Webflow Google Reviews widget

Create your Google Reviews widget
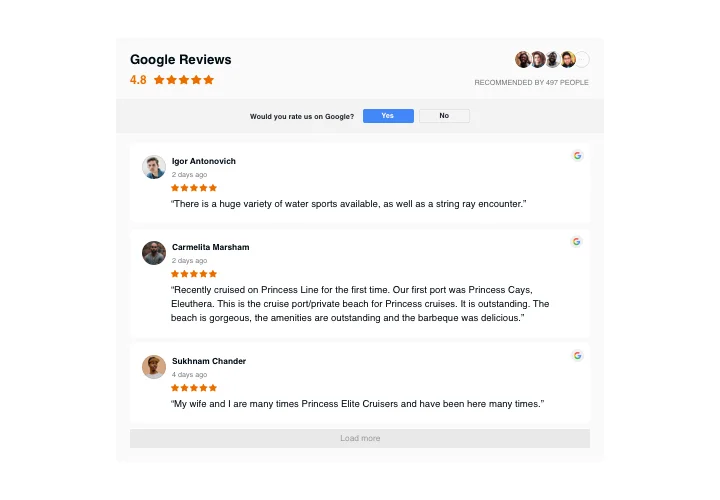
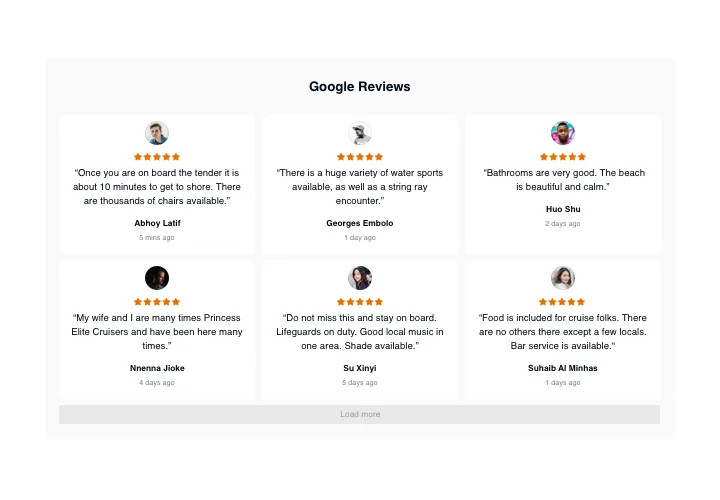
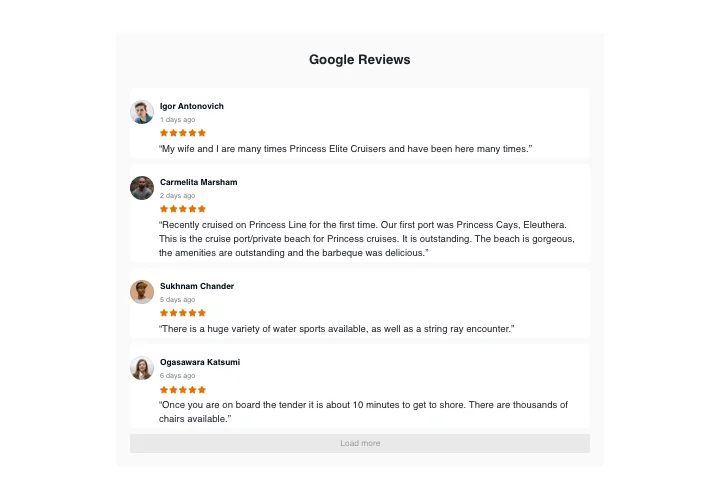
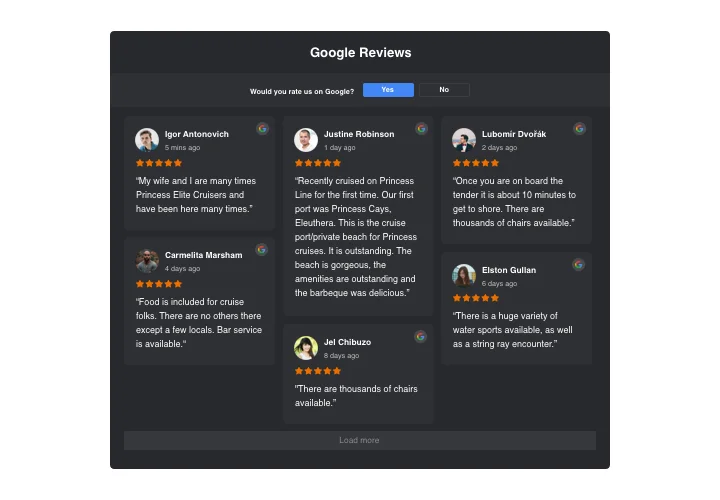
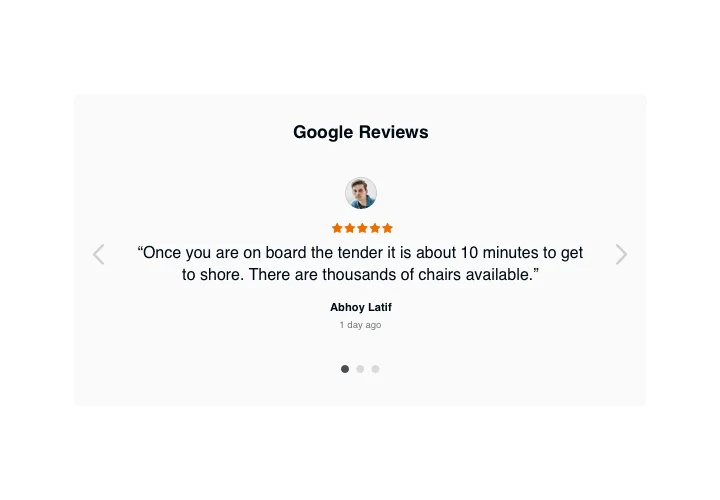
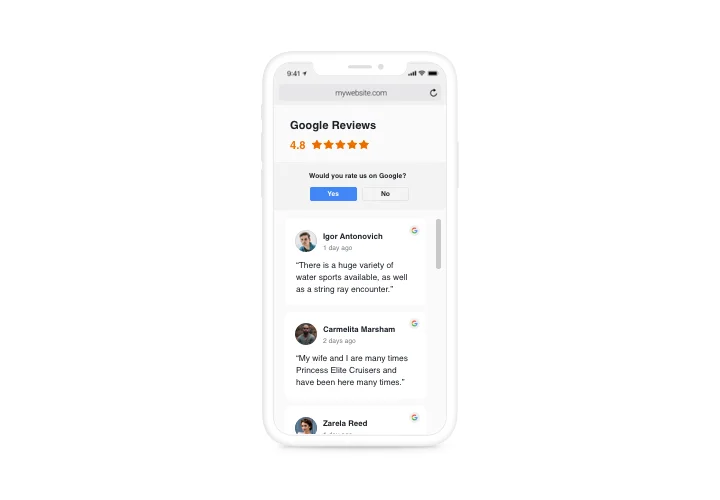
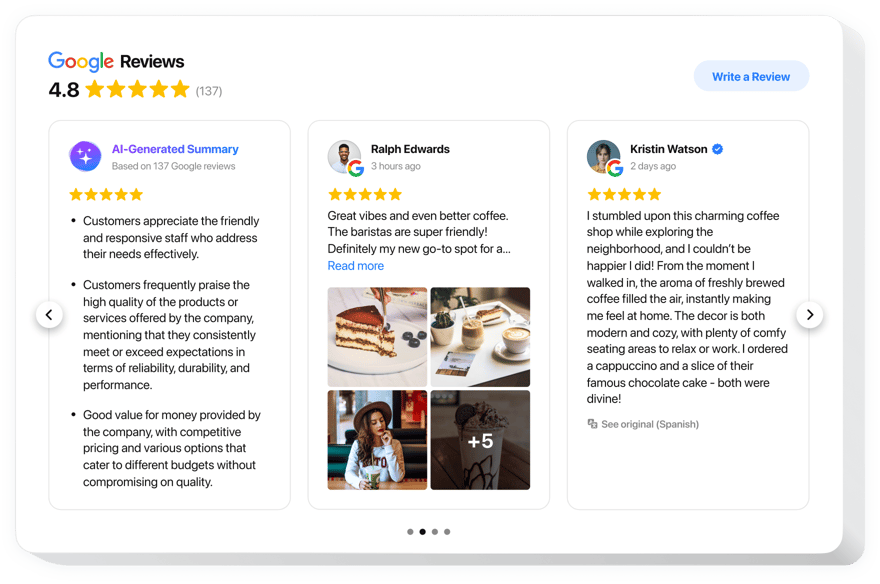
Screenshots
Embed Google Reviews on Webflow
Looking to boost the trust in your Webflow website? Showing Google reviews on your pages is a good strategy: it will engage customers and increase sales rates. There are a few ways to add your customer feedback to the website, and one of them is the Elfsight Google Reviews, a no-code solution that is quick and can be used for free.
Features
To learn about the widget, you can explore the list of its top traits. They make this widget truly efficient for your Webflow website:
- Easy to connect reviews. You can use your Google Place ID or simply enter the name and the address of your business. Not using a physical address is no trouble either.
- Review moderation & filters. With Elfsight, it is easy to switch on multiple filters and show only fair Google reviews. For example, you can set the minimum rating to be displayed or restrict certain authors from being seen in the widget.
- Button to gain more reviews. Just add a customizable CTA button to your reviews bar to let the clients contribute with their feedback.
- Star snippet to increase Google traffic. Stand out from your rivals by enabling markup to make stars appear in search results. This feature will help you capture attention and increase your click-through rate.
- Advanced design customization. Experiment with various layouts such as Slider, List, Masonry, Grid, Carousel, Floating Badge, and more. Modify each review’s details: titles, badges, names, and stars to perfectly align with your design.
Learn how to embed the Google Reviews into your Webflow website
Here is your straightforward tutorial to set up the widget on your Webflow website. It is going to take a few minutes and requires no coding.
- Create your unique Google Reviews widget
Start with any template in the demo, attach your customer reviews, and end up with a widget with a preferred layout and features. - Receive the individual code to embed the widget
As soon as you have built your widget, you will receive the individual code in your dashboard. Copy the code that holds all the details about your widget’s settings. - Display the widget on your Webflow website
Select the website’s sections you want to put the widget on and paste the code there. Save the results.
Great! Check how the widget is functioning on your website.
Still facing problems with embedding Google reviews on a Webflow website? Just read our article on adding Google Reviews to your website.