Form Builder Features
Explore all the features of Elfsight Form Builder and how they can help you create the most effective widget.
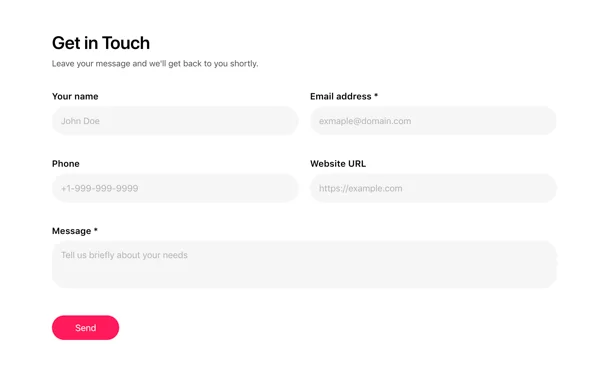
Contact form
Design an inviting and simple contact form with Elfsight Form Builder to attract customer contacts. Our app has all the necessary elements: fields for name, phone, address, email, and more contact details, with labels, descriptions, and placeholders to hint how to fill them correctly.
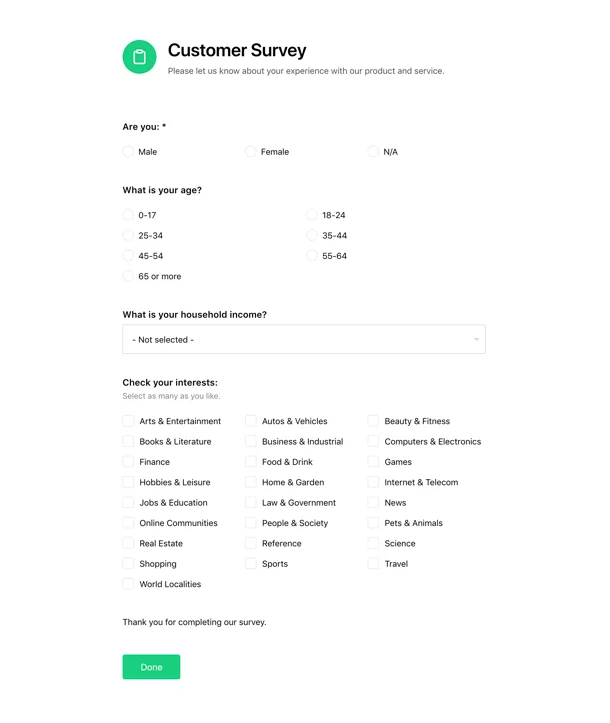
Survey
It’s very easy to arrange a survey with multiple choice questions for your clients or website users. Elfsight Form Creator includes three types of selects: checkbox, radio buttons and dropdown. The Label is here to write the question, and you can add unlimited number of answer options.
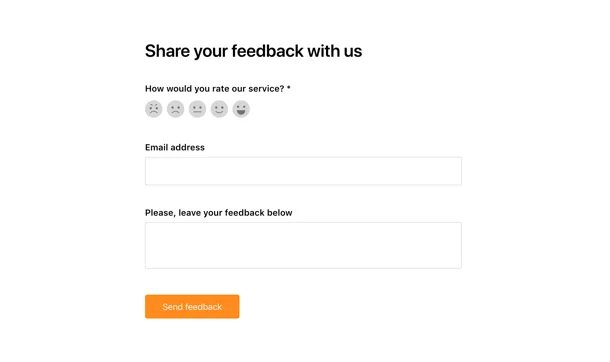
Feedback form
Collect customer insights about your business with a handy and friendly feedback form. You can offer users four types of ratings: Number scale, Star scale, Smileys and Thumbs. Add labels, descriptions, vary the range of the scale and set scale captions to give prompts.
Tip: If you need to set a rating with numbers, think of the right scale length. Our plugin offers 1 to 10 scale – while it might be easier for clients to choose out of 5 points, 10-point scale will give you a more precise assessment.

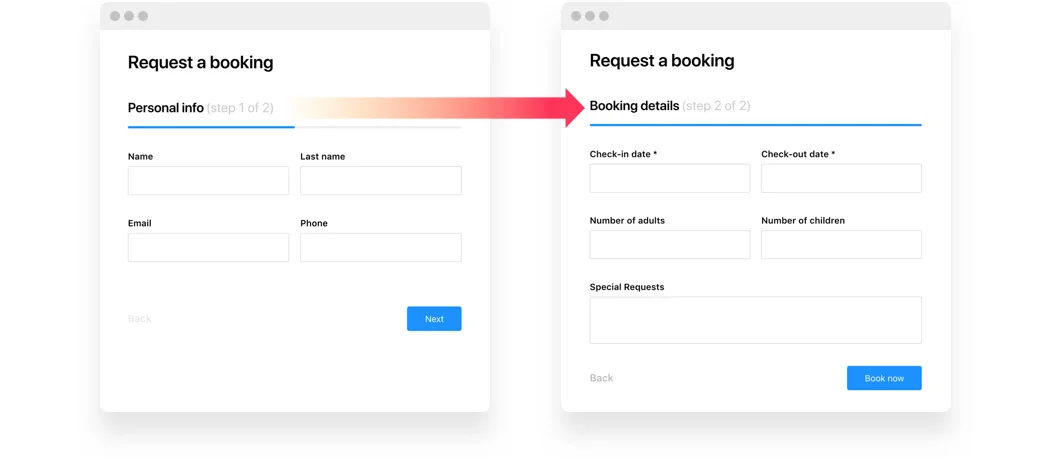
Multi-step forms
With Elfsight Form Builder, you can break the filling process into several steps with separate validation. It will be done automatically if you add two and more groups of elements. Create as many groups as you need and change their order. Users will navigate with Next and Back button. To visualize the progress, there’s a progress bar with steps count and description.
Tip: If you use groups of elements don’t forget to create titles for them. They will be shown on the progress bar and make it easier for users to navigate between the steps.

Form types
Usage examples
See a selection of real examples to explore the full potential of Form Builder for your website.
See in action
Live demo
Try all the features of Form Builder in live demo now. No fees. No registration. No coding.
Try now
Default layout for content areas
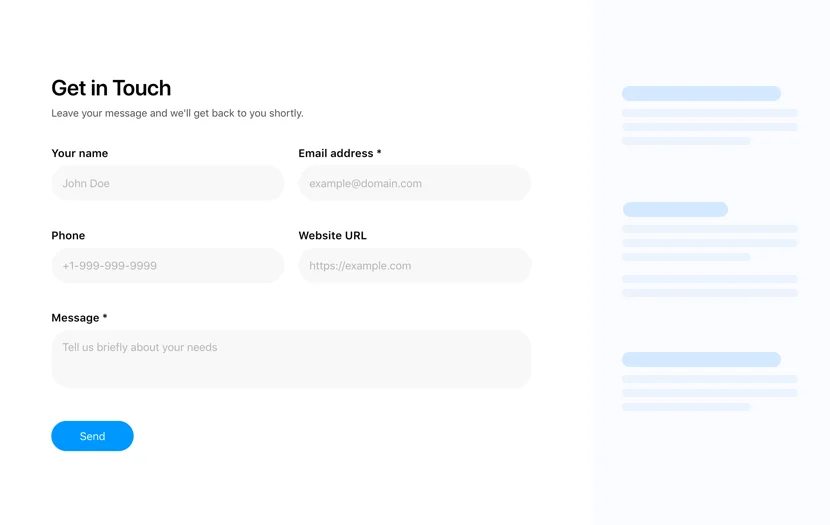
A classical layout that will blend in and look balanced on any page of your site. It works well for placing your form into a content zone, for example a Contact us form on a contact page of your site. You can vary the width of your form to make it fit your space requirements.
Boxed layout with minimalist look
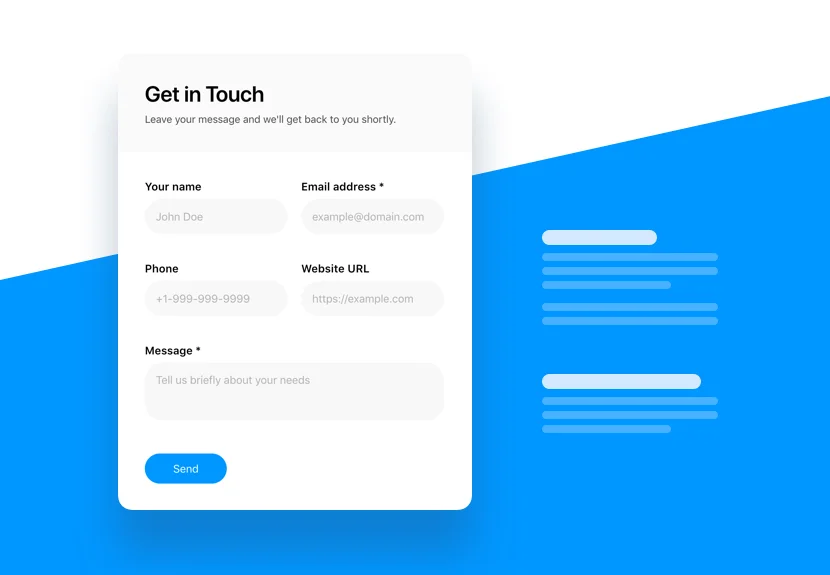
Minimalist layout that makes the app look more defined due to showing outer and inner borders and coloring the header. It creates a contrast and highlights the header of the form. It is also a good variant for content areas and has flexible width.
Floating layout for adding to several pages
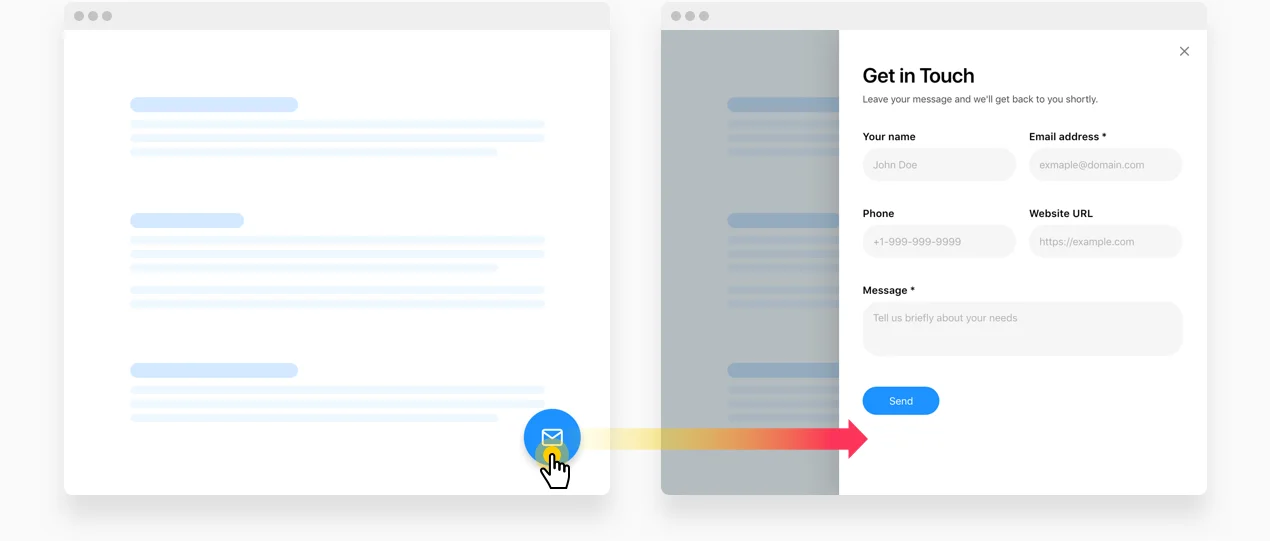
This layout is a great solution if you need a form placed on several pages of the site. It is shown as a small icon that goes up and down following the scroll and expands to full size on a click. For example, you can create a feedback request form and add it on each site page.
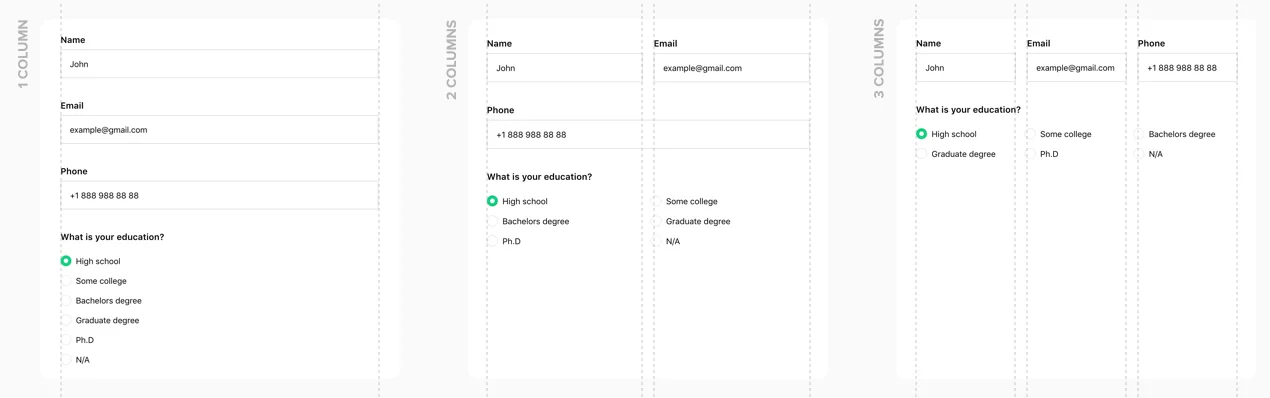
Breaking elements into columns
One more way to change the organization of elements is to change the number of columns. You can set your form elements into one, two or three columns, whatever layout you have chosen. This can be useful to save space and make the form more compact.
Layouts
Usage examples
See a selection of real examples to explore the full potential of Form Builder for your website.
See in action
Live demo
Try all the features of Form Builder in live demo now. No fees. No registration. No coding.
Try now
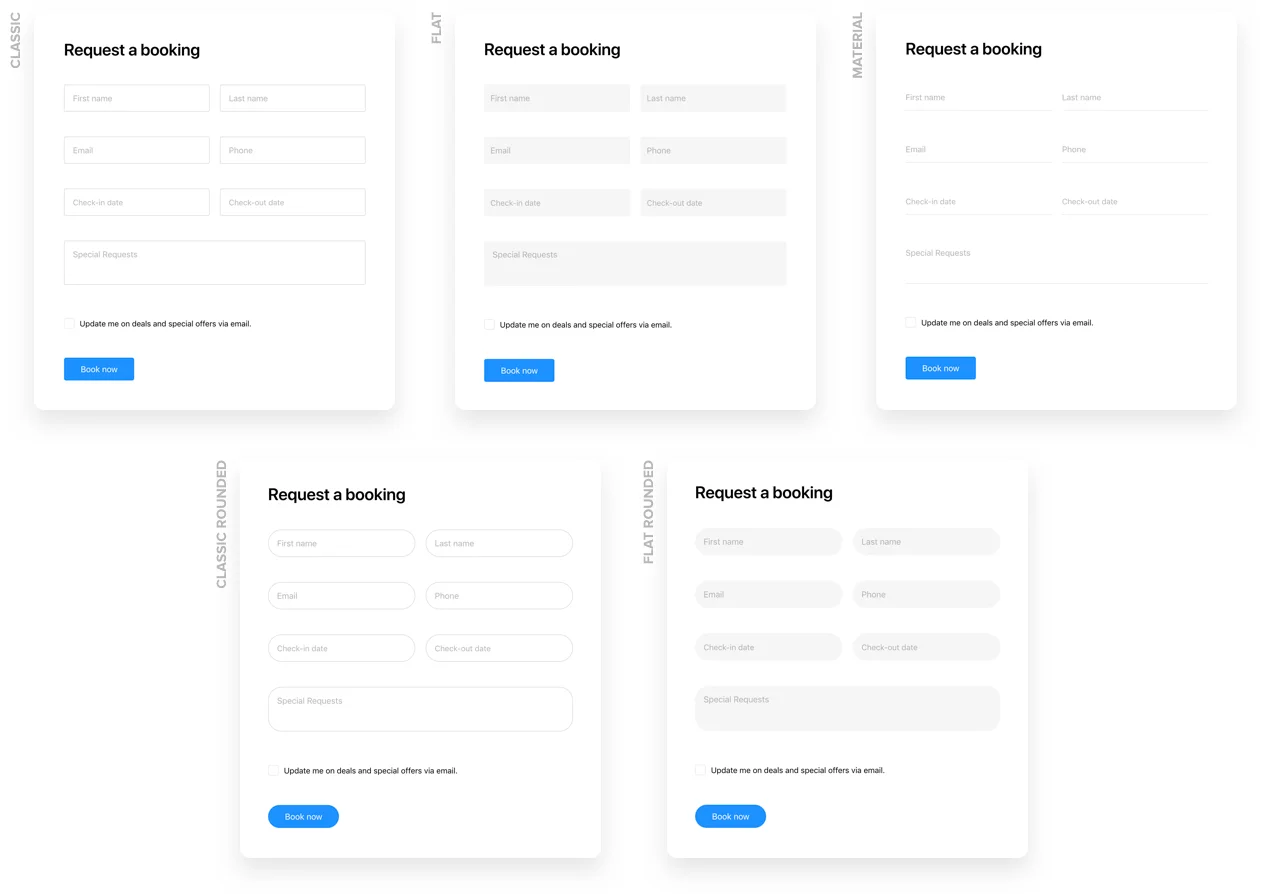
5 popular styles embedded
Let any piece of your website fit into the overall style and concept. It’s so easy to make your fill-in form do it as well. Try five embedded styles that are ready to use in one click and you will check how each one looks on your site. Classic, Flat, Material and more – you will surely find the one for you!
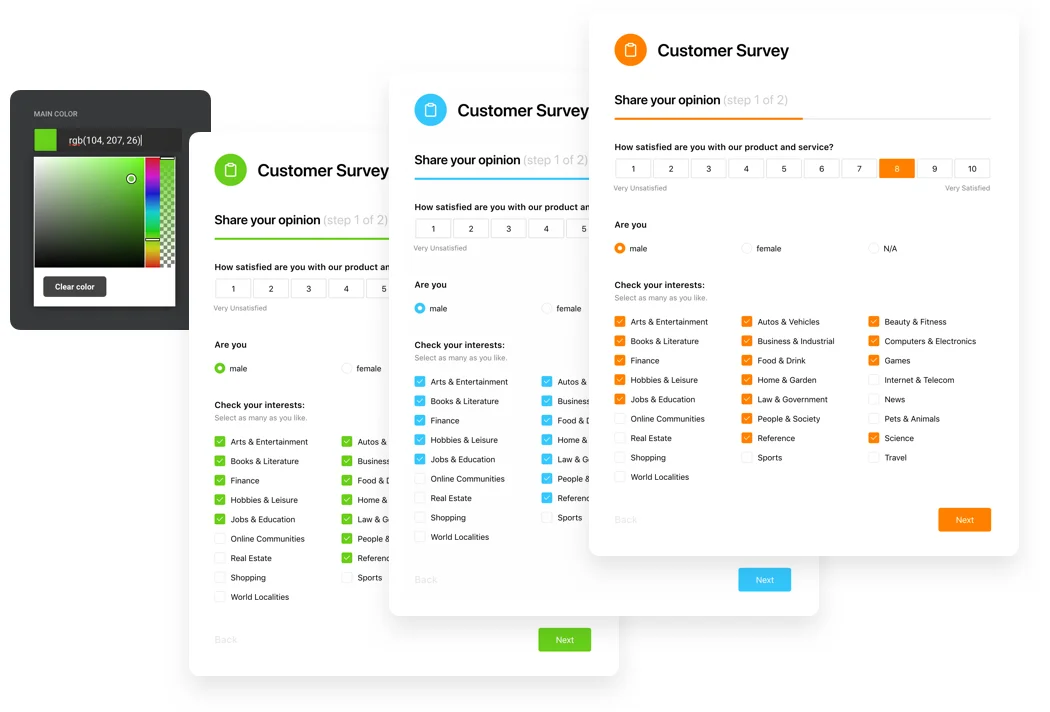
Painting it the perfect colors in no time
Would like your form to repeat the color solution of your site? Or do you want to make it a bright spot? It’s all available in a click or two – just choose the main color of the form and it will paint the icon, button, progress bar, and other active elements. Smart Elfsight One-Click Colorizer will choose the most contrasting color and apply it to the rest elements.
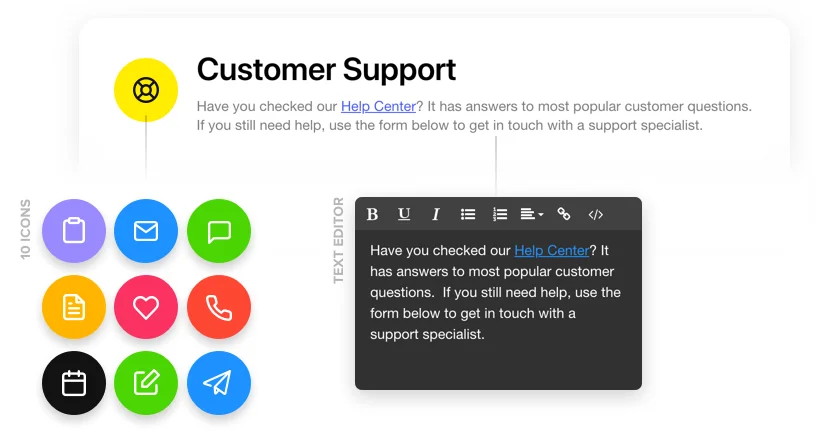
Flexible header with wide customization
Elfsight Form Creator offers you a header with diverse customization settings. You can create a bright title and invite more users to fill in the form. Use header text to speak to your users or provide more details about the form, you can make text bold, italics or underlined, choose align variant and create a list. Our header also has a library of icons visualizing the most popular data collection types.
Tip: If you use groups of elements don’t forget to create titles for them. They will be shown on the progress bar and make it easier for users to navigate between the steps.

Appearance
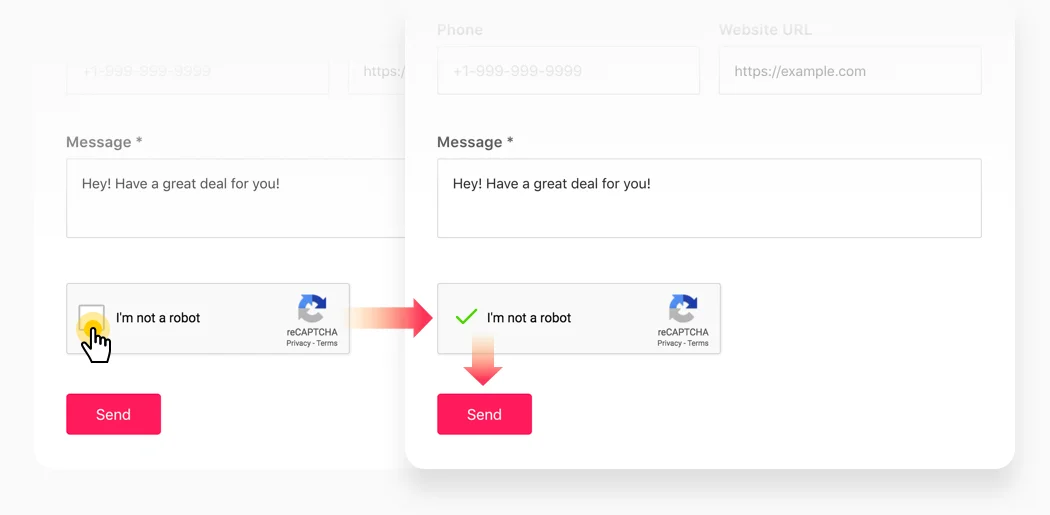
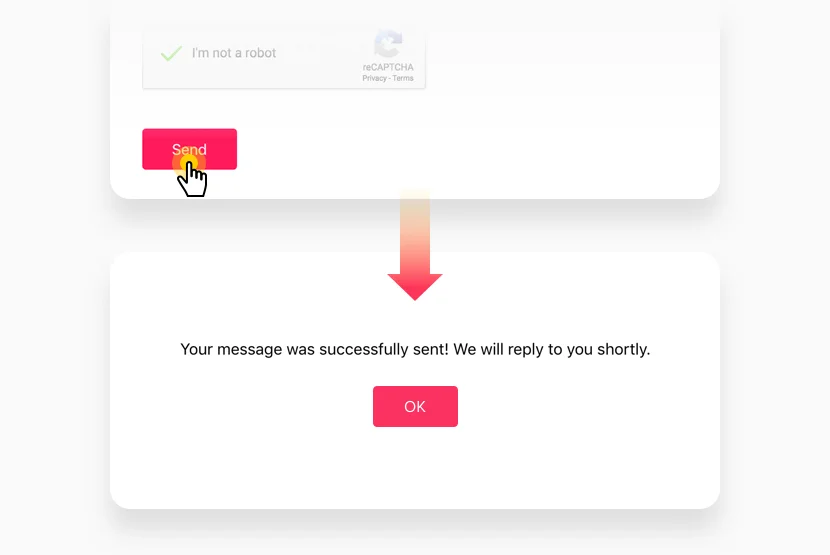
High safety with reCAPTCHA
We make the latest technologies a part of our Form Creator to give you seamless experience. Elfsight Form Builder is embedded with the most powerful reCAPTCHA safety tool. It is here to safeguard your form and mailbox against spam and bots and assure smooth work and only valuable data.
Choose the action on submission
Keeping in mind that our Form Builder is a universal instrument supporting different form types, we have come up with three variants of action on submission to make it work perfectly for you. You can choose to show a Thank you message with editable text, to redirect a user to any other address or simply to hide the form.
Tip: If you use Thank you message, think of a warm text which will show your gratitude for their time and effort. Also don’t forget to create your custom text for Thank you button.

Submission
Join 2,078,753 customers already using Elfsight Apps
Get the taste of 80+ powerful apps by Elfsight. No credit card. Joining is free!
Get started
Get 20% discount now!
