Drupal Click to Call widget

Create your Click to Call module
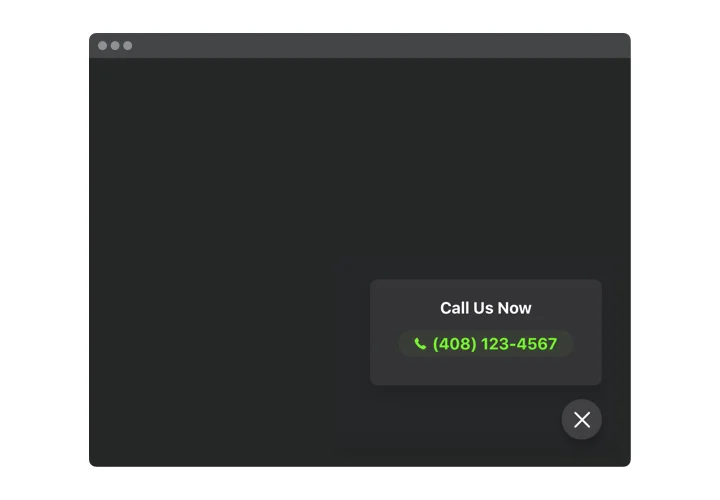
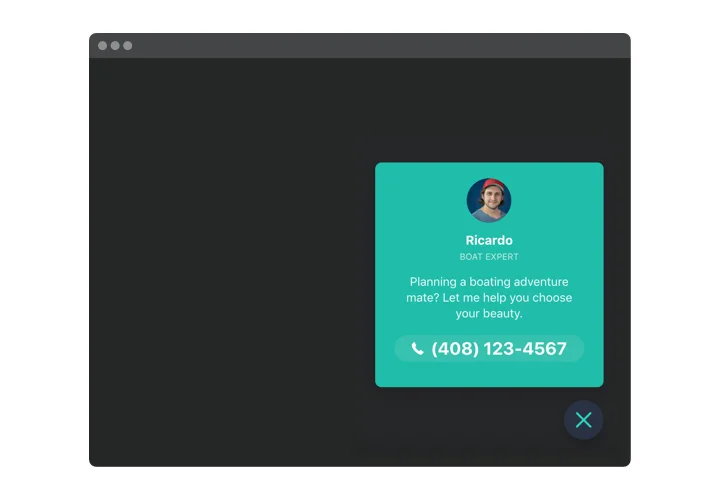
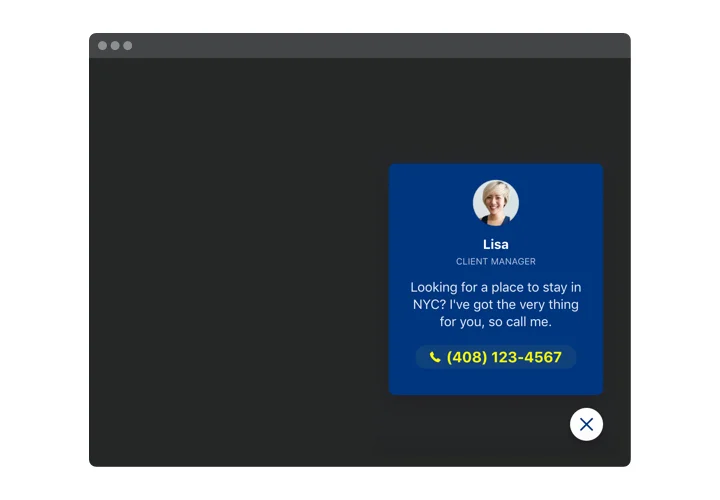
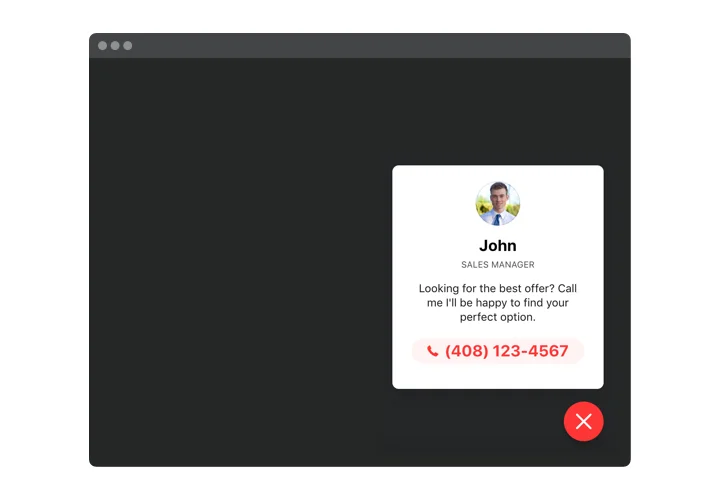
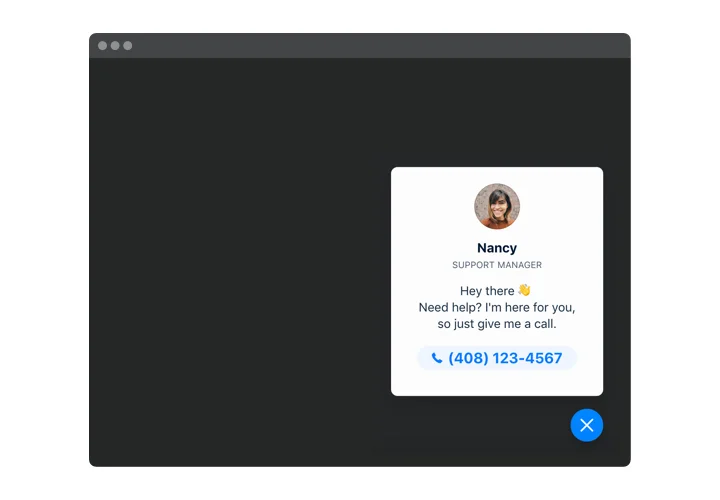
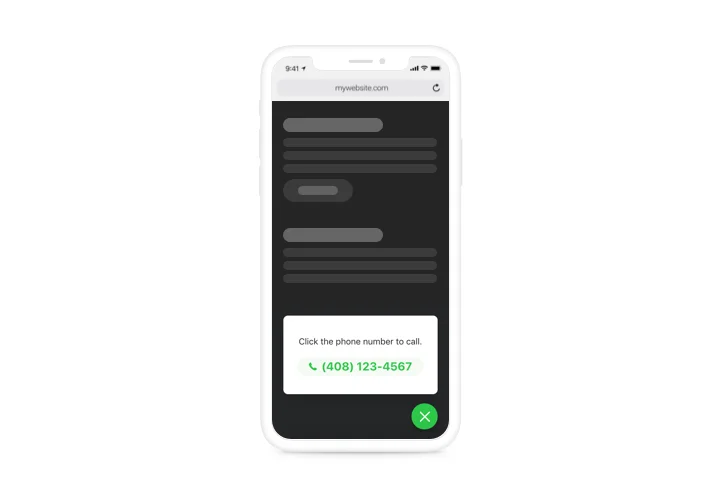
Screenshots
Description
Elfsight Button Now Button is an uncomplicated widget for any website, which makes it easier for clients to start a phone call. On mobile devices, the widget dials the embedded number, as soon as a user clicks the phone icon. On desktops, the click shows your phone number on the site to help users start dialing the same second. It’s possible to not only add the number, but also to configure the call window with the name and photo of your contact person and a short text. All the elements are switchable and allow shaping any variant of the interface. Therese’s also a feature to define a trigger that will make the phone bubble come out and choose a category of visitors for whom it will show.
Where can I display this plugin
The widget can appear on any page of the website or on all the web pages. In the widget settings, there’s a feature to enter the URLs of selected pages where you need to place the widget. Another way is to apply Exclude option and enter the URLs of those pages where you want to prohibit demonstrating the widget.
How do I benefit from Click to Call button?
You can get more phone calls from potential customers due to instant and simple way to get in touch with you staying on the website. This may help you have more of personal communications and convert users into clients. In addition, you can create your database of leads.
How do I embed Call module on my Drupal website?
You only need a minute of time to have the widget up and running. Adding is very swift, free, and coding-free.
The widget can be integrated directly on our service or through the marketplace. Here you can read the pros and cons of both options and select more suitable.
Features
To form a clearer knowledge of Click to Call, here’s the list of the most valuable traits. They make this widget incredibly beneficial for you:
- Fast phone calls on mobile devices;
- Three inbuilt variants of widget placing: Left Floating, Right Floating or custom;
- The option of embedding widget on particular pages or excluding web pages;
- Three groups of users to show the widget to: all, new, and returning only;
- 4 widget activating triggers: time on the page, time spent on the website, scroll amount, or exit intent.
How to add the Click To Call Button module to your Drupal page
Simply follow the instructions below to activate the module on Drupal.
- Perform our free demo and start forming your custom-made module.
Specify the desirable layout and characteristics of the Click to Call module and apply the edits. - Copy your personal code exposed in the special form on Elfsight Apps.
When the customization of your tool is finished, copy the exclusive code at the appearing box and save it for future usage. - Initiate usage of the module on Drupal website.
Implement the code copied before into your website and apply the edits. - The installation is fully ended.
Visit your website to examine how’s the plugin performing.
Still have something that makes you unsure? Or have inquiries? Simply write a request to our customer service, we will settle any question.