Highlight Key Information































All You Need to Make Your Website Halloween-Ready
Explore Additional Use Cases for Your Goals
15 Best Ways How to Highlight Key Website Information
Whether you’re a small business owner, a blogger, or part of a larger organization, knowing how to highlight key details can guide your visitors toward action.
In this guide, we’ll explore 15 actionable hacks to enhance visibility that may sometimes include incorporating Elfsight widgets to elevate your website’s performance. Let’s dive in!
1. Use clear and concise language
The most important information should be presented in a way that’s easy to understand and digest. Use simple language, avoid jargon, and stick to the point.
🎯 Tips:
- Write short and to-the-point sentences. Try to avoid using long and complex sentences.
- Organize information into easy-to-read formats using bullet points and lists.
- Use bold text or multiple font sizes to emphasize key points.
2. Prioritize visual hierarchy
Use different font sizes, colors, and spacing to create a visual hierarchy that guides visitors through your website and helps them understand the most crucial information.
🎯 Tips:
- Use headings and subheadings to organize your content and create a clear structure.
- Use bold text for emphasis, highlight key points, and create calls to action.
- Use white space to create visual breaks to avoid overcrowding your page with too much information.
3. Leverage white space effectively
White space (aka negative space) can create visual breaks and make your website easier to read. Avoid overcrowding your pages with too much text and imagery.
🎯 Tips:
- Create visual breaks with white space around headings and images to make your content more digestible.
- Draw attention to vital elements using more white color around them.
- Ensure your website feels balanced and harmonious.
4. Implement high-contrast colors
Choose colors that stand out against your website’s background to draw attention to important information.
🎯 Tips:
- Use a color wheel to choose colors that complement each other.
- Choose colors that appeal to your target audience.
- Experiment with different color palettes to find what works best for your brand.
5. Add visuals to enhance messaging
Images, icons, and videos can effectively convey information and grab attention. Use high-quality visuals that support your message and enhance your content.
🎯 Tips:
- Choose images that directly relate to your content and support your message.
- Icons can make your website easier to navigate and understand.
- Videos can make complex information more engaging and easier to understand.
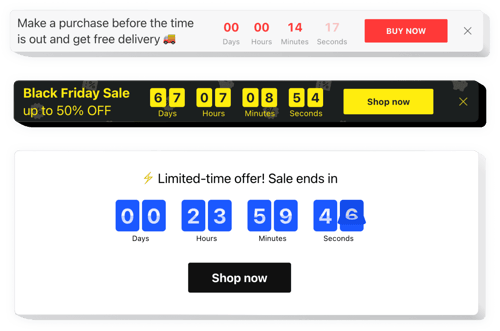
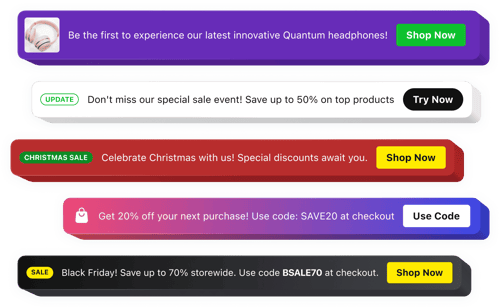
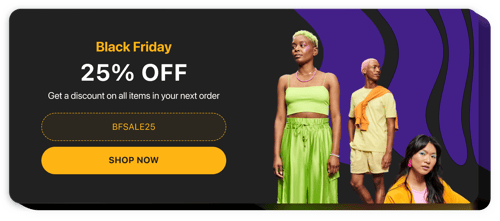
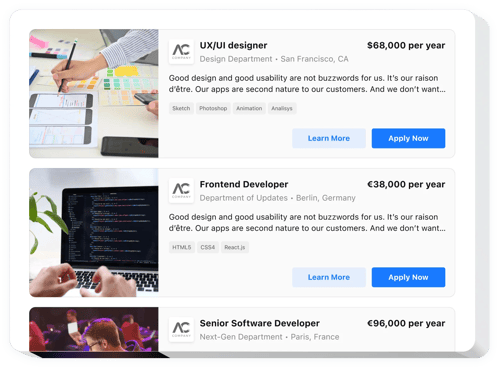
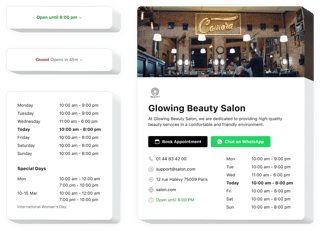
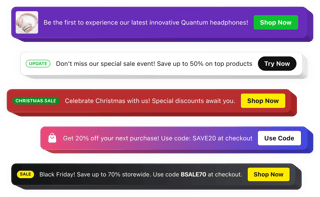
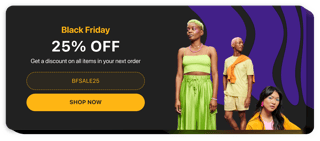
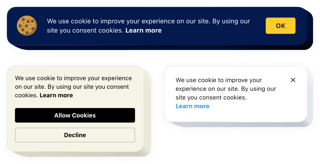
6. Highlight key information with banners
Banners are a great way to draw attention to important messages, promotions, or announcements. Use a clear and concise message, compelling visuals, and a strong call-to-action.
🎯 Tips:
- Choose colors that stand out against your website’s background.
- Use a clear and concise message that grabs attention.
- Encourage visitors to learn more or take action.
💖 Elfsight recommendation: Gain insights on creating a custom banner for your website in our blog post.
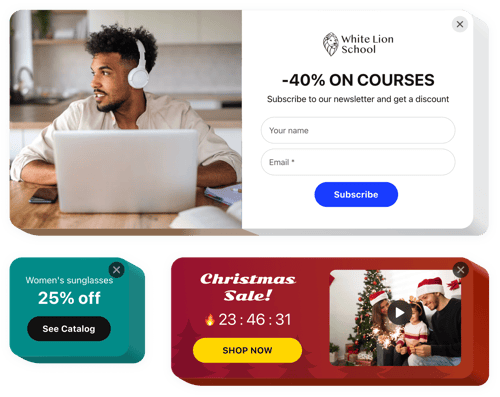
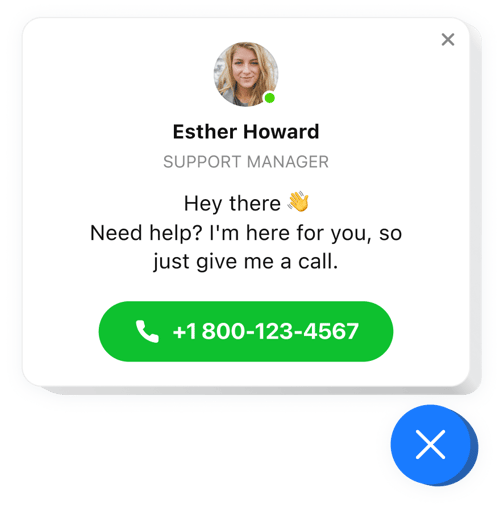
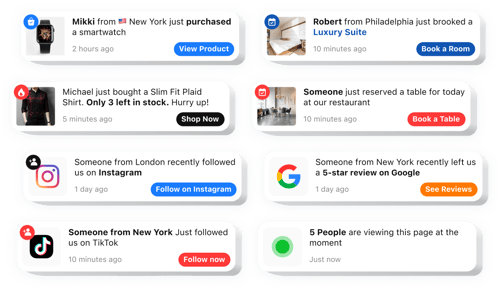
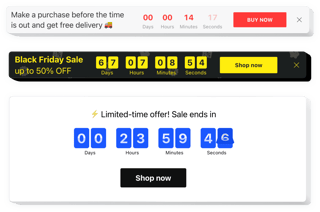
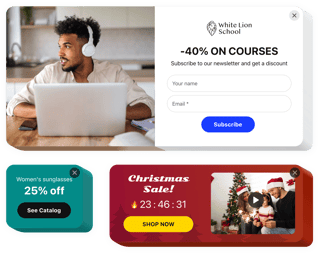
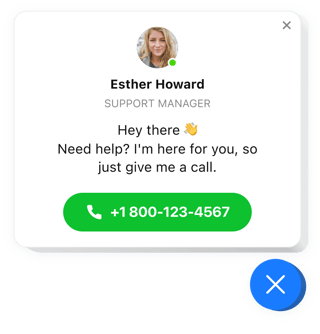
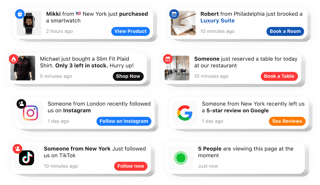
7. Embed popups for targeted messaging
Popups can be used to grab attention and deliver important information in a non-intrusive way. They can appear based on specific user behaviors, like when a visitor is about to leave your website (exit intent) or after they have spent a certain amount of time on a page.
🎯 Tips:
- Use simple language that quickly conveys what the offer is and what the benefits are.
- Encourage users to act immediately using phrases like “Claim Your Discount Now!” or “Get Your Deal Today!”
- What works for one audience might not work for another, so testing is key to finding the most effective approach.
💖 Elfsight recommendation: Visit our blog to learn how to create alluring pop-ups that effectively highlight your information.
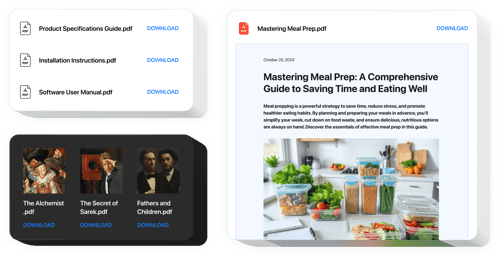
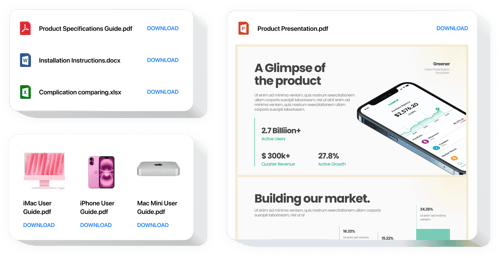
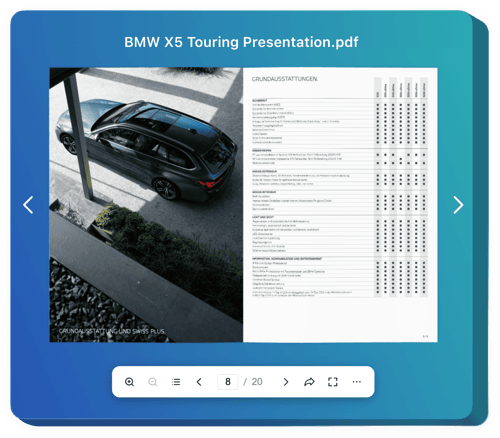
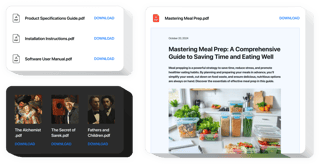
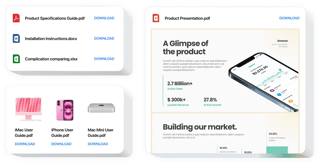
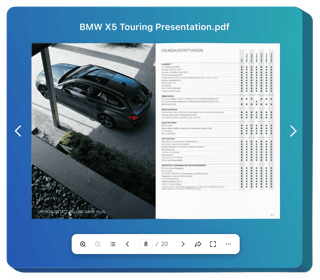
8. Integrate important documents directly
Embedding documents—like brochures, guides, or whitepapers—directly onto your website allows visitors to access valuable information without navigating away from your page. It keeps users engaged and informed.
🎯 Tips:
- Ensure documents are easy to read and accessible on all devices.
- Provide brief descriptions of each document’s content for context.
- Encourage downloads by highlighting the benefits of accessing these documents.
💖 Elfsight recommendation: Delve into our blog post to discover how to add a PDF viewer for seamless integration of essential documents on your website.
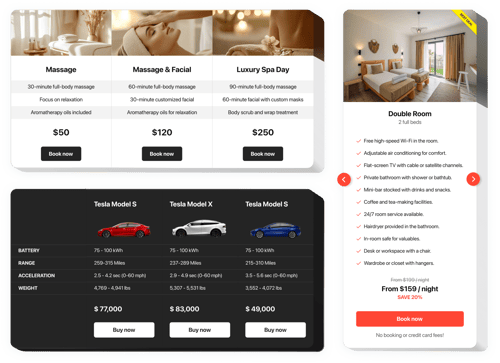
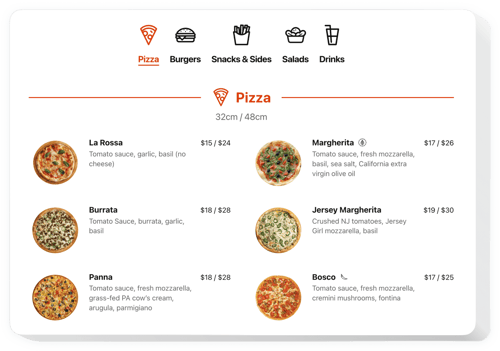
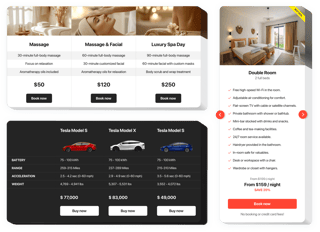
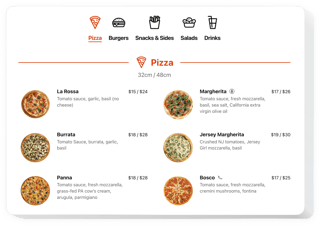
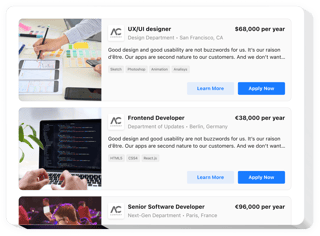
9. Showcase your pricing plans
A pricing table allows customers to compare different products or services side by side, making it easier to choose the best option. Highlighting key features and prices can guide users toward making informed decisions.
🎯 Tips:
- Clearly outline key features, prices, and any special deals in the table.
- Highlight the most popular option to guide customer decisions.
- Keep the design clean and easy to read for quick comparisons.
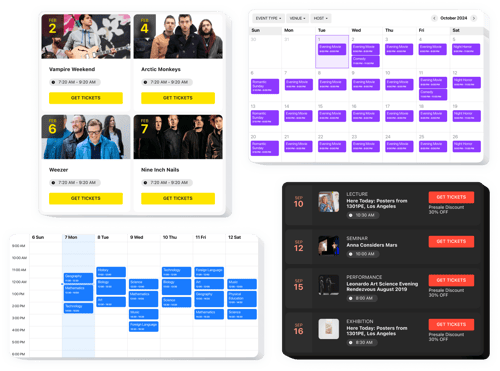
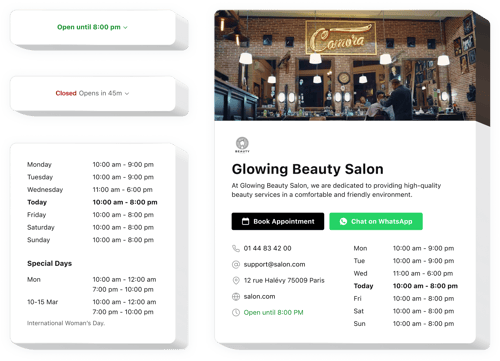
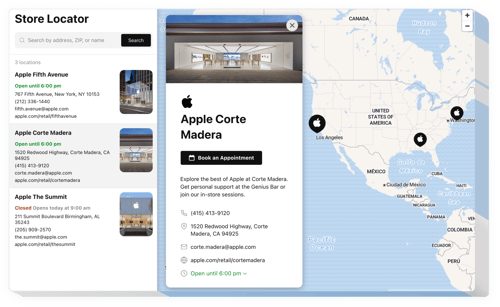
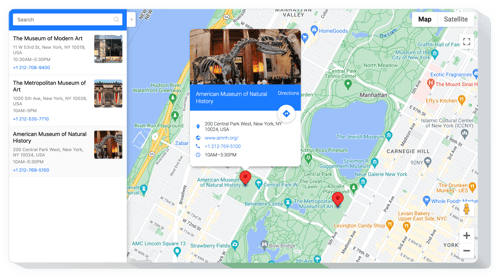
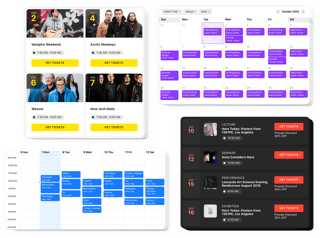
10. Make event calendar to share upcomings
If you host events—whether online webinars or in-person workshops—an event calendar can keep your audience informed about upcoming activities. This tool helps visitors easily find relevant events and encourages participation.
🎯 Tips:
- Include details such as dates, times, locations, and registration links.
- Promote events through email newsletters and social media channels.
- Update the calendar regularly to keep information current.
💖 Elfsight recommendation: Explore our blog for insights on how to add a calendar and showcase all upcoming events on your website.
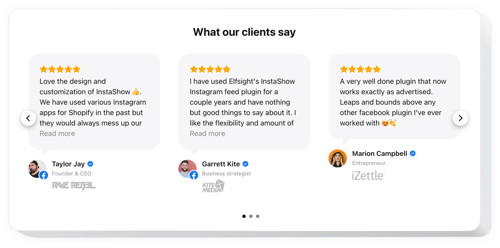
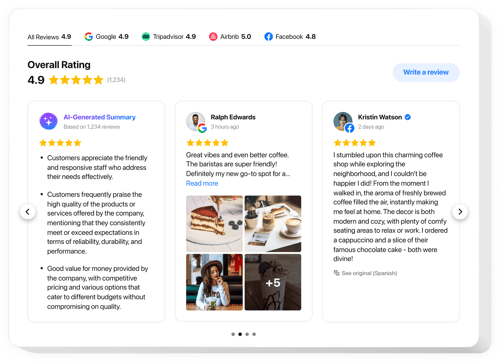
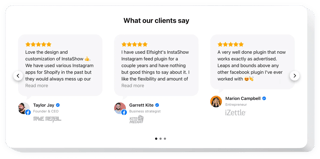
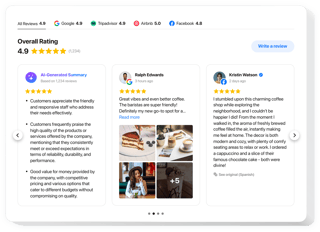
11. Display customer testimonials
Displaying customer testimonials can build trust and credibility for your brand. By highlighting positive feedback from satisfied customers, you provide social proof that encourages potential buyers to purchase.
🎯 Tips:
- Choose testimonials that specifically mention key products or services.
- Include customer names and photos (with permission) for authenticity.
- Rotate testimonials regularly to keep content fresh and engaging.
💖 Elfsight recommendation: Dive into our post to discover how to create a testimonials slider and integrate glowing reviews into your product pages.
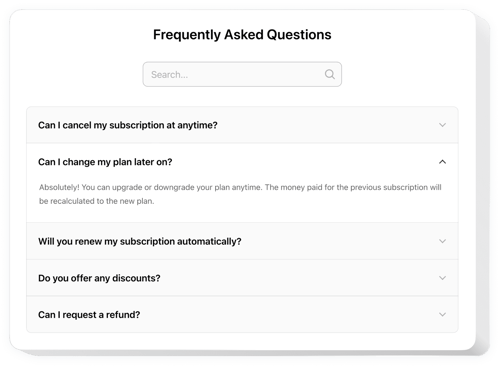
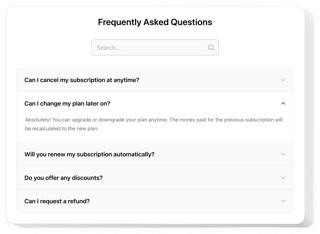
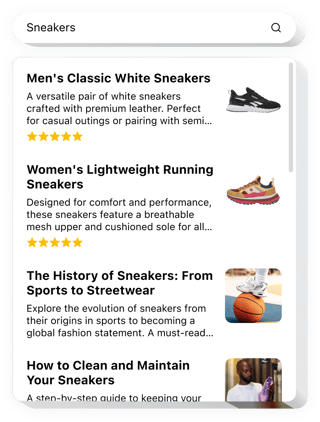
12. Utilize FAQs for quick answers
An FAQ section is invaluable for addressing common questions and concerns visitors may have about your products or services. By providing quick answers, you reduce friction in the decision-making process and enhance user satisfaction.
🎯 Tips:
- Organize FAQs by category for easier navigation.
- Regularly update the section based on new customer inquiries.
- Use clear and concise language to ensure understanding.
💖 Elfsight recommendation: Don’t miss our blog post on creating an organized FAQ section that enhances user experience.
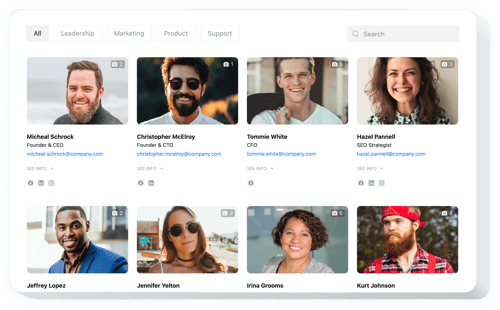
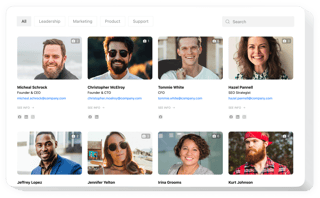
13. Prove your expertise
Highlighting the people behind your brand can humanize your business and foster connections with customers. Featuring team members on product pages or in a dedicated section allows visitors to relate more personally to your brand.
🎯 Tips:
- Create a “Meet the Experts” page to introduce your team members and highlight their expertise.
- Include a “Why We Love It” section to explain why your team recommends specific products or services.
- Use a “Bestsellers” blog series to feature in-depth articles about your top-selling products, highlighting their benefits and unique features.
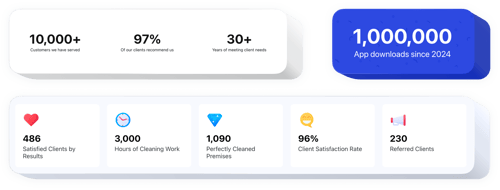
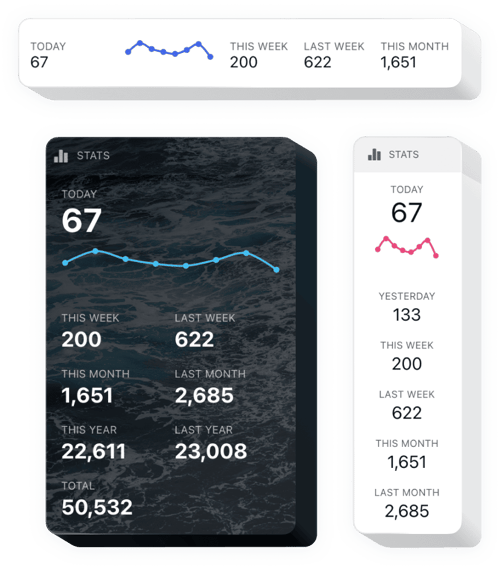
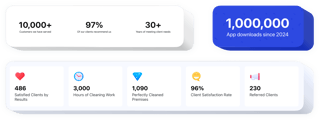
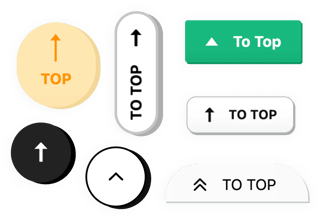
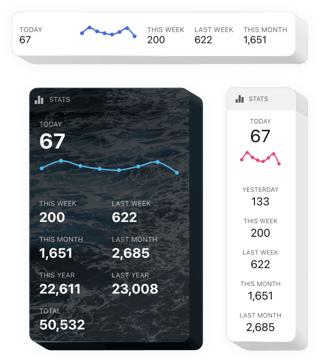
14. Employ number counter to share success
Use a dynamic number counter to showcase key metrics, like website visits, customers served, or awards won.
🎯 Tips:
- Choose a relevant metric that highlights your success and is important to your audience.
- Ensure the number counter is eye-catching and noticeable.
- Position the number counter prominently on your website.
💖 Elfsight recommendation: Visit our blog to discover tips on designing a number counter to showcase your success and add visual appeal.
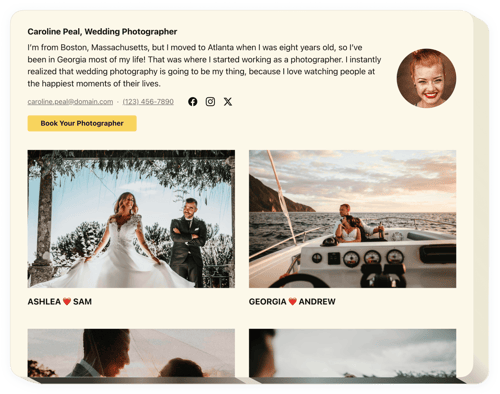
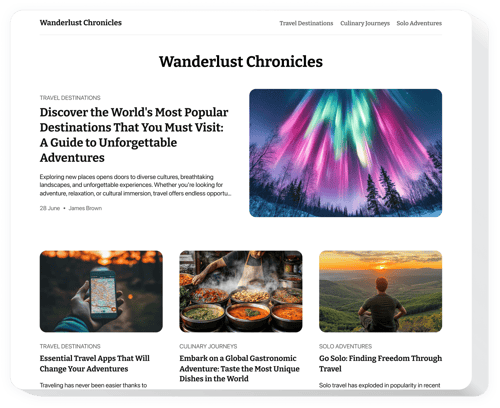
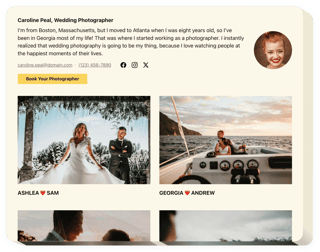
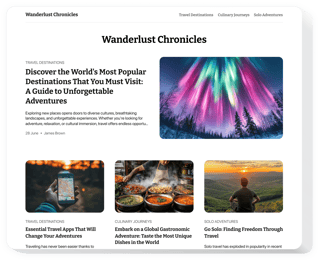
15. Create engaging portfolio sections
If applicable, showcasing a portfolio of projects or use cases can provide context and inspiration for potential buyers. This strategy is particularly effective for service-based businesses looking to demonstrate their expertise.
🎯 Tips:
- Use high-quality images and detailed descriptions for each project.
- Highlight customer testimonials alongside portfolio entries.
- Ensure easy navigation so visitors can explore various projects effortlessly.
💖 Elfsight recommendation: Find out how to create a portfolio to display stunning visuals of your work while integrating relevant information seamlessly.
FAQ
How to embed widgets to highlight key information on your website?
Follow these guidelines to embed the widgets on your website in 3 simple steps:
- Customize the template. Tweak the visuals in the online configurator to match your aesthetics.
- Receive the embed code. Save the outcome and copy the provided installation code.
- Add the code to your website editor. Navigate to your website’s admin panel, put the code where needed, and update the page. You’re all set!
What website builders and CMS are compatible with widgets?
Almost all website platforms are compatible with our plugins. Here are the most popular ones:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google websites, GoDaddy, iFrame, and many others.
Can I use Elfsight widgets for free?
Absolutely. Elfsight offers five subscription levels, with the Free option available. It encompasses everything you need for personalization and configuration. Yet, the higher-tier levels come with even more incredible add-ons.