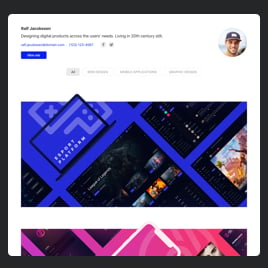
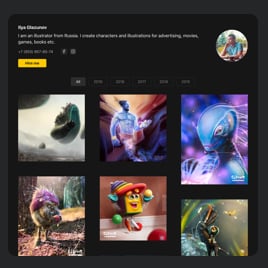
Shopify UX Design Portfolio widget
- Project Content Upload
- Categories
- Author Info
- Call-to-Action Button
- Popup
- Custom Header
- Project Card Designs
- Multiple Layout Styles
- Action on Project Click
- Custom Colorization and Font
- Custom CSS & JavaScript Editors
- Language Localization
- Tech-Free Customization
- Mobile Optimized
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Portfolio widget
FAQ
How to add the UX Design Portfolio code to the Shopify website?
If you wish to embed the UX Design Portfolio on your Shopify website, perform the following actions:
- Adjust the visual aspect and add the formula for the Portfolio widget to meet the website needs.
- Sign in to your Elfsight dashboard or set up a free account.
- Receive the generated installation code.
- Go to your Shopify website.
- Put the shortcode into your website editor. Voila!
For a more in-depth guide, we’ve prepared an extensive blog article on how to add Portfolio to any website. Feel free to explore it without any hesitation!
What website platforms does the UX Design Portfolio widget integrate with besides Shopify?
You can add your Portfolio plugin code to 99.9% of websites, no matter the platform and CMS. However, we have compiled a list of the top 9 most common ones among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have programming skills to embed the UX Design Portfolio widget code?
No, you’re not obliged to have them. To sum it up, there’s no necessity for a separate coder or tech know-how to add your UX Design Portfolio to the Shopify website page. Elfsight’s user-friendly widgets deliver a smooth solution for incorporating additional website functionality, making it available to users of all technical abilities.
Can I use the UX Design Portfolio template for free?
Absolutely. Elfsight widens its offerings to all users intrigued by widgets by introducing a few subscription packages: Free, Basic, Pro, Premium, and Enterprise. Each level comes equipped with custom elements and features, directing you toward unique outcomes with swift installation. Begin with the Free tier for a smooth introduction, yet keep in mind that there is always room to enhance your plan and gain access to even more awe-inspiring benefits.
Where can I add the UX Design Portfolio on my Shopify website?
The choice varies based on the layout and purpose of your Shopify website. You can take marketing aspects where the widget eclipses the interest of prospective recruiters and customers or shift it to showcase your work as an attractive exhibit. Consider these typical places where you can add it: main page, specialized portfolio section, about segment, services section, sidebar, and blog posts.
How to customize the UX Design Portfolio widget code?
Tailor the widget’s appearance to emphasize the expertise and aesthetic appeal of the projects it represents. Here are the tasks at hand:
- Content
The widget is fully equipped to handle all your client’s projects and author data. Begin by individually adding cases, each enriched with bright imagery, comprehensive descriptions, and associated website links. For better organization, categorize them accordingly. Include the author details with a full name, bio, photo, contact details, and an engaging CTA button. - Advanced settings
Elfsight offers a selection of pre-designed layouts—Grid, Masonry, and List—along with various project design options. Establish the content you would like to share and determine the action triggered by clicking on a project. - Custom elements and features
However, there are numerous possibilities to discover, including color schemes, popups, fonts, JS editor, CSS editor, and many more.
Rest assured that any questions or confusion you encounter will be handled with care by our dedicated Customer Support team. They are available to help you and ensure a hassle-free journey from start to finish!
Help with UX Design Portfolio Setup and Website Installation
Count on us to help you in overcoming every barrier on your widget template journey by offering a plethora of accessible resources, guidance from our Support team, and connections with peers within the Elfsight community. Have a look at the following: