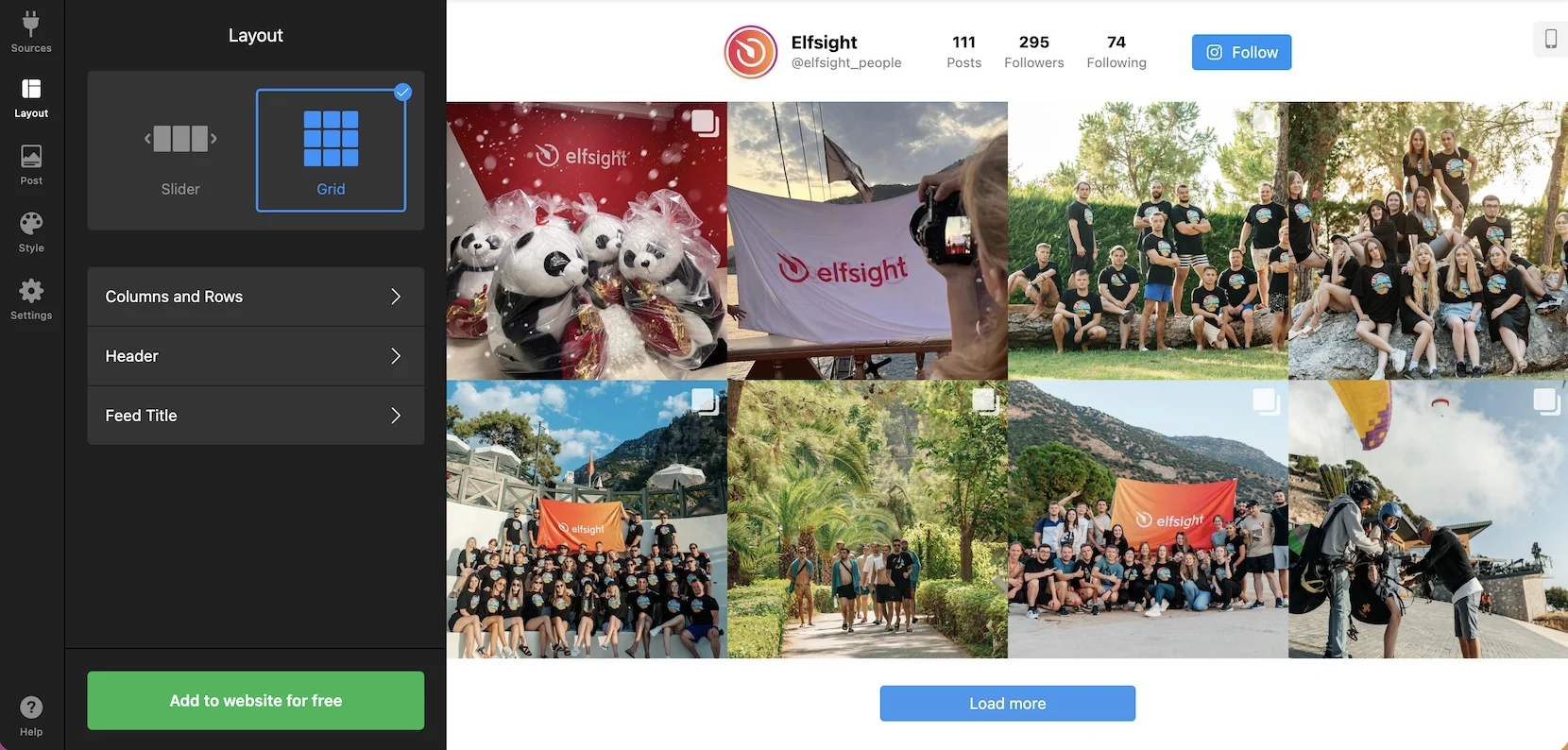
Alternatively, you can add a selection of hashtags and profiles to display their content in your customized feed. - Choose a Layout: Next, navigate to the ‘Layout’ tab in the left-hand menu. Here, you can start personalizing the appearance. Pick the layout that best matches your needs and adjust how your content will be presented to visitors. Fine-tune any settings to ensure your posts are displayed perfectly.
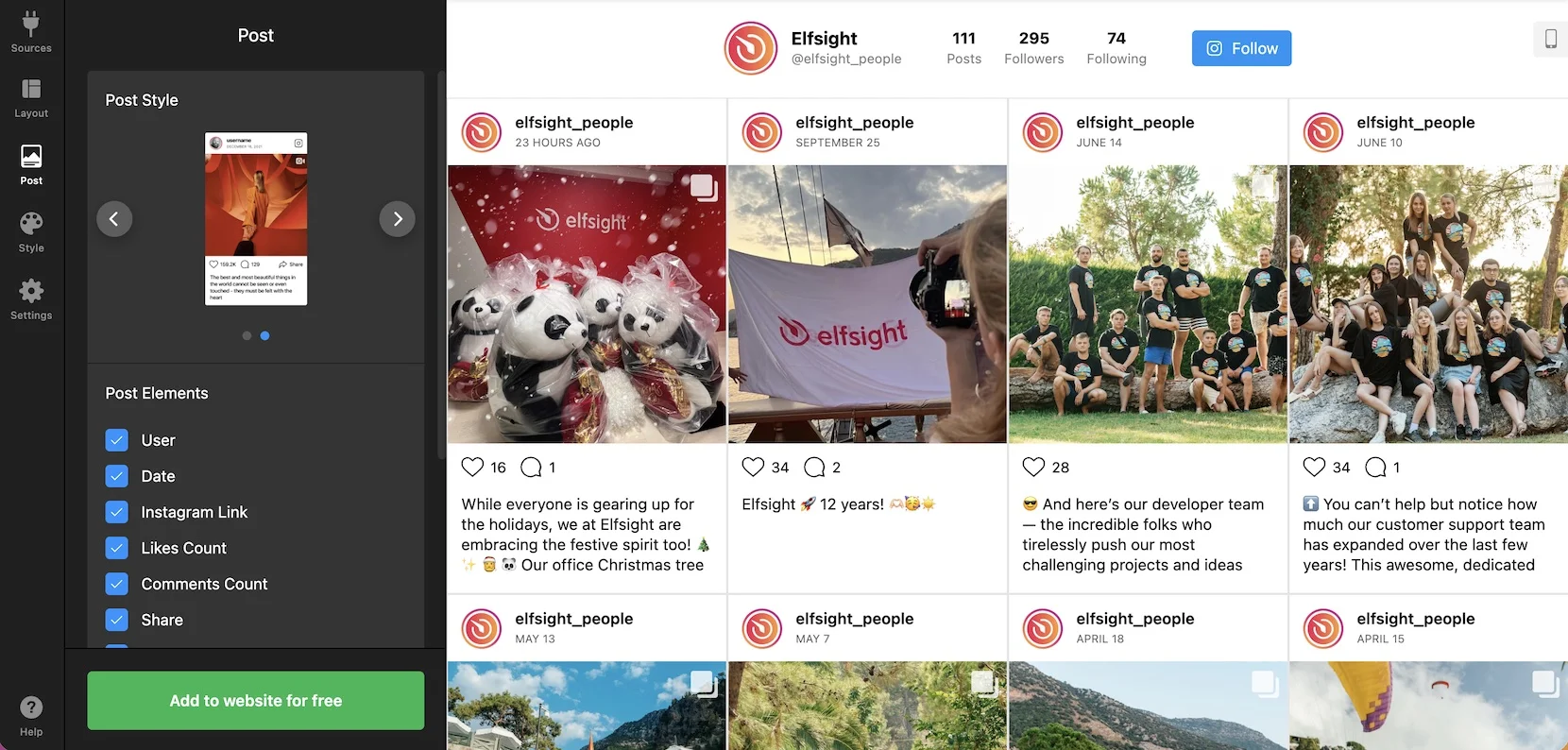
- Customize Elements: In the ‘Post’ tab, you’ll find a range of options to tailor the content. You can choose to show or hide features like likes, comments, text, and CTA buttons. Additionally, configure on-click actions and popup styles to suit your preferences.
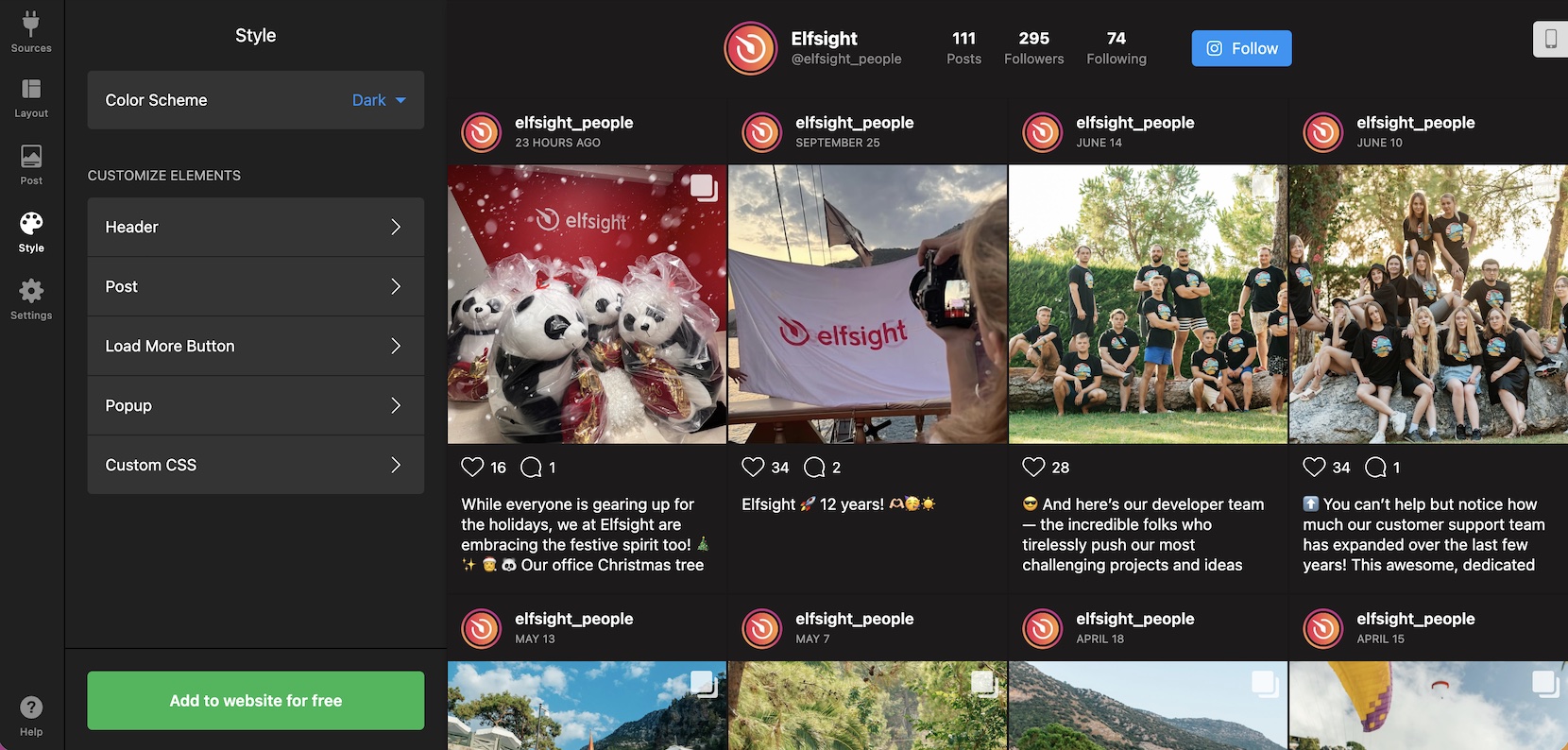
- Choose Colors: After defining the elements in your Instagram Feed widget, it’s time to customize them with colors. Choose from our pre-set color palettes or create a unique color scheme for each element of the feed.
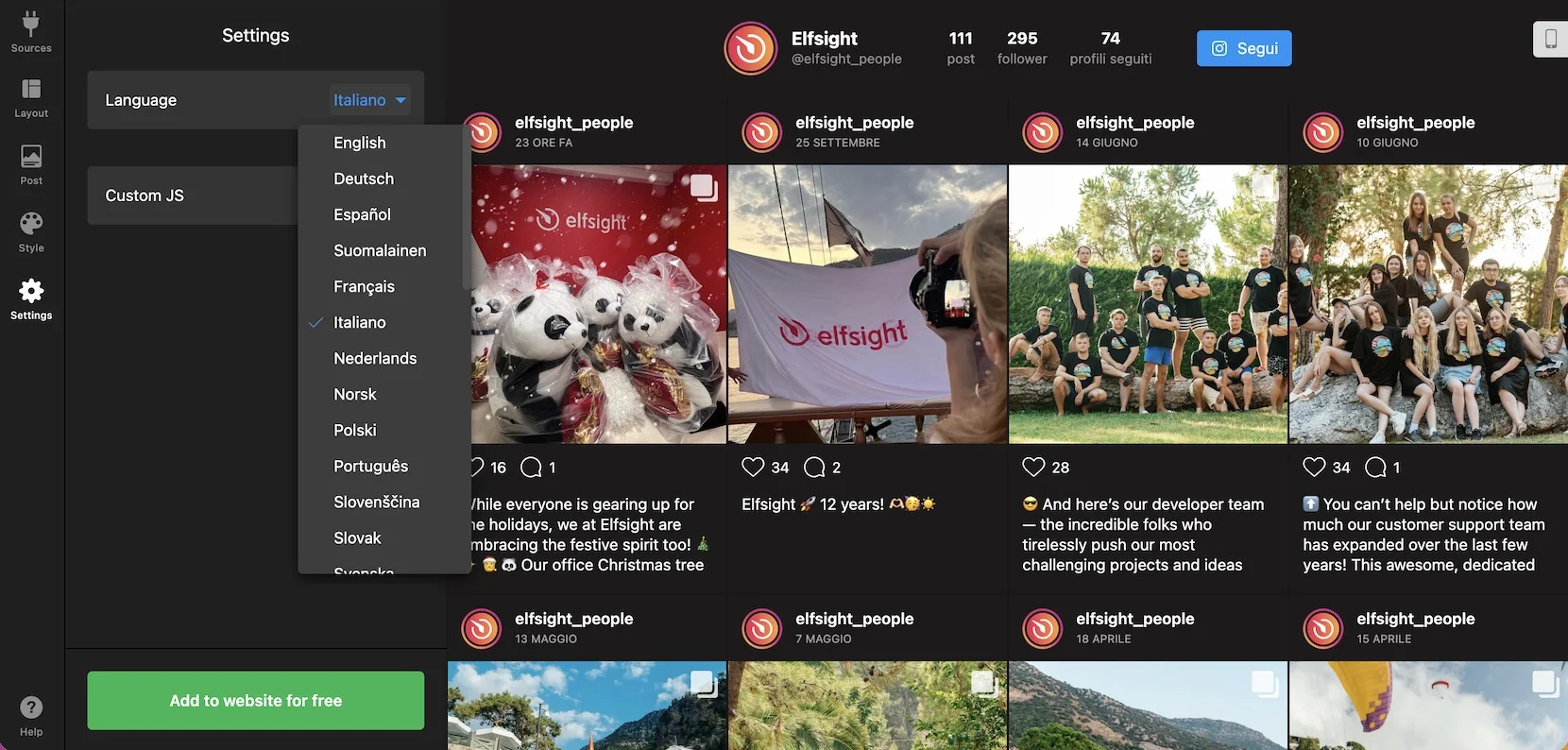
- Select a Language: In the ‘Settings’ tab, you’ll find several language options for the widget. Pick your preferred language to have the widget’s components display in it instantly.
Optimal Placement for Your Instagram Feed on Squarespace Websites
By thoughtfully placing your Instagram Feed widget in key areas of your Squarespace site, you can significantly enhance customer engagement, boost conversion rates, and create a cohesive user experience across your website. The best location for your Instagram feed depends on your business objectives. Let’s explore three popular spots for embedding an Instagram Feed block.
Increase Visitor Interaction
Ideal spot: Homepage

Incorporating an Instagram Feed on your homepage makes your site more engaging and visually appealing for visitors. The dynamic content grabs attention, encouraging users to spend more time exploring your site and its various offerings.
Expand Your Instagram Following
Ideal spot: Footer

Embedding your Instagram Feed in the footer establishes a seamless connection between your social media presence and your website, increasing visibility and interaction on both platforms. This synergy can help grow your follower base and enhance overall brand engagement.
Drive Deeper Engagement
Ideal spot: Blog Page

Placing your Instagram Feed on your blog page can captivate your audience by connecting your content with real-time social media updates. This not only keeps visitors engaged but also encourages them to interact with your Instagram posts, driving deeper engagement on both your site and your social media channels.
How to Add Inline Instagram Feed Widget to a Specific Page of Your Squarespace Site
You have the flexibility to choose a specific area for your Instagram feed, such as the homepage or a product page, to showcase your social media content where it will have the most impact. We’ve created a video that offers clear and practical instructions on how to embed your Instagram feed into specific pages of your Squarespace site. This guide is concise and highly informative.
Here’s a detailed text guide on how to integrate an Instagram Feed into a specific page of your Squarespace website.
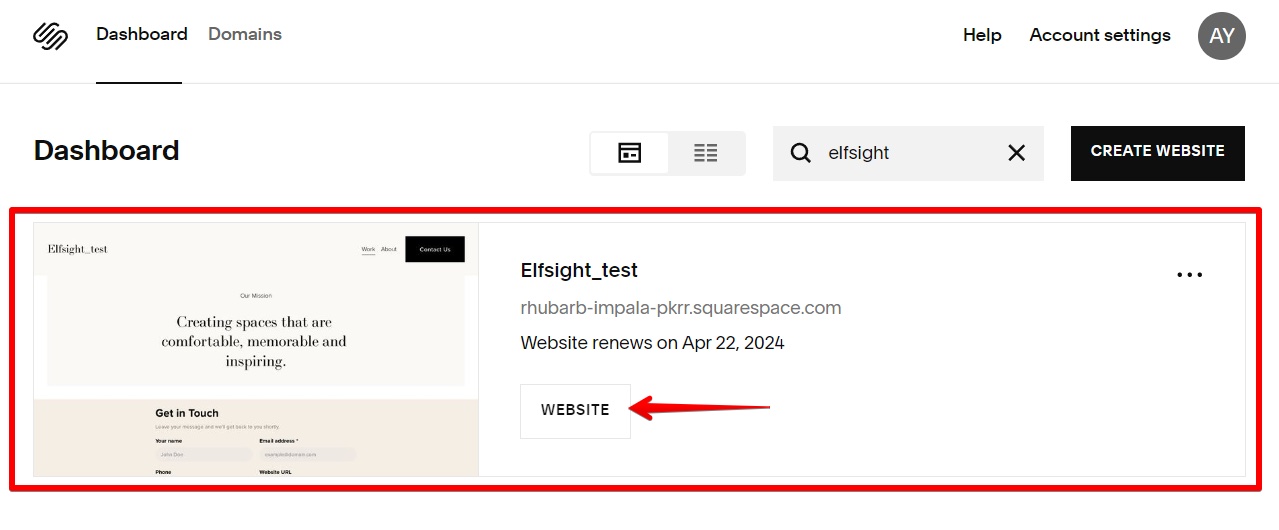
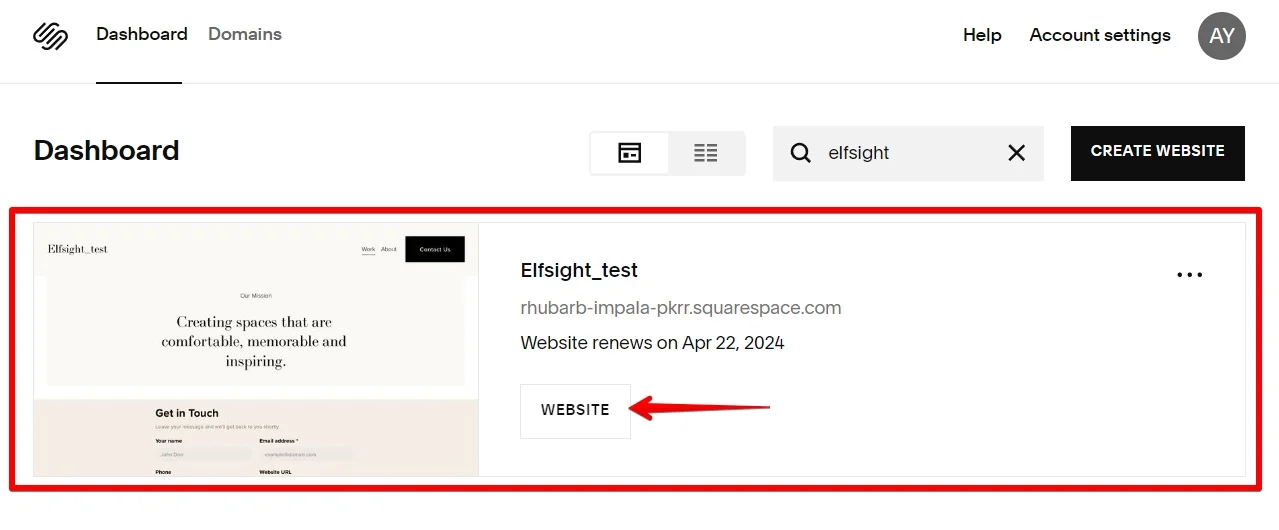
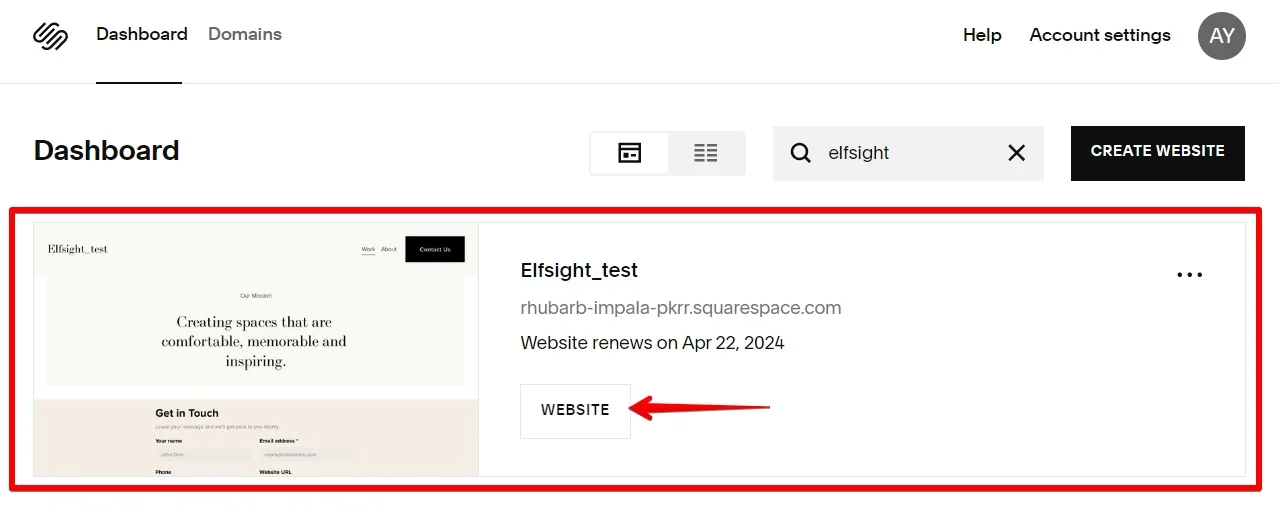
- Access the Squarespace Admin Panel. Log in to your Squarespace account and select the website where you want to install the widget:
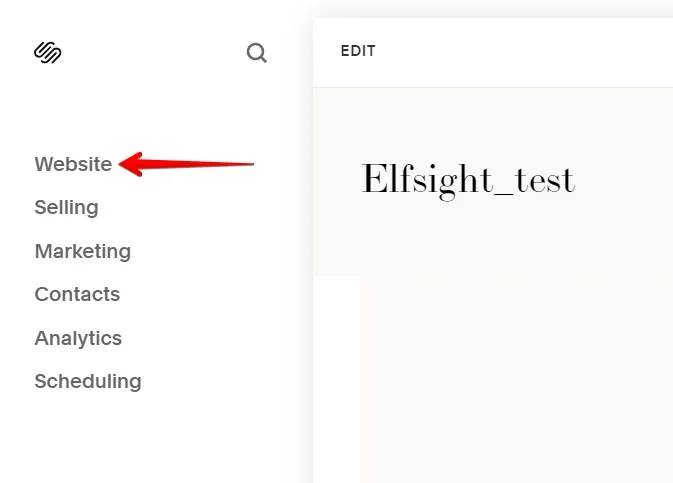
- Navigate to Page Settings. From the left-hand menu, select the Website section:
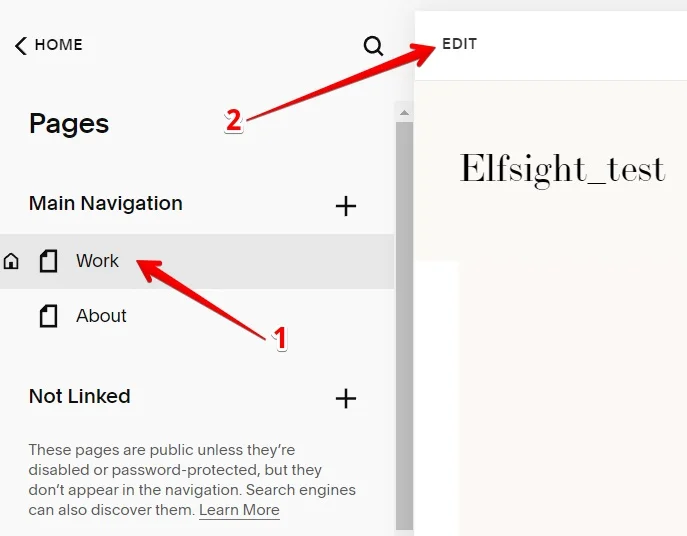
Choose the page where you want to add the widget and click on Edit:
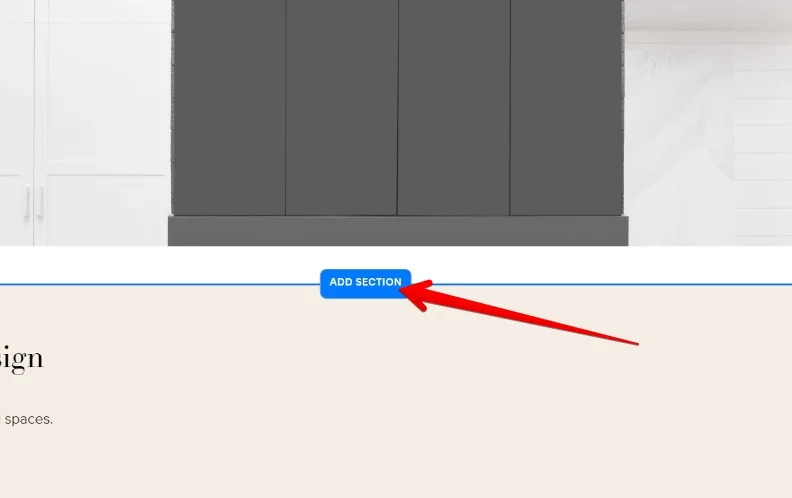
- Add a Section for the Widget. Select the location on the page where you want the widget to appear and click Add Section:
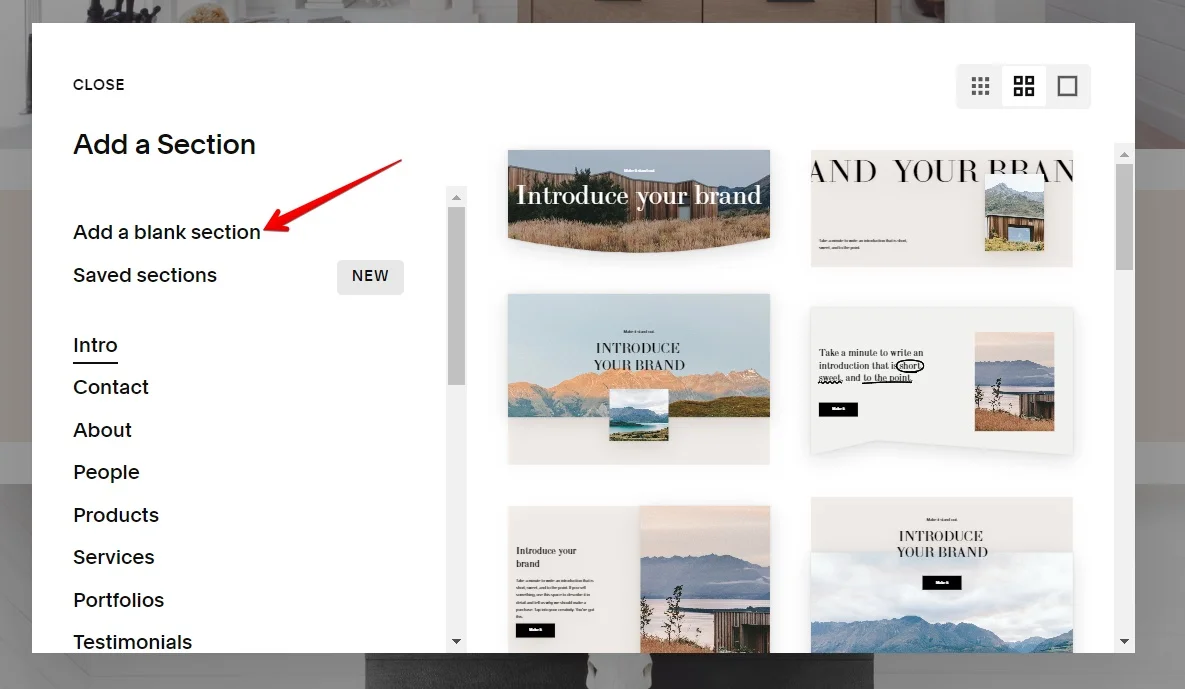
In the popup window, select the option to Add a blank section:
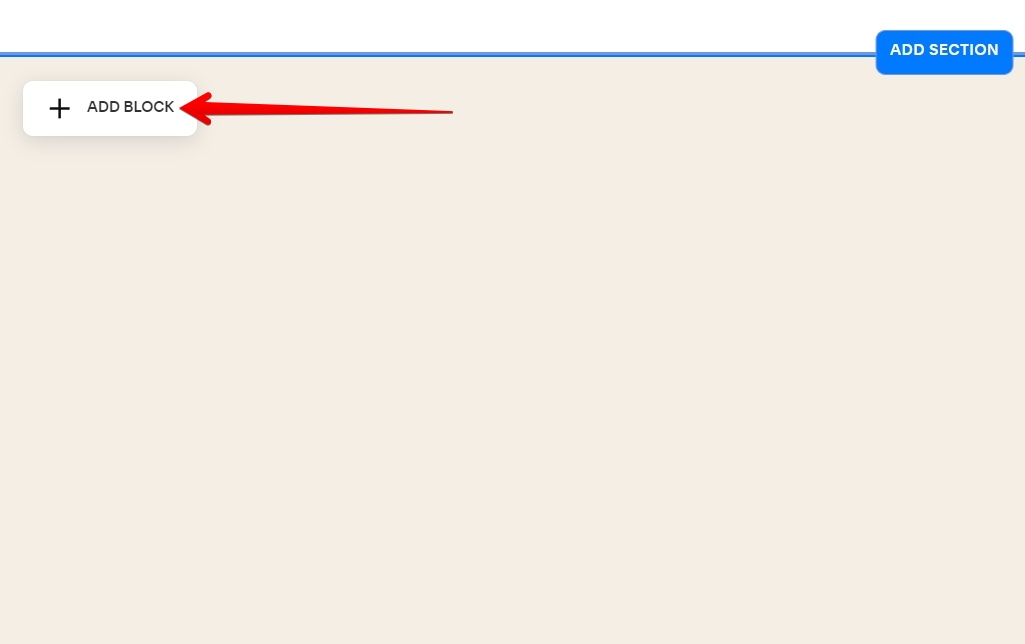
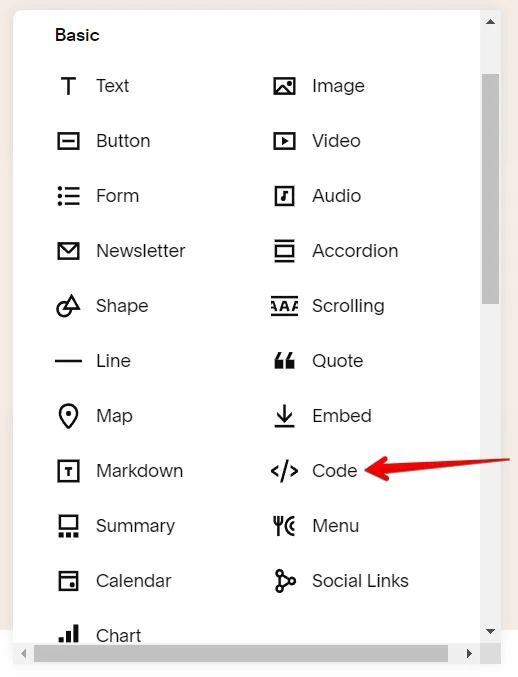
- Insert a Block for the Installation Code. Click the Add block button and choose the Code option:
Congratulations! You’ve successfully embedded your floating widget on a specific page of your Squarespace website!
Embedding Your Widget Across All Pages
- Access the Squarespace Admin Panel. Log in to your Squarespace account and select the website where you want to add the widget.
- Open Your Website’s Settings. From the left-hand menu, click on the Website section:
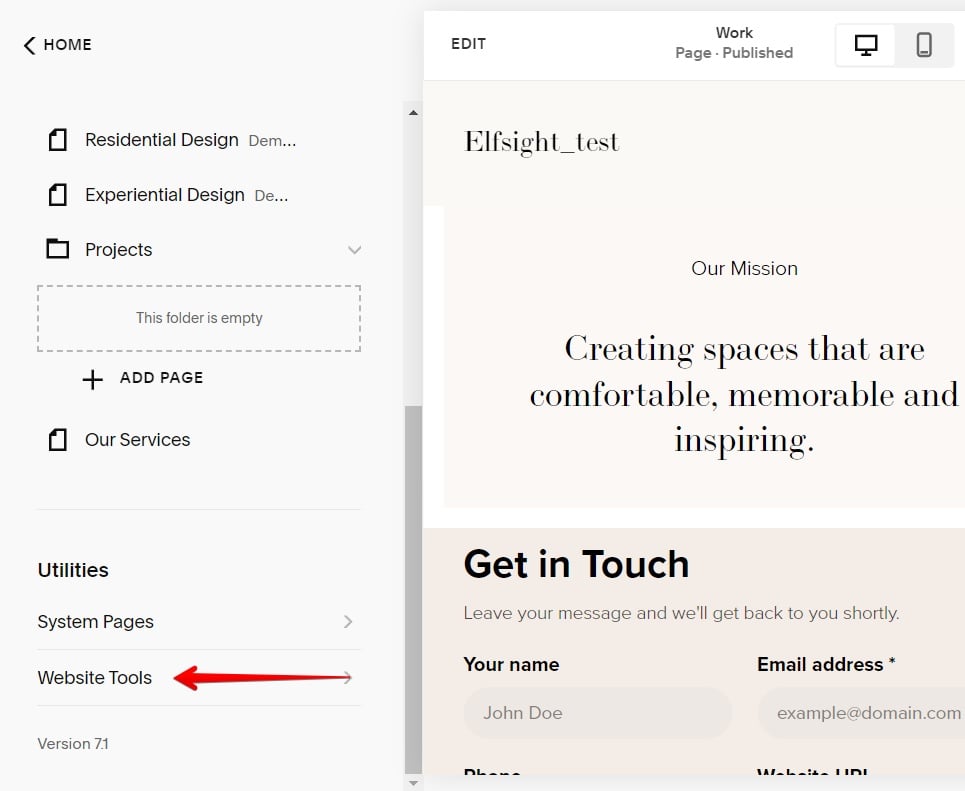
Scroll down and select the Website Tools tab:
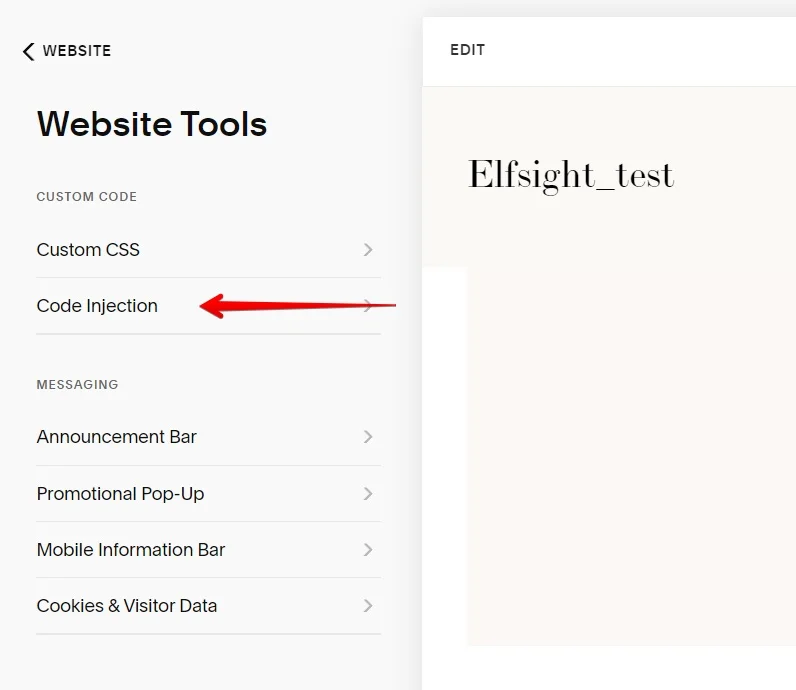
Then, choose Code Injection:
- Insert the Installation Code. Paste the widget installation code into the Footer field and click Save to apply the changes.
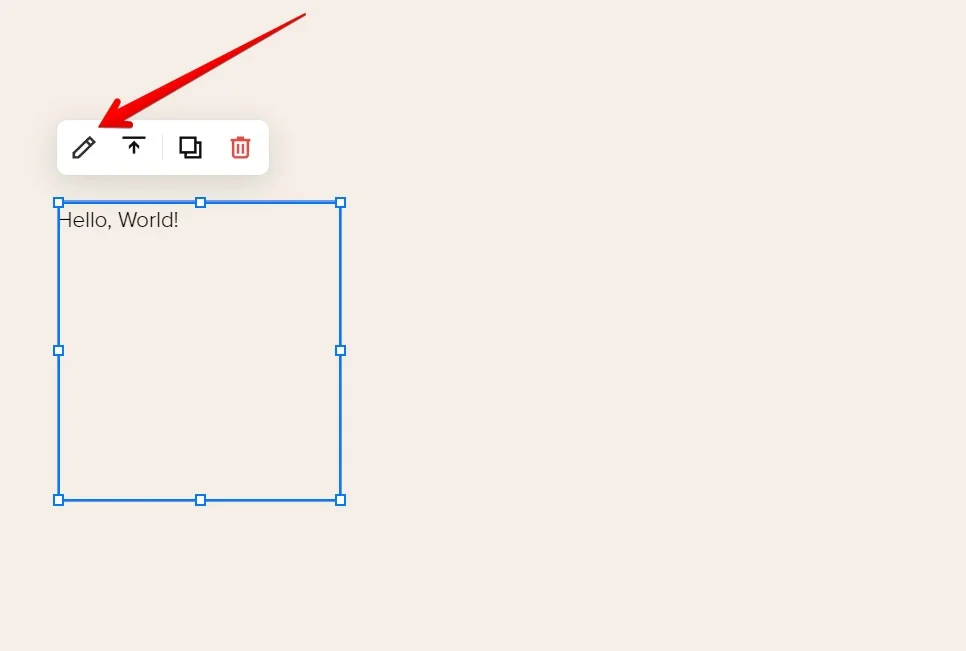
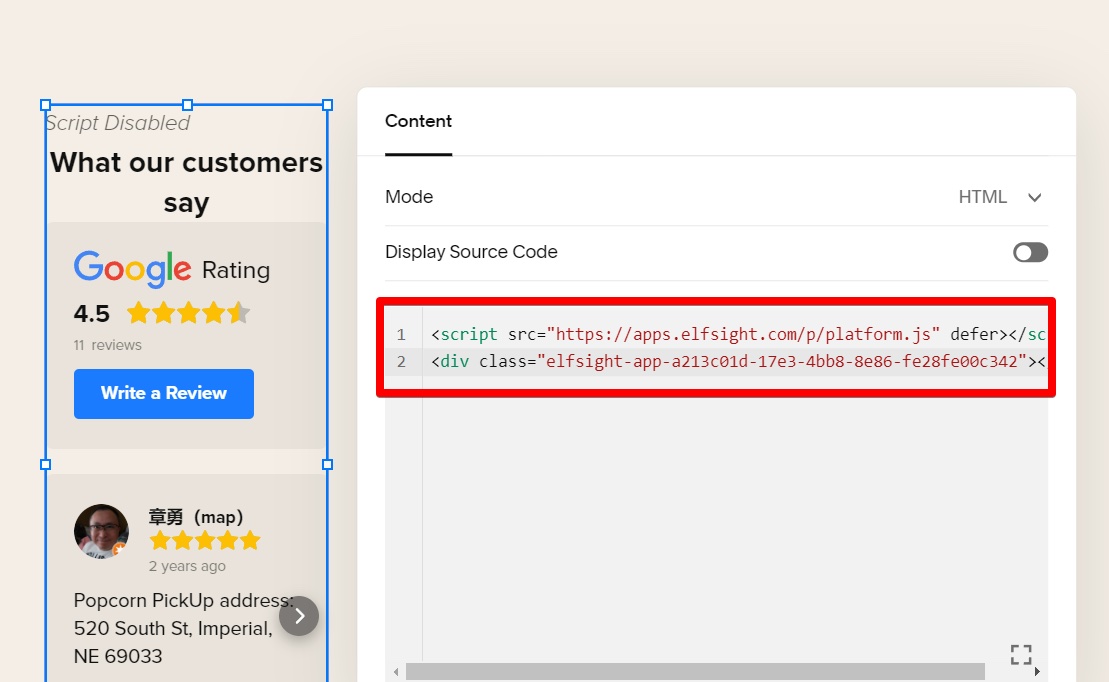
- Paste the Installation Code. Click the Edit icon and paste the widget’s installation code in the Content popup:
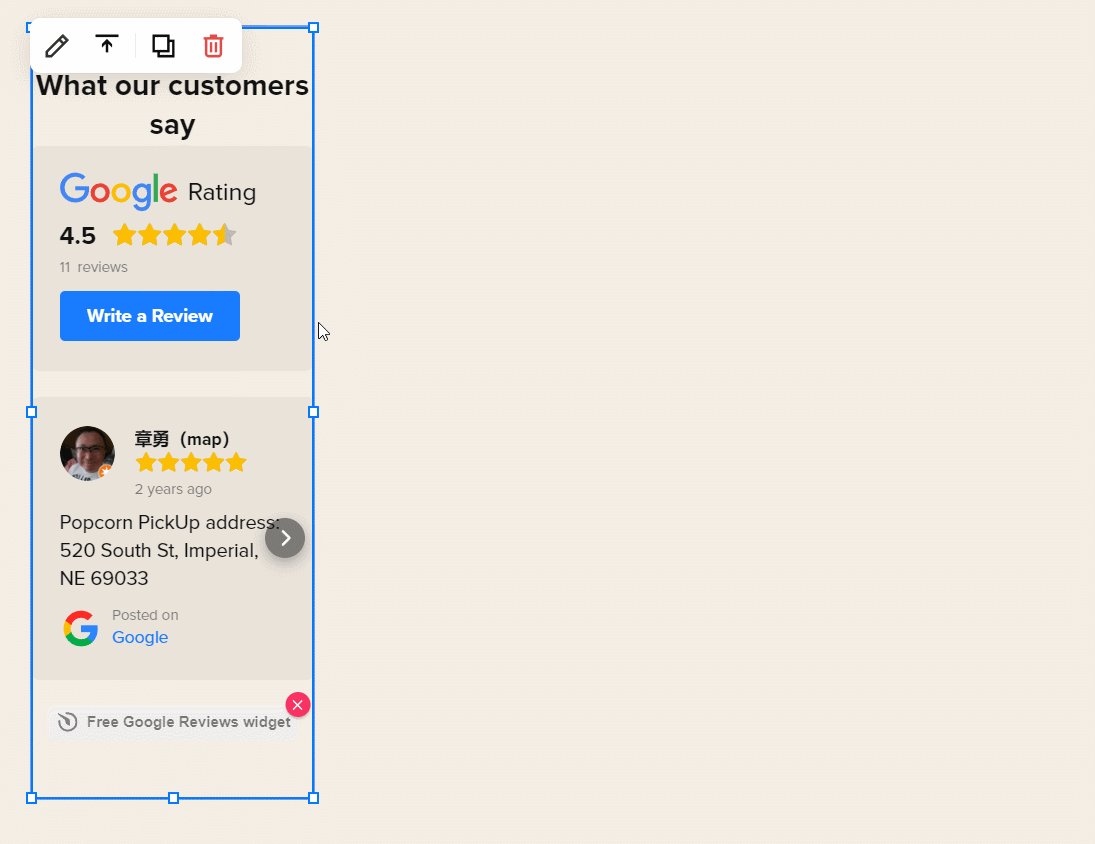
- Adjust the Block Dimensions. Resize the block by dragging its border to the desired width:
Congratulations, you have successfully embedded the Instagram Feed on your Squarespace page!
Embedding Your Floating Widget on a Specific Page of Squarespace Website
- Go to the Squarespace Admin Panel. Log in to your Squarespace account and select the website where you want to add the widget.
- Navigate to Page Settings. Click on the Website section:
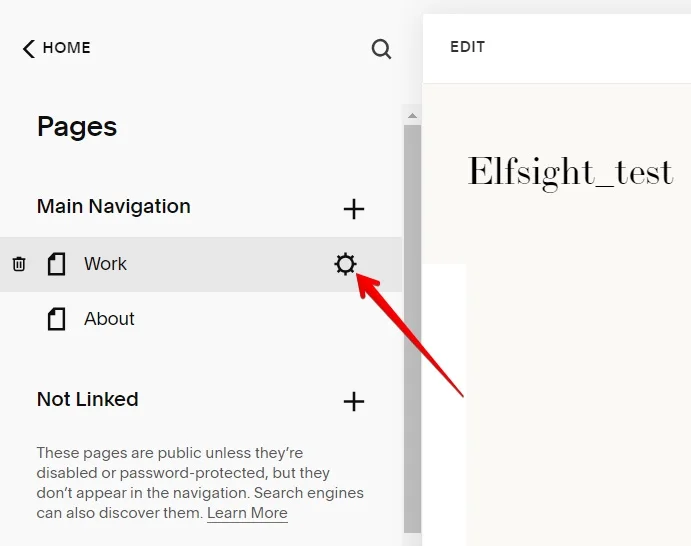
Select the page where you want to place the widget and click on the Gear icon:
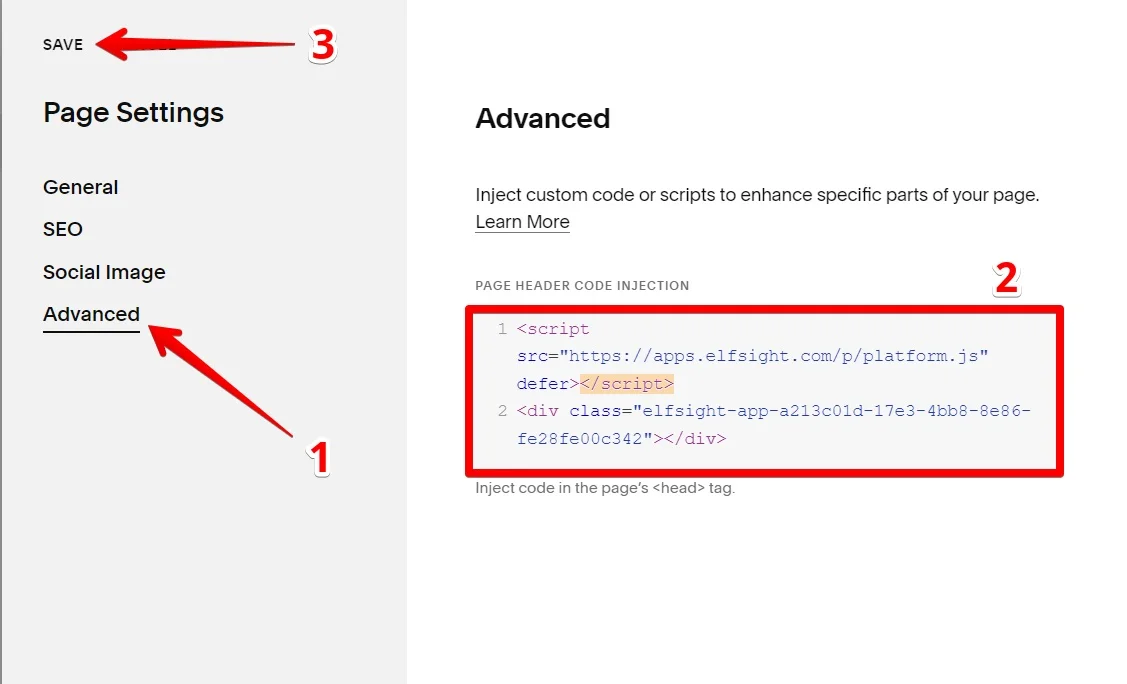
- Insert the Installation Code. Head to the Advanced tab, paste the installation code, and click Save to finalize the changes:
Congratulations! You’ve successfully embedded your floating widget on a specific page of your Squarespace website!
In case you’re looking for a way to embed an Instagram Feed to some other platform, check our informative guide.
Personalizing the Elfsight Instagram Feed Widget for Your Squarespace Site
The Elfsight Instagram Feed widget enhances your Squarespace website with a range of impressive features. Here are some key customizations you can apply to make your feed truly stand out.
Choose a Template:
Explore a diverse collection of beautifully designed, ready-to-use Instagram templates in the free editor. These templates will significantly enhance the visual appeal of your website. Fully customizable and flexible, they allow you to completely change the look and feel of your Instagram gallery.
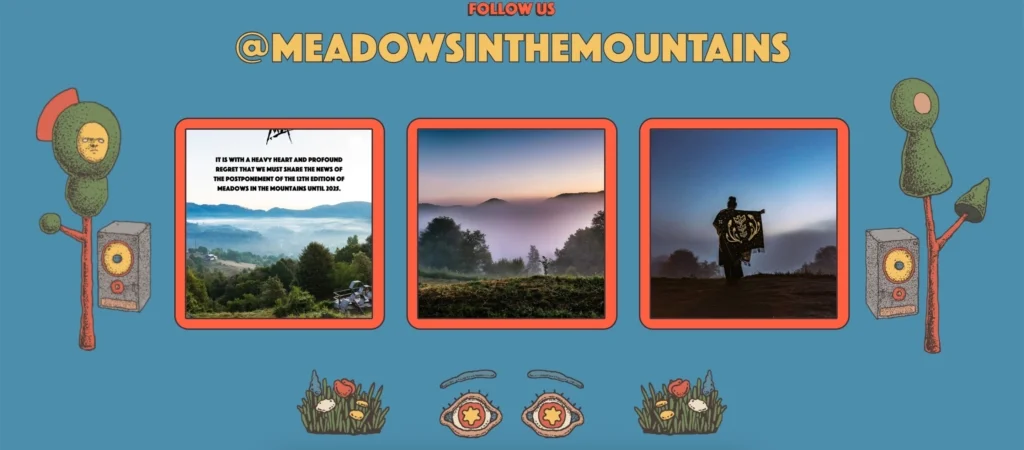
Instagram Carousel

Elfsight’s Carousel Template provides an interactive and engaging way to showcase your Instagram posts. This dynamic, rotating format turns your Instagram feed into an engaging carousel, adding a lively and interactive element to your Squarespace pages. By allowing users to scroll through the carousel, you encourage them to explore your Instagram content more deeply, potentially increasing their time on your Squarespace site and boosting conversion rates.
Single Instagram Post Widget

The Single Instagram Post Widget is a powerful way to highlight a specific Instagram post on your Squarespace pages. It’s ideal for drawing attention to content that conveys a key message or theme of your site or for featuring promotions and announcements. The widget’s design integrates seamlessly with your Squarespace layout, ensuring a smooth and cohesive user experience.
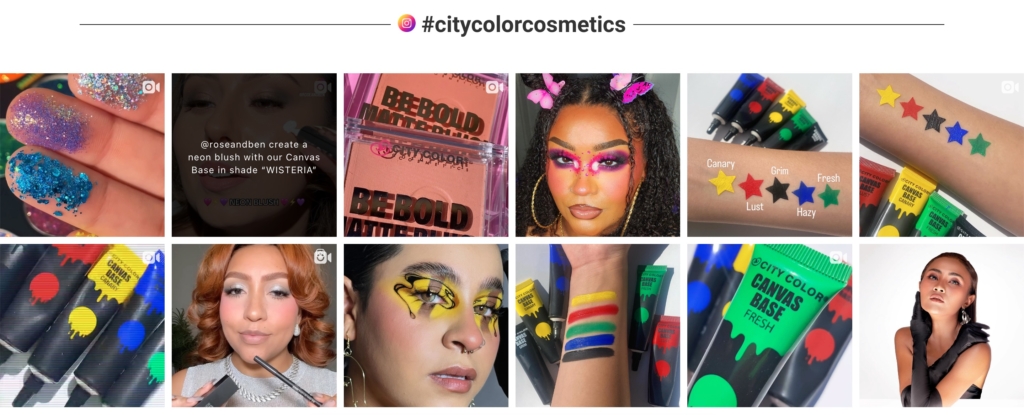
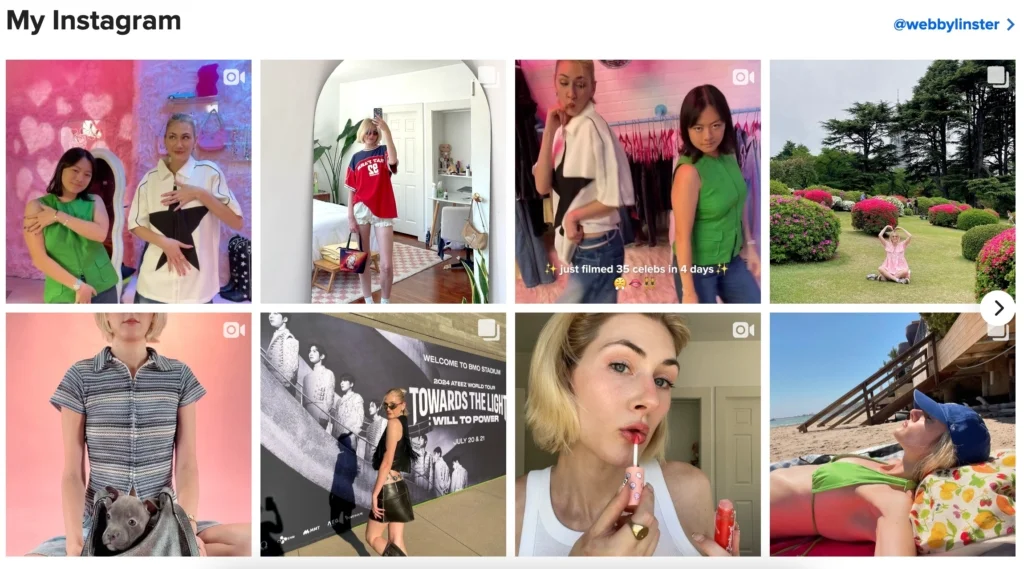
Instagram Grid

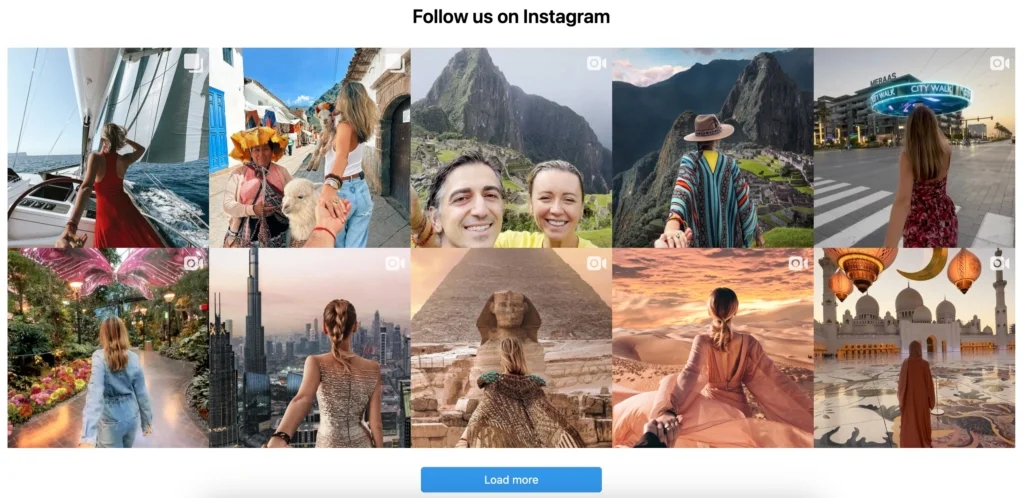
Elfsight’s Grid Template offers a sleek and organized display for your Instagram posts. The stylish square format of this template is perfect for arranging photos and videos in a clean, structured grid. This layout is not only visually appealing but also functional, featuring a “Load More” button that invites visitors to engage further with your content. The grid template automatically updates with fresh content from your Instagram, ensuring that your Squarespace page always features your latest posts.
With these advanced customization features, the Elfsight Instagram Feed widget provides endless opportunities to elevate your Squarespace site, turning your Instagram content into a captivating and standout element.
These and other incredible designs can be found in our Templates Catalog!
See 50+ Instagram Feed Templates
Reasons to Add an Instagram Feed to Your Squarespace Site
Integrating an Instagram feed into your Squarespace website offers numerous advantages, particularly in building an omnichannel presence where all your social media profiles and sales platforms are connected to your main site. Repurposing content saves both time and resources, while creating a consistent brand presence across various platforms fosters trust and enhances brand recognition.
You could simply copy and paste the embed code from individual Instagram posts into your blog. However, showcasing your entire Instagram feed on your site offers even greater benefits. Here are some of the key reasons to consider it.
Fresh Content Enhances SEO
Crafting a well-researched blog post can significantly boost your website’s traffic and improve SEO, but it often requires a considerable investment of time and effort.
On the other hand, Instagram content is generally easier to produce. Many seasoned marketers plan their social media content months in advance, making Instagram posting largely a matter of automation.
So, does embedding your Instagram feed on Squarespace have the same impact as a blog post? Not exactly. However, search engines can recognize the text and hashtags in your posts, potentially improving your ranking for specific keywords. Additionally, frequently updated content can positively influence search engine rankings.
Building Trust
In content marketing, one of the most effective strategies is creating content that is relevant and valuable to your audience.
While search engines tend to prioritize long-form content, Instagram allows you to share essential information in quick, digestible snippets. This could include behind-the-scenes videos, high-quality product images, or user-generated content from satisfied customers. All of these elements can help build trust with potential customers who may visit your website before exploring your Instagram profile.
Boosting Engagement on Instagram
Embedding your Instagram feed on your Squarespace site – or any other website – offers dual benefits. Not only can it improve your site’s SEO and enhance the user experience, but it also drives quality traffic to your Instagram account.
Visitors to your site are likely already interested in what you offer. If they encounter an engaging Instagram feed, they may choose to follow you, leading to increased followers and higher engagement from people who have a genuine interest in your brand.
Strengthening Your Brand Image
Did you know that 75% of people judge a company’s credibility based on its website design? Furthermore, in web design, first impressions are crucial – 88% of visitors won’t return to a site after a bad experience.
Web design can be challenging, especially if you’re not a professional designer, even when using website builders. So why not boost your chances of making a great first impression with a beautifully curated Instagram feed that perfectly aligns with your brand?
Final Thoughts
To sum up, incorporating an Instagram feed into your Squarespace website can greatly enhance user engagement and add a dynamic touch to your site. It’s important to strategically position the Instagram feed where it will have the most visibility and impact, thereby boosting interaction and conversion rates. Displaying your latest Instagram posts in a visually appealing format can help build a stronger connection and trust with your audience.
The easiest way to integrate an Instagram feed into your Squarespace site is by using an app that removes the need for coding and offers simple customization options. Elfsight’s Instagram Feed widget is a powerful tool with easy-to-use customization features and a variety of options to showcase your Instagram content effectively. Plus, embedding an Instagram feed with this app is a smooth process, even for those with no prior coding or scripting experience.
Frequently Asked Questions
To assist you in overcoming common challenges and making the most of integrating an Instagram Feed into your Squarespace site, we’ve put together a list of frequently asked questions. These FAQs cover typical issues you might face and provide practical solutions to help you fully utilize your Instagram integration tools.
Why is my Instagram Feed not showing up on my Squarespace site after embedding the code?
If your Instagram Feed isn’t appearing, double-check that you’ve pasted the installation code correctly into the Code Block on your Squarespace page. Make sure there are no extra spaces or characters before or after the code. Also, ensure that you’ve saved the changes. If the problem persists, try clearing your browser’s cache and reloading the page.
Why does the Instagram Feed display incorrectly on mobile devices?
If the Instagram Feed looks distorted or doesn’t display properly on mobile devices, it may be due to a responsive design issue. Ensure that the widget’s settings are configured for mobile responsiveness in the Elfsight editor. You can adjust the layout and size to better fit smaller screens, ensuring a seamless mobile experience.
What should I do if the Instagram Feed stops updating with new posts?
If your Instagram Feed isn’t updating with the latest posts, first check your Instagram account’s connection in the Elfsight dashboard. Sometimes, reauthorizing the connection can resolve the issue. If that doesn’t work, make sure your Instagram account is public and that there are no issues with your account settings that could prevent updates.
Why is the loading time for my Instagram Feed slow on my Squarespace site?
A slow-loading Instagram Feed could be due to several factors, including the size of images or the number of posts being displayed. To improve loading times, consider reducing the number of posts shown in the feed or compressing image sizes. Additionally, check your internet connection and ensure that your website’s hosting plan can handle the added content.
Editor: Create Your Instagram Feed for Free
Want to create your custom feed right away? Access all features live through the Instagram Feed editor, no sign-up necessary.