Webflow Job Board Widget

Create your Job Board widget
Why People Love Elfsight
A job board is more than a list – it’s your hiring front door. With Elfsight’s Job Board widget, you can turn that door into something beautiful, functional, and entirely yours.
You won’t need to wrestle with tricky integrations or complicated code. Choose how the listings look, define what info you need, and embed it right where you want. Whether you run a small team or manage multiple departments, this widget helps you present job opportunities professionally.
Did you know?
Many companies now run a branded job board alongside big platforms to keep control over the candidate experience.
Give your visitors a place to apply – add a custom Job Board from Elfsight on your Webflow website, under your brand.
Key Features of the Webflow Job Board
Here’s what the widget lets you do:
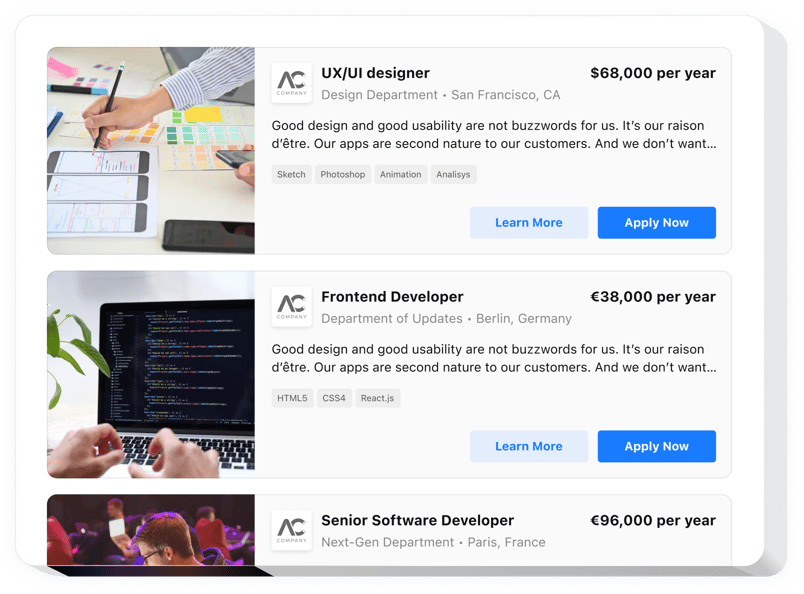
- Flexible job cards: Add job title, salary, location, contract type, department, and skills – everything you need to let applicants get the full picture.
- Popup detail view: Click a job card and see more info (description, requirements, etc.) in a clean popup. You choose which fields show or hide.
- Apply button & link: Direct candidates to your own application forms or external pages when they click “Apply”.
- Smart style settings: Use the smart color theme generator to pick a base style (light or dark, primary color) and let the system smartly map tones – or dive in and tweak every element yourself.
- Multiple layouts: Choose from several layouts (list, grid, masonry, etc.) to match how you want to present jobs.
- Responsive & mobile-ready: Everything adjusts automatically so job listings look great from phones, tablets, or desktops.
- Custom JavaScript support: You can inject custom scripts to add behavior or features (note: works after installation, not in preview).
How to Add the Job Board to Webflow
You don’t need to be a developer – it’s a few steps and you’re done.
Method 1: Inline embed (inside a page)
Use this when you want the job board to sit naturally inside your content – say, on your “Careers” page or a dedicated jobs section.
- Select a template: In the Elfsight editor, pick a layout that fits your website style.
- Customize your widget: Define which fields to show, add all the information, set colors, fonts, and layout.
- Generate the code: Click “Add to website” and copy the embed snippet.
- Embed on Webflow: In Webflow Designer, drop an Embed element or use the Custom Code area, paste the snippet where you want the job board to appear.
- Publish & test: Save and publish – view the page and see your job listings live.
Method 2: Floating / sticky mode
Choose this if you want a job board to follow your visitors as they browse – like a persistent sidebar that keeps opportunities front and center.
- Choose floating layout: In the widget editor, pick a style that floats or sticks to screen edges.
- Set appearance & behavior: Add texts, adjust icon, position, and which jobs show first.
- Generate snippet: Copy the code from Elfsight.
- Embed globally: Paste into your website’s Custom Code footer area or in site-wide embed settings.
- Check across pages: Publish and navigate – your Job Board should appear everywhere you want.
Need help? See our Help Center for more detailed guides. You can also suggest new features via the Wishlist or track improvements in the Changelog.
