WordPress Photo Gallery Plugin

Create your Photo Gallery plugin
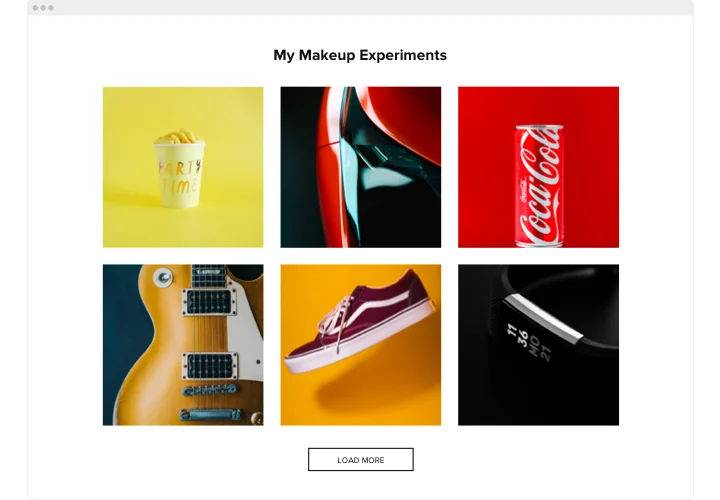
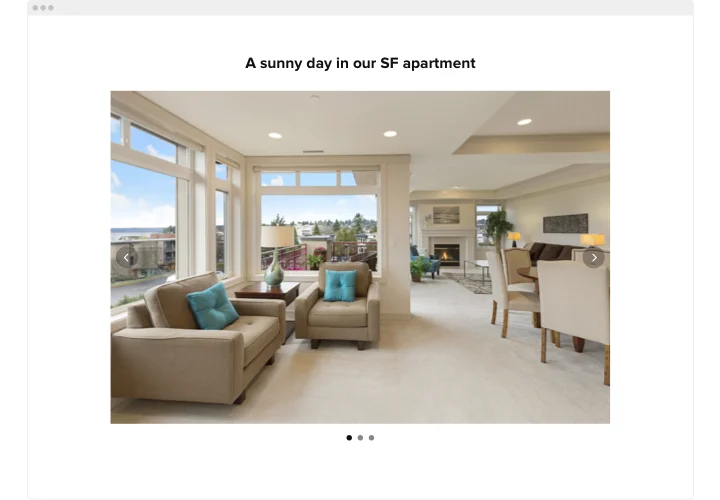
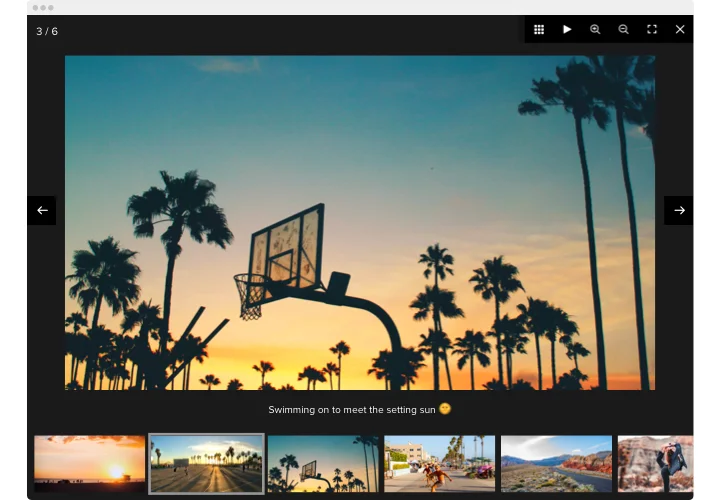
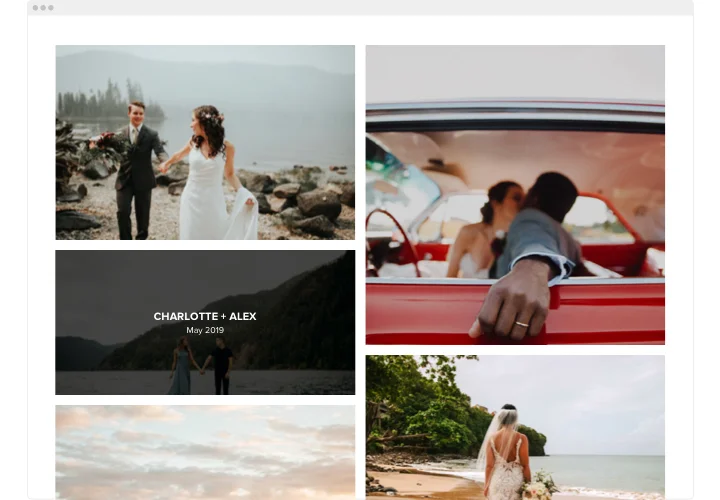
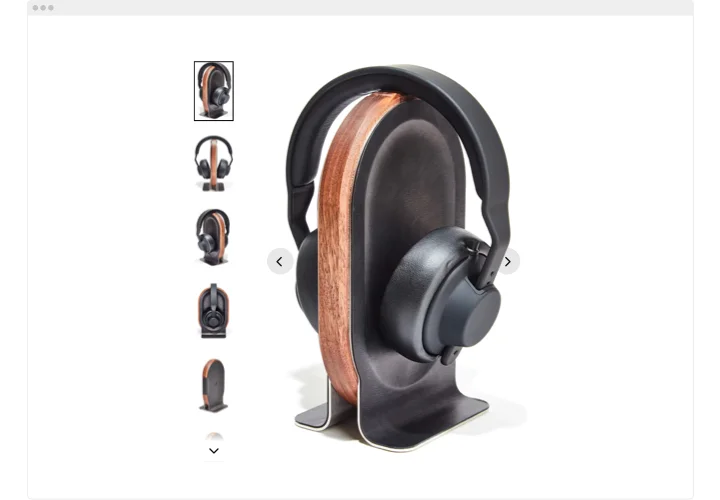
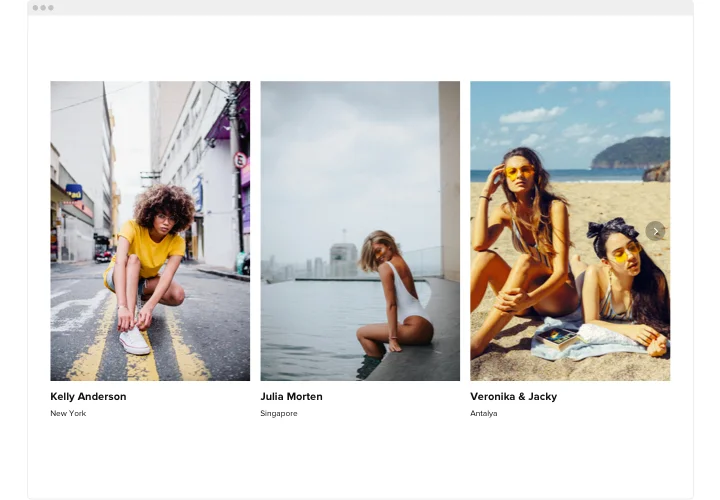
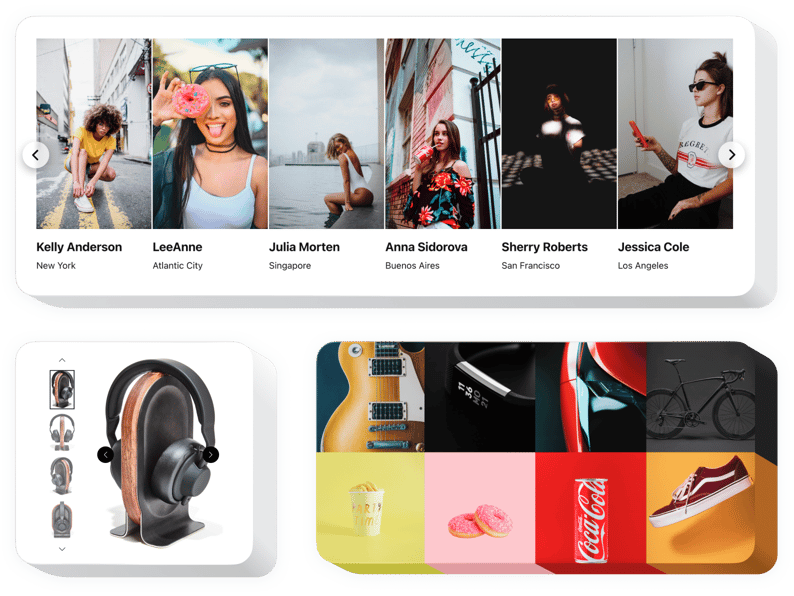
Screenshots
Why People Love Elfsight
The Elfsight Photo Gallery plugin gives you a quick, stylish way to display your images – whether you want to highlight products, build a portfolio, or share event albums.
It’s designed to be beginner-friendly: choose a layout, drop in your photos, paste the code once, and you’re done. No coding, no stress. And the best part? It looks great on desktops, tablets, and phones right out of the box.
Did you know?
According to MDG Advertising, 67% of online shoppers say the quality of product photos is “very important” when deciding to buy.
So show your visuals in the best way possible – start with the Elfsight image gallery for free today and give your visitors a reason to stay and explore.
Key Features of the WordPress Photo Gallery
Here’s what makes this plugin handy for everyday use:
- Quick setup: A simple image gallery plugin WordPress users can add in minutes – no tech skills required.
- Multiple layouts: Grid, slider, or masonry designs to fit your style.
- Albums included: Organize pictures into categories for easy browsing.
- Interactive display: Captions, hover effects, and lightbox pop-ups bring photos to life.
- Mobile ready: The gallery is responsive by default and adapts to any screen.
- Custom styling: Match fonts, colors, and spacing to your WordPress theme.
- Fast embedding: Paste one snippet of code and your plugin is live.
Test full functionality in the free editor – no registration needed
How to Add the Photo Gallery to WordPress
Embedding your gallery only takes a few simple steps.
- Select a template: Open the Elfsight editor, pick your layout.
- Personalize it: Upload photos, adjust design, and add captions.
- Generate the code: Click “Add to website for free” and copy the snippet.
- Paste in WordPress: Insert the snippet into a Custom HTML block where you want the gallery to appear.
That’s it! Your Photo Gallery widget is now live on your WordPress website.
Need more guidance? Visit our Help Center or read our blog article on how to add a Photo Gallery to WordPress. You can also share your ideas in the Wishlist or follow improvements in the Changelog.