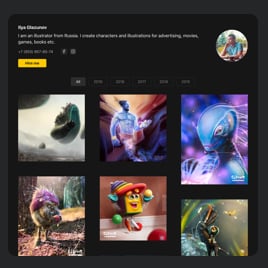
Shopify Web Designer Portfolio widget
- Project Content Upload
- Categories
- Author Info
- Call-to-Action Button
- Popup
- Custom Title
- Project Card Styles
- Multiple Layout Designs
- Action on Project Click
- Advanced Color and Font Settings
- Custom CSS & JavaScript Editors
- Language Localization
- Free-Coding Editor
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Easy Website Integration
Need a Different Template?
Here’s what people say about Elfsight Portfolio widget
FAQ
How to add the Web Designer Portfolio code to the Shopify website?
If you want to embed the Web Designer Portfolio on your Shopify website, take these steps below:
- Customize the visual aspect and add the formula for the Portfolio widget to match the website needs.
- Log in to your Elfsight dashboard panel or register a free account.
- Obtain the unique embedding code.
- Navigate to your Shopify website.
- Put the code into your website editor. Voila!
For more detailed information, we’ve prepared a comprehensive post on how to add Portfolio to any website. Feel free to give it a read without any hesitation!
What website platforms does the Web Designer Portfolio widget integrate with besides Shopify?
It doesn’t matter which platform or CMS you use: the widget enables you to add the Calculator HTML code to practically every website. But here’s a list of the top 9 most common ones based on our users’ choices:
Squarespace, Wix, HTML, Webflow, WordPress, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have programming skills to embed the Web Designer Portfolio widget code?
No, you’re not obliged to have them. To put it simply, external applications or coding know-how are not needed to add your Web Designer Portfolio to the Shopify website. Elfsight’s accessible widgets offer a seamless process for incorporating additional website functionality, eliminating the requirement for in-depth technical knowledge.
Can I use the Web Designer Portfolio template for free?
Sure. Elfsight’s dedication to delivering vast widget solutions is reflected in its tiered subscription packages: Free, Basic, Pro, Premium, and Enterprise. Each tier boasts custom elements and features, directing you towards exceptional results and swift installation. You’re welcome to kick things off with the Free plan but keep in mind that there is always room for growth, enabling you to gain access to even more extraordinary benefits.
Where can I add the Web Designer Portfolio on my Shopify website?
The outcome depends on the layout and objective of your Shopify website. You might employ marketing aspects where the widget attracts the focus of prospective recruiters and clients or transition its purpose to present your work as a visually appealing display. Consider these typical locations where you can embed it: homepage, dedicated portfolio area, bio page, offerings section, sidebar, and blog posts.
How to customize the Web Designer Portfolio widget code?
Customize the widget’s appearance to express the professionalism and aesthetic appeal of the work. Here’s a rundown of the steps you can take:
- Content
The widget provides everything necessary to organize all your client’s projects and author data. Initiate by individually uploading cases and enriching them with striking imagery, descriptions, and links to relevant websites. For better organization, turn on categories to group projects by topic. Include the author’s details like full name, bio, photographs, contact details, and CTA button. - Advanced settings
Elfsight offers three readily available layouts—Grid, Masonry, and List—along with project design styles. Establish the content you would like to broadcast and determine the action triggered when a project is clicked. - Custom elements and features
Nevertheless, there are countless possibilities to discover, including color schemes, popups, fonts, JS editor, CSS editor, and many more.
Don’t worry about any hiccups or uncertainties along the way—our committed Customer Support Team is always here to assist you, ensuring a seamless experience from start to finish!
Help with Web Designer Portfolio Setup and Website Installation
Count on us to help you in overcoming any roadblock in your widget template adventure by offering a range of accessible resources, assistance from our Support specialist, and connections with fellow members in the Elfsight community. Check these out: