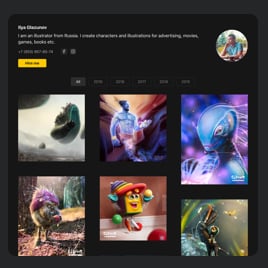
Webflow Web Designer Portfolio widget
- Project Content Upload
- Categories
- Author Details
- Call-to-Action Button
- Popup
- Custom Header
- Project Card Styles
- Multiple Layout Styles
- Action on Project Click
- Custom Colorization and Font
- Custom CSS & JavaScript Editors
- Multiple Language Support
- Tech-Free Customization
- Optimized for All Mobile Devices
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Portfolio widget
FAQ
How to add the Web Designer Portfolio code to the Webflow website?
If you wish to add the Web Designer Portfolio to your Webflow website, take these steps:
- Tailor the appearance and add the formula for the Portfolio widget to meet the website requirements.
- Log in to your Elfsight dashboard or create a free account.
- Receive the generated embedding code.
- Go to your Webflow website.
- Paste the shortcode into your website builder. It’s that simple!
For more detailed instructions, there is a comprehensive blog article on how to add Portfolio to any website. Feel free to explore it without any hesitation!
What website platforms does the Web Designer Portfolio widget integrate with besides Webflow?
Regardless of the platform or CMS, the widget allows you to add your Calculator HTML code to 99.9% of websites. Here is a list of the top 9 most popular options based on our users’ choices:
Squarespace, Wix, HTML, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have programming skills to embed the Web Designer Portfolio widget code?
No, you’re not obliged to have them. In brief, external coders or coding proficiency are not needed to add your Web Designer Portfolio to the Webflow website. Elfsight’s intuitive widgets deliver a smooth solution for enhancing additional website functionality, eliminating the call for significant technical knowledge.
Can I use the Web Designer Portfolio template for free?
Yes. Elfsight widens its offerings to all widget lovers by introducing various subscription models: Free, Basic, Pro, Premium, and Enterprise. Each level is equipped with custom elements and features, enabling you to reach distinctive outcomes with fast integration. You’re encouraged to commence with the Free package but keep in mind that there are additional chances to level up and unlock even more awe-inspiring benefits.
Where can I add the Web Designer Portfolio on my Webflow website?
The decision is contingent upon the layout and aims of your Webflow website. You could employ marketing things where the widget grabs the focus of potential recruiters and clients or transition its purpose to use your work as a visually appealing display. Consider these usual locations where you can add it: front page, specific portfolio page, bio page, offerings page, sidebar, and blog posts.
How to customize the Web Designer Portfolio widget code?
You have the flexibility to tailor the widget in your way to express the professionalism and elegance of the work it’s been given. Here’s a rundown of the steps you can take:
- Content
The widget has everything to organize all your client’s projects and author information. Initiate by adding individual cases, accompanied by vibrant visuals, descriptions, and associated website links. For better organization, enable categories to group projects by topic. Incorporate the author’s full name, bio, photographs, contacts, and call-to-action button. - Advanced settings
Elfsight offers a range of predefined layouts—Grid, Masonry, and List—along with project design styles. Establish the content you would like to display and determine the action upon clicking a project. - Custom elements and features
However, there are still numerous things to explore, such as color schemes, popups, fonts, JS editor, CSS editor, and many more.
Don’t worry about any questions or uncertainties along the way—our dedicated Customer Support Team is always available to provide you assistance, guaranteeing a seamless experience from start to finish!
Help with Web Designer Portfolio Setup and Website Installation
Count on us to help you in overcoming any hurdle on your widget template journey by offering an array of accessible sources, assistance from our Support specialist, and conversations with peers in the Elfsight community. Take a glance: