Sponsor Logo for website
- Unlimited Clickable Logos
- Custom Logo Size & Caption
- Personalized Header
- CTA Button
- 3 Layout Designs
- Adaptable Transition Speed
- Random Order
- Custom Colorization & Sizing
- CSS Editor
- JavaScript Editor
- Coding-Free Editor
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Logo Showcase widget
FAQ
How to add the Sponsor Logo template to the website?
To embed the Sponsor Logo on your website, take the following steps:
- Customize the look of the Logo Showcase widget to reflect the design style of your site.
- Sign in to your Elfsight dashboard panel or create a free account.
- Receive the generated embedding code.
- Access your website.
- Insert the code into your website builder. That’s it!
To get more information, there is a comprehensive article on how to add Logo Showcase to any website. Don’t hesitate to give it a read!
What website platforms does the Sponsor Logo widget integrate with?
It doesn’t matter which platform or CMS you use: the plugin allows you to add your Logo Showcase to 99.9% of websites. But here’s a list of the top 10 most common ones among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Sponsor Logo?
No, you don’t. All the crafted widgets are user-centric and call for no programming: Elfsight eliminates the need for a third-party tool or a developer with complex skills. As a result, you can independently add the Sponsor Logo to your website page.
Can I use the Sponsor Logo template for free?
Of course. Elfsight follows a layered pricing model: Free, Basic, Pro, Premium, and Enterprise. The Free package includes a complete array of customizable elements, functionalities, and installation without programming. But there is always room for growth, enabling you to gain access to even more exceptional add-ons!
Where can I add the Sponsor Logo on my website?
Generally, you have the option to add the widget to your website by including it in the top banner, navigation panel, main page, service section, or contact details page. However, there are no written instructions regarding placement, which can depend on your design and the desired visibility of logos.
How to customize the Sponsor Logo?
Customizing the widget to cater to your business objectives can significantly enhance its functionality. Here’s a rundown of the steps you can take:
- Content
Easily upload partners’ or clients’ logos straight from your computer, attach clickable links, personalize captions, write the header text, and incorporate a CTA button. - Layout settings
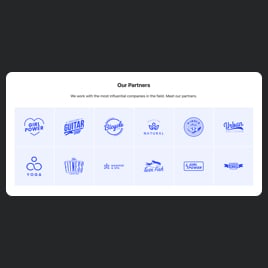
Elfsight provides users with a trio of layout choices: Carousel, Ticker, and Grid. Furthermore, you have the freedom to adjust the size specifications for a variety of gadgets. - Custom elements and features
However, there are still countless aspects to delve into: the transition duration, random order, fonts, color schemes, custom CSS editor, custom JS editor, and so much more.
Don’t worry about any questions or confusion along the way—our devoted Customer Support Team is always available to assist you, guaranteeing a seamless experience from start to finish!
Help with Sponsor Logo Setup and Website Installation
As you set foot on the widget template journey, we’ve compiled plenty of sources should you need support, seek guidance, or wish to exchange your thoughts. Have a look at the following: