Create a CTA on Your Website

















All You Need to Make Your Website Halloween-Ready
Explore Additional Use Cases for Your Goals
15 Best Tricks on How to Create Effective CTAs on Your Website
Call-to-actions (CTAs) are vital for guiding your visitors toward taking desired actions on your website. Whether you want them to sign up for a newsletter, make a purchase, or download a resource, well-crafted CTAs can significantly improve your conversion rates.
Here are 15 ways to create effective CTAs that resonate with your audience.
1. Craft personalized CTAs based on user segments
Increase engagement by tailoring CTAs based on users’ interests, behavior, or location. Personalization boosts engagement by presenting relevant offers that match the visitor’s needs. Dynamic CTAs adapt in real-time, making the messaging more relevant to individual users.
For instance, a returning customer might see a different message than a first-time visitor, creating a more meaningful interaction.
🎯 Tips:
- Use personalization tools to adjust CTAs based on past purchases or browsing history.
- Offer location-specific deals for visitors from different regions.
- Test personalized popups with exclusive offers.
2. Optimize CTA placement for maximum visibility
The success of a CTA often depends on where it’s placed. Even the most attractive CTA won’t perform if placed in a low-visibility spot. Strategically positioning your CTAs on high-traffic areas increases the chances of conversion.
Tailor your CTA placement based on page purpose and content structure. CTAs can be distributed throughout the content or used in a sticky format that follows the user while scrolling, ensuring constant visibility.
🎯 Tips:
- Place CTAs above the fold on landing pages.
- Use sticky CTAs that follow the user while they scroll.
- Test CTA placement across different pages for the best results.
3. Add visual cues to enhance CTAs
Visual elements like arrows, icons, or animations draw attention to CTAs and encourage interaction. By naturally guiding the user’s gaze, visual cues reduce friction and make the desired action more intuitive. But strike the right balance, as overuse of visual cues can clutter the page and overwhelm users.
🎯 Tips:
- Use animations to highlight limited-time offers.
- Add directional arrows pointing toward key buttons.
- Test various visual elements for different target audiences.
4. Experiment with A/B testing for CTAs
A/B testing helps identify the most effective CTA design, wording, and placement. Testing different elements allows you to fine-tune your messaging for maximum impact. Even small changes can lead to measurable gains – like shifting from “Learn More” to “Get Started” or changing a red button to green. Keep experimenting to ensure your CTAs remain optimized for evolving user behavior.
🎯 Tips:
- Test button colors, sizes, and positions.
- Try different CTA texts like “Join Now” vs. “Sign Up Today.”
- Measure click-through and conversion rates for each variation.
5. Use action-oriented language
The foundation of an effective CTA is clear, action-focused text. Use verbs like “Get,” “Start,” “Discover,” or “Claim” to motivate users to act without ambiguity. Keep CTA wording simple and compelling, with a clear benefit for users. The goal is to align the CTA language with the desired action and user intent, offering clarity and motivation in a single phrase.
🎯 Tips:
- Use personalized CTAs, such as “Start Your Free Trial Today” or “Get My Discount Now.”
- Test variations like “Learn More” vs. “Explore Our Features.”
- Keep CTAs visible above the fold on key pages.
💖 Elfsight recommendation: Check out our article on how to embed a CTA button on your website page to motivate visitors to take specific actions.
6. Incorporate Click-to-Call buttons for instant engagement
Simplify communication with mobile users by allowing them to call your business with a single click. Click-to-call buttons provide users with instant access to your sales or support team, which is essential for service-based businesses. Whether it’s scheduling consultations or connecting with support, reducing friction in the customer journey ensures higher engagement rates.
🎯 Tips:
- Use bold colors to make click-to-call buttons stand out.
- Place them prominently on product pages or in the contact section.
- Ensure buttons are optimized for mobile devices.
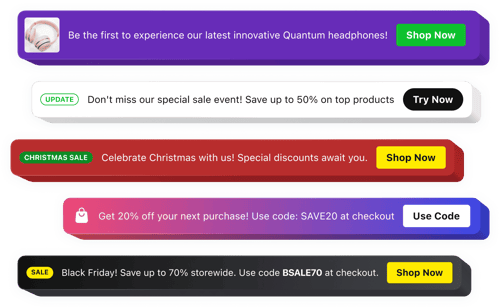
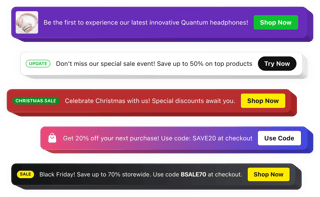
7. Highlight CTAs with announcement bars
Announcement bars offer a non-intrusive method to communicate time-sensitive promotions, product launches, or important updates. They are strategically placed at the top or bottom of the page, ensuring maximum visibility without obstructing user interaction.
This makes them ideal for displaying limited-time offers or nudging users toward specific actions, such as subscribing or making a purchase.
🎯 Tips:
- Use contrasting colors to draw attention to the message.
- Include a clickable CTA like “Shop Now” or “Claim Offer.”
- Update the announcement regularly to maintain relevance.
8. Encourage sharing with social share buttons
Adding social share buttons next to key CTAs helps users spread the word about your product or service. This method leverages word-of-mouth marketing, expanding your reach through user-driven content sharing.
🎯 Tips:
- Use share buttons on product pages, blog posts, and landing pages.
- Add CTA messaging like “Share to Unlock Discount” or “Tell Your Friends.”
- Track the performance of shared content to optimize future campaigns.
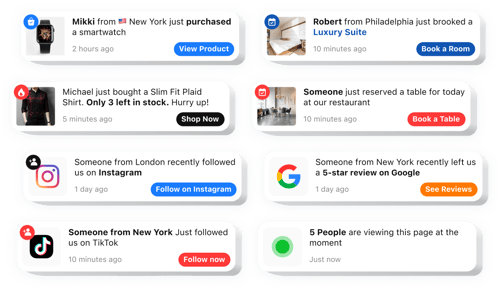
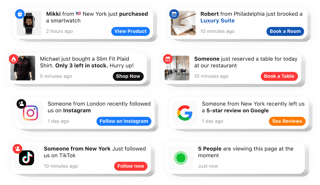
9. Leverage social proof with sales notifications
Sales notifications help create urgency by showing real-time purchases or signups from other users. These notifications create FOMO (Fear of Missing Out) and act as psychological nudges that encourage visitors to act based on social proof. Sales notifications work particularly well in ecommerce, increasing urgency without being overly aggressive.
🎯 Tips:
- Display notifications on product pages to highlight recent purchases.
- Use geo-targeted notifications to show localized activity.
- Make the message specific, like “5 people bought this item today.”
💖 Elfsight recommendation: Learn how to add sales notifications to show real-time updates that push users toward action.
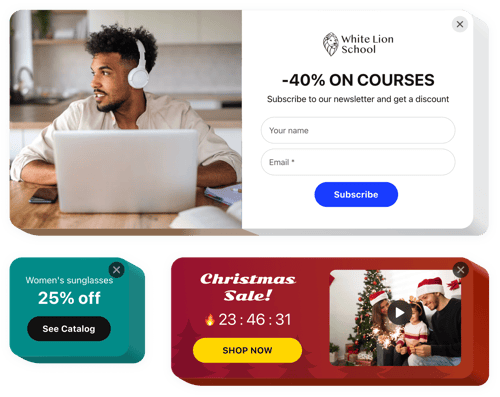
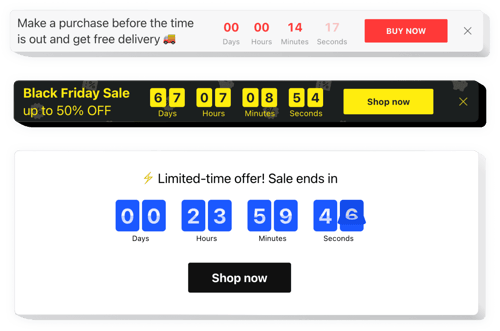
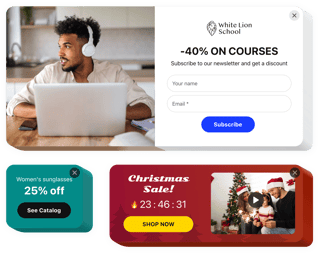
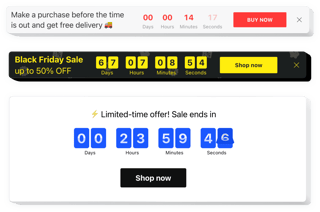
10. Create urgency with countdown timers
A sense of urgency is one of the most effective motivators to drive conversions. Countdown timers visualize time constraints and push users to act before an offer expires. This technique is especially effective during limited-time promotions, flash sales, or product launches. When users feel that time is running out, they are more likely to convert rather than delay their decision-making process.
🎯 Tips:
- Use timers on checkout pages to prevent cart abandonment.
- Combine countdowns with banners promoting discounts.
- Reset timers automatically for recurring campaigns.
💖 Elfsight recommendation: Find our tutorial on how to embed a countdown timer on your website to create urgency and enhance your CTAs.
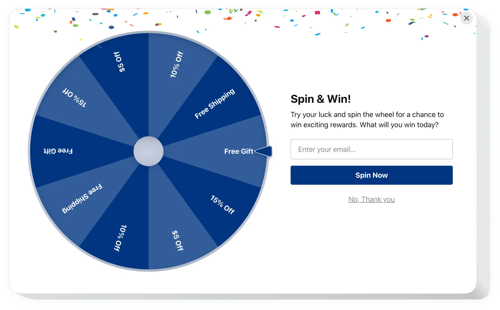
11. Design popups to grab attention
Popups are an effective way to present CTAs at the right moment – whether for capturing emails, promoting sales, or offering discounts. A well-timed popup can lead to higher conversions by interrupting user flow strategically.
However, it’s crucial to design popups with care, ensuring they are relevant to the visitor’s needs and not disruptive to the overall experience.
🎯 Tips:
- Trigger popups based on user behavior (e.g., exit intent or page scroll).
- Keep the message clear, concise, and offer-driven.
- Avoid overwhelming users with frequent popups.
💖 Elfsight recommendation: If you want to deliver well-timed CTAs, explore our article on how to add popups to your website.
12. Use sliders to promote multiple offers
If your business runs multiple campaigns simultaneously, a slider is the perfect tool to showcase multiple CTAs in one spot. Sliders make good use of space by allowing you to cycle through several offers or messages, ensuring that different products or services get equal visibility.
🎯 Tips:
- Include a CTA on every slide, such as “Explore,” “Learn More,” or “Buy Now.”
- Optimize sliders for mobile view.
- Keep transitions smooth to maintain user attention.
💖 Elfsight recommendation: Check out our article on how to embed a slider on your website to highlight several offers with dynamic CTAs.
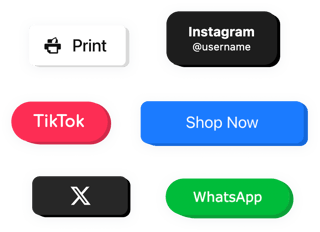
13. Integrate social media icons with CTAs
Social media icons next to CTAs encourage cross-platform engagement, allowing visitors to follow your brand on various channels. This also helps increase visibility and strengthen your online presence. Expand your brand’s reach and drive long-term engagement beyond your website, fostering community interaction.
🎯 Tips:
- Link to your most active social channels for higher engagement.
- Place social icons near buttons or popups with CTA messaging.
- Use consistent branding across your website and social media accounts.
💖 Elfsight recommendation: Boost visibility through user-driven engagement, find out how to add social media icons on your website in our step-by-step guide.
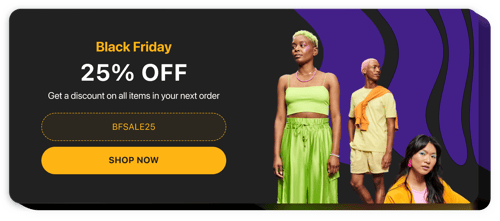
14. Use banner CTAs for visual impact
Banners provide a visually striking format for CTAs, ideal for grabbing attention on landing pages or during campaigns. You can use them to highlight limited-time promotions or special announcements. They also work well for promoting product launches or running seasonal sales.
🎯 Tips:
- Add a clear CTA like “Shop Now” or “Get Started” on each banner.
- Use high-quality visuals to enhance the message.
- Make banners responsive for all screen sizes.
💖 Elfsight recommendation: Here you may find an article on how to add a banner to your website to deliver eye-catching CTAs.
15. Combine multiple strategies for maximum impact
The most effective strategy involves combining multiple tools to create a seamless user journey. Use popups, buttons, timers, and banners together for a cohesive campaign.
🎯 Tips:
- Integrate countdown timers into popups with CTAs.
- Use announcement bars along with clickable buttons.
- Monitor performance metrics to optimize the widget combination over time.
FAQ
How to embed widgets to create a CTA on your website?
Follow these 3 straightforward steps to embed the widgets on your website:
- Customize the template. Tweak the visuals in the online configurator to complement the design choice of your website.
- Obtain the embed code. Save the changes and copy the unique embedding code.
- Add the code to your website editor. Go to the admin area of your website, put the code into the desired location, and update the page. Voila!
What website builders and CMS are compatible with widgets?
Almost all website platforms are suitable for our widgets. Check out just some of the most popular ones:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google websites, GoDaddy, iFrame, etc.
Can I use Elfsight widgets for free?
Of course. Elfsight provides five subscription levels, with the Free one available. It encompasses all essential components for personalization and setup. Nevertheless, the higher-tier levels offer even more exciting advantages.