Joomla Countdown Timer module

Create your Countdown Timer plugin
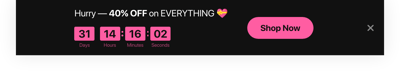
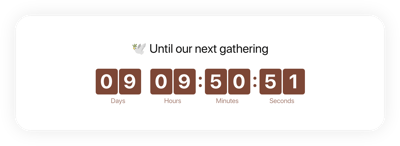
Screenshots
Description
Create sales-rising timers for your website with Elfsight Countdown module. Drum up the atmosphere and set a sense of deficit of your offers, demonstrating how quickly they are sold out. Press users to buy with time ticking down to the finish of the special offer period. Announce your future occasions or product launch and keep your clientele eagerly waiting for them demonstrating a countdown to the start.
Make your events and sales unmissable and draw more purchases.
Stimulate your visitors to shop by evoking a sense of urgency.
Make your clients feel a fear of missing out your low prices, while the time is ticking down to the finish of it. It will make clients purchase faster and increase sales on your site.
Show the stock is lowering in order to raise perceived value of the items.
Create a stock counter, showing that your goods go like hot cakes and become deficit. It will make people value the items more and become eager to acquire them too.
Draw more attention to your sales using a special holiday-theme countdown bar.
Display engaging theme sale bar for holidays and special events. It will reflect holiday mood and promote your great deals to help you sell in the time of profitable season.
Features
5 attributes, which turn our module into the ideal solution for Joomla website:
- Option to set start and finish date and time;
- Editable button text;
- Four time units: days, hours, minutes, seconds;
- 5 holiday themes for the most popular occasions;
- Customizable sizes of timer and button.
How to add Countdown Timer to Joomla website
Just take the steps given below to activate the extension on Joomla.
- Launch our free demo and start shaping your custom-made widget.
Specify the suitable design and specifications of the extension and save the modifications. - Acquire your unique code which is shown in the box on Elfsight Apps.
As soon as the customization of your personal Countdown Timer extension is complete, copy the individual code from the appearing window and keep it for future use. - Begin using the plugin on your Joomla website.
Place the code you’ve saved recently into your website and save the improvements. - You’re done! The embedding is fully performed.
Visit your page to check how’s the plugin operating.
If you have any problems or questions with installation? Leave your message to Elfsight support team with an explanation of the problem. We will do our best to provide solutions. Or try to use a thorough instruction.
How can I add a Countdown Timer to my Joomla website without coding skills?
Elfsight provides a SaaS solution that lets you create a Countdown Timer widget yourself, see how easy the process is: Work directly in the online Editor to create a Countdown Timer widget you would like to see on your Joomla website. Pick one of the premade templates and adjust the Countdown Timer settings, add your content, change the layout and colors without any coding skills. Save the Countdown Timer and copy its installation code, that you can readily add to your Joomla website with no need to buy a paid plan. With our intuitive Editor any internet user can create a Countdown Timer widget online and easily embed it to their Joomla website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.
How can I make a full-screen Countdown Timer for my Joomla website?
Of course. Making a countdown timer online to fit the full screen’s width is not too challenging. The Elfsight widget has everything essential for this purpose. Complete the instructions below:
- In the “Timer” menu option, select the “Install To Required Position” layout.
- Next, visit the “Appearance” tab and hit “Sizes & Fonts.”
- Alter the size of the timer from small to large.
However, if this method doesn’t work, you can implement a custom CSS code. But instead of narrowing the width, maximize it!
Can I use the Countdown Clock for free on my Joomla website?
Definitely. Our subscription packages feature the Free option alongside our Basic, Pro, Premium, and Enterprise ones. With this plan, you can enjoy full personalization and access to all features. Don’t hesitate to kick-start your usage of the free Countdown Timer plugin today!