Webflow PDF Embed widget

Create your PDF Embed widget
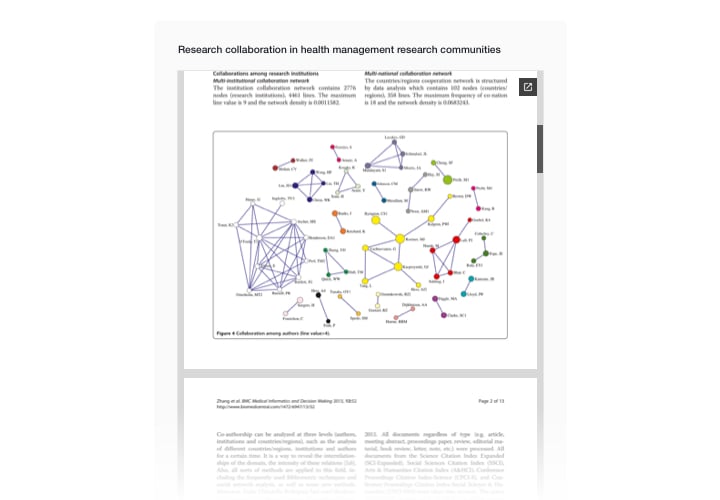
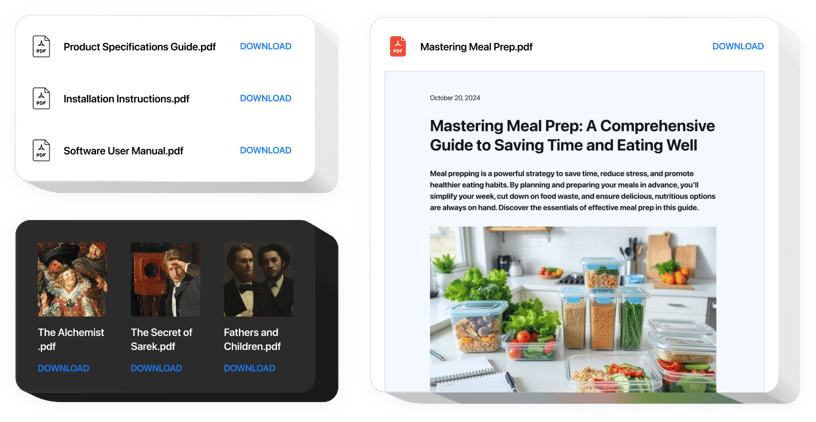
Screenshots
Embed PDF Embed on Webflow with the Elfsight widget
Thanks to Elfsight PDF widget, experience the most convenient and speedy integration of your PDF docs in the pages of your website. For the ease of use, documents can be added by simply uploading, entering the URLs, or picking them from the last uploaded. You can give each document a name, upload a custom icon or preview image, pick layout, and other. Your visitors can view the documents straight on the page, open in a new tab, and download.
Where can I insert PDF Embed
It’s easy display File Embed widget on any pages of your website. For instance, with it you can embed your product documents or specifications on corresponding product pages, or demonstrate your diplomas and qualifications on About us page.
What benefits will it give me?
The widget by Elfsight can save you plenty of time, because with it, integrating materials in your site goes in just seconds. In addition, it helps you deliver a lot of valuable information about your offers and services and raise customers’ awareness of your items.
What do I need to add PDF Embed to my Webflow website?
It only takes a minute of your time to activate the widget. Embedding process is really quick, free, and without-coding.
You can introduce the widget into the website through our service. Simply perform the guide below on this page.
Main features of the PDF Embed widget
To achieve a better idea of PDF Embed, you can have a look at the list of its essential features. They make this widget really effective for you:
- Add unlimited files;
- File Viewer layout variant for viewing documents on the website;
- Upload images for file icons and previews;
- Showing or switch off Download file label;
- Six paintable elements of the widget interface;
See how to introduce the PDF Viewer to your Webflow site
The following steps are the only thing you need to do in order to have the widget up and running.
- Create your custom PDF widget
In our free editor, create you own plugin, choosing design and functional options. - Receive the individual code to install the plugin
After you have set your widget, you will acquire your installation code in the appeared window on Elfsight Apps. Copy the code for later use. - The plugin on your Webflow site
Chose the area where you plan to add the plugin to and paste the saved code there. Apply the results. - You’re done!
Go to your store, to take a look at your work.
Still can’t made up your mind? Or have questions to ask? Simply send a request to our customer support, and they will settle any trouble.