Elementor Image Gallery Widget

Create your Photo Gallery widget
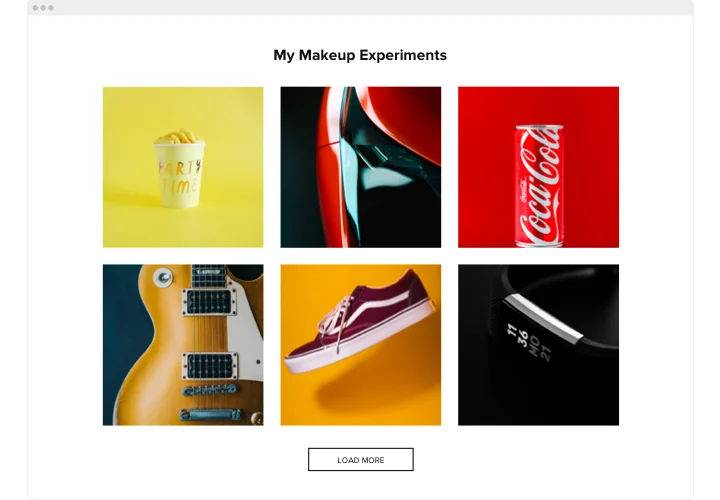
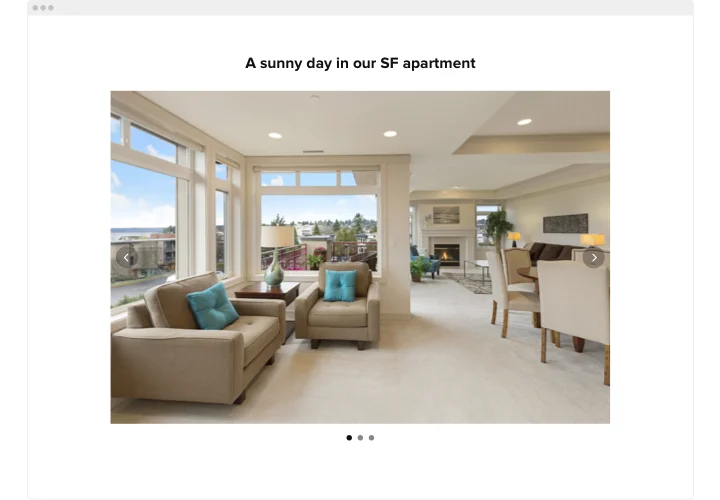
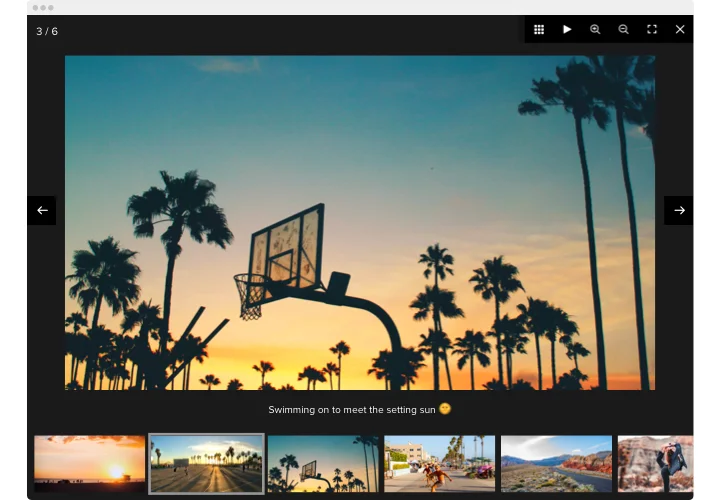
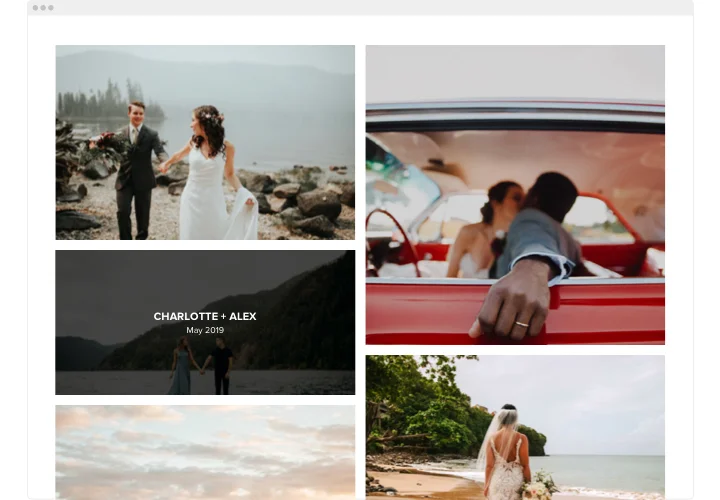
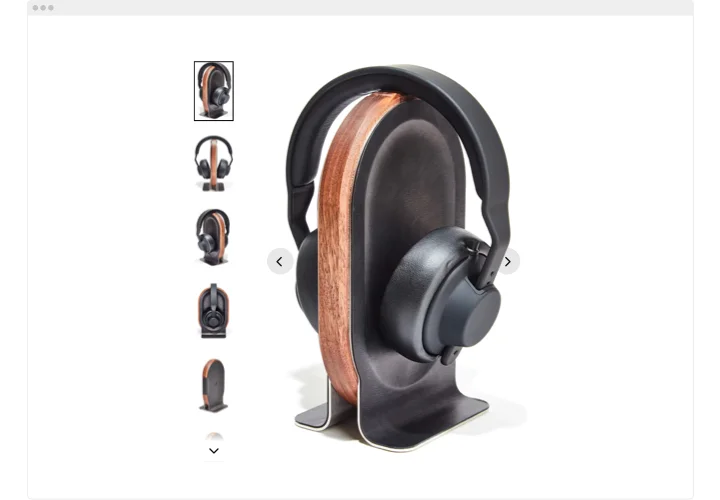
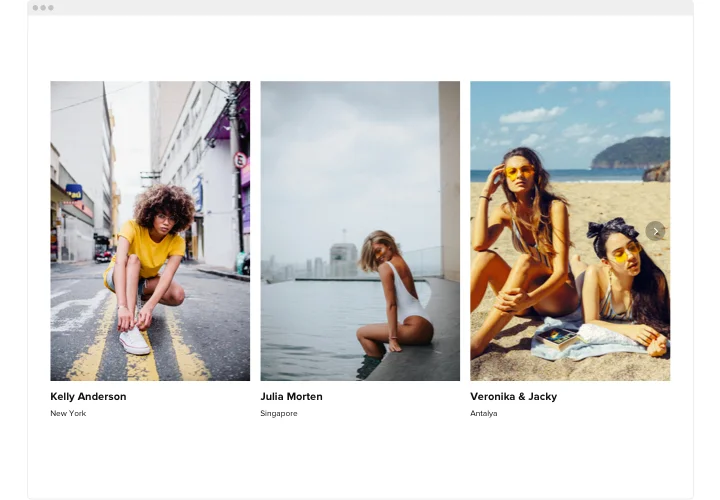
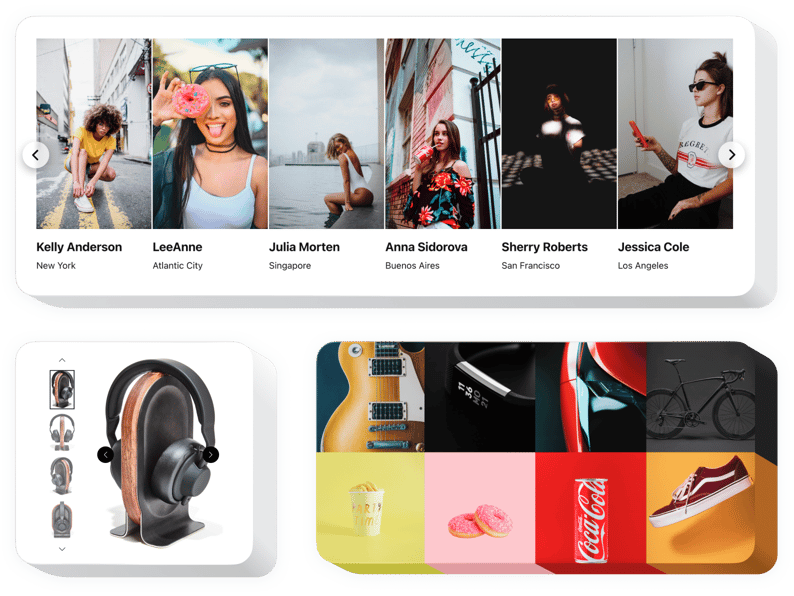
Screenshots
Why People Love Elfsight
Your photos deserve more than being tucked away in a plain folder. The Elfsight Photo Gallery widget is an easy way to put them front and center – whether you want to display products, event highlights, travel shots, or a professional portfolio.
It’s fast to set up, works smoothly on phones and desktops, and lets you customize everything without needing to touch a single line of code. If you can drag and drop files, you can handle this gallery.
Did you know?
40% of users say they appreciate photos and images on company websites. Visuals really do stick.
Give your visitors something unforgettable – start using the Elfsight Photo Gallery widget now and let your images tell the story for you.
Key Features of the Elementor Photo Gallery
Here’s what makes the widget a favorite:
- Flexible layouts: Choose from grid, masonry, or slider styles so your images appear exactly how you picture them.
- Albums made easy: Organize photos into a photo album for product categories, events, or projects.
- Interactive features: Add lightbox pop-ups, hover effects, or captions to make browsing engaging and fun.
- Fully customizable: Adjust colors, spacing, fonts, and more to match your brand look.
- Mobile ready: The gallery adapts instantly to phones and tablets – no tweaking needed.
- Quick install: Embedding feels like snapping a LEGO block into place – just copy and paste the code.
Try full functionality in the free editor – no signup needed
How to Add the Photo Gallery to Elementor
Adding the widget is quick and simple. Take just a few steps to get started:
- Select a Template: Open the Elfsight editor and pick your gallery layout.
- Personalize it: Upload images, adjust design, add text if needed.
- Generate code: Click “Add to website for free” and copy the snippet.
- Embed in Elementor: Drop it into an HTML block where you want the gallery to appear.
Need help? Check our Help Center or explore our blog for tips on adding a photo gallery. You can also suggest features in the Wishlist or follow updates in the Changelog.