Возможности виджета Конструктор Форм
Откройте для себя все возможности Elfsight Конструктор Форм. Создайте самый эффективный виджет.
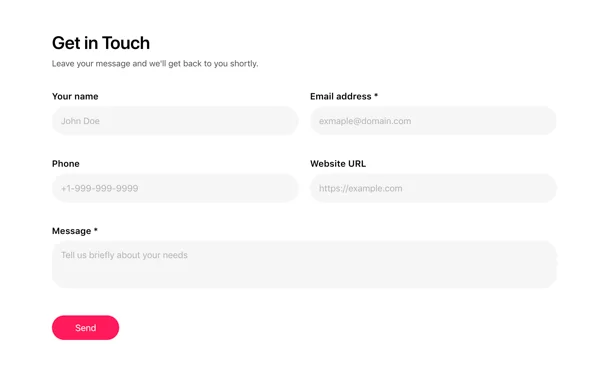
Контакт форма для связи
Создайте простую и комфортную онлайн форму для связи, чтобы ваши клиенты могли обратиться к вам в любой момент, и привлекайте новых пользователей. Для этого наш конструктор форм имеет все необходимые элементы: поля для добавления имени, телефона, адреса, электронной почты и другой контактной информации. Все поля имеют название, текст описания и плейсхолдер, который подсказывает, как правильно заполнить каждое поле.
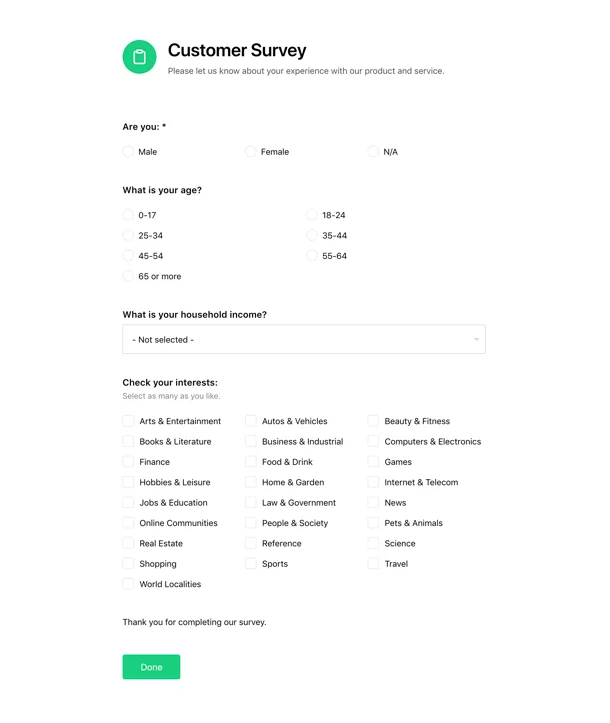
Форма опроса для сбора мнений клиентов
С конструктором форм Elfsight можно с легкостью создать анкету вопросов с множественным выбором. Наш виджет имеет три варианта элементов выбора: поле для установки флажка, кнопка выбора или ниспадающее меню. Все, что вам нужно сделать, — ввести формулировку вопроса в поле Label и создать любое количество вариантов ответа.
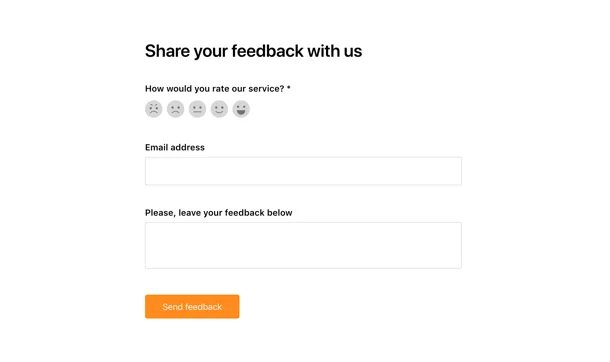
Форма для отправки отзыва
Установите на сайте онлайн форму, через которую Ваши клиенты могли бы описать и отправить вам отзыв о ваших продуктах или услугах — и собирайте больше ценной информации для развития бизнеса. Вы можете предложить пользователям оценить любой параметр, используя один из четырех видов рейтингов: цифровая шкала, шкала со звездами, набор смайлов или больших пальцев. Наш онлайн конструктор форм позволяет менять диапазон каждой шкалы и добавлять название и описания отметок.
Совет: Если вы хотите создать цифровой рейтинг обратите внимание на ширину диапазона. Наш конструктор форм для сайта позволяет задать шкалу от одного до десяти, такой диапазон позволит получить более точную оценку, в то время как шкала до пяти проще для пользователей.

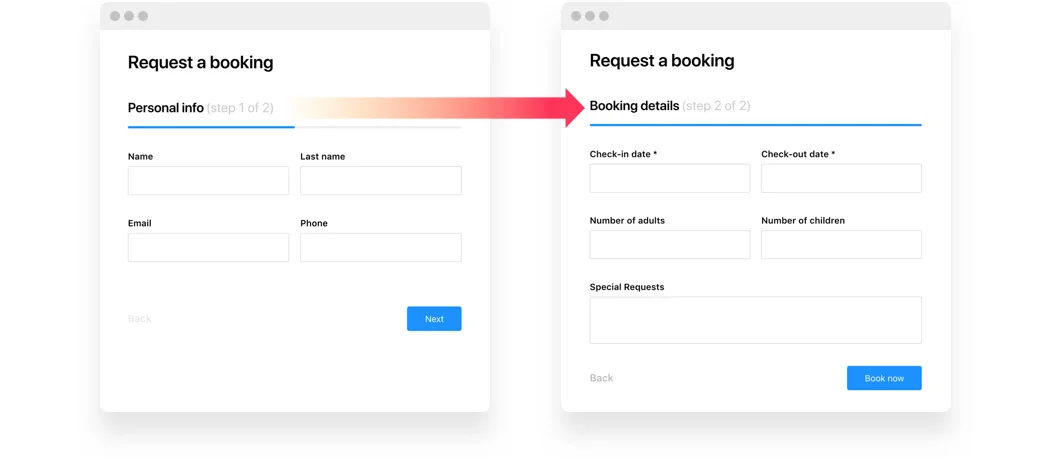
Создавайте многоуровневые формы
Онлайн конструктор форм для сайта от Elfsight позволяет разбить процесс заполнения формы на несколько этапов с индивидуальной валидацией. Деление на этапы произойдет автоматически, если вы добавите в свою форму две и более группы элементов. Вы можете создать форму, состоящую из любого количества этапов, и менять их порядок. Навигация осуществляется кнопками Next и Back. Для визуализации процесса виджет имеет индикатор выполнения, который показывает номер этапа и их общее количество.
Совет: Если вы добавляете в онлайн форму несколько групп элементов, не забудьте задать название для каждой из них. Они будут показаны на индикаторе выполнения и облегчат навигацию.

Form types
Примеры использования
Посмотрите реальные примеры использования Конструктор Форм, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции Конструктор Форм в интерактивном демо. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
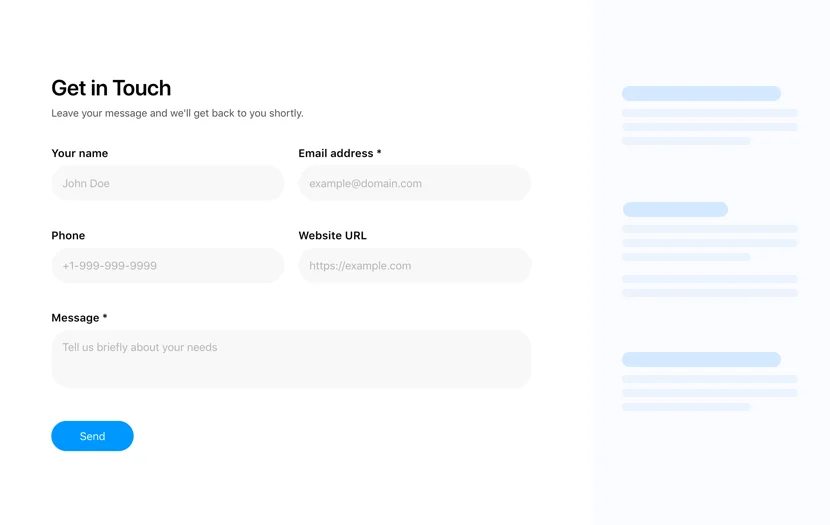
Раскладка Default позволит вписать виджет в зону контента
Благодаря этому классическому варианту, вы сможете органично вставить онлайн форму в любую страницу сайта. Ваша форма будет прекрасно смотрется в зоне контента, например, форма связи на странице с контактной информацией. Для того, чтобы виджет имел нужный размер, вы можете изменить его ширину — наш конструктор веб форм позволяет задать любое значение ширины.
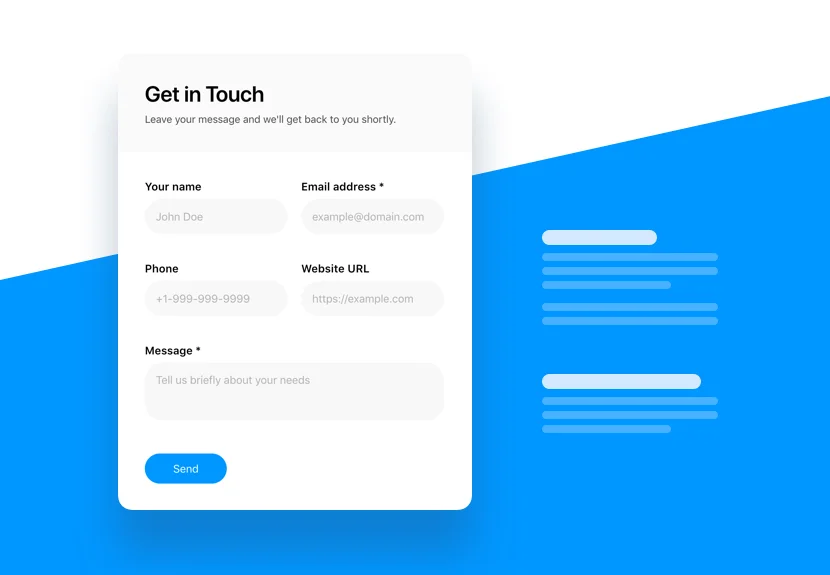
Раскладка Boxed поможет добиться минималистичного дизайна
Эта раскладка позволяет создать более геометричный внешний вид благодаря присутствию внутренних и внешних границ формы и цветной шапке. Ваша онлайн форма будет выглядеть контрастно и акцентировать внимание на шапке. Вы также с легкостью можете использовать эту раскладку для зоны контента и задать нужную ширину.
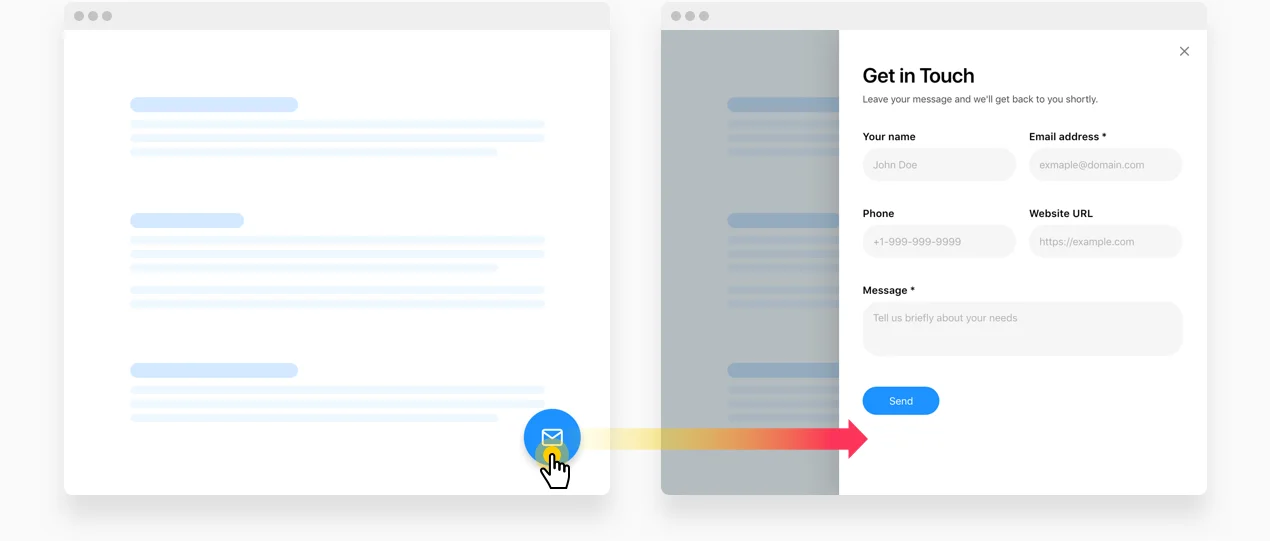
Формат Floating, чтобы добавить форму на несколько страниц
Эта опция — отличное решение для тех, кто хочет разместить форму обратной связи или любую другую на нескольких страницах сайта одновременно. Небольшая иконка формы будет следовать за прокруткой пользователя вдоль страницы и при клике откроется в полноценную форму. Tак вы сможете, например, поместить форму для отправки отзыва на каждую страницу сайта.
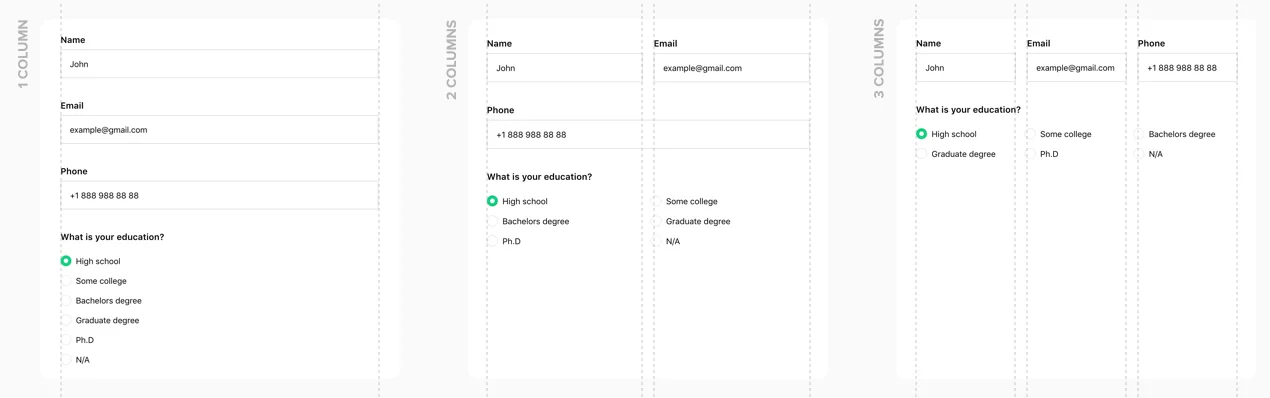
Разделение элементов на колонки
Еще один способ изменить организацию элементов в вашей форме для сайта — это варьировать количество колонок. Конструктор форм онлайн от Elfsight позволяет разместить содержимое одной колонкой или разбить на две или три. Так вам удастся добиться более компактного вида форма и задействовать меньше места на странице.
Layouts
Примеры использования
Посмотрите реальные примеры использования Конструктор Форм, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции Конструктор Форм в интерактивном демо. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
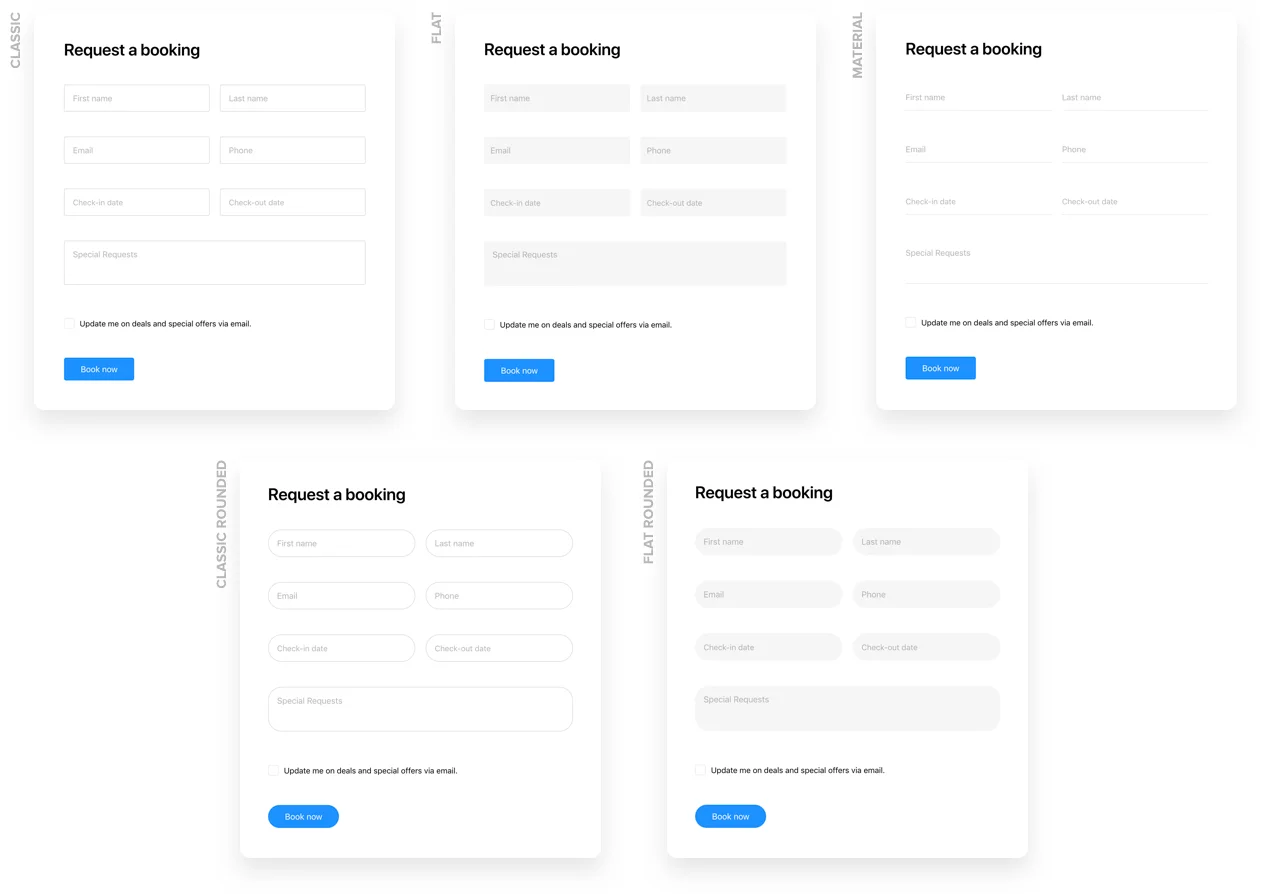
5 встроенных стилей на любой вкус
Любой элемент вашего сайта должен быть гармоничным продолжением его общего стиля и концепции, и онлайн форма — не исключение. Попробуйте каждую из пяти стилевых опций: Classic, Flat, Material и другие и найдите ту, которая сделает вашу форму неотъемлемой частью стилистики сайта.
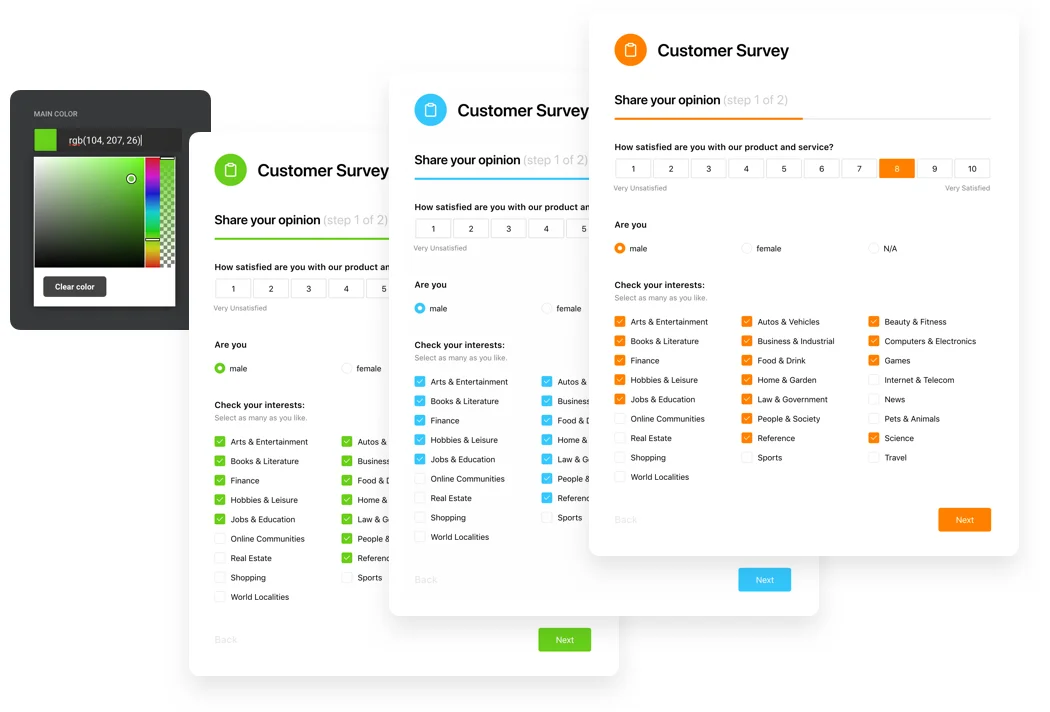
Всего за несколько секунд раскрасьте виджет в любые цвета
Хотите, чтобы онлайн форма повторяла цветовое решение всего сайта? Или чтобы она была ярким акцентом? Все это возможно всего в пару кликов. Выберите основной цвет формы на свой вкус, который окрасит иконку, кнопки, индикатор выполнения и другие активные элементы. А умная технология Elfsight One-Click Colorizer сама выберет наиболее контрастный цвет и применит его к остальным элементам вашей онлайн формы.
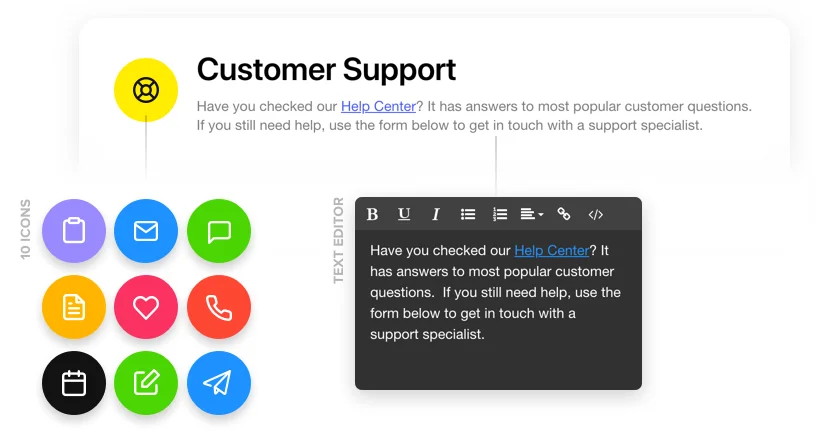
Широкие настройки шапки виджета
В конструктор форм Elfsight встроена шапка, которая имеет множество настроек дизайна. Вы можете написать свое название формы, чтобы пригласить больше пользователей заполнить ее, или использовать описание, чтобы обратиться к аудитории или более детально объяснить цель формы. Текст можно форматировать, выбирать выравнивание и создавать списки. Для шапки есть также целая библиотека иконок, демонстрирующих основные типы форм.
Совет: Не забудьте воспользоваться опциями форматирования текста: изменить начертание, сделать его жирным, применить подчеркивание, выбрать выравнивание и даже создать список. Вы также можете добавить в текст ссылку и выбрать вариант перехода по ней.

Appearance
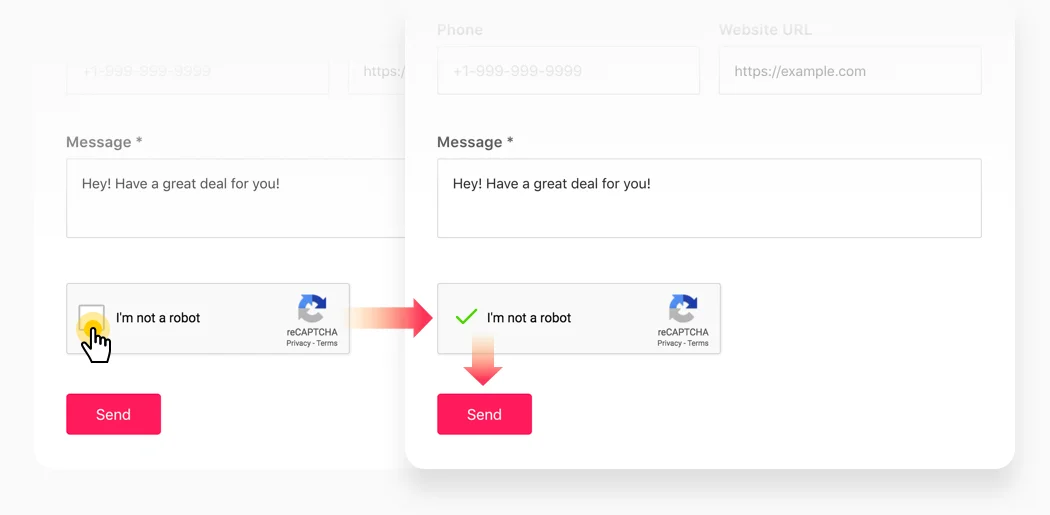
Надежная защита от спама благодаря reCAPTCHA
Мы использовали в нашем онлайн конструкторе форм Elfsight новейшие технологии, которые обеспечивают беспроблемное использование. Именно поэтому наш конструктор оснащен системой reCAPTCHA, которая защитит ваш почтовый ящик от спама и ботов и позволит получать только действительно ценные данные.
Возможность выбрать сценарий после отправки формы
Задумав свой онлайн конструктор форм для сайта как универсальный инструмент, с помощью которого можно создать разные форматы сбора данных, мы разработали три варианта сценария после отправки формы. Вы можете выбрать какой из них подойдет вам больше: вывести окно с благодарностью за заполнение формы, отправить клиента на любую другую страницу или просто скрыть форму.
Совет: Если вы выводите на экран окно с благодарностью, продумайте текст, чтобы он звучал искренне и выражал признательность за время и усилия клиента. Вы также можете отредактировать текст кнопки, которая будет сопровождать текст и закрывать окно.

Submission
Станьте одним из 2,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!


