jQuery Countdown Timer plugin

Create your Countdown Timer plugin
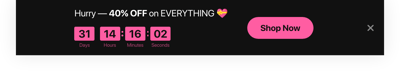
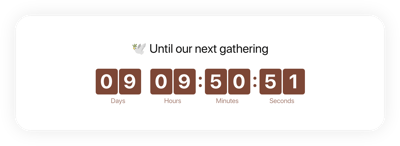
Screenshots
Description
Display sales-generating counts for your site with Elfsight Countdown plugin. Heat up the atmosphere and evoke a sense of limited availability of your goods, demonstrating how quickly they are being sold right before the clients’ eyes. Speed up your clients to start purchasing with time counting down the special offer period. Create countdowns to announce your upcoming occasions or holiday sales and keep your clientele eagerly waiting for the beginning.
Uplift your online sales using urgency-driving timers and counts.
Encourage people to shop more on your website by bringing a feeling of urgency.
Make your audience feel a fear of missing out your offers and sales – show them the time is running out. It will make users purchase quicker and will bring new sales to you.
Show that the stock is decreasing and make users jealous to buy.
Demonstrate that your goods get purchased quickly and become scarce, using a special stock count. It will make audience value the goods higher and become jealous to buy them too.
Attract more attention to your sales with a special holiday-themed countdown bar.
Using attractive theme bars, you can promote your seasonal offers and sales. Don’t miss holiday time to lift sales on your website.
Features
Here are the features of Elfsight Countdown making it the most important plugin for each jQuery site.
- Up and down counter;
- Option to open button link in a new tab;
- Four time units: days, hours, minutes, seconds;
- Four position variants: static top, floating top or bottom, and custom position;
- Responsive interface with automated adapting to the screen size.
How to add Countdown Timer to jQuery website
Elfsight plugin is simple in installation and it will not require knowledge in programming. Execution of the manual will take you about 1 minute.
- Design your personal Countdown plugin.
With the help of our free editor, shape a plugin with desired parameters. - Acquire the code for embedding the plugin on your website.
After your have configures the settings, acquire the code for Countdown Clock from the appearing window on Elfsight Apps. - Add the widget on the jQuery website.
Start the page code in the editor, integrate the widget into a desired place (content, footer, sidebar etc) and publish the edits. - The integrating is successful!
Enter the site, to check your plugin.
If while using the tutorial, any questions appeared, leave a message at our support center or study the full text of the tutorial and complete the creation of the plugin yourself.
Which way do I embed a Countdown timer to my jQuery website?
The creation of the widget occurs on the Elfsight pages and you do not need to learn coding. Go to the active demo to design your app, acquire the code and embed it to your website.
The best usage examples of Countdown timer integration
We grant you a plethora of adjustment possibilities: full-scale widgets for adding into the content section, floating plugins for scrolling options, layouts for the footer of your website, head section and all sorts of vertical possibilities for website sidebars and menus.
Is there an option to create a Simple Countdown or Evergreen countdown by means of your editor?
You are welcome to create any widget’s alterations. There are many of layouts at your disposal in the editor, and all of them may be easily customized just as you need.
How can I make a full-screen Countdown Timer for my jQuery website?
Yes, indeed. Crafting a countdown timer online that spans the width of your screen is quite effortless. The Elfsight widget includes everything you need to create one. See the instructions below:
- Pick the “Install To Required Position” layout under the “Timer” section.
- Next, visit the “Appearance” tab and click on “Sizes & Fonts.”
- Increase the timer size from small to large.
If you need more control, you can use a custom CSS code. But instead of shrinking the width, increase it to the max!
Can I use the Countdown Clock for free on my jQuery website?
Of course. Elfsight presents five available subscription packages, one of which is the Free option. It allows unrestricted customization and access to all functionalities. Kick-start employing the free Countdown Timer plugin and experience the full potential immediately!