HTML Facebook Messenger code

Create your Facebook Chat widget
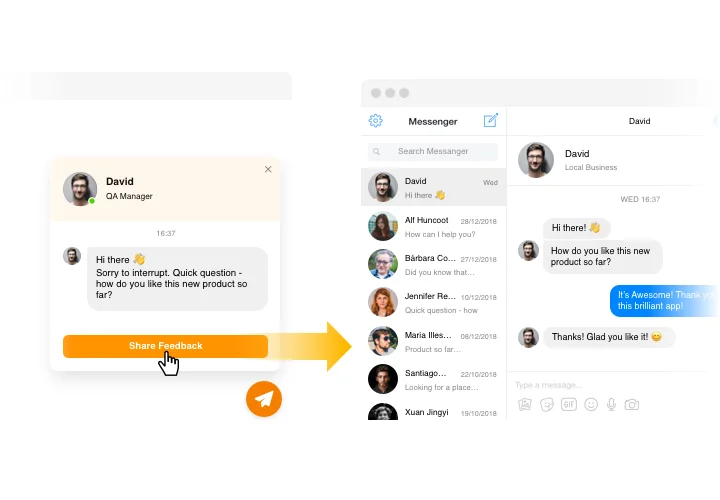
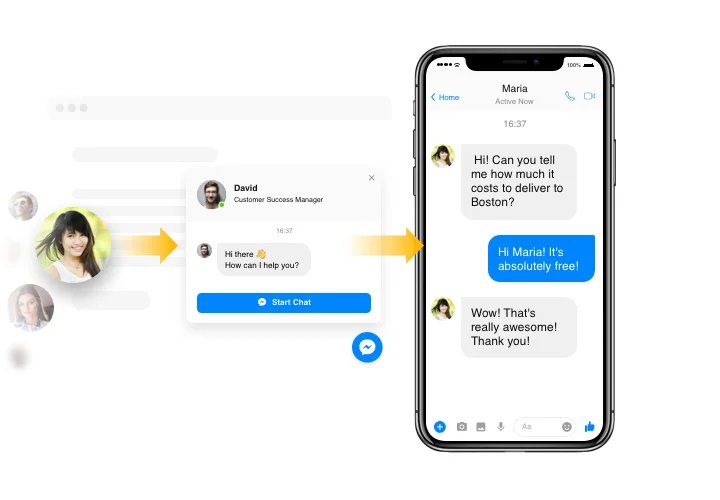
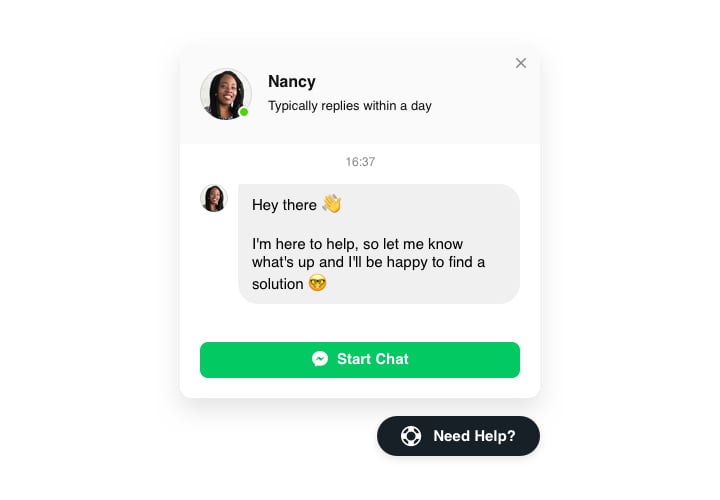
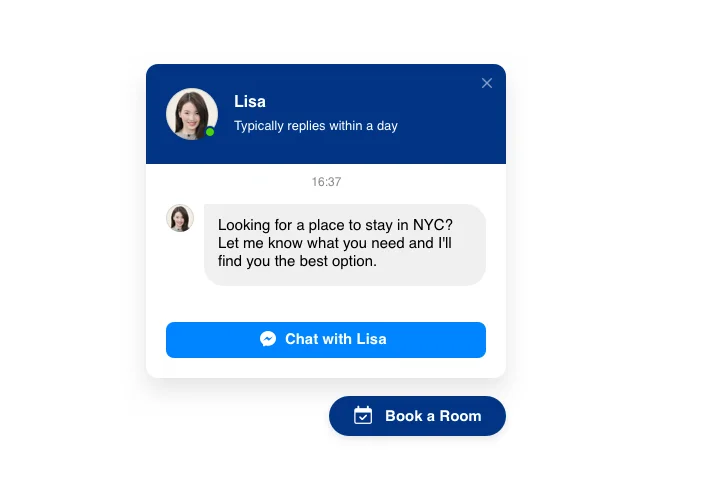
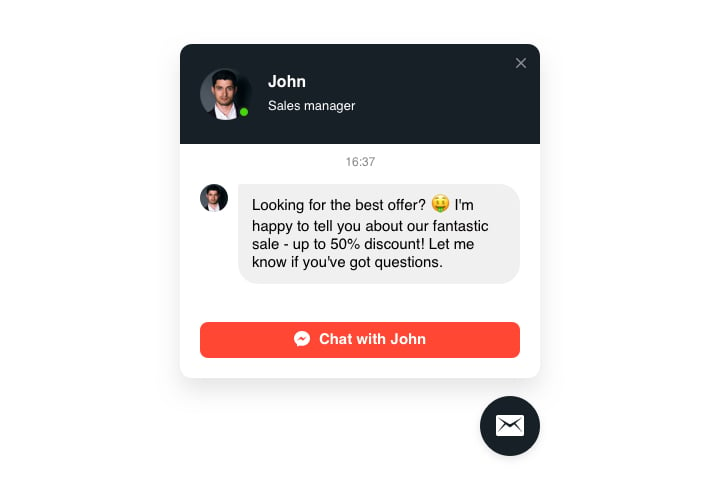
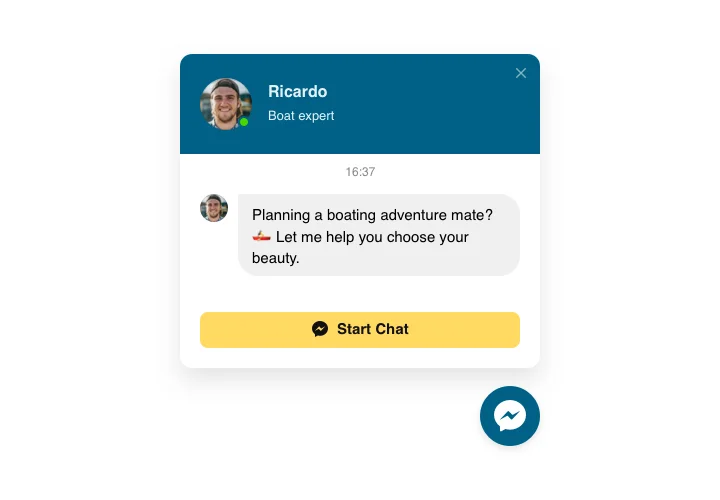
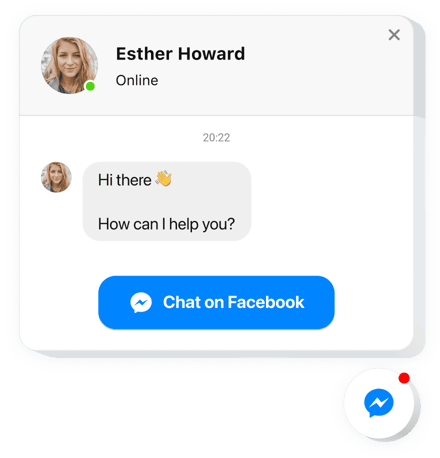
Screenshots
Description
Facebook Chat made by Elfsight is an easy variant for your website clients to send a message to you and have answers to their questions and requests. You are free to stay available online for your audience in one of the most popular messenger all day long. Embed Chat code on web page and it will appear on selected pages or for specified kinds of audience, introduce start-chat triggers, write your custom welcome message, select icons and even more. By using Facebook messenger embedded to website, you will remain easy-to-reach for your viewers at any hour and regardless of where you are.
Where can I install it
The widget can appear to every page of your website, or only to the pages where you need it. It’s also possible restrict it on chosen pages if you want them without the chat.
What are the benefits of having this plugin for me?
Facebook Live Chat will make it easier for your visitors to send you with their questions and requests or troubles. This may help strengthen the amount of leads and sales. Another advantage is that fast responding and personal approach to people will advance the level of your customer support.
What do I need to add Facebook Chat to my HTML website?
You only need one minute of time to have the widget up and running. The process is extremely fast, free, and doesn’t include coding.
You can set up the widget to your web page via our service. For this apply the short description down on this page.
Features
To form a clear perception of Facebook Chat Box, see the list of the most valuable options. They make the widget maximum efficient for you:
- Integrate Facebook messenger on your store to stay in touch with clientele;
- Keep messaging directly from your Facebook account;
- 3 options of chat location: as a floating bubble, embed bubble, and embed chat window;
- Find your bubble icon variant out of the set of available icons;
- Enter your unique text of the chat bubble.
Discover how to add the Facebook Messenger code to your HTML website. It is fast
A couple of easy steps are the only thing you need to have Chat up and running.
- Design your own Chat plugin
Using our free configurator, get a plugin with a preferable design and functionality. - Get the individual code to publish the plugin
After you have set up your widget, you will obtain the unique code from the appearing window on Elfsight Apps. Copy the code for further use. - The plugin on your HTML website
Chose the area you want to integrate the plugin to and add the copied code there. Apply the changes. - Setup is complete
Visit the web page, to check your Chat.
Still have doubts? Or experiencing issues? Just a single request to our customer support team will settle any kind of trouble.