Webnode Countdown Timer plugin

Create your Countdown Timer widget
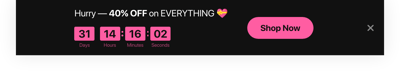
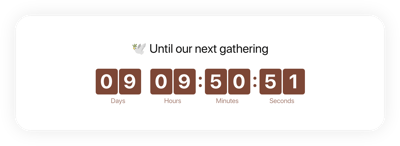
Screenshots
Description
Display sales-rising countdowns for your site with Elfsight Countdown Timer. Drum up the atmosphere and produce a feeling of shortfall of your offers, demonstrating how quickly they get sold out right before the visitors’ eyes. Convince users that they need to start buying right now, with time going down to the end of a special offer period. Draw attention to your future events or holidays and keep your users eagerly waiting for them with the help of a theme countdown.
Heat up shopping buzz and stimulate users to shop more.
Push audience to purchase by creating a sense of urgency.
Get your shoppers feel a fear of losing your low prices time, while time is counting down to the end of it. It will make them buy quicker and raise sales on your website.
Show the stock decreasing in order to lift items’ perceived value.
Show that your items go like hot cakes, using a special stock count. It will make visitors value the goods higher and be eager to buy them too.
Draw more attention to a sale period via an eye-catching holiday-theme countdown bar.
Place a theme sale bars in time of holidays and demonstrate your seasonal deals and sales in a big way. Don’t miss the time of presents buying and use it to the full to raise sales on your website.
Features
A number of Pros, which reorganize Elfsight widget into a must-have plugin for all Webnode website.
- Three types of timer: start-to-finish, remaining time per visitor, start-to-finish number count;
- Option to create a button below the timer;
- Option to switch off any time unit;
- Option to change the color of timer, buton, labels, and message;
- Clean design ensuring seamless integration into any website concept.
How to add Countdown Timer to a Webnode website
Check this concise instruction to integrate the widget into your website without skills in development. Carrying out of the tutorial will take less than 1 minute.
- Build your unique Countdown Timer.
By means of our free editor, shape a plugin with preferable layout and settings. - Copy the code for showing the plugin.
After widget configuring, receive the code for Countdown plugin from the appearing notification on Elfsight Apps. - Publish the plugin on your Webnode site.
Insert the plugin into a chosen spot of the page and save the edits. - Done!.
Enter your site, to see how your Countdown timer works.
Came across any difficulties while displaying or creating the plugin? Study a detailed tutorial on using plugin for Webnode or address our Support Center.
How can I add a Countdown Timer to my Webnode website without coding skills?
Elfsight provides a SaaS solution that lets you create a Countdown Timer widget yourself, see how easy the process is: Work directly in the online Editor to create a Countdown Timer widget you would like to see on your Webnode website. Pick one of the premade templates and adjust the Countdown Timer settings, add your content, change the layout and color scheme without any coding skills. Save the Countdown Timer and copy its installation code, that you can easily include in your Webnode website with no need to buy a paid subscription. With our intuitive Editor any internet user can create a Countdown Timer widget online and easily embed it to their Webnode website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.
How can I make a full-screen Countdown Timer for my Webnode website?
Yes, certainly. Building a countdown timer online that occupies the screen’s width is an uncomplicated task. The Elfsight widget comes equipped with everything you need for this task. Follow the tutorial below:
- Opt for the “Install To Required Position” layout in the “Timer” menu option.
- Then, head over to the “Appearance” tab and hit “Sizes & Fonts.”
- Alter the timer size from small to large.
However, if this fails, you can implement a custom CSS code. But rather than decreasing the width, maximize it!
Can I use the Countdown Clock for free on my Webnode website?
Yes, absolutely. Elfsight provides five available subscription plans, including the Free one. It comes with no restrictions on personalization and functionalities. So, you can start employing the free Countdown Timer plugin without delay!