Webflow-PDF-Einbettungs-Widget

Erstellen Sie Ihr PDF-Einbettungs-Widget
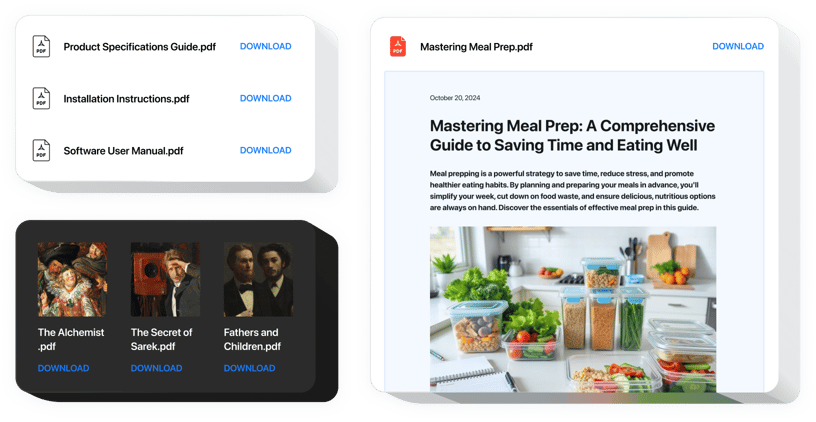
PDF einbetten Einbetten in Webflow mit dem Elfsight-Widget
Dank des Elfsight PDF-Widgets erleben Sie die bequemste und schnellste Integration Ihrer PDF-Dokumente auf den Seiten Ihrer Website. Zur Vereinfachung der Verwendung können Dokumente einfach durch Hochladen, Eingeben der URLs oder Auswählen der zuletzt hochgeladenen Dokumente hinzugefügt werden. Sie können jedem Dokument einen Namen geben, ein benutzerdefiniertes Symbol oder Vorschaubild hochladen, ein Layout auswählen und vieles mehr. Ihre Besucher können die Dokumente direkt auf der Seite anzeigen, in einem neuen Tab öffnen und herunterladen.
Wo kann ich PDF Embed einfügen
Das Widget „File Embed“ lässt sich ganz einfach anzeigen beliebige Seiten Ihrer Website. Damit können Sie beispielsweise Ihre Produktdokumente oder -spezifikationen auf entsprechenden Produktseiten einbetten oder Ihre Diplome und Qualifikationen auf der Seite „Über uns“ demonstrieren.
Welche Vorteile bringt es mir?
Mit dem Widget von Elfsight können Sie viel Zeit sparen, denn damit geht die Integration von Materialien in Ihre Website in nur wenigen Sekunden. Darüber hinaus hilft es Ihnen, viele wertvolle Informationen über Ihre Angebote und Dienstleistungen bereitzustellen und die Aufmerksamkeit der Kunden auf Ihre Artikel zu steigern.
Was benötige ich, um PDF Embed zu meinem Webflow hinzuzufügen? Website?
Die Aktivierung des Widgets dauert nur eine Minute. Der Einbettungsprozess ist wirklich schnell, kostenlos und ohne Programmieraufwand.
Sie können das Widget über unseren Service in die Website einbinden. Führen Sie einfach die Anleitung unten auf dieser Seite aus.
Hauptfunktionen des PDF-Einbettungs-Widgets
Um einen besseren Eindruck von PDF Embed zu bekommen, können Sie einen Blick auf die Liste seiner wesentlichen Funktionen werfen. Sie machen dieses Widget für Sie wirklich effektiv:
- Unbegrenzt viele Dateien hinzufügen;
- Datei-Viewer-Layoutvariante zum Anzeigen von Dokumenten auf der Website;
- Bilder hochladen für Dateisymbole und Vorschauen;
- Anzeigen oder Ausschalten der Download-Dateibeschriftung;
- Sechs übermalbare Elemente der Widget-Oberfläche.
Sehen Sie, wie Sie den PDF Viewer auf Ihrer Webflow-Site einführen
Die folgenden Schritte sind das Einzige, was Sie tun müssen, um das Widget zum Laufen zu bringen.
- Erstellen Sie Ihr individuelles PDF-Widget
Erstellen Sie in unserem kostenlosen Editor Ihr eigenes Plugin und wählen Sie dabei Design- und Funktionsoptionen aus. - Erhalten Sie den individuellen Code zur Installation des Plugins
Nachdem Sie Ihr Widget eingerichtet haben, erhalten Sie Ihren Installationscode im erscheinenden Fenster von Elfsight Apps. Kopieren Sie den Code zur späteren Verwendung. - Das Plugin auf Ihrer Webflow-Site
Wählen Sie den Bereich aus, in dem Sie das Plugin hinzufügen möchten, und fügen Sie dort den gespeicherten Code ein. Wenden Sie die Ergebnisse an. - Fertig!
Gehen Sie in Ihr Geschäft, um sich Ihre Arbeit anzusehen.
Sie können sich immer noch nicht entscheiden? Oder haben Sie Fragen? Senden Sie einfach eine Anfrage an unseren Kundensupport und er wird alle Probleme lösen.


