Elementor Countdown Timer widget

Create your Countdown Timer widget
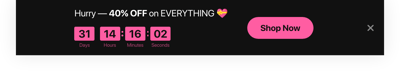
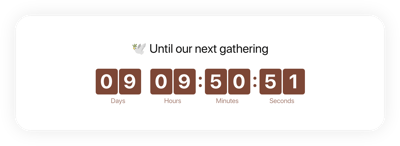
Screenshots
Embed Countdown Timer on Elementor with the Elfsight widget
Show sales-rising counts for your website with Elfsight Countdown widget. Heat up the atmosphere and evoke a feeling of scarcity of your goods, showing how quickly they get purchased right before the clients’ eyes. Set urgency in buying them with time counting down to the end of the special offer period. Announce your future occasions or holidays and keep your audience looking forward to them showing a countdown timer.
Raise your website sales using urgency-driving timers and counts offered by our Elementor Countdown Timer.
Stimulate shoppers to purchase by building a feeling of urgency.
Make your clientele feel the fear of missing your low prices time and sale, while time is counting down to the end of it. It will make users purchase quicker and grow sales on your website.
Demonstrate the stock dropping in order to raise items’ perceived value.
Set a feeling of competition for your goods by demonstrating how the amount of sales is growing and the stock is decreasing. Product’s perceived value will rise and clients will want to have it too.
Entice more attention to sales with the help of an eye-catching holiday-style timer bar.
Create a bright theme sale bar for festivals and special occasions. It will reflect the holiday atmosphere and advance your special offers to help you sell more during high season.
Main features of the Countdown Timer widget
Which traits turn our widget into the best one for each Elementor site? Explore its basic advantages:
- Up and down counter;
- Editable button text;
- Option to switch off any time unit;
- Option to change the color of timer, buton, labels, and message;
- Customizable sizes of timer and button.
How to add Countdown Timer to Elementor website
To carry out the embedding, you you will not need to have competence in programming or a lot of time. Only several easy stages and 1 minute of time will result in a custom Elementor Countdown Timer for you.
- Generate your individual Countdown widget
Using our free editor, create a plugin with preferable look and options. - Get the unique code for showing the plugin
After you have generated the widget, receive a unique code for Countdown plugin from the popup notification on Elfsight Apps. - Publish the plugin on Elementor website
Integrate the plugin in a selected place of the website and publish the results. - Done!
Visit your site, to see how your Elementor Countdown Timer plugin works.
Having questions with displaying the plugin or customizing it? Contact Elfsight support for help with any issue.
How can I make a full-screen Countdown Timer for my Elementor website?
Definitely. Building a countdown timer online that fits the full screen’s width is easy. The Elfsight widget has everything you need to create one. Follow the tutorial outlined below:
- Select the “Install To Required Position” layout in the “Timer” tab.
- Then, go to the “Appearance” tab and hit “Sizes & Fonts.”
- Adjust the timer size from small to large.
If this doesn’t do the trick, you can use a custom CSS code. But rather than minimizing the width, stretch it to the fullest!
Can I use the Countdown Clock for free on my Elementor website?
Sure. Elfsight has a variety of subscription plans, one of which is the Free option. It does not limit your personalization choices or available functionalities. So, you can kick-start utilizing the free Countdown Timer plugin without delay!