jQuery Facebook Feed plugin
Display posts, photos, and videos from Facebook on your jQuery website to increase engagement and keep your pages filled with fresh, automatically synced social content.
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Create your Facebook Feed plugin
Configure your Facebook Feed and add it to your jQuery website for free!
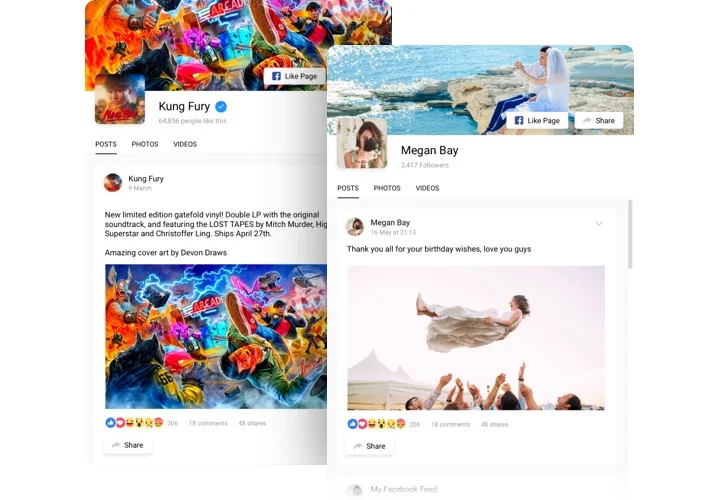
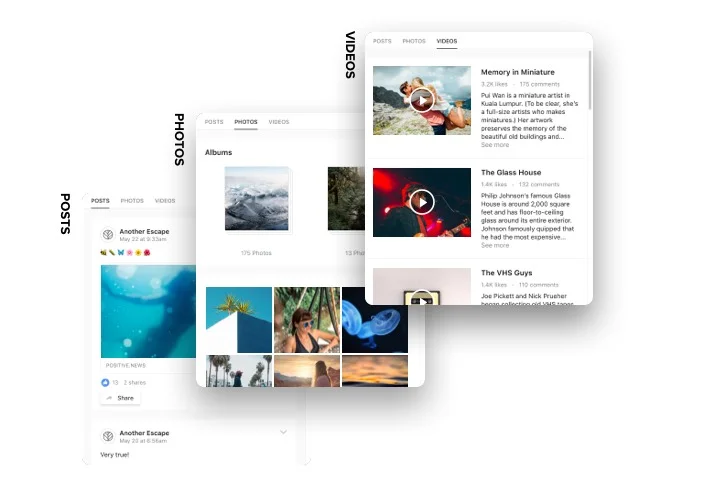
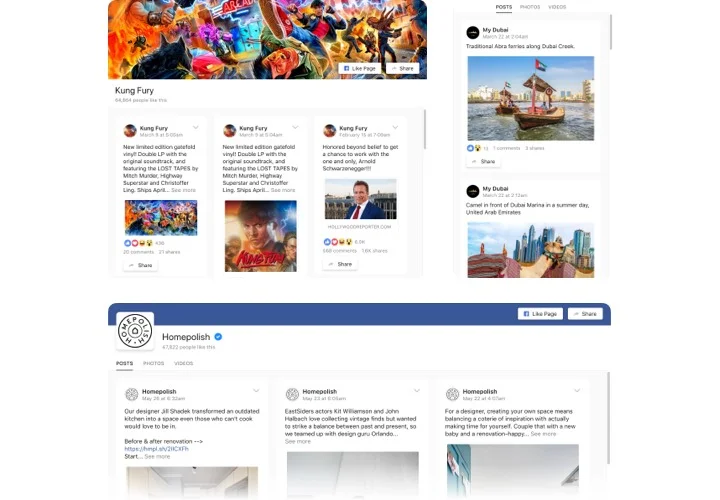
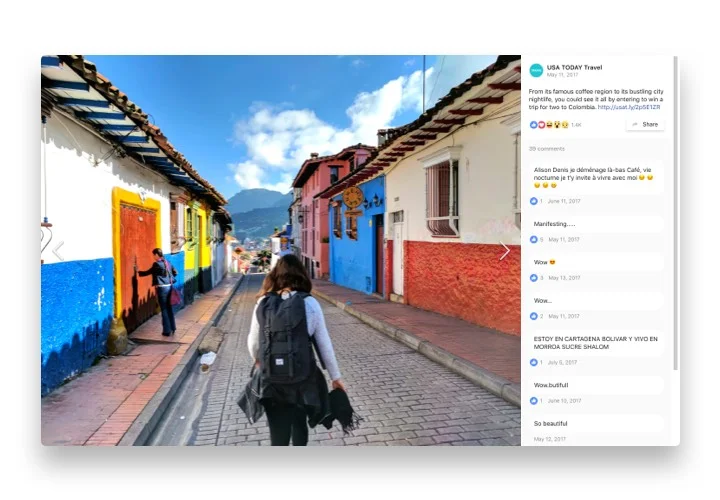
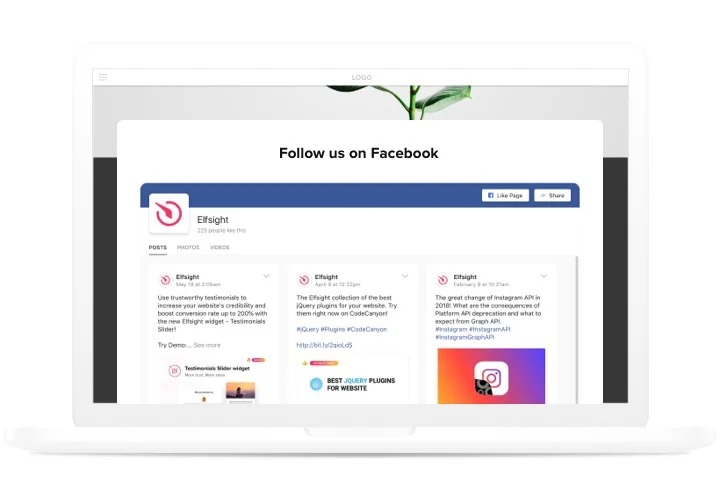
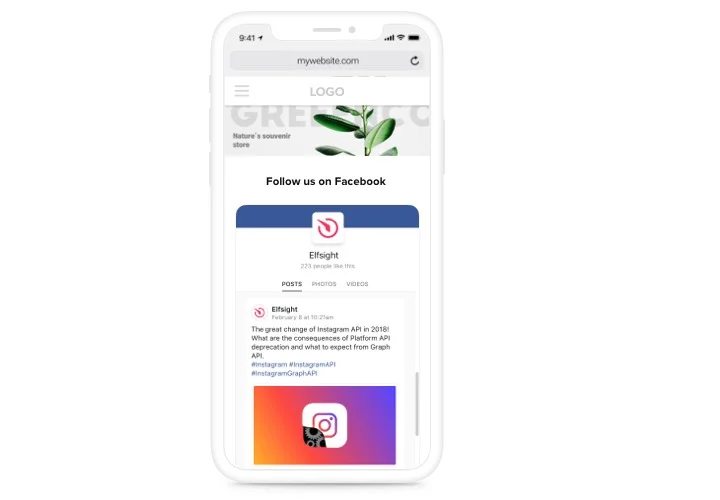
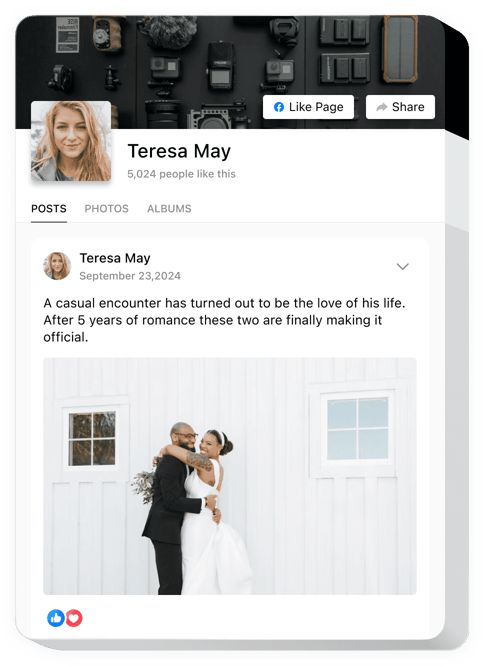
Screenshots
Description
Show your Facebook content in our powerful plugin – Facebook Feed. Pages, video, and pictures – you can be sure your readers won’t miss a single message. Sleek design with real elements of Facebook will not stay undiscovered and will help not only to hold current customers on the website but also to attract new Facebook subscribers. Raise your client work to an upper height supported by Facebook jQuery plugin.- Strengthen trust in your brand among readers. A brand that has existing accounts in social networks has 72% more trust among clients. Insert your Facebook content on the website, to demonstrate to readers your business is true and trustworthy.
- Raise your website conversion by up to 175%. Use a component of social effect on your website, to get more clients. Let your users know your brand on Facebook and get their trust, which will allow leveling your conversion.
- Make readers stay on the page. Use social and entertaining details, which attract attention of users, to hold them on the website and acquaint them with your offers or business in details.
- Achieve a deep interest among clients of your business. Your website is not the only way of involving clients, help any user to explore your company on Facebook closer: integrate users into the internal activities of your business and acquire the most faithful supporters.
Features
Some advantages, which transform our Facebook feed into a must-have plugin for a jQuery website.- 3 displayable types of Facebook content: posts, videos, and photos with albums;
- Adjustable width and height;
- Display or hide videos;
- Free installation service.
How to add Facebook Feed plugin to jQuery website
Read our guide, to end up the installation. The process will go for just several minutes and doesn’t require skills in development.- Build your custom Facebook Feed. Using our free editor, create a widget with necessary design and capacities.
- Acquire a code for adding the widget. After widget tuning, get a code for Facebook plugin from the popup window on Elfsight Apps.
- Place the widget on jQuery site. Integrate the plugin to the needed spot of the website and publish the edits.
- The integrating is successful!. Enter your jQuery site, to check your work.
Pricing
14-day money back guarantee. Risk-free, you can cancel at anytime.
Elfsight Apps
Cross-platform software that suits for any website
from $0 / month
start with a free plan
Unlimited websites
Professional and on-time support and well documented
Free installation assistance
100% customizable
Special offer for multiple apps