Webnode Contact Form widget
Build contact forms on your Webnode website to collect messages, answer questions, and streamline support, giving users a simple and reliable way to reach you.
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Create your Contact Form widget
Configure your Contact Form and add it to your Webnode website for free!
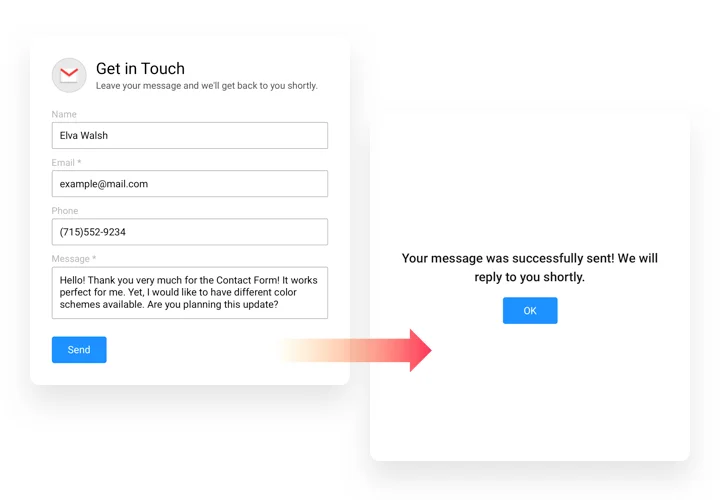
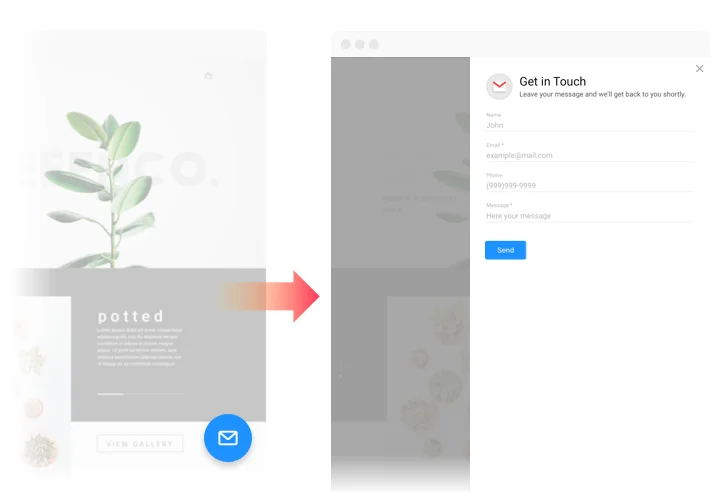
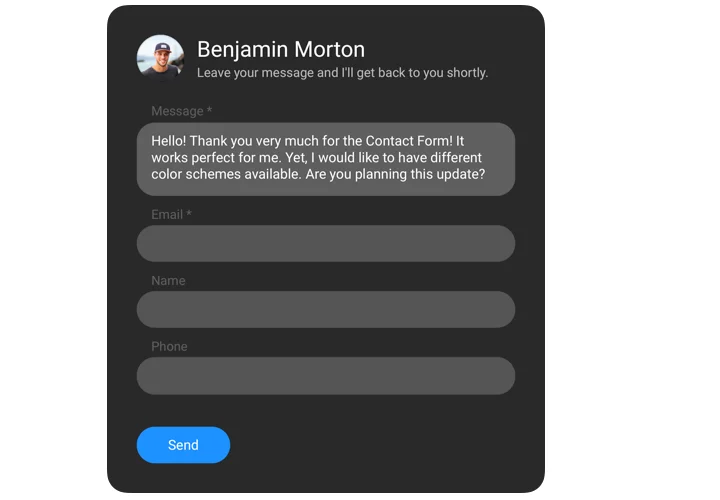
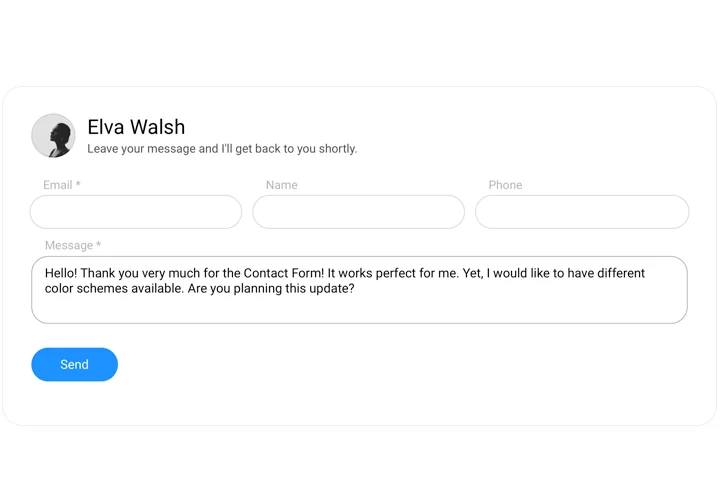
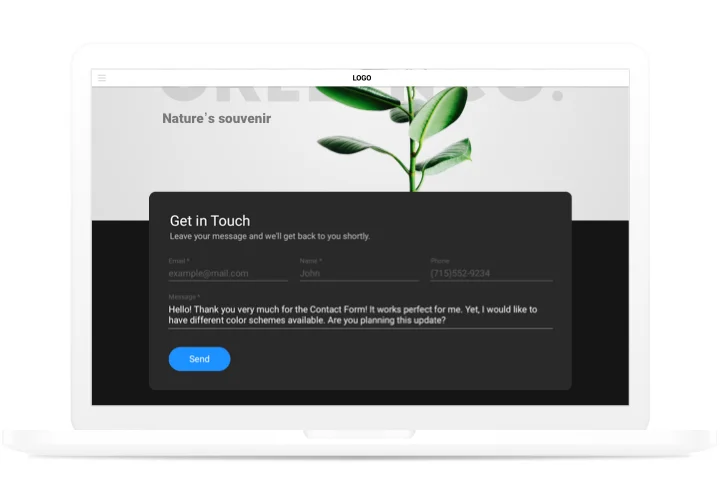
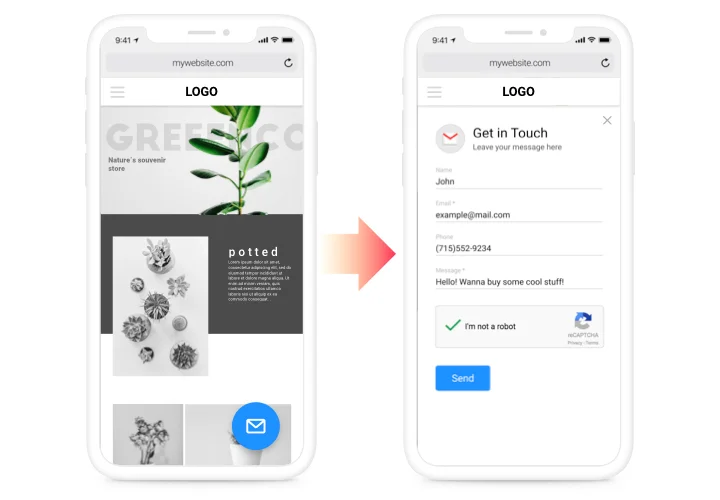
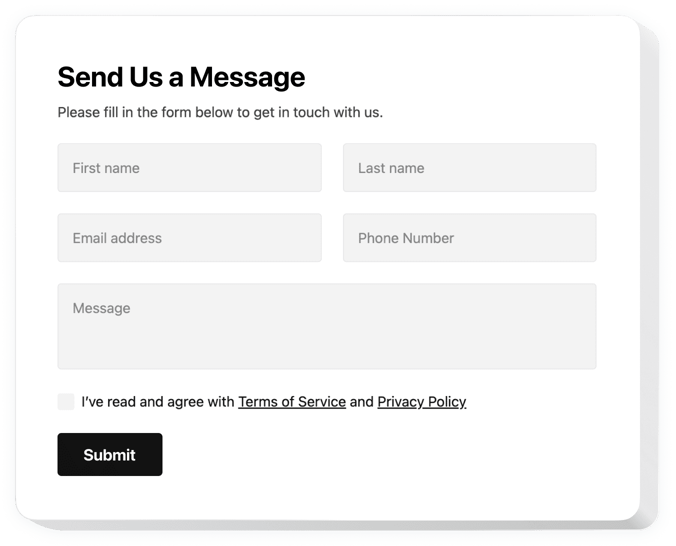
Screenshots
Contact form for Webnode
Our Webnode contact us form plugin helps with any appeared requirements in getting reviews and orders from clients of your website. Show the needed elements for filling, find your preferable template and customize the interface, to inspire your users to make more order from your site. Get reviews, take orders and write answers to the messages of the clients of your site!- Up to x2 to the quantity of enquiries from the website. Settle all kinds of troubles and uncertainties of your customers, and don’t allow them to get away from the website. Use our convenient instrument for building useful interaction with clients.
- Perceive your customers better. Questions, disbelieves and other opinions about your offers or service is worthless information for you to see the wishes of your site audience and successfully organize a plan of potential extension of your business.
- Develop your user communication. Thanks to convenient layouts, adjustable design and personalized «Thanks You» notifications, you will demonstrate to your users their value for your business.
Features of Contact form plugin
Why is our contact form the best plugin for receiving feedback and receiving enquiries for Webnode? Get to know our basic traits:- Set your own field labels
- Place any text you need before the form in the caption
- 5 visual field styles included: classic, flat, material, classic rounded, flat rounded
- Set a text to pop up after successful submission of the message
- Seamless design which suits 99% sites out of the box
How to add Contact Form widget to Webnode website
Apply tutorial by our team, to add contact plugin to your website. You will not need competence in web development and full setup time will not take more than about 90 seconds.- Design your personalized Contact Form. With the help of our free demo, shape a plugin with desired layout and settings.
- Receive the code for setting up the plugin . After widget setting, obtain the code for the form plugin from the popup window on Elfsight Apps.
- Reveal the plugin on Webnode website. Embed the plugin on the required spot of the website and apply the edits.
- The integrating is successful!. Visit your site, to check your work.
How to add Contact Form to my Webnode website without coding skills?
Elfsight provides a SaaS solution that lets you create a Contact Form widget yourself, see how easy the process is: Work directly in the online Editor to create a Contact Form widget you would like to see on your Webnode website. Pick one of the premade templates and adjust the Contact Form settings, add your content, change the layout and color scheme without any coding skills. Save the Contact Form and copy its installation code, that you can effortlessly paste in your Webnode website without buying a paid plan. With our intuitive Editor any internet user can create Contact Form widget online and easily embed it to their Webnode website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.
Are there any Contact Form templates for the Webnode website?
Yes, there are! The Elfsight team made a great collection of 300+ ready-to-use templates. And you won’t be disappointed with the Contact Form templates for sure.
Pricing
14-day money back guarantee. Risk-free, you can cancel at anytime.
Webnode widget
Cross-platform digital solution that suits for any website
from $0 / month
start with free plan
Unlimited domains
Professional support and well documented
Free installation assistance
Limited time offer for multiple apps
Fully customizable